聊天信息框显示消息
有趣的小案例池子:
JS实现定时器
JS实现关闭图片窗口
JS实现输入检验
获取焦点后隐藏提示内容的输入框
JS实现获取鼠标在画布中的位置
聊天信息框显示消息
JS点击切换背景图
自动切换背景的登录页面
JS制作跟随鼠标移动的图片
JS实现记住用户密码
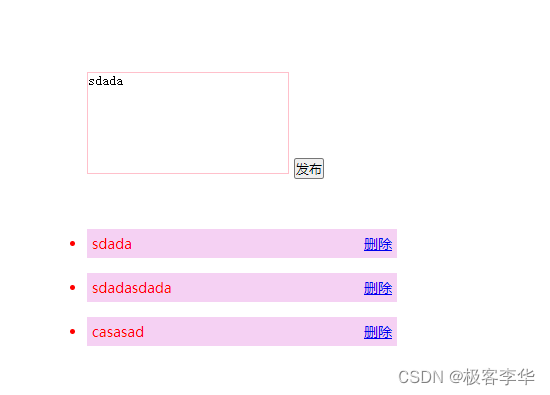
效果展示

概述
本文讲解如何制作,可以提交信息的聊天框,并且可以删除已经发布的聊天信息。
构建HTML框架
<body><textarea name="" id=""></textarea><button>发布</button><ul></ul>
</body>
CSS样式
<style>/* 清除全局多余的样式 */* {margin: 0;padding: 0;}/* 设置body为一个比较靠中的位置 */body {/* 设置外边距 */padding: 300px;}/* 设置输入文本框的样式 */textarea {/* 文本框的大小 */width: 200px;height: 100px;/* 文本框的边框 */border: 1px solid black;/* 设置不能超出范围 */outline: none;/* 设置文本框大小不可以更改 */resize: none;}/* 设置无序表距离顶端的高度 */ul {margin-top: 50px;}/* 设置每个小列表的样式 */li {/* 设置宽度 */width: 300px;/* 设置外边距 */padding: 5px;/* 设置背景颜色 */background-color: rgb(245, 209, 243);/* 文字颜色 */color: red;/* 文字大小 */font-size: 14px;/* 外边距 */margin: 15px 0;}li a {/* 设置连接悬浮位置 */float: right;}</style>
JS逻辑
<script>// 1. 获取元素var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');// 2. 注册事件btn.onclick = function() { // 如果输入的内容为空 if (text.value == '') {// 会有提示信息alert('您没有输入内容');// 返回falsereturn false;} else {// console.log(text.value);// (1) 创建元素var li = document.createElement('li');// 先有li 才能赋值li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";// (2) 添加元素// ul.appendChild(li);// 在ul无序列表的第一个设置为最新的liul.insertBefore(li, ul.children[0]);// (3) 设置删除元素事件 // 获取元素var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// 为每一个连接事件 添加一个点击事件 这个点击事件会删除 这条信息ul.removeChild(this.parentNode);}}}}</script>
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 清除全局多余的样式 */* {margin: 0;padding: 0;}/* 设置body为一个比较靠中的位置 */body {/* 设置外边距 */padding: 300px;}/* 设置输入文本框的样式 */textarea {/* 文本框的大小 */width: 200px;height: 100px;/* 文本框的边框 */border: 1px solid black;/* 设置不能超出范围 */outline: none;/* 设置文本框大小不可以更改 */resize: none;}/* 设置无序表距离顶端的高度 */ul {margin-top: 50px;}/* 设置每个小列表的样式 */li {/* 设置宽度 */width: 300px;/* 设置外边距 */padding: 5px;/* 设置背景颜色 */background-color: rgb(245, 209, 243);/* 文字颜色 */color: red;/* 文字大小 */font-size: 14px;/* 外边距 */margin: 15px 0;}li a {/* 设置连接悬浮位置 */float: right;}</style>
</head><body><textarea name="" id=""></textarea><button>发布</button><ul></ul><script>// 1. 获取元素var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');// 2. 注册事件btn.onclick = function() { // 如果输入的内容为空 if (text.value == '') {// 会有提示信息alert('您没有输入内容');// 返回falsereturn false;} else {// console.log(text.value);// (1) 创建元素var li = document.createElement('li');// 先有li 才能赋值li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";// (2) 添加元素// ul.appendChild(li);// 在ul无序列表的第一个设置为最新的liul.insertBefore(li, ul.children[0]);// (3) 设置删除元素事件 // 获取元素var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function() {// 为每一个连接事件 添加一个点击事件 这个点击事件会删除 这条信息ul.removeChild(this.parentNode);}}}}</script>
</body></html>