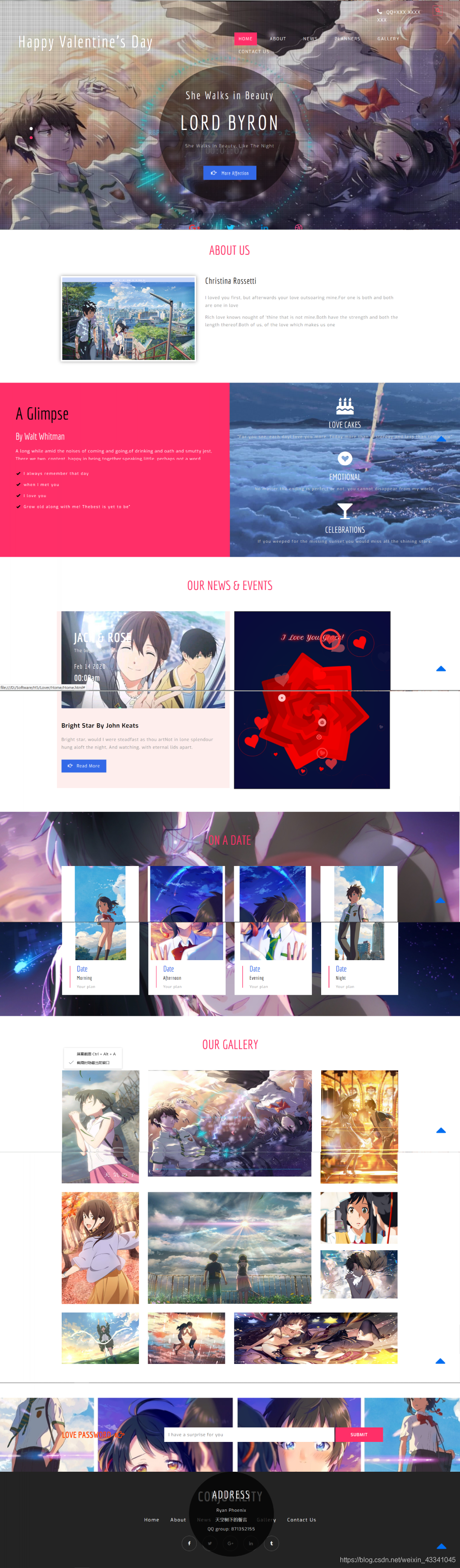
首页展示

前言
上次写了份代码是去年七夕节为我的一个好友弄百日纪念日写的,有兴趣的朋友可以看一下https://blog.csdn.net/weixin_43341045/article/details/98533156,明天就是情人节了,无论你是和她(他)过一个浪漫的情人节,还是在这天倾你所有的勇气向前告白,这份代码也许是帮助你的不二之选。
我会抽时间把本作品详细展示放在B站上(好吧,其实也就那么两页 ╮(─▽─)╭ ,B站名改了下)https://www.bilibili.com/video/av88662838

更多有趣的HTML礼物详情请看我的B站合集https://www.bilibili.com/video/av84894004
大学生代码学习群交流:871352155(无论你会C/C++还是Java,Python还是PHP......有兴趣我们都欢迎你的加入,不过还请各位认真填写加群信息)
学习交流或需求代码请私聊我或者在我的B站上私聊,当然最好是在B站上,因为我很少看CSDN。(如果你有与之相称的作品我们可以以物易物,十分感谢各位来B站来一波素质四连“关注,点赞,投币,收藏”)
壹.首页
和上次作品有异曲同工之妙(说白了我就是业余网页爱好者,不会正二八经UI设计师那么厉害的技术),采用Bootstrap框架,同样是一张图一个小故事,或者一首情歌情诗组成。话不多说直接上图展示。
<!DOCTYPE html>
<html lang="zxx">
<head>
<title>Home</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!--// Meta tag Keywords -->
<!-- css files -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- Bootstrap-Core-CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <!-- Style-CSS -->
<link rel="stylesheet" href="css/font-awesome.css"> <!-- Font-Awesome-Icons-CSS -->
<!-- //css files -->
<!-- online-fonts -->
<link href="http://fonts.googleapis.com/css?family=Economica:400,400i,700,700i&subset=latin-ext" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Exo:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i&subset=latin-ext" rel="stylesheet">
<!-- //online-fonts -->
</head>
<body>
<div class="Main-agile"><!-- banner --><div class="agile-top"><div class="search"><input class="search_box" type="checkbox" id="search_box"><label class="icon-search" for="search_box"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></label><div class="search_form"><form action="#" method="post"><input type="search" name="Search" placeholder="Search Here......." required=""id="message2"><input type="submit" value="Send" onclick="lovefunction2()"></form></div></div><div class="ph-agile"><p><i class="fa fa-phone" aria-hidden="true"></i><span> QQ+XXX XXXX XXX</span></p><!--自己QQ或者手机号--></div><div class="clearfix"></div><div class="sub-agile"><div class="col-md-6 logo"><h1><a href="index.html">Happy valentine's day</a></h1></div><div class="col-md-6 nav-w3l"><!-- navigation --> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><div class="header-right"><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse navbar-right" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-left"><li class="active"><a href="index.html"><span>H</span><span>O</span><span>M</span><span>E</span></a></li><li><a href="#about" class="link link--yaku scroll"><span>A</span><span>B</span><span>O</span><span>U</span><span>T</span></a></li><li><a href="#news" class="link link--yaku scroll"><span>N</span><span>E</span><span>W</span><span>S</span></a></li><li><a href="#planners" class="link link--yaku scroll"><span>P</span><span>L</span><span>A</span><span>N</span><span>N</span><span>E</span><span>R</span><span>S</span></a></li><li><a href="#gallery" class="link link--yaku scroll"><span>G</span><span>A</span><span>L</span><span>L</span><span>E</span><span>R</span><span>Y</span></a></li><li><a href="#contact" class="link link--yaku scroll"><span>C</span><span>O</span><span>N</span><span>T</span><span>A</span><span>C</span><span>T</span> <span>U</span><span>S</span></a></li></ul> <div class="clearfix"> </div></div><!-- //navigation --></div></div><div class="clearfix"> </div></div><div class="clearfix"> </div></div><!-- banner-text --><div class="slider"><div class="callbacks_container"><ul class="rslides callbacks callbacks1" id="slider4"><li><div class="w3layouts-banner-top banner"><div class="w3l-overlay"><div class="container"><div class="agileits-banner-info"><h4>Sonnet 116</h4><h3>William Shakespeare</h3><p>Love alters not with his brief hours and weeks</p><h5><a href="#" class="view rew3" data-toggle="modal" data-target="#myModal5"><span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>More Affection</a></h5></div> </div></div></div></li><li><div class="w3layouts-banner-top banner-2"><div class="w3l-overlay"><div class="container"><div class="agileits-banner-info"><h4>She Walks in Beauty</h4><h3>Lord Byron</h3><p>She walks in beauty, like the night </p><h5><a href="#" class="view rew3" data-toggle="modal" data-target="#myModal5"><span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>More Affection</a></h5></div> </div></div></div></li></ul></div><div class="clearfix"> </div><!-- //banner-text --></div><div class="header"><div class="social-w3"><div class="main"><ul><li class="f1"><a href="#" class="hvr-grow"><i class="fa fa-facebook f1" aria-hidden="true"></i></a></li><li class="f2"><a href="#" class="hvr-grow"><i class="fa fa-google-plus f2" aria-hidden="true"></i></a></li><li class="f3"><a href="#" class="hvr-grow"><i class="fa fa-twitter f3" aria-hidden="true"></i></a></li><li class="f4"><a href="#" class="hvr-grow"><i class="fa fa-linkedin f5" aria-hidden="true"></i></a></li><li class="f5"><a href="#" class="hvr-grow"><i class="fa fa-dribbble f6" aria-hidden="true"></i></a></li></ul></div></div></div>
</div><!-- Modal5 --><div class="modal fade" id="myModal5" tabindex="-1" role="dialog" ><div class="modal-dialog"><!-- Modal content--><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal">×</button><h4>Valentine</h4><h5>But bears it out even to the edge of doom</h5><img src="images/bg2.jpg" alt="blog-image" /><span>If this be error and upon me proved.I never writ, nor no man ever loved. </span></div></div></div></div><!-- //Modal5 --><!-- //banner -->
<!-- main --><!-- About --><div class="content-agileits" id="about"><div class="welcome-w3"><div class="container"><h3 class="w3_tittle">About Us </h3><div class="welcome-grids"><div class="col-md-5 wel-grid1"><div class="port-7 effect-2"><div class="image-box"><img src="images/ab.jpg" alt="Image-2"></div><div class="text-desc"><h4>Valentine</h4><p>loved you first: but afterwards your love...</p></div></div></div><div class="col-md-7 wel-grid"><h4>Christina Rossetti </h4><p>I loved you first, but afterwards your love outsoaring mine.For one is both and both are one in love</p><p>Rich love knows nought of ‘thine that is not mine.Both have the strength and both the length thereof.Both of us, of the love which makes us one</p></div><div class="clearfix"></div></div></div></div></div><!-- //About --><!-- Services -->
<div class="agile-serv"><div class="col-md-6 agileits-serv" style="height: 578px"><div class="left-w3l"><h4>A Glimpse</h4><h5>By Walt Whitman</h5><p>A long while amid the noises of coming and going,of drinking and oath and smutty jest, There we two, content, happy in being together,speaking little, perhaps not a word. </p><ul><li><a href="#"><i class="glyphicon glyphicon-ok"></i>I always remember that day</a></li><li><a href="#"><i class="glyphicon glyphicon-ok"></i>when I met you</a></li><li><a href="#"><i class="glyphicon glyphicon-ok"></i>I love you</a></li><li><a href="#"><i class="glyphicon glyphicon-ok"></i>Grow old along with me! Thebest is yet to be" </a></li></ul></div></div><div class="col-md-6 right-w3l" style="height: 578px"><div class="welcome-bottom"><div class="welcome-grid"><i class="fa fa-birthday-cake" aria-hidden="true"></i><h4>Love cakes</h4><p>"For you see, each dayI love you more. Today more than yesterday and less than tomorrow"</p></div><div class="welcome-grid"><i class="fa fa-gratipay" aria-hidden="true"></i><h4>Emotional</h4><p>No matter the ending is perfect or not, you cannot disappear from my world.</p></div><div class="welcome-grid"><i class="fa fa-glass" aria-hidden="true"></i><h4>Celebrations</h4><p>If you weeped for the missing sunset,you would miss all the shining stars. </p></div></div></div> <div class="clearfix"> </div>
</div>
<!-- //Services --><!-- News --><div class="events-w3l" id="news"><div class="container"><div class="team-w3l"><h3 class="w3_tittle">Our News & Events </h3></div><div class="w3l-event-grids"><div class="col-md-6 col-sm-6 w3l-event-grid"style='background-color: #feeeed;height: 567px;'><div class="w3l-event-img"><a href="#" class="rew3" data-toggle="modal" data-target="#myModal1"><img src="images/ne1.jpg" alt="" /></a></div><div class="text-w3"><a href="#" class="rew3" data-toggle="modal" data-target="#myModal1"><h4>Jack & Rose</h4></a><p>The beginning of our story</p><h6>Feb 14 2020</h6><h5>00:00am</h5></div><div class="news-grid-info"><a href="#" class="rew3" data-toggle="modal" data-target="#myModal1">Bright Star by John Keats</a><p>Bright star, would I were steadfast as thou artNot in lone splendour hung aloft the night, And watching, with eternal lids apart.</p><a href="#" class="view new-w3" data-toggle="modal" data-target="#myModal5"><span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span>Read More</a></div></div><div class="col-md-6 col-sm-6 w3l-event-grid"><iframe src="images/index.html" style="height: 570px;width: 515px;"></iframe></div><div class="clearfix"> </div></div></div></div><!-- Modal1 --><div class="modal fade" id="myModal1" tabindex="-1" role="dialog" ><div class="modal-dialog"><!-- Modal content--><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal">×</button><h4>conjugality</h4><h5>Our Top News</h5><img src="images/ne1.jpg" alt="blog-image" /><span>Lorem ipsum dolor sit amet, Sed ut perspiciatis unde omnis iste natus error sit voluptatem , eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.accusantium doloremque laudantium, totam rem aperiamconsectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></div></div></div></div><!-- //Modal1 --><!-- Modal2 --><div class="modal fade" id="myModal2" tabindex="-1" role="dialog" ><div class="modal-dialog"><!-- Modal content--><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal">×</button><h4>conjugality</h4><h5>Our Top News</h5><img src="images/ne2.jpg" alt="blog-image" /><span>Lorem ipsum dolor sit amet, Sed ut perspiciatis unde omnis iste natus error sit voluptatem , eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.accusantium doloremque laudantium, totam rem aperiamconsectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span></div></div></div></div><!-- //Modal2 --><!-- //News --><!-- team --><div class="team" id="planners"> <div class="container"><h3 class="w3_tittle">On A Date</h3> <div class="team-row-agileinfo"><div class="col-md-3 col-sm-6 col-xs-6 team-grids"><div class="thumbnail team-agileits"><img src="images/2.png" class="img-responsive" alt=""style="height: 425px"/><div class="w3agile-caption"><div class="w3l-team-text"><h4>Date</h4><h6>Morning</h6><p>Your plan</p></div> <div class="social-w3lsicon"><a href="#" class="social-button twitter"><i class="fa fa-twitter"></i></a><a href="#" class="social-button facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="social-button google"><i class="fa fa-google-plus"></i></a> </div></div> </div></div><div class="col-md-3 col-sm-6 col-xs-6 team-grids"><div class="thumbnail team-agileits"><img src="images/1.png" class="img-responsive" alt=""style="height: 425px"/><div class="w3agile-caption"><div class="w3l-team-text"><h4>Date</h4><h6>Afternoon</h6><p>Your plan</p></div><div class="social-w3lsicon"><a href="#" class="social-button twitter"><i class="fa fa-twitter"></i></a><a href="#" class="social-button facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="social-button google"><i class="fa fa-google-plus"></i></a> </div> </div> </div></div><div class="col-md-3 col-sm-6 col-xs-6 team-grids"><div class="thumbnail team-agileits"><img src="images/4.png" class="img-responsive" alt=""style="height: 425px"/><div class="w3agile-caption"><div class="w3l-team-text"><h4>Date</h4><h6>Evening</h6><p>Your plan</p></div> <div class="social-w3lsicon"><a href="#" class="social-button twitter"><i class="fa fa-twitter"></i></a><a href="#" class="social-button facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="social-button google"><i class="fa fa-google-plus"></i></a> </div> </div> </div></div><div class="col-md-3 col-sm-6 col-xs-6 team-grids"><div class="thumbnail team-agileits"><img src="images/3.png" class="img-responsive" alt=""style="height: 425px"/><div class="w3agile-caption"><div class="w3l-team-text"><h4>Date</h4><h6>Night</h6> <p>Your plan</p></div> <div class="social-w3lsicon"><a href="#" class="social-button twitter"><i class="fa fa-twitter"></i></a><a href="#" class="social-button facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="social-button google"><i class="fa fa-google-plus"></i></a> </div> </div> </div></div><div class="clearfix"> </div></div></div></div><!-- //team --> <!-- gallery --><div id="gallery" class="welcome gallery"><div class="container"><h3 class="w3_tittle">Our Gallery</h3><div class="gallery-info"><div class="gallery-grids"><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top"><a href="#portfolioModal1" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg1.jpg" class="img-responsive" alt=""style="height: 360px;"/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div><div class="col-md-6 col-sm-6 col-xs-6 gallery-grids-top"><div class=" bottom-grids "><a href="#portfolioModal2" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg2.jpg" class="img-responsive" alt=""/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top"><div class=" bottom-grids "><a href="#portfolioModal3" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg7.jpg" class="img-responsive" alt=""/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="clearfix"></div></div><div class="gallery-grids glry-grid-middle"><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top"><a href="#portfolioModal4" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg4.jpg" class="img-responsive" alt=""/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div><div class="col-md-6 col-sm-6 col-xs-6 gallery-grids-top"><div class=" bottom-grids "><a href="#portfolioModal5" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg5.jpg" class="img-responsive" alt=""style='height: 369px;'/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top"><div class="bottom-grids w3ls-btm"><a href="#portfolioModal6" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg8.jpg" class="img-responsive" alt=""style="height:170px; "/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div><div class="bottom-grids last-w3"><a href="#portfolioModal7" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg9.jpg" class="img-responsive" alt=""/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="clearfix"></div></div><div class="gallery-grids"><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top ga1"><a href="#portfolioModal8" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg6.jpg" class="img-responsive" alt=""style="height: 170px;width: 255px;"/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div><div class="col-md-3 col-sm-3 col-xs-3 gallery-grids-top ga2"><div class=" bottom-grids "><a href="#portfolioModal9" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg3.jpg" class="img-responsive" alt=""style="height: 170px;"/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="col-md-6 col-sm-6 col-xs-6 gallery-grids-top ga3"><div class=" bottom-grids "><a href="#portfolioModal10" class="b-link-stripe b-animate-go wow zoomIn animated" data-wow-delay=".5s" data-toggle="modal"><img src="images/gg10.jpg" class="img-responsive" alt=""style="height: 170px;"/><div class="b-wrapper"><span class="b-animate b-from-left"><img class="img-responsive" src="images/search.png" alt=""/></span> </div></a></div></div><div class="clearfix"></div></div><!-- gallery Modals --><div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" aria-hidden="true"><div class="modal-content g gal"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg1.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal port3 modal fade" id="portfolioModal2" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg2.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal3" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg7.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal port2 fade" id="portfolioModal4" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg4.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal5" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg5.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal6" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg8.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal7" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg9.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal8" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg6.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal modal fade" id="portfolioModal9" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg3.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><div class="portfolio-modal port3 modal fade" id="portfolioModal10" tabindex="-1" aria-hidden="true"><div class="modal-content g"><div class="close-modal" data-dismiss="modal"><div class="lr"><div class="rl"></div></div></div><div class="portfolio-container"><div class="row"><div class="col-lg-8 col-lg-offset-2"><div class="modal-body"><h3>Our Gallery</h3><hr><img src="images/gg10.jpg" class="img-responsive img-centered" alt=""><p>I seem to have loved you in numberless forms, numberless times。
In life after life, in age after age, forever.
My spellbound heart has made and remade the necklace of songs,
That you take as a gift, wear round your neck in your many forms,
In life after life, in age after age, forever.
Whenever I hear old chronicles of love, it's age-old pain,
It's ancient tale of being apart or together.
As I stare on and on into the past, in the end you emerge,
Clad in the light of a pole-star piercing the darkness of time:
You become an image of what is remembered forever.
You and I have floated here on the stream that brings from the fount.
At the heart of time, love of one for another.
We have played along side millions of lovers, shared in the same
Shy sweetness of meeting, the same distressful tears of farewell
Old love but in shapes that renew and renew forever.
Today it is heaped at your feet, it has found its end in you
The love of all man’s days both past and forever
Universal joy, universal sorrow, universal life.
The memories of all loves merging with this one love of ours–
And the songs of every poet past and forever.
</p></div></div></div></div></div></div><!--//gallery Modals --></div></div></div><!-- //gallery --> <!-- news letter --><div class="subscribe text-center" id="subscribe"><div class="container"><div class="col-md-3 col-sm-3 col-xs-3 title"><h3 style="color:#f40"><strong>Love Password</strong><span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span></h3></div><div class="col-md-9 col-sm-9 col-xs-9 title-w3l"><form action="#" method="post"><input placeholder="I have a surprise for you" class="user" type="text" required="" id='message'><input type="submit" value="submit" onclick="lovefunction()"></form></div><div class="clearfix"></div></div></div><script type="text/javascript">function lovefunction(){var message=document.getElementById("message").value;if(message==""){alert("You won't forget datatime, will you?XX (~ ̄(OO) ̄)ブ")}else if(message=="520"){window.open("../letter/LoveLetter.html");}else{alert('Error answer')}}function lovefunction2(){var message=document.getElementById("message2").value;if(message==""){alert("You won't forget datatime, will you?XX (~ ̄(OO) ̄)ブ")}else if(message=="520"){window.open("../letter/LoveLetter.html");}else{alert('Error answer')}}</script><div class="map"id="contact"><div class="map-pos"><h3>ADDRESS</h3><p>Ryan Phoenix</p><p>天空树下的誓言</p><p>QQ group: 871352155</p></div></div><div class="footer w3ls"><div class="container"><div class="logo-fo"><h2><a href="index.html">Conjugality</a></h2></div><div class="ftr-menu"><ul><li><a class="scroll" href="#home">Home </a></li><li><a class="scroll" href="#about">About</a></li><li><a class="scroll" href="#news">News</a></li><li><a class="scroll" href="#planners">Planners</a></li><li><a class="scroll" href="#gallery">Gallery</a></li><li><a class="scroll" href="#contact">Contact Us</a></li></ul></div><div class="w3ls-social-icons-2"><a class="facebook" href="#"><i class="fa fa-facebook"></i></a><a class="twitter" href="#"><i class="fa fa-twitter"></i></a><a class="pinterest" href="#"><i class="fa fa-google-plus"></i></a><a class="linkedin" href="#"><i class="fa fa-linkedin"></i></a><a class="tumblr" href="#"><i class="fa fa-tumblr"></i></a></div><div class="clearfix"> </div></div>
</div><!-- //Footer --><!-- js-scripts --> <!-- js --><script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script type="text/javascript" src="js/bootstrap.js"></script> <!-- Necessary-JavaScript-File-For-Bootstrap --> <!-- //js --><!-- Baneer-js --><script src="js/responsiveslides.min.js"></script><script>// You can also use "$(window).load(function() {"$(function () {// Slideshow 4$("#slider4").responsiveSlides({auto: true,pager:true,nav:false,speed: 500,namespace: "callbacks",before: function () {$('.events').append("<li>before event fired.</li>");},after: function () {$('.events').append("<li>after event fired.</li>");}});});</script><script>// You can also use "$(window).load(function() {"$(function () {// Slideshow 4$("#slider3").responsiveSlides({auto: true,pager:false,nav:true,speed: 500,namespace: "callbacks",before: function () {$('.events').append("<li>before event fired.</li>");},after: function () {$('.events').append("<li>after event fired.</li>");}});});</script><!-- //Baneer-js --><!-- start-smoth-scrolling --><script type="text/javascript" src="js/move-top.js"></script><script type="text/javascript" src="js/easing.js"></script><script type="text/javascript">jQuery(document).ready(function($) {$(".scroll").click(function(event){ event.preventDefault();$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);});});</script><!-- start-smoth-scrolling --><!-- smooth scrolling-bottom-to-top --><script type="text/javascript">$(document).ready(function() {$().UItoTop({ easingType: 'easeOutQuart' });});</script><a href="#" id="toTop" style="display: block;"> <span id="toTopHover" style="opacity: 1;"> </span></a><audio autoplay="autopaly"><source src="DAOKO (ダヲコ) - Forever Friends.mp3" type="audio/mp3" /></audio> <!-- //smooth scrolling-bottom-to-top --><!-- //js-scripts -->
</body>
</html>CSS
body{padding:0;margin:0;background:#fff;position:relative;font-family: 'Exo', sans-serif;
}
body a{transition:0.5s all;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;-ms-transition:0.5s all;
}
a:hover{text-decoration:none;transition:0.5s all;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;-ms-transition:0.5s all;
}
input[type="button"],input[type="submit"]{transition:0.5s all;-webkit-transition:0.5s all;-moz-transition:0.5s all;-o-transition:0.5s all;-ms-transition:0.5s all;
}
h1,h2,h3,h4,h5,h6{margin:0; font-family: 'Economica', sans-serif;
}
p{margin:0;font-family: 'Exo', sans-serif;letter-spacing:1px;font-size:1em;color:#999;line-height:1.8em;
}
ul{margin:0;padding:0;
}
label{margin:0;
}
/*-- banner --*/
.Main-agile {position: relative;
}
.agile-top{position: absolute;z-index: 999;width: 100%;top: 2%;
}
/*-- banner --*/
.banner{background:url(../images/bg2.jpg) no-repeat 0px 0px;background-size:cover;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;-ms-background-size:cover;min-height:848px;
}
.banner-2{background:url(../images/bg1.jpg) no-repeat 0px 0px;background-size:cover;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;-ms-background-size:cover;min-height:848px;
}
.w3l-overlay {background: url(../images/overlay.png)repeat;min-height: 848px;
}
/*-- search --*/
.ph-agile {float: right;width: 11%;
}
.ph-agile i {font-size: 1.5em;color: #fff;padding-top: 10px;
}
.ph-agile p span {font-size: 1.1em;color: #fff;margin-left: 0.5em;letter-spacing: 1px;
}
.search {position: relative;display: inline-block;float: right;width: 7%;
}
label.icon-search {color: #212121;cursor: pointer;
}
.search_form{position:absolute;z-index:9999;right:0;top:15px;overflow: hidden;width: 20px;height:0px;background:#212121;transition: height 0.2s ease-out 0.5s , top 0.2s ease-out 0.5s, padding 0.2s ease-out 0.5s, width 0.3s ease-out 0.2s;-webkit-transition: height 0.2s ease-out 0.5s , top 0.2s ease-out 0.5s, padding 0.2s ease-out 0.5s, width 0.3s ease-out 0.2s;
}
.search_form form{opacity:0;transition:all 0.3s ease-out;-webkit-transition:all 0.3s ease-out;
}
.search_form input[type='search'] {width: 75%;padding: 8px;outline: none;font-size: 14px;color: #fff;border: 1px solid #ff2f68;background: none;
}
.search_form input[type='search']::-webkit-input-placeholder{color:#fff !important;
}
.search_form input[type='submit'] {outline: none;background: none;display: inline-block;color: #fff;font-size: 14px;border: 1px solid #ff2f68;text-transform: uppercase;padding: 8px;width: 20%;margin-left: 0.8em;
}
.search_form input[type='submit']:hover{background:#fff;border:1px solid #fff;color:#212121;
}
.search_box{visibility: hidden;
}
.search_box:checked~.search_form{width: 500px;height: 62px;padding: 10px;margin-right: 4em;top: 44px;transition: height 0.2s ease-out, top 0.2s ease-out, padding 0.2s ease-out, 0.3s width ease-out 0.2s;-webkit-transition: height 0.2s ease-out, top 0.2s ease-out, padding 0.2s ease-out, 0.3s width ease-out 0.2s;
}
.search_box:checked~.search_form form{opacity:1;transition:0.3s all ease-out 0.5s;-webkit-transition:0.3s all ease-out 0.5s;
}
label.icon-search span {color: #ff5063;border: 1px solid;padding: .6em;
}
/*-- //search --*/
.sub-agile {text-align: center;padding-top: 2em;
}
.logo {float: left;width: 50%;text-align: left;left: 3%;
}
.logo-w3l {font-size: 3em;color:#fff;
}.logo h1 a {font-size: 1.5em;color: #fff;text-align: center;text-transform: capitalize;letter-spacing: 4px;font-weight: 200;
}
.nav-w3l{float: right;width: 50%;
}
.navbar-default .navbar-brand,.navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus{color:#fff;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {background:none !important; color: #ff2f68;
}
.navbar-nav > li {margin-right: 2em;
}
li.active {background: #ff2f68;
}
.nav > li > a:hover, .nav > li > a:focus {background-color: #ff2f68;
}
.navbar-nav > li > a {font-size: 1em;letter-spacing: 2px;padding: 0 1em;line-height: 3em;color: #fff;
}
.nav > li > a:hover, .nav > li > a:focus {color: #fff !important;
}
.navbar-default .navbar-nav > li > a {color: #555;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus {background: none;color: #ff2f68;
}
.navbar-default .navbar-nav li.active1 a {color: #ff2f68;
}
div#bs-example-navbar-collapse-1 {padding: 0;margin: 0;
}
nav.navbar.navbar-default {background: none;border: none;
}
/*-- hover effect6 --*/
/*-- Yaku --*/
.link--yaku {overflow: hidden;
}
.link--yaku::before ,.navbar-nav > li.active a:before, .navbar-nav > li.active.open a.dropdown-toggle:before, .navbar-nav > li.open a.dropdown-toggle.link--yaku:before{content: '';position: absolute;height: 100%;width: 100%;border-width: 2px 0;border-color: #ff2f68;border-style: solid;left: 0;-webkit-transform: translate3d(-102%,0,0);-moz-transform: translate3d(-102%,0,0);-o-transform: translate3d(-102%,0,0);-ms-transform: translate3d(-102%,0,0);transform: translate3d(-102%,0,0);-webkit-transition: -webkit-transform 0.5s;-moz-transition: transform 0.5s;-o-transition: transform 0.5s;-ms-transition: transform 0.5s;transition: transform 0.5s;
}
.link--yaku:hover::before ,.navbar-nav > li.active a:before, .navbar-nav > li.active.open a.dropdown-toggle:before, .navbar-nav > li.open a.dropdown-toggle.link--yaku:before{-webkit-transform: translate3d(0,0,0);-moz-transform: translate3d(0,0,0);-o-transform: translate3d(0,0,0);-ms-transform: translate3d(0,0,0);transform: translate3d(0,0,0);
}
.link--yaku span {color: #fff;letter-spacing: 2px;display: inline-block;position: relative;-webkit-transform: perspective(1000px) rotate3d(0,1,0,0deg);-moz-transform: perspective(1000px) rotate3d(0,1,0,0deg);-o-transform: perspective(1000px) rotate3d(0,1,0,0deg);-ms-transform: perspective(1000px) rotate3d(0,1,0,0deg);transform: perspective(1000px) rotate3d(0,1,0,0deg);-webkit-transition: -webkit-transform 0.5s, color 0.5s;-moz-transition: transform 0.5s, color 0.5s;-o-transition: transform 0.5s, color 0.5s;-ms-transition: transform 0.5s, color 0.5s;transition: transform 0.5s, color 0.5s;
}.link--yaku:hover span {color: #fff;-webkit-transform: perspective(1000px) rotate3d(0,1,0,360deg);-moz-transform: perspective(1000px) rotate3d(0,1,0,360deg);-o-transform: perspective(1000px) rotate3d(0,1,0,360deg);-ms-transform: perspective(1000px) rotate3d(0,1,0,360deg);transform: perspective(1000px) rotate3d(0,1,0,360deg);
}
.link--yaku span:nth-child(4),
.link--yaku:hover span:first-child {-webkit-transition-delay: 0s;-moz-transition-delay: 0s;-o-transition-delay: 0s;-ms-transition-delay: 0s;transition-delay: 0s;
}.link--yaku span:nth-child(3),
.link--yaku:hover span:nth-child(2) {-webkit-transition-delay: 0.1s;-moz-transition-delay: 0.1s;-o-transition-delay: 0.1s;-ms-transition-delay: 0.1s;transition-delay: 0.1s;
}.link--yaku span:nth-child(2),
.link--yaku:hover span:nth-child(3) {-webkit-transition-delay: 0.2s;-moz-transition-delay: 0.2s;-o-transition-delay: 0.2s;-ms-transition-delay: 0.2s;transition-delay: 0.2s;
}
.link--yaku span:first-child,
.link--yaku:hover span:nth-child(4) {-webkit-transition-delay: 0.3s;-moz-transition-delay: 0.3s;-o-transition-delay: 0.3s;-ms-transition-delay: 0.3s;transition-delay: 0.3s;
}
/*-- end hover --*//*-- banner-text --*/
.header-w3layouts{position: absolute;top: 0;z-index: 99;text-align: center;left: 0;width: 100%;
}
.agileits-banner-info h4 {color: #fff;font-size: 2.5em;letter-spacing: 4px;
}
.agileits-banner-info h3 {color: #fff;font-size: 4.8em;margin: 0;letter-spacing: 5px;text-transform: uppercase;margin-top: 0.5em;
}
.agileits-banner-info {text-align: center;margin-top: 21em;position: relative;z-index: 9;
}
.agileits-banner-info p {color: #fff;letter-spacing: 2px;margin: 2em auto;font-weight: 200;text-transform: capitalize;
}
a.view {color: #fff;font-size: 1.2em;letter-spacing: 1px;background: #3369e7;padding: 0.8em 1.5em;display: inline-block;margin: 1.5em auto 0em;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
a.view:hover{background:#ff2f68;
}
a.view span{padding-right:1em;
}
.agileits-banner-info:before {content: '';width: 450px;height: 450px;background: rgba(0, 0, 0, 0.51);position: absolute;border-radius: 50%;left: 29.5%;top: -26%;z-index: -1;margin: 0 auto;
}
/*-- model --*/
.modal-header h4{color: #111;font-size: 2em;text-transform: uppercase;letter-spacing: 2px;text-align: center;font-weight: bold;
}
.modal-header h5 {color: #ff2f68;font-size: 1.4em;letter-spacing: 1px;text-align: center;margin: 0.3em 0 1em;
}
.modal-header span {font-size: 1.1em;color: #777;letter-spacing: 1px;line-height: 33px;padding-bottom: 16px;display:inline-block;margin-top:1em;
}
.modal-header img{float: left;width: 100%;
}
/*-- //model --*/
/*-- slider --*/
#slider2,
#slider3 {box-shadow: none;-moz-box-shadow: none;-webkit-box-shadow: none;margin: 0 auto;
}
.rslides_tabs li:first-child {margin-left: 0;
}
.rslides_tabs .rslides_here a {background: rgba(255,255,255,.1);color: #fff;font-weight: bold;
}
.events {list-style: none;
}
.callbacks_container {position: relative;float: left;width: 100%;
}
.callbacks {position: relative;list-style: none;overflow: hidden;width: 100%;padding: 0;margin: 0;
}
.callbacks li {position: absolute;width: 100%;
}
.callbacks img {position: relative;z-index: 1;height: auto;border: 0;
}
.callbacks .caption {display: block;position: absolute;z-index: 2;font-size: 20px;text-shadow: none;color: #fff;left: 0;right: 0;padding: 10px 20px;margin: 0;max-width: none;top: 10%;text-align: center;
}.callbacks_nav {position: absolute;-webkit-tap-highlight-color: rgba(0,0,0,0);top:55%;left: 40px;opacity: 0.7;z-index: 3;text-indent: -9999px;overflow: hidden;text-decoration: none;height: 34px;width: 34px;background: url(../images/left.png) no-repeat 0px 0px;
}
.callbacks_nav.next {left: auto;background: url(../images/right.png) no-repeat 0px 0px;right: -62px;
}
.callbacks_nav.prev {left: auto;background: url(../images/left.png) no-repeat 0px 0px;left: -58px;
}
#slider3-pager a {display: inline-block;
}
#slider3-pager span{float: left;
}
#slider3-pager span{width:100px;height:15px;background:#fff;display:inline-block;border-radius:30em;opacity:0.6;
}
#slider3-pager .rslides_here a {background: #FFF;border-radius:30em;opacity:1;
}
#slider3-pager a {padding: 0;
}
#slider3-pager li{display:inline-block;
}
.rslides {position: relative;list-style: none;overflow: hidden;width: 100%;padding: 0;
}
.rslides li {-webkit-backface-visibility: hidden;position: absolute;display:none;width: 100%;left: 0;top: 0;
}
.rslides li{position: relative;display:block;float: left;
}
.rslides img {height: auto;border: 0;}
.callbacks_tabs {list-style: none;position: absolute;top: 47%;left: 6.5%;padding: 0;margin: 0;display: block;z-index: 99;
}
.slider-top span{font-weight:600;
}
.callbacks_tabs li {display: block;
}
/*----*/
.callbacks_tabs a {visibility: hidden;display: block;
}
.callbacks_tabs a:after {content: "\f111";font-size: 0;font-family: FontAwesome;visibility: visible;height: 10px;width: 10px;display: block;background: #ffffff;border-radius: 50%;-webkit-border-radius: 50%;-o-border-radius: 50%;-moz-border-radius: 50%;-ms-border-radius: 50%;
}
.callbacks_here a:after{background: #ff2f68;
}
/*-- //slider --*/
/*-- //banner-text --*/
/*-- //banner --*/
/*-- header --*/
.header{position: absolute;z-index: 99;width: 100%;bottom: 9%;
}
.social-w3 {text-align:center;
}
.main ul li {display: inline-block;color: #fff;padding:0em 3em;text-align: center;
}
.main ul li i.f1 {color: #3b5998;
}
.main ul li i.f2{color: #db3236;
}
.main ul li i.f3 {color: #1dcaff;
}
.main ul li i.f4 {color: #0077B5;
}
.main ul li i.f5 {color: #0077B5;
}
.main ul li i.f6 {color: #ea4c89;
}
/* Grow */
.hvr-grow {display: inline-block;vertical-align: middle;-webkit-transform: translateZ(0);transform: translateZ(0);box-shadow: 0 0 1px rgba(0, 0, 0, 0);-webkit-backface-visibility: hidden;backface-visibility: hidden;-moz-osx-font-smoothing: grayscale;-webkit-transition-duration: 0.3s;transition-duration: 0.3s;-webkit-transition-property: transform;transition-property: transform;font-size: 2em;
}
.hvr-grow i.fa{color: #fff;
}
.hvr-grow:hover, .hvr-grow:focus, .hvr-grow:active {-webkit-transform: scale(1.1);transform: scale(1.1);
}
/*--//tab-4--*//*-- About --*/
.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 5em 0em;
}
h3.w3_tittle{font-size: 3em;color: #ff2f68;text-align: center;text-transform: uppercase;margin-bottom: 1.5em;
}
.wel-grid h4 {font-size: 2em;color: #111;letter-spacing: 1px;text-transform: capitalize;margin-bottom: 0.5em;
}
.wel-grid p {padding-top: 1em;
}
/*-- effect-7 css --*/
.text-desc{position: absolute; left: 0; top: 0; background: #3369e7;height: 100%; opacity: 0; width: 100%; padding: 20px;
}
.port-7{ width: 100%;position: relative;overflow: hidden;text-align: center;border: 5px solid rgba(255, 255, 255, 0.9);overflow: hidden;box-shadow: 0px 0px 12px 0px #969696;
}
.port-7 .text-desc{opacity: 0; transition: 0.5s; color: #000;
}
.port-7.effect-2 img{transition: 0.5s; position: relative; width: 100%; top: 0;
}
.port-7.effect-2:hover img{top: 50%;
}
.port-7.effect-2 .text-desc{transform: perspective(600px) rotateX(90deg);transform-origin: top center 0; width: 100%; position: absolute; left: 0; top: 0; height: 50%; padding:32px 10px 0;
}
.port-7.effect-2:hover .text-desc{opacity: 1; transform: perspective(600px) rotateX(0deg);z-index: 99;
}
.text-desc h4 {color: #fff;font-size: 1.8em;margin-bottom: 0.5em;letter-spacing:3px;font-size:1.8em;text-transform:uppercase;
}
.text-desc p {font-size: 1em;color: #fff;line-height: 1.8em;
}
/*-- //About--*//*-- Services--*/
.agileits-serv{padding: 5em 0em;
}
.agileits-serv {background: #ff2f68;
}
.left-w3l {padding: 0em 4em;
}
.left-w3l h4 {font-size: 4em;color: #000;padding-bottom: 0.5em;
}
.left-w3l h5 {color: #f9f6f6;font-size: 2.2em;padding-bottom: 0.65em;
}
.left-w3l p {color: #fff;padding-bottom: 1em;
}
.left-w3l ul li{list-style: none;
}
.left-w3l ul li a {text-decoration: none;color: #fff;font-size: 0.9em;line-height: 1.9em;margin-top: 1em;display: inherit;letter-spacing: 2px;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
.left-w3l ul li a:hover {color: #000;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
.left-w3l ul li a i{margin: 0 10px 0 0;color: #000;
}
.right-w3l {background: url(../images/ser-bg.jpg)no-repeat;background-size: cover;padding: 3.5em 0em 2em;text-align: center;
}
.carousel-inner>.item>a>img, .carousel-inner>.item>img, .img-responsive, .thumbnail a>img, .thumbnail>img {display: inline-block !important;
}
.welcome-grid i {color: #fff;font-size: 4em;
}
.welcome-grid:nth-child(2) {margin: 2.4em 0em;
}
.welcome-grid h4 {font-size: 2em;margin-top: 0.66em;color: #fff;text-transform: uppercase;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
.welcome-grid:hover h4 {color: #ff2f68;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
.welcome-grid p {font-size: 0.9em;color: #dadada;letter-spacing: 2px;margin: 1em 0em;
}
/*-- //Services--*//*-- News --*/
.w3l-event-grid a{display:inline-block;
}
.w3l-event-grid a img{width:100%;
}
.news-grid-info {margin-top: 1em;
}
.news-grid-info a.rew3 {font-size: 1.4em;color: #000;text-decoration: none;font-weight: 600;text-transform: capitalize;letter-spacing: 1px;margin: 1.5em 0em 1em;
}
.news-grid-info a.rew3:hover{color:#3369e7;
}
.news-grid-info h5 {color: #000;font-size: 1.1em;margin: 1em 0;
}
.w3l-event-img {position: relative;
}
.text-w3 {position: absolute;top: 11%;left: 10%;
}
.text-w3 a h4 {color: #fff;font-size: 3em;text-transform: uppercase;letter-spacing: 1px;font-weight: 600;margin-bottom: 0.2em;text-decoration:none;
}
.text-w3 p {color: #ececec;margin-bottom: 2em;
}
.text-w3 h6 {font-size: 1.5em;color: #fff;letter-spacing: 2px;margin-bottom: 0.5em;
}
.text-w3 h5 {font-size: 2em;color: #fff;letter-spacing: 1px;font-weight: 600;
}
a.view.new-w3 {font-size: 1em;margin: 2em 0 0;
}
a.view.resw3 {font-size: 1em;background: none;color: #ff2f68;margin: 1em 0 0;padding: 0;
}
a.view.resw3:hover {color: #3369e7;
}
.response h3 {font-size: 2em;color: #000;
}
.media-left.response-text-left a img {width: 100%;
}
.media-left.response-text-left {float: left;width: 13%;
}
.media-body.response-text-right {float: right;width: 85%;
}
.media-body.response-text-right h5 {font-size: 1.8em;color: #000;padding-bottom: 0.5em;
}
.media-body.response-text-right ul li {list-style: none;display: inline-block;color: #afadad;font-size: 0.9em;letter-spacing: 1px;margin-bottom:1em;
}
.media-body.response-text-right ul li:nth-child(2), .media-body.response-text-right ul li:nth-child(3), .media-body.response-text-right ul li:nth-child(4) {margin-left: 1em;
}
a.read-w3 {color: #ff2f68;margin-top: 1em;display: inherit;font-size: 1.1em;letter-spacing: 1px;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
a.read-w3:hover {color: #3369e7;-webkit-transition: all 0.5s;-moz-transition: all 0.5s;-ms-transition: all 0.5s;-o-transition: all 0.5s;transition: all 0.5s;
}
.media.response-info.m2 {margin-top: 3em;
}
.response{padding: 0em 0em 5em;
}
/*-- //News --*//*-- team --*/
.team {background: url(../images/tem-bg.jpg) no-repeat center fixed;background-size: cover;
}
.thumbnail.team-agileits {border: none;text-align: center;border-radius: 0;margin: 0;padding: 0;
}
.team .w3agile-caption {padding: 1em 0em;background: #fff;width: 100%;height: 115px;-moz-transition: .5s all;transition: .5s all;text-align: left;
}
.team h4 {color: #3369e7;font-size: 1.8em;margin-bottom: 0.3em;
}
.w3agile-caption h6 {font-size: 1.2em;color: #000;letter-spacing: 1px;
}
.w3agile-caption p {font-size: 0.85em;margin-top: 0.8em;
}
.w3l-team-text {padding-left: 3.5em;
}
.team .social-w3lsicon {padding: 1em;margin-top: 1em; background:#ff2f68; text-align:center;-webkit-transition: .5s all;-moz-transition: .5s all; transition: .5s all;-webkit-transform: scale(0);-moz-transform: scale(0);-o-transform: scale(0);-ms-transform: scale(0);transform: scale(0);
}
.thumbnail.team-agileits:hover .social-w3lsicon {-webkit-transform: scale(1);-moz-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1);
}
.w3agile-caption {position: relative;
}
.w3agile-caption:before {content: '';background: #ff2f68;height: 72px;width: .7%;position: absolute;top: 17%;left: 10%;
}
.social-w3lsicon a {display: inline-block;color: #fff;margin: 0 0.6em;font-size: 1em;text-align: center;-webkit-transition: 0.5s all;-moz-transition: 0.5s all;transition: 0.5s all;
}
.social-w3lsicon a:hover {color: #3369e7; -webkit-transform: rotateY(180deg);-moz-transform: rotateY(180deg);-o-transform: rotateY(180deg);-ms-transform: rotateY(180deg);transform: rotateY(180deg);
}
/*-- //team --*//*--flexisel--*/
/*--gallery--*/
div#gallery h6 {color: #fff;font-size: 14px;padding: 8px;text-transform: uppercase;text-align: center;background: #bc0023;visibility: hidden;transition: 0.3s all;-webkit-transition: 0.3s all;-moz-transition: 0.3s all;-o-transition: 0.3s all;-ms-transition: 0.3s all;
}
#flexiselDemo1 li:hover h6{visibility: visible;transition: 0.3s all;-webkit-transition: 0.3s all;-moz-transition: 0.3s all;-o-transition: 0.3s all;-ms-transition: 0.3s all;
}
.flex-slider{ background:#222227;padding: 70px 0 165px 0;
}
.opportunity{background:#28282e;margin:0px 20px;padding:80px 0;position:relative;
}
#flexiselDemo1 {display: none;
}
.nbs-flexisel-container {position: relative;max-width: 100%;
}
.nbs-flexisel-ul {position: relative;width: 9999px;margin: 0px;padding: 0px;list-style-type: none;
}
.nbs-flexisel-inner {overflow: hidden;margin: 0px auto;
}
.nbs-flexisel-item {float: left;margin-right:0.1em;padding: 0;position: relative;line-height: 0px;
}
.nbs-flexisel-item > img {cursor: pointer!important;position: relative;
}
/*---- Nav ---*/
.nbs-flexisel-nav-left, .nbs-flexisel-nav-right {width: 30px;height: 30px;position: absolute;cursor: pointer;z-index: 999;top: 106% !important;
}
.nbs-flexisel-nav-left {left: 95%;background: url(../images/next.png) no-repeat 0px 0px;background-size: 25px;
}.nbs-flexisel-nav-right {right: 7%;background: url(../images/back.png) no-repeat 0px 0px;background-size: 25px;
}
/*--//flexisel--*/
/*-- gallery --*/
.portfolio-container {width: 60%;margin: 0 auto;display: block;
}
.portfolio-modal {padding: 0 !important;overflow: inherit !important;
}
.portfolio-modal .modal-content {padding: 10px 0 35px;min-height: 100%;border: 0;border-radius: 0;text-align: center;background-clip: border-box;-webkit-box-shadow: none;box-shadow: none;-moz-box-shadow: none;
}
.portfolio-modal .modal-content h3 {margin: 0.3em 0 0.6em 0;font-size: 4em;color: #fff;letter-spacing: 5px;
}
.portfolio-modal .modal-content img {margin: 0 auto;width: inherit;border: 12px solid rgba(255, 255, 255, 0.42);padding: 1em;
}
.portfolio-modal .modal-content p {padding: 2em 0;color: #fff;
}
.portfolio-modal .close-modal {position: absolute;top: 25px;right: 25px;width: 75px;height: 75px;background-color: transparent;cursor: pointer;opacity:1;z-index: 999;
}
.portfolio-modal .close-modal:hover {opacity: .7;
}
.g {background-color:#3369e7;
}
.portfolio-modal .close-modal .lr {z-index: 1051;width: 2px;height: 50px;margin-left: 35px;background-color: #fff;-webkit-transform: rotate(45deg);-ms-transform: rotate(45deg);transform: rotate(45deg);-moz-transform: rotate(45deg);-o-transform: rotate(45deg);
}
.portfolio-modal .close-modal .lr .rl {z-index: 1052;width: 2px;height: 50px;background-color: #fff;-webkit-transform: rotate(90deg);-ms-transform: rotate(90deg);transform: rotate(90deg);-moz-transform: rotate(90deg);-o-transform: rotate(90deg);
}
.gallery-grids.glry-grid-middle {margin: 2em 0em;
}
.bottom-grids.w3ls-btm {margin-bottom: 1.54em;
}
.gal-page-agileits-w3layouts{background:transparent;
}
.gallery-grids a:focus {outline: none;
}
.bottom-grids2 {padding: 0 .5em 1em 0;
}
.bottom-grids2:nth-child(2) {padding: 0 0 1em .5em;
}
.gallery img.img-responsive {width: 100%;
}
/*----- Strip -----*/
.b-link-stripe{position:relative;display:block;vertical-align:top;font-weight: 300;overflow:hidden;
}
.b-link-stripe .b-wrapper{position:absolute;width:100%;height:100%;top:0;left:0;text-align:center;overflow:hidden;
}
/*------Animation effects------*/
.b-animate-go{text-decoration:none;
}
.b-animate{transition: all 0.5s;-moz-transition: all 0.5s;-webkit-transition: all 0.5s;visibility: hidden;
}
.b-animate img{display: block;
}
/* lt-ie9 */
.b-animate-go:hover .b-animate{visibility:visible;
}
.b-from-left{position: absolute;top: 43%;left: -100%;
}
.b-animate-go:hover .b-from-left{left: 46%;
}
.b-wrapper:hover {background: rgba(0, 0, 0, 0.45);transition: 0.5s all;-webkit-transition: 0.5s all;-moz-transition: 0.5s all;
}
@media (max-width: 1680px){.portfolio-modal .modal-content img {width: 76%;}.portfolio-modal.port2 .modal-content img {width: 43%;}.portfolio-modal.port3 .modal-content img {width: 100%;}
}
/*--//Gallery --*/
/*-- News_Letter --*/
.subscribe {padding: 7em 0;background: url(../images/bgn.jpg) no-repeat center fixed;background-size: cover;
}
.subscribe form input.user {width: 68%;padding: 1em;outline: none;font-size: 1em;color: #000!important;letter-spacing: 1px;border: none;
}
.subscribe form input[type="submit"] {border: none;font-size: 1em;text-transform: uppercase;padding: 1em;color: #fff;background: #ff2f68;letter-spacing: 1px;font-weight: 600;outline: none;width: 19%;
}
.subscribe form input[type="submit"]:hover {background:#000;
}
.title h3 {color: #fff;font-size: 2em;text-transform: uppercase;text-align: left;padding-top: 0.3em;
}
.title h3 span {padding-left: 0.5em;vertical-align: top;
}
/*-- //News_Letter --*//*-- Contact --*/
.contact-grid1 input[type="text"], .contact-grid1 input[type="email"],.contact-grid1 textarea{width: 100%;padding: .8em;font-size: 1em;border: none;outline: none;
}
.contact-grid1 textarea{height:14em;resize:none;
}
.contact-top1 label {font-size: 1.1em;font-weight: 600;color: #fff;text-align: left;display: inherit;margin-bottom: 0.5em;
}
.contact-top1 {background: #3369e7;padding: 3em 3em 4em;
}
.contact-grid1 input[type="submit"] {font-size: 1.1em;outline: none;border: none;text-transform: uppercase;background: #000;padding: 0.7em 0;letter-spacing: 1px;color: #fff;display: block;width: 18%;margin: 1.5em auto 0;transition: 0.5s all;-webkit-transition: .5s all;-moz-transition: .5s all;-o-transition: .5s all;-ms-transition: .5s all;
}
.contact-grid1 input[type="submit"]:hover{background:#ff2f68;-webkit-transition: .5s all;-moz-transition: .5s all;-o-transition: .5s all;-ms-transition: .5s all;
}
.google-map iframe {width: 100%;height: 500px;border: none;
}
/*-- //Contact --*//*-- map --*/
.map iframe{width:100%;height:450px;position:relative;border: none;
}
.map {position:relative;
}
.map-pos {position: absolute;left: 41%;top: 17%;background: rgba(0, 0, 0, 0.75);width: 280px;height: 280px;text-align: center;padding: 4em 0 0;border-radius: 50%;
}
.map-pos h3 {font-size: 2.5em;color: #fff;margin-bottom: .5em;letter-spacing: 3px;
}
.map-pos p {color: #dcdcdc;line-height: 2.2em;
}
.map-pos p a{color:#ff2f68;text-decoration:none;
}
.map-pos p a:hover{color:#fff;
}
/*-- //map --*//*-- footer --*/
.footer {background: #232323;text-align: center;padding: 4em 0em;
}
.logo-fo h2 a {font-size: 1.5em;color: #fff;text-align: center;text-transform: uppercase;letter-spacing: 2px;font-weight: 700;
}
.ftr-menu {padding: 3em 0em;
}
.ftr-menu ul li{display:inline-block;
}
.ftr-menu ul li a {font-size: 1.1em;color: #fff;margin: 0 16px;letter-spacing: 2px;transition: 0.5s all;-webkit-transition: 0.5s all;-moz-transition: 0.5s all;-o-transition: 0.5s all;-ms-transition: 0.5s all;display: block;text-decoration: none;
}
.ftr-menu ul li a:hover{color:#3369e7;
}
/*-- social-icons --*/
.w3l_header_left-2 {text-align: right;margin-top: 2em;
}
.w3ls-social-icons-2 i {font-size: 1em;color: #fff;width: 50px;height: 50px;text-align: center;line-height: 3.5;margin: 0 0.5em 0;border-radius: 50%;transition: 0.5s all;-webkit-transition: 0.5s all;-o-transition: 0.5s all;-ms-transition: 0.5s all;-moz-transition: 0.5s all;border: 1px solid #616161;
}
.w3ls-social-icons-2 i:hover {background: #ff2f68;color: #fff;transition: 0.5s all;-webkit-transition: 0.5s all;-o-transition: 0.5s all;-ms-transition: 0.5s all;-moz-transition: 0.5s all;border-color:#ff2f68;
}
/*-- //social-icons --*/
.copyrights {text-align: center;padding: 2em 0em;background: #1f1f1f;
}
.copyrights p {color: #fff;letter-spacing: 2px;font-size: 1em;
}
.copyrights p a {color: #3369e7;
}
.copyrights p a:hover {color: #fff;
}
/*-- //footer --*//*-- bottom-to-top --*/
#toTop {display: none;text-decoration: none;position: fixed;bottom: 24px;right: 1%;overflow: hidden;z-index: 999; width: 64px;height: 64px;border: none;text-indent: 100%;background: url("../images/up.png") no-repeat 0px 0px;
}
#toTopHover {width: 64px;height: 64px;display: block;overflow: hidden;float: right;opacity: 0;-moz-opacity: 0;filter: alpha(opacity=0);
}
/*-- //bottom-to-top --*//*--responsive--*/
@media(max-width: 1440px){.ph-agile {width: 13%;}.ph-agile i {padding-top: 6px;}.navbar-nav > li {margin-right: 1.5em;}.logo {width: 45%;}.nav-w3l {width: 52%;}.agileits-banner-info h3 {font-size: 4.4em;}.logo h1 a {font-size: 1.4em;}.agileits-banner-info h4 {font-size: 2.3em;} .agileits-banner-info:before {top: -29%;}.agileits-serv {padding: 4.46em 0em;}.welcome-grid i {font-size: 3.7em;}
}
@media(max-width: 1366px){.logo {width: 44%;}.nav-w3l {width: 55%;}.agileits-banner-info h3 {font-size: 3.8em;}.agileits-banner-info h4 {font-size: 2.2em;}.banner, .banner-2, .w3l-overlay {min-height: 748px;}.agileits-banner-info:before {top: -29%;width: 420px;height: 420px;left: 31%;}.agileits-banner-info {margin-top: 19em;}.header {bottom: 7%;}.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 4.5em 0em;}.left-w3l h4 {font-size: 3.75em;}.search {width: 8%;}.welcome-grid i {font-size: 3.45em;}
}
@media(max-width: 1280px){h3.w3_tittle {font-size: 2.8em;margin-bottom: 1.2em;}.ph-agile {width: 14%;}.logo {width: 36%;}.nav-w3l {width: 58%;}.wel-grid h4 {font-size: 1.9em;}.left-w3l h4 {font-size: 3.51em;}.welcome-grid i {font-size: 3.25em;}
}
@media(max-width: 1080px){.ph-agile {width: 18%;}.search {width: 9%;}.logo h1 a {letter-spacing: 3px;}.navbar-nav > li {margin-right: 1em;}.nav-w3l {width: 65%;}.logo {width: 30%;}.logo h1 a {font-size: 1.3em;}.banner, .banner-2, .w3l-overlay {min-height: 660px;}.agileits-banner-info h3 {font-size: 3.4em;}.agileits-banner-info h4 {font-size: 2em;}.agileits-banner-info:before {top: -30%;width: 380px;height: 380px;left: 29%;}.agileits-banner-info {margin-top: 17em;}.header {bottom: 6.5%;}h3.w3_tittle {font-size: 2.7em;margin-bottom: 1em;}.wel-grid h4 {font-size: 1.8em;margin-bottom: 0em;}.left-w3l h4 {font-size: 3em;padding-bottom: 0.3em;}.left-w3l h5 {font-size: 2.1em;padding-bottom: 0.6em;}.left-w3l ul li a {margin-top: 0.7em;}.text-w3 h4 {font-size: 2.2em;}.text-w3 h6 {font-size: 1.2em;}.text-w3 h5 {font-size: 1.7em;}.text-w3 {top: 8%;}.news-grid-info a.rew3 {font-size: 1.3em;}.media-body.response-text-right h5 {font-size: 1.7em;}.media-body.response-text-right ul li {margin-bottom: 1em;}.team h4 {font-size: 1.6em;}.w3agile-caption h6 {font-size: 1.1em;}.subscribe {padding: 6em 0;}.map iframe {height: 400px;}.map-pos {left: 39%;top: 13%;}.footer {padding: 3em 0em;}.ftr-menu {padding: 2.5em 0em;}.welcome-grid i {font-size: 2.7em;}
}
@media(max-width: 1024px){.nav-w3l {width: 69%;}.search {width: 10%;}.left-w3l {padding: 0em 2em;}.agileits-serv {padding: 4.3em 0em;}.right-w3l {padding: 1.5em 0em 2em;}.welcome-grid i {font-size: 3.3em;}
}
@media(max-width: 991px){.navbar-nav > li > a {font-size: .9em;letter-spacing: 1px;}.logo h1 a {font-size: 1.2em;}.logo {width: inherit;top: -8px;}.ph-agile p span {font-size: 1em;}.agileits-banner-info:before {top: -30%;left: 24%;}.agileits-banner-info h4 {font-size: 1.9em;}.agileits-banner-info h3 {font-size: 3.2em;}p {font-size: 0.9em;}.agileits-banner-info {margin-top: 17em;}.port-7.effect-2 .text-desc {height: 35%;}.text-desc h4 {font-size: 2.3em;}.wel-grid {margin-top: 3em;}.wel-grid h4 {font-size: 1.9em;margin-bottom: 0.3em;}.left-w3l h4 {font-size: 3.5em;}.agileits-serv {padding: 4em 0em;}.left-w3l {padding: 0em 9em;}.w3l-event-grid {padding: 0 .5em;}.text-w3 {top: 6%;}.media-body.response-text-right h5 {font-size: 1.6em;}.media-body.response-text-right ul li {font-size: 0.85em;}.team-grids:nth-child(3), .team-grids:nth-child(4) {margin-top: 4em;}a.view {font-size: 1.1em;}.news-grid-info a.rew3 {font-size: 1.2em;}.title h3 {font-size: 1.5em;padding-top: 0.6em;}.subscribe form input[type="submit"] {width: 22%;}.contact-grid1 textarea {height: 13em;}.contact-grid1 input[type="submit"] {width: 22%;}
}
@media(max-width: 900px){.navbar-nav > li {margin-right: 0.5em;}
}
@media(max-width: 800px){.link--yaku span {letter-spacing: 0px;}.navbar-nav > li > a {letter-spacing: 0px;}.navbar-nav > li {margin-right: 0.7em;}.agileits-banner-info {margin-top: 16.5em;}.left-w3l {padding: 0em 2em;}.w3l-team-text {padding-left: 4em;}.w3agile-caption:before {top: 13%;}.b-from-left {top: 34%;}.map-pos {left: 33%;}
}
@media(max-width: 768px){.banner, .banner-2, .w3l-overlay {min-height: 560px;}.ph-agile {width: 22%;}.search {width: 11%;}.nav-w3l {width: 72%;}.logo h1 a {font-size: 1.1em;letter-spacing: 2px;}.sub-agile {padding-top: 1em;}.agileits-banner-info:before {width: 330px;height: 330px;top: -25%;left: 26%;}.agileits-banner-info h4 {font-size: 1.7em;}.agileits-banner-info h3 {font-size: 3em;}a.view {font-size: 1em;}.agileits-banner-info {margin-top: 13em;}.header {bottom: 6%;}.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 3.5em 0em;}.contact-top1 {padding: 2.5em 2.5em 3em;}.portfolio-modal .modal-content h3 {font-size: 3.5em;}
}
@media(max-width: 767px){.navbar-toggle {background-color: #3369e7;border: 1px solid #fff;}.navbar-nav {margin: 0px !important;}div#bs-example-navbar-collapse-1 {background: #000;width: 100%;}.navbar-nav > li {margin-right: 0em;margin-top: 1em;}.navbar-nav > li:nth-child(1) {margin-top: 0em;}span.icon-bar {background: #fff;}
}
@media(max-width: 736px){.agile-top {top: 3%;}.w3l-event-grid:nth-child(2) {margin-top: 3.5em;}.text-w3 p {margin-bottom: 3.5em;}.text-w3 {top: 16%;}.title h3 {font-size: 1.4em;}.logo-fo h2 a {font-size: 1.3em;}
}
@media(max-width: 667px){.nav-w3l {width: 70%;}.agileits-banner-info:before {left: 23.5%;}.agileits-banner-info h3 {letter-spacing: 4px;}.port-7.effect-2 .text-desc {height: 39%;}.left-w3l h4 {font-size: 3em;}.agileits-serv {padding: 3.5em 0em;}span.b-animate.b-from-left img {width: 70%;}.title-w3l {float: right;width: 70%;}.title {width: 30%;}.contact-grid1 input[type="text"], .contact-grid1 input[type="email"], .contact-grid1 textarea {font-size: 0.95em;}.contact-grid1 textarea {height: 11em;}.contact-grid1 input[type="submit"] {width: 24%;font-size: 1em;}.gallery-grids.glry-grid-middle {margin: 1em 0em;}.gallery-grids-top {padding: 0 .5em;}.bottom-grids.w3ls-btm {margin-bottom: 0.7em;}.map-pos {left: 30%;}.portfolio-modal .modal-content h3 {font-size: 3em;letter-spacing: 2px;}
}
@media(max-width: 640px){.banner, .banner-2, .w3l-overlay {min-height: 480px;}.agileits-banner-info h4 {font-size: 1.6em;letter-spacing: 3px;}.agileits-banner-info h3 {letter-spacing: 3px;font-size: 2.8em;}.agileits-banner-info:before {left: 24.5%;width: 300px;height: 300px;}a.view {margin: 0.5em auto 0em;}.agileits-banner-info {margin-top: 11em;}.hvr-grow {font-size: 1.7em;}.main ul li {padding: 0em 2em;}h3.w3_tittle {font-size: 2.5em;}.text-desc h4 {font-size: 2.1em;letter-spacing: 2px;}.media-body.response-text-right h5 {font-size: 1.5em;}.subscribe form input[type="submit"] {width: 25%;font-size: 0.9em;}.subscribe form input.user {font-size: 0.9em;}.map iframe {height: 340px;}.map-pos h3 {font-size: 2.2em;letter-spacing: 2px;}.map-pos {width: 250px;height: 250px;padding: 3.5em 0 0;}.logo-fo h2 a {font-size: 1.2em;}.ftr-menu ul li a {font-size: 1em;letter-spacing: 1px;}.w3ls-social-icons-2 i {font-size: 0.9em;width: 45px;height: 45px;}.footer {padding: 2.5em 0em;}.copyrights p {letter-spacing: 1px;}
}
@media(max-width: 600px){.ph-agile {width: 27%;}.search {width: 14%;}.nav-w3l {width: 68%;}.agileits-banner-info h3 {font-size: 2.6em;}.agileits-banner-info:before {left: 25%;top: -22%;width: 280px;height: 280px;}.callbacks_tabs {top: 43%;}.left-w3l h4 {font-size: 2.8em;}.text-w3 {top: 11%;}.media-body.response-text-right h5 {font-size: 1.4em;}.title {width: 32%;}.title-w3l {width: 68%;}.subscribe form input[type="submit"] {width: 28%;}.subscribe form input.user {width: 70%;}.subscribe {padding: 5em 0;}
}
@media(max-width: 568px){.search {width: 15%;}.logo h1 a {letter-spacing: 1px;}.navbar-toggle {padding: 8px 8px !important;}.search_box:checked~.search_form {width: 400px;height: 60px;}.agileits-banner-info h3 {letter-spacing: 2px;}.agileits-banner-info h4 {letter-spacing: 2px;}a.view {padding: 0.8em 1.3em;}.agileits-banner-info:before {left: 23.5%;top: -21%;}.agileits-banner-info p {font-size: 0.85em;}.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 3em 0em;}h3.w3_tittle {font-size: 2.3em;margin-bottom: 0.9em;}.left-w3l h4 {font-size: 2.5em;}.left-w3l h5 {font-size: 1.95em;}.text-w3 h4 {font-size: 2.1em;}.text-w3 p {margin-bottom: 3em;}.media-body.response-text-right h5 {font-size: 1.35em;}div#planners {padding: 3em 0em 4em;}.ftr-menu ul li a {margin: 0 10px;}.w3l-team-text {padding-left: 3.5em;}.title {width: 33%;}.title-w3l {width: 67%;}.agileits-serv {padding: 3em 0em;}.contact-grid1 textarea {height: 10em;}.contact-grid1 input[type="submit"] {width: 28%;}.copyrights p {font-size: 0.95em;}.portfolio-container {width: 80%;}
}
@media(max-width: 480px){.ph-agile i {font-size: 1.2em;}.ph-agile p span {font-size: 0.95em;}.ph-agile {width: 30%;}.search {width: 19%;}.search_box:checked~.search_form {width: 350px;height: 60px;margin-right: 3em;}.logo h1 a {font-size: 1.05em;}.nav-w3l {width: 63%;}.navbar-toggle {margin-right: 24px;}.agileits-banner-info h4 {font-size: 1.5em;}.agileits-banner-info h3 {letter-spacing: 1px;font-size: 2.4em;}.agileits-banner-info:before {left: 21.5%;top: -22%;width: 250px;height: 250px;}a.view {padding: 0.7em 1.2em;margin: 0.5em auto 0em;}.agileits-banner-info p {font-size: 0.8em;margin: 1.5em auto;}.banner, .banner-2, .w3l-overlay {min-height: 440px;}.hvr-grow {font-size: 1.5em;}.main ul li {padding: 0em 1.5em;}.header {bottom: 5%;}.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 2.5em 0em;}h3.w3_tittle {margin-bottom: 0.7em;}.left-w3l h4 {font-size: 2.4em;}.left-w3l h5 {font-size: 1.9em;}.text-desc h4 {font-size: 1.8em;}.port-7.effect-2 .text-desc {height: 43%;padding: 22px 10px 0;}.left-w3l ul li a {letter-spacing: 1px;}.welcome-grid h4 {font-size: 1.8em;}.text-w3 h4 {font-size: 1.8em;}.text-w3 h5 {font-size: 1.6em;}.text-w3 h6 {letter-spacing: 1px;}.news-grid-info a.rew3 {margin: 1em 0em 1em;}.media-body.response-text-right {width: 100%;margin-top: 1.5em;}.media-left.response-text-left {width: 30%;}.w3l-team-text {padding-left: 2.5em;}.team .social-w3lsicon {padding: 0.75em 1em;}.gallery-grids-top {width: 100%;}.gallery-grids-top {width: 100%;}.gallery-grids.glry-grid-middle {margin: 0em 0em;}.bottom-grids.w3ls-btm {margin-bottom: 0em;}span.b-animate.b-from-left img {width: 90%;}.b-from-left {top: 38%;}.title {width: 100%;}.title-w3l {width: 100%;margin-top: 2em;}.subscribe {padding: 3em 0 5em;}.contact-top1 {padding: 2em 2em 2.5em;}.map-pos {left: 24%;}.ftr-menu ul li a {margin: 0 7px;}.ftr-menu {padding: 2em 0em;}
}
@media( max-width: 414px){.ph-agile {width: 34%;}.search_box:checked~.search_form {width: 300px;margin-right: 2em;}.search_form input[type='search'] {width: 72%;font-size: 13px;}.search_form input[type='submit'] {font-size: 13px;width: 24%;margin-left: 0.5em;}.navbar-toggle .icon-bar {width: 19px;}.navbar-toggle {margin-right: 11px;}.nav-w3l {width: 57%;}.agileits-banner-info h4 {font-size: 1.3em;}.agileits-banner-info h3 {font-size: 2.2em;}a.view span {padding-right: 0.7em;}.agileits-banner-info:before {left: 20.5%;top: -19%;width: 220px;height: 220px;}a.view {padding: 0.6em 1em;margin: 0em auto 0em;font-size: 0.9em;}.agileits-banner-info p {font-size: 0.75em;width: 55%;letter-spacing: 1px;}.banner, .banner-2, .w3l-overlay {min-height: 400px;}.agileits-banner-info {margin-top: 10em;}.hvr-grow {font-size: 1.4em;}h3.w3_tittle {font-size: 2.1em;}.text-desc h4 {font-size: 1.7em;letter-spacing: 1px;}.text-desc p {font-size: 0.8em;}.wel-grid {margin-top: 2.5em;}.wel-grid h4 {font-size: 1.7em;margin-bottom: 0.2em;}.left-w3l h4 {font-size: 2.25em;}.left-w3l h5 {font-size: 1.8em;}.left-w3l {padding: 0em 1em;}.welcome-grid:nth-child(2) {margin: 2em 0em;}.text-w3 p {margin-bottom: 1.5em;}.text-w3 {top: 7%;}.media-body.response-text-right h5 {font-size: 1.3em;}.media-body.response-text-right ul li {font-size: 0.85em;}.media-body.response-text-right ul li:nth-child(2), .media-body.response-text-right ul li:nth-child(3){margin-left: 1em;}.team-grids {padding: 0 .5em;}.w3agile-caption p {font-size: 0.8em;}.w3l-team-text {padding-left: 2em;}.w3agile-caption:before {left: 8%;}.contact-grid1 textarea {height: 9em;}.contact-grid1 input[type="submit"] {width: 37%;}.map-pos h3 {font-size: 2.1em;letter-spacing: 1px;}.map-pos p {line-height: 2em;}.map-pos {width: 220px;height: 220px;padding: 2.5em 0 0;}.map iframe {height: 290px;}.logo-fo h2 a {font-size: 1.1em;letter-spacing: 1px;}.ftr-menu ul li a {margin: 0 6px;font-size: 0.9em;letter-spacing: 0px;}.w3ls-social-icons-2 i {font-size: 0.8em;width: 40px;height: 40px;margin: 0 0.3em 0;}.copyrights {padding: 1.5em 0em;}.copyrights p {line-height: 2;}.portfolio-container {width: 90%;}.modal-header span {font-size: 1em;}
}
@media(max-width: 384px){.ph-agile {width: 37%;}label.icon-search span {padding: .5em;}.logo h1 a {font-size: 1em;}.nav-w3l {width: 55%;}.agileits-banner-info:before {left: 18%;top: -18%;}.main ul li {padding: 0em 1.2em;}.left-w3l ul li a {letter-spacing: 0px;}.welcome-grid h4 {font-size: 1.7em;}.news-grid-info a.rew3 {font-size: 1.1em;}.team-grids {width: 100%;}.team-grids:nth-child(3), .team-grids:nth-child(4), .team-grids:nth-child(2) {margin-top: 4em;}.w3l-team-text {padding-left: 4em;}.team .social-w3lsicon {padding: 0.9em 1em;}.subscribe form input[type="submit"] {width: 28%;font-size: 0.85em;}.subscribe form input.user {font-size: 0.85em;}.contact-top1 label {font-size: 1em;margin-bottom: 0.3em;}.contact-grid1 textarea {height: 8em;}.map-pos {left: 19%;top: 12%;}.logo-fo h2 a {font-size: 1em;}.ftr-menu ul li a {letter-spacing: 1px;line-height: 2.2;}.footer {padding: 2em 0em;}
}
@media(max-width: 375px){.logo h1 a {font-size: 0.9em;letter-spacing: 0px;}.banner, .banner-2, .w3l-overlay {min-height: 350px;}.agileits-banner-info:before {width: 200px;height: 200px;}.agileits-banner-info h4 {font-size: 1.2em;}.agileits-banner-info h3 {font-size: 2.1em;margin-top: 0.4em;}.agileits-banner-info p {margin: 1em auto;}.left-w3l h4 {font-size: 2.1em;}.agileits-serv {padding: 2em 0em;}.text-w3 {top: 5%;}.agileits-banner-info {margin-top: 9em;}.portfolio-modal .close-modal {top: 12px;right: -1px;}
}
@media(max-width: 320px){.ph-agile p span {font-size: 0.9em;}.ph-agile {width: 43%;}.search {width: 23%;}.navbar-toggle .icon-bar {width: 15px;height: 1px;}.search_box:checked~.search_form {width: 250px;}.search_form input[type='submit'] {width: 25%;margin-left: 0.3em;}.search_form input[type='search'] {width: 70%;}.nav-w3l {width: 53%;}.navbar-toggle {margin-right: 4px;}.agileits-banner-info:before {width: 190px;height: 190px;left: 15%;top: -20%;}.agileits-banner-info h4 {font-size: 1.1em;}.agileits-banner-info h3 {font-size: 1.8em;}.agileits-banner-info p {font-size: 0.7em;}a.view {padding: 0.6em 0.8em;margin: 0.2em auto 0em;font-size: 0.85em;}.agileits-banner-info {margin-top: 9em;}.hvr-grow {font-size: 1.3em;}.main ul li {padding: 0em 1em;}.content-agileits, .events-w3l, .team, .contact, .gallery {padding: 2em 0em;}h3.w3_tittle {font-size: 1.9em;}.text-desc h4 {font-size: 1.5em;letter-spacing: 0px;}.port-7.effect-2 .text-desc {height: 47%;padding: 11px 0px 0;}.text-desc p {font-size: 0.75em;}.wel-grid {margin-top: 2em;}.wel-grid h4 {font-size: 1.5em;margin-bottom: 0em;}p {font-size: 0.85em;}.left-w3l h4 {font-size: 1.9em;}.left-w3l h5 {font-size: 1.6em;}.welcome-grid p {font-size: 0.85em;letter-spacing: 1px;}.welcome-grid:nth-child(2) {margin: 1.5em 0em;}.text-w3 h4 {font-size: 1.5em;}.text-w3 p {margin-bottom: 1em;}.text-w3 h6 {letter-spacing: 0px;font-size: 1.1em;}.text-w3 h5 {font-size: 1.4em;}.text-w3 {top: 4%;}.news-grid-info a.rew3 {font-size: 1em;margin: 0.5em 0em 1em;}a.view.new-w3 {font-size: 0.9em;margin: 1.5em 0 0;padding: 0.8em 0.8em;}.subscribe form input[type="submit"] {width: 34%;padding: 1em 0em;}.subscribe form input.user {width: 64%;}.subscribe {padding: 2em 0 3.5em;}.contact-grid1 input[type="text"], .contact-grid1 input[type="email"], .contact-grid1 textarea {padding: .7em;}.contact-grid1 textarea {height: 6em;}.contact-top1 {padding: 1.5em 1.5em 2em;}.contact-grid1 input[type="submit"] {width: 41%;font-size: 0.9em;margin: 1em auto 0;}.map-pos {width: 200px;height: 200px;padding: 2em 0 0;}.map-pos h3 {font-size: 1.8em;}.map iframe {height: 250px;}.logo-fo h2 a {font-size: 0.9em;}.ftr-menu {padding: 1.2em 0em;}.footer {padding: 1.5em 0em;}.w3ls-social-icons-2 i {font-size: 0.75em;width: 35px;height: 35px;margin: 0 0.2em 0;line-height: 3.2;}.copyrights p {font-size: 0.85em;}.copyrights {padding: 1em 0em 1.5em;}.portfolio-modal .modal-content h3 {font-size: 2.5em;}.callbacks_tabs a:after {height: 8px;width: 8px;}.modal-header span {font-size: .9em;line-height: 27px;}.modal-header h4 {font-size: 1.7em;letter-spacing: 1px;}.modal-header h5 {font-size: 1em;}.welcome-grid i {font-size: 2.7em;}
}
/*--//responsive--*/贰.情书
这页我偷工减料了,用的是众所周知的GitHub上面大佬的代码,修改了下配色,换上普希金先生的诗句。这里就是各位大展拳脚的地方了。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>A LETTER</title> <link type="text/css" rel="stylesheet" href="./renxi/default.css"><script type="text/javascript" src="./renxi/jquery.min.js"></script><script type="text/javascript" src="./renxi/jscex.min.js"></script><script type="text/javascript" src="./renxi/jscex-parser.js"></script><script type="text/javascript" src="./renxi/jscex-jit.js"></script><script type="text/javascript" src="./renxi/jscex-builderbase.min.js"></script><script type="text/javascript" src="./renxi/jscex-async.min.js"></script><script type="text/javascript" src="./renxi/jscex-async-powerpack.min.js"></script><script type="text/javascript" src="./renxi/functions.js" charset="utf-8"></script><script type="text/javascript" src="./renxi/love.js" charset="utf-8"></script><style type="text/css">
<!--
.STYLE1 {color:
#40E0D0}
--></style>
</head><body style="background-color:#feeeed;"><audio autoplay="autopaly"><source src="The Piano Guys - A Sky Full of Stars.mp3" type="audio/mp3" /></audio> <div id="main"><div id="wrap"><div id="text"><div id="code"><font color="#FF69B4"> <span class="say">我爱过你;爱情,或许还没有在我的心底完全熄灭。</span><br><span class="say"> </span><br>
<span class="say"> 但我已不愿再让它打扰你,不愿再引起你丝毫悲切。</span><br><span class="say"> </span><br><span class="say">我曾默默地、无望地爱过你,</span><br>
<span class="say">折磨我的,时而是嫉妒,时而是羞怯.</span><br>
<span class="say">我是那么真诚那么温柔地爱过你,</span><br><span class="say">愿上帝赐你别的人也似我这般坚贞似铁。</span><br><span class="say"> </span><br><span class="say"><span class="space"></span> -- 普希金--</span></font></p></div></div><div id="clock-box"><span class="STYLE1"></span><font color="#33CC00">亲爱的,我喜欢你</font>
<span class="STYLE1">已经是……</span><div id="clock"></div></div><canvas id="canvas" width="1100" height="680"></canvas></div></div><script></script><script>(function(){var canvas = $('#canvas');if (!canvas[0].getContext) {$("#error").show();return false; }var width = canvas.width();var height = canvas.height(); canvas.attr("width", width);canvas.attr("height", height);var opts = {seed: {x: width / 2 - 20,color: "rgb(190, 26, 37)",scale: 2},branch: [[535, 680, 570, 250, 500, 200, 30, 100, [[540, 500, 455, 417, 340, 400, 13, 100, [[450, 435, 434, 430, 394, 395, 2, 40]]],[550, 445, 600, 356, 680, 345, 12, 100, [[578, 400, 648, 409, 661, 426, 3, 80]]],[539, 281, 537, 248, 534, 217, 3, 40],[546, 397, 413, 247, 328, 244, 9, 80, [[427, 286, 383, 253, 371, 205, 2, 40],[498, 345, 435, 315, 395, 330, 4, 60]]],[546, 357, 608, 252, 678, 221, 6, 100, [[590, 293, 646, 277, 648, 271, 2, 80]]]]] ],bloom: {num: 700,width: 1080,height: 650,},footer: {width: 1200,height: 5,speed: 10,}}var tree = new Tree(canvas[0], width, height, opts);var seed = tree.seed;var foot = tree.footer;var hold = 1;canvas.click(function(e) {var offset = canvas.offset(), x, y;x = e.pageX - offset.left;y = e.pageY - offset.top;if (seed.hover(x, y)) {hold = 0; canvas.unbind("click");canvas.unbind("mousemove");canvas.removeClass('hand');}}).mousemove(function(e){var offset = canvas.offset(), x, y;x = e.pageX - offset.left;y = e.pageY - offset.top;canvas.toggleClass('hand', seed.hover(x, y));});var seedAnimate = eval(Jscex.compile("async", function () {seed.draw();while (hold) {$await(Jscex.Async.sleep(10));}while (seed.canScale()) {seed.scale(0.95);$await(Jscex.Async.sleep(10));}while (seed.canMove()) {seed.move(0, 2);foot.draw();$await(Jscex.Async.sleep(10));}}));var growAnimate = eval(Jscex.compile("async", function () {do {tree.grow();$await(Jscex.Async.sleep(10));} while (tree.canGrow());}));var flowAnimate = eval(Jscex.compile("async", function () {do {tree.flower(2);$await(Jscex.Async.sleep(10));} while (tree.canFlower());}));var moveAnimate = eval(Jscex.compile("async", function () {tree.snapshot("p1", 240, 0, 610, 680);while (tree.move("p1", 500, 0)) {foot.draw();$await(Jscex.Async.sleep(10));}foot.draw();tree.snapshot("p2", 500, 0, 610, 680);// 会有闪烁不得意这样做, (>﹏<)canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")");canvas.css("background", "#ffe");$await(Jscex.Async.sleep(300));canvas.css("background", "none");}));var jumpAnimate = eval(Jscex.compile("async", function () {var ctx = tree.ctx;while (true) {tree.ctx.clearRect(0, 0, width, height);tree.jump();foot.draw();$await(Jscex.Async.sleep(25));}}));var textAnimate = eval(Jscex.compile("async", function () {var together = new Date();together.setFullYear(2020,1 , 1); //时间年月日together.setHours(16); //小时 together.setMinutes(53); //分钟together.setSeconds(0); //秒前一位together.setMilliseconds(2); //秒第二位$("#code").show().typewriter();$("#clock-box").fadeIn(500);while (true) {timeElapse(together);$await(Jscex.Async.sleep(1000));}}));var runAsync = eval(Jscex.compile("async", function () {$await(seedAnimate());$await(growAnimate());$await(flowAnimate());$await(moveAnimate());textAnimate().start();$await(jumpAnimate());}));runAsync().start();})();</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
</body>
</html>
附文
本附文著写于2020.6.1,与博客正文略无关系,没有兴趣的各位小姐先生可绕过。由于鄙人即将进入考研择校的时间,所以无论是QQ群还是CSDN还是GITHUB与各位交流的时间将会越来越少,还请各位见谅。也请各位不要再私聊我寻要源码,不要问我怎么改了,实在是没有很多闲余时间,有学术问题可以加入我们的群去询问。源码下载地址就在博客上方,为了方便不同朋友的需要,我把源码分成了两个组成成分。
情人节主页 https://download.csdn.net/download/weixin_43341045/12484011
情人节依树情书https://download.csdn.net/download/weixin_43341045/12484019
没有积分的朋友加QQ群,找群文件HTML分区,各个代码的解压密码是B站上我的相应视频的BV号(QwQ要是可以点赞、投币、收藏、关注下最好啦,谢谢)地址https://space.bilibili.com/175552119)
诚邀各校各地有志之士加入我们大学生IT学习群交流:871352155(请各位广告大佬高抬贵手,常讨论学习无关的朋友请出门右拐∑(っ°Д°;)っ)
后序
最后建议各位用IE浏览器打开,我用其他浏览器,放不出背景音乐。最后才知道IE浏览器支持audio标签。谷歌火狐目前不支持。祝各位情人节快乐,旗开得胜!