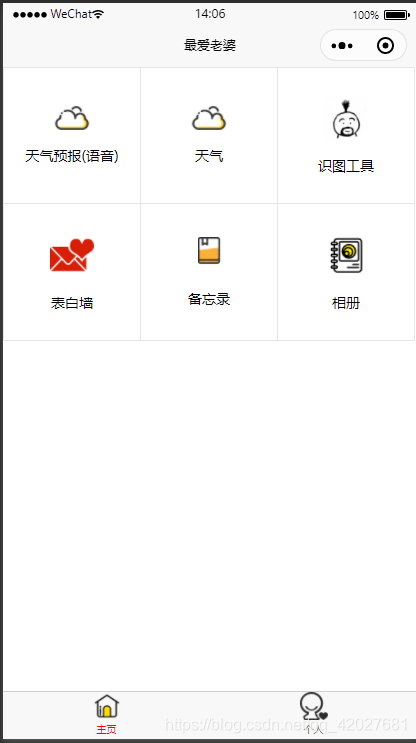
送给女朋友的情人节礼物
使用云开发 云函数+云存储+云数据库
目前只开放体验版
我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-9a27-cfeba1779ced.bspapp.com/
天气预报语音合成
会返回天气预报得语音
天气预报获取
天气预报 api https://tianqiapi.com/

function getvoi(city){let res = uniCloud.httpclient.request("https://tianqiapi.com/api?version=v6&appid=xxx&appsecret=xxxx&city="+city)return new Promise(function(resolve){res.then(ress=>{let arrayBuffer = ress.res.datalet unit8Arr = new Uint8Array(arrayBuffer)let encodedString = String.fromCharCode.apply(null, unit8Arr)let decodedString = decodeURIComponent(escape(encodedString))let data = JSON.parse(decodedString)resolve(data)})})
}
整合腾讯位置服务逆地址解析获取地区
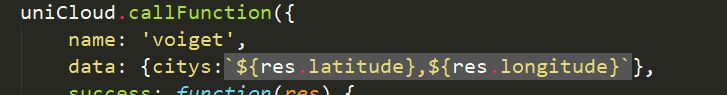
citys为客户端调用云函数发送得数据 格式为
比如 经纬度 33.xxx 120.xxx {citys:“33.xxx,120.xxx”}

function getcity(citys){let res = uniCloud.httpclient.request("https://apis.map.qq.com/ws/geocoder/v1/?key=xxxxxx&location="+citys)return new Promise(function(resolve){res.then(ress=>{let arrayBuffer = ress.res.datalet unit8Arr = new Uint8Array(arrayBuffer)let encodedString = String.fromCharCode.apply(null, unit8Arr)let decodedString = decodeURIComponent(escape(encodedString))let data = JSON.parse(decodedString)resolve(data.result.address_component.district)})})
}
将逆地址解析得结果传给天气获取

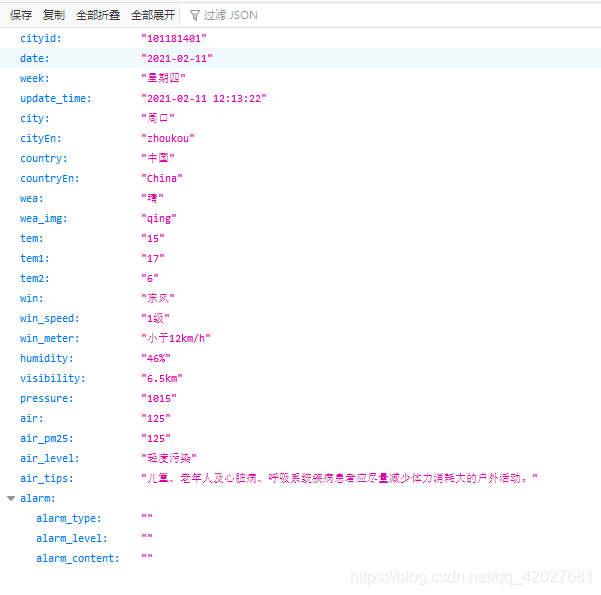
提取天气预报需要字段调用百度语音合成
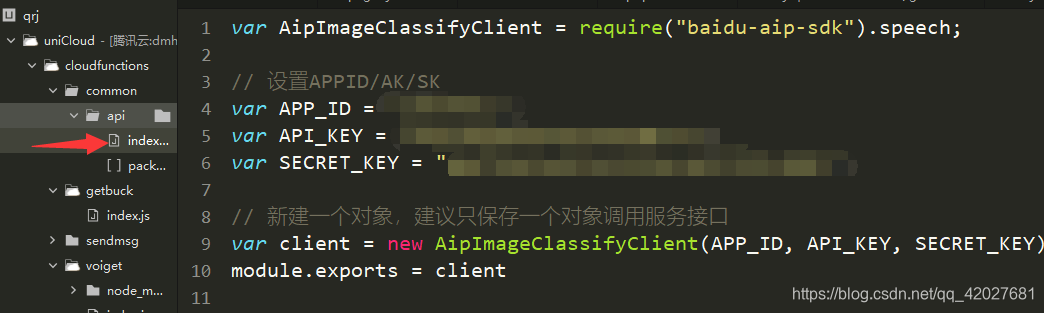
语音合成模块来自公共模块封装
可以参考 云开发—uniapp云开发云函数练习—整合百度ai图像识别SDK


exports.main = async (event, context) => {//event为客户端上传的参数let city = await getcity(event.citys)let cct = city;city = city.substr(0,2)let data = await getvoi(city);return new Promise(function(resolve){client.text2audio(`亲爱的,今天是${data.week},${cct},当前温度${data.tem}度,最高温度${data.tem1}度,最低温度${data.tem2}度,${data.win},${data.win_speed},PM二点五指数为${data.air_pm25},${data.air_tips}`,{per:4}).then(function(result) {if (result.data) {resolve(result.data)} else {// 服务发生错误console.log(result)}}, function(e) {// 发生网络错误console.log(e)});})
备忘录/表白墙功能
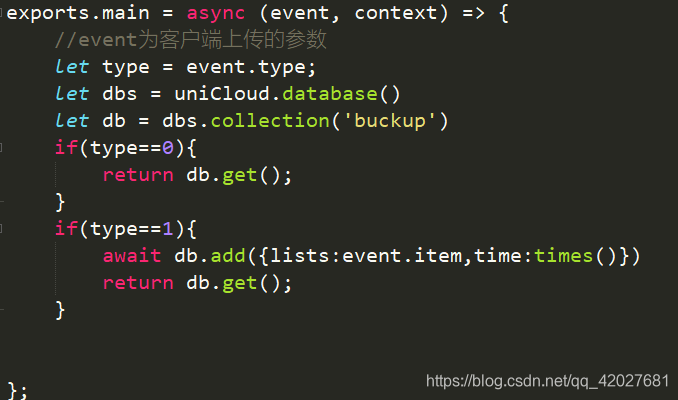
云函数+云数据库
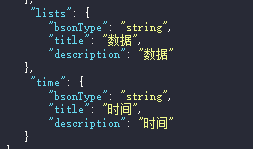
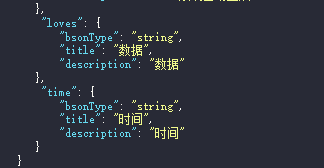
云数据库 表名buckup
在 uniCloud控制台可以配置
https://unicloud.dcloud.net.cn/

 代码只有这么多 效果如下
代码只有这么多 效果如下

页面代码
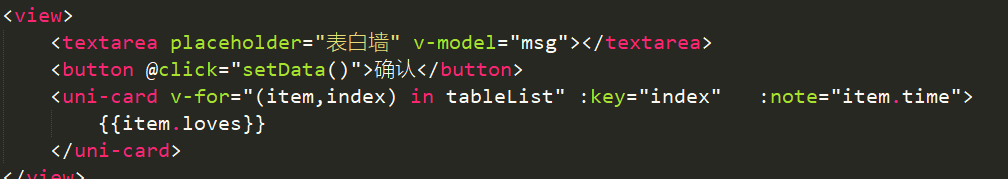
<template><view><textarea placeholder="备忘" v-model="msg"></textarea><button @click="setData()">确认</button><uni-card v-for="(item,index) in tableList" :key="index" :note="item.time">{{item.lists}}</uni-card></view>
</template><script>export default {data() {return {msg:"",tableList:[]}},onLoad() {this.getData()},methods: {setData(){let vm = this;uniCloud.callFunction({name:'getbuck',data:{type:1,item:vm.msg},success:function(res){vm.tableList = res.result.dataconsole.log(res.result.data)}})},getData(){let vm = this;uniCloud.callFunction({name:'getbuck',data:{type:0},success:function(res){vm.tableList = res.result.dataconsole.log(res.result.data)}})}}}
</script><style></style>表白墙说明
表白墙和备忘录数据格式一样 只是客户端样式变得比较爱情化
和备忘录相比 这里发生了改变


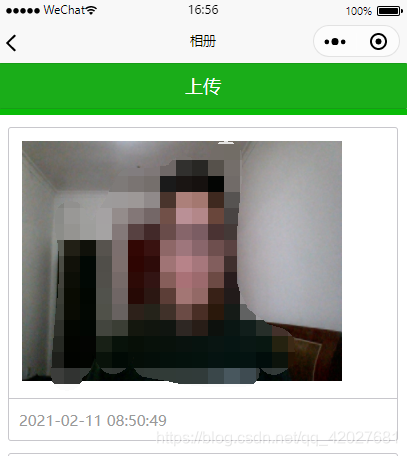
相册功能

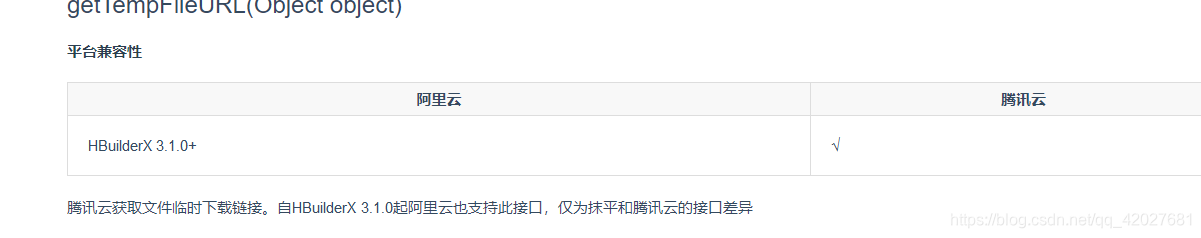
根据文档

可以使用uploadFile /chooseAndUploadFile
上传图片 换取临时下载地址 然后显示图片

上传照片存储文件id
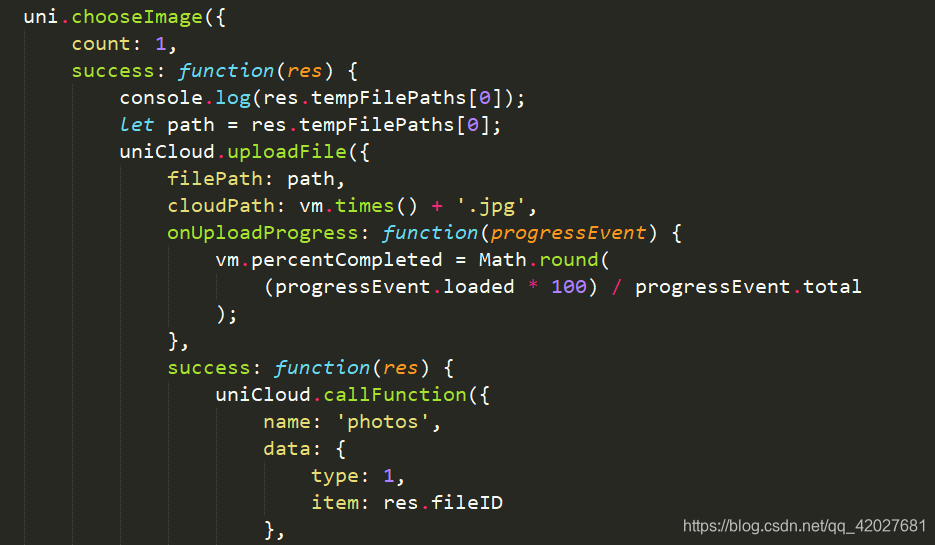
以下代码逻辑为
选择照片 chooseImage
上传文件 uploadFile
调用云函数存储文件id

获取文件id后 要换取临时下载地址


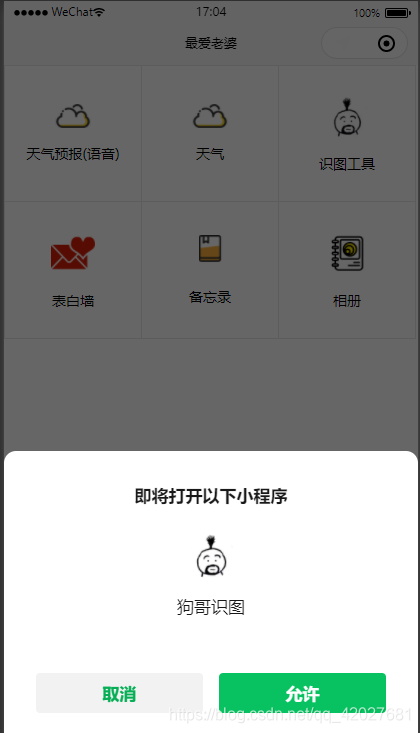
调用其它小程序
识图工具我用了之前写的狗哥识图
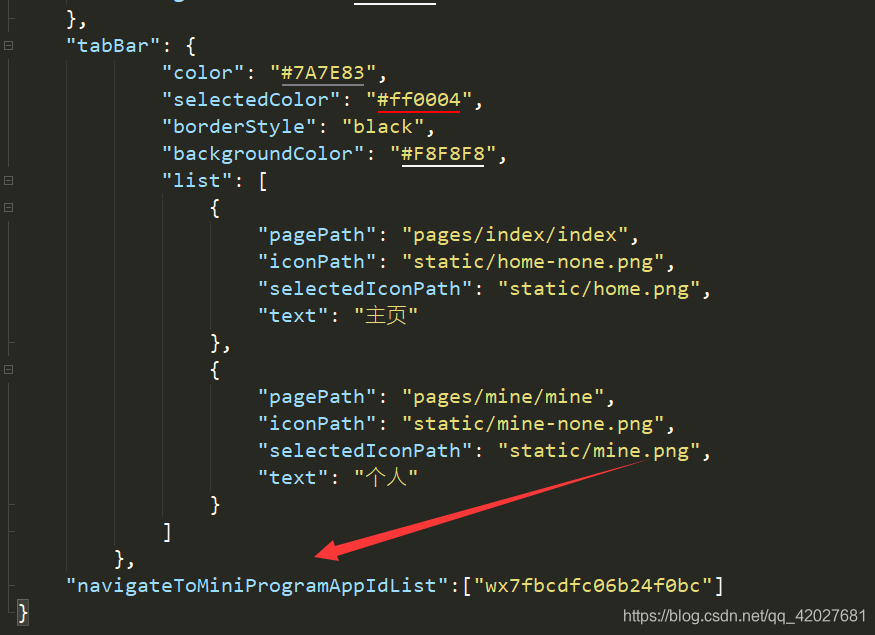
在 pages.json


“navigateToMiniProgramAppIdList” 引用要使用的小程序id
在页面中 跳转
uni.navigateToMiniProgram({appId:"wx7fbcdfc06b24f0bc"
})

情人节小程序 到此完成 由于情人节 所以代码先不放到github上
等情人节过了 再放 哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈
除夕快乐 新年快乐 情人节快乐