背景
众所周知,想要DAU稳步上升,端外引流是一个必不可少的手段,常见的引流方式有:广告投放、分享回流、流量互换等,而他们也有着一个共同的技术问题,就是唤端,本文着重分享一下唤端的相关知识以及闲鱼在唤端体系内的一些方案。
唤端概述
何为唤端?简单概括,唤端就是在某些场景下通过一定的手段打开目标APP并且加载出希望展示给用户的内容,下面是几个常见的例子:
闲来无事你在床上逛淘宝,看到一个二手手机非常便宜,当你想要点开商品详情时,手机自动打开了闲鱼APP并且加载了商品详情页,你可以在闲鱼APP内完成后续的浏览和购买行为,此为唤端。
Ding!你手机收到一条短信,提示你金枕榴莲仅需9.9就能带回家,你抱着试一试的心态点开了短信里的链接,此时手机自动打开了某电商APP并且加载出了金黄诱人的榴莲商品信息,此为唤端。
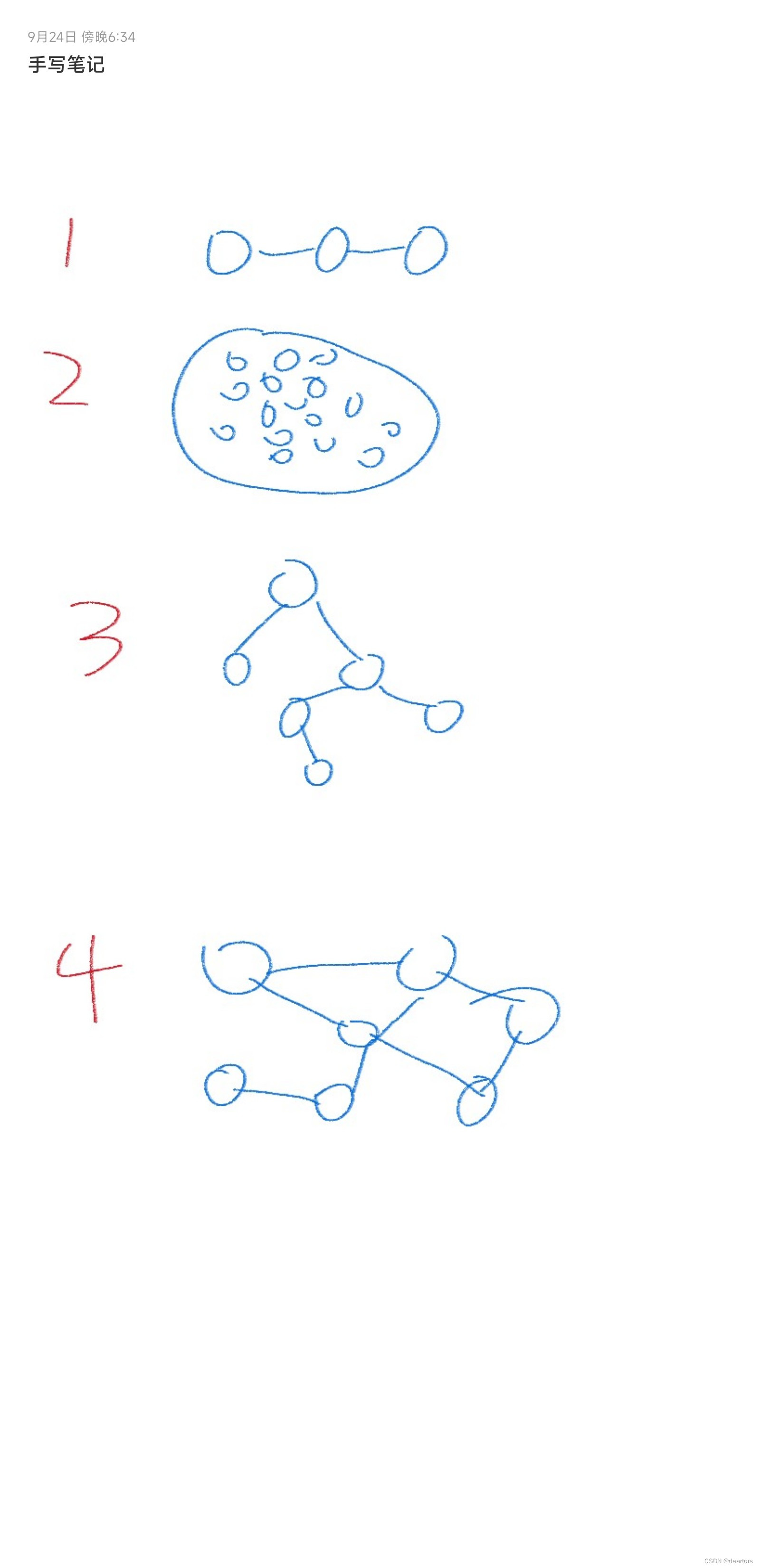
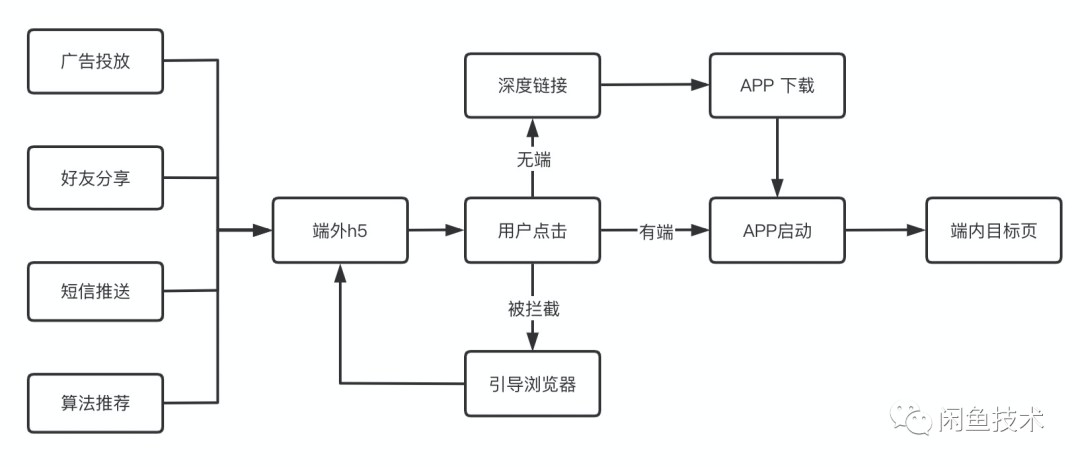
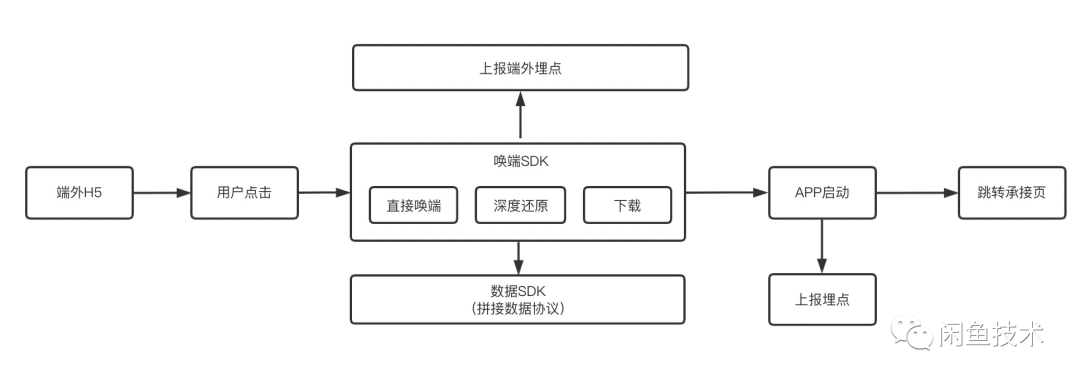
唤端最直接的意义是为了获得更多的用户流量。但显然,获取用户流量的道路上充满着阻碍,比如某些应用为了更好的锁住用户会禁止打开其他App,这个时候就需要引导用户通过其他方式主动打开App,或者用户压根就没有安装App,则需要引导用户完成下载并且在用户下载完后展示给用户希望看到的内容,所以,唤端并不仅仅是唤端,它还包括了下载和还原两大内容,整个唤端版图示意如下:

最为常见的唤端方案是url scheme唤端和universal links唤端。
Url Scheme
什么是url scheme
url是统一资源定位符,通俗的说就是网址,有时候也会叫链接、地址。scheme是标识资源的访问方式,比如http、ftp、https都属于一种scheme,在手机系统中,可以通过app的特定scheme来实现app的跳转,比如需要打开短信应用并向10086发送一条信息,就可以使用如下链接,前面的sms就是短信应用的标识,而后面的10086表示发送对象是10086,如果在浏览器中访问这个地址,那么系统就会打开短信应用并且向10086发送一条短信,这是一个比较简单的url scheme。

稍微复杂一点的url scheme可能是长这样的,这个是跳转闲鱼商品详情页的url scheme,它主要由四个部分组成,前面的fleamarket是闲鱼的标识,后面的item是一个具体的action,再后面就是一系列参数的key值和value值,其中scheme部分将被系统识别并完成app打开行为,后面的参数将由app自身完成解析和处理。

如何触发唤端
url scheme是一个静态协议,那么要怎么调用来触发唤端呢?常见的有几种方式:
1.通过window.location.href 直接跳转链接,IOS中大多用该方案

2.通过iframe跳转链接,安卓中大多使用该方案

3.通过特定js bridge打开APP,此处以支付宝为例

如何判断唤端成功
大部分情况下,我们希望在唤端失败后引导用户前往下载,那我们如何才能知道唤端是否成功呢?对于公司内部二方APP来说,往往可以通过一些客户端提供的桥梁精准得知唤端是否成功,甚至可以预判断是否已经安装APP,但对于一些三方场景,如系统浏览器、微信客户端等,就没办法精准的知道是否唤端成功了,这时候有两种处理方案:
不管用户是否已安装APP,在尝试唤端的同时展示下载弹窗,可能会误中部分有端用户,但可以保证链路完整
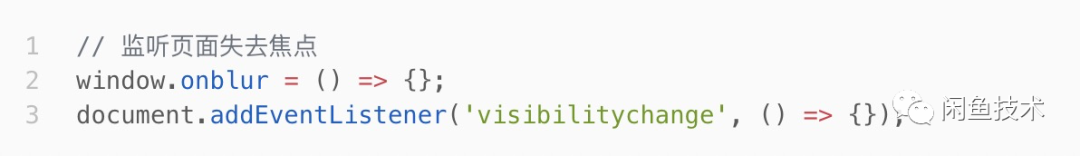
监听页面失焦时间,在特定时间内只要用户离开页面,则认为唤端成功,反之则认为唤端失败,此方法存在一定的错误判断,因为大部分APP在跳转其他APP时会有一个二次确认框,确认框的行为我们是无法感知的,可能用户点了取消但会被认为唤端成功,也有可能用户停留时间过长虽然唤端成功了也被认定为唤端失败

Universal Links
IOS9以上引入了 universal links,相比于scheme 唤端,universal links是一个直达链接,当用户打开 universal links 时,iOS 会检查目标域名是否注册了任何已安装的设备。如果有,对应App 将立即启动,而不会再加载网页。如果无,则将在浏览器中继续加载对应的 Web 页面,这样保证了比较好的用户体验。universal links 需要客户端配合在系统中注册域名,所以此方案的前提是当前版本的客户端已完成域名注册。js代码示意如下:

下载方案
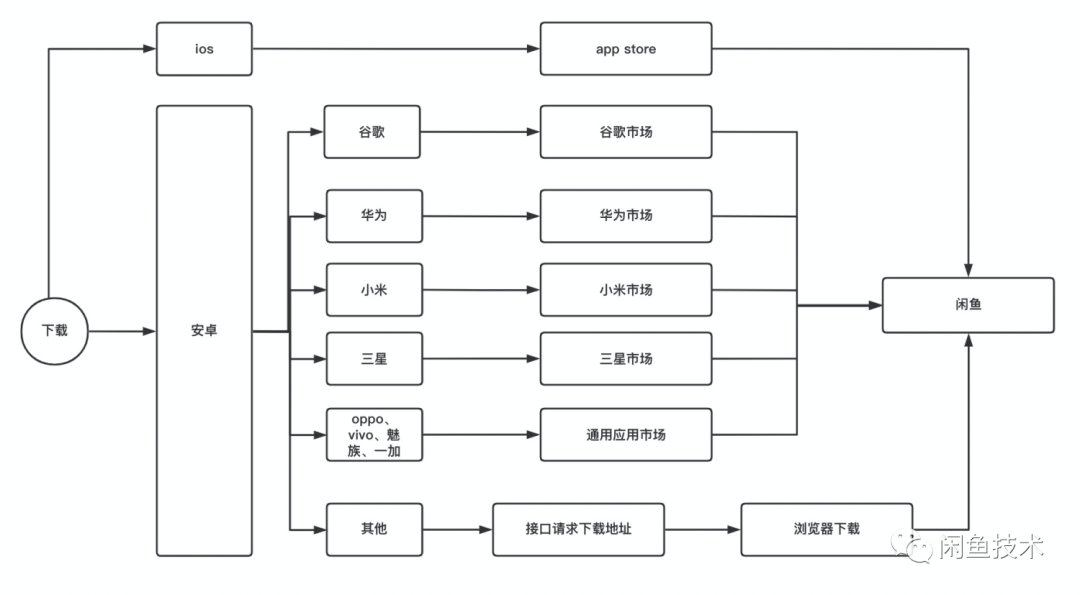
当直接唤端失败时,我们往往需要引导用户下载来做更多的引流可能,对于不同的手机系统,需要跳转不同的应用市场,IOS相对统一直接跳转App Store即可,大部分APP也不会拦截App Store跳转,安卓市场相对杂多,不同的手机应用市场的地址不同,对于一些非主流机型需要通过直接下载APK包的形式下载APP,流程示意如下:

还原方案
所见即所得是一项非常重要的技术,如果引导用户打开App后没有做好承接,用户体验会有断层,也很容易造成用户流失,比如用户如果是由端外的9.9包邮商品吸引而来的,就应该自动展示对应商品详情以保证链路完整。在有端直接唤端的场景下,客户端可以直接识别到唤端协议中的参数从而打开对应的承接页,但对于无端场景,场景还原会变得相对困难,闲鱼的还原方案可以归纳为两类
服务端辅助还原
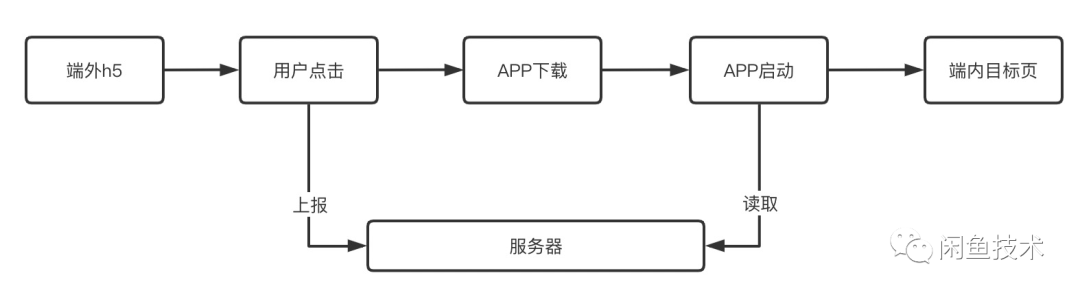
在端外用户跳转下载前,前端主动进行数据上报,在用户下载完打开App后,客户端主动读取相关服务并进行匹配,若存在匹配数据,则打开对应目标页

本地辅助还原
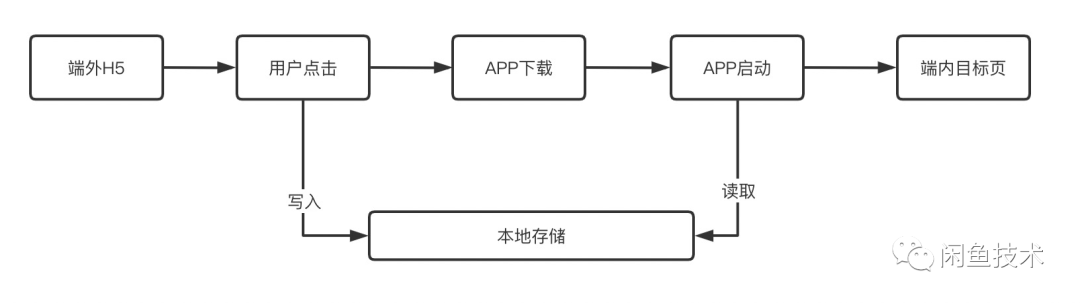
在端外用户跳转下载前,前端主动进行数据本地存储,在用户下载完打开App后,客户端主动读取本地数据并进行匹配,若存在匹配数据,则打开对应目标页

唤端数据追踪
数据协议
No Data, No BB!唤端层面我们最关心的数据就是唤端成功率,这个指标可以很好的衡量一个业务的引流价值,想要精准的计算唤端成功率,必然需要统计页面的唤端量和到端量,为了更加精准的识别每一个到端用户的来源,我们设计唤端数据协议如下:
xianyu_growth_channel.spmstr-source-materialId-type.extend•xianyu_growth_:固定值,用于标识为闲鱼用户增长域带来的唤端数据
•channel: 唤端渠道信息,如在淘宝内的唤端可以标识为tb
•spmstr:spm信息,集团内一种页面的唯一标识符
•source:自定义来源,如抖音广告卡片可以标识为douyin_card
•materialId:素材ID,如点击购买按钮的唤端可以为buy_button,点击查看更多的唤端可以为more_click
•type:唤端类型,用于标识此次唤端是直接唤端还是下载还原间接唤端
•extend:拓展字段,由业务自行填充想要统计的数据,如商品ID、分享来源等
数据SDK
如果所有的数据都由各个业务方以参数的形式传入,显然费时费力且容易出错,对协议不了解的开发很容易乱传参数值而导致数据统计缺失或者异常,所以需要有一个SDK来尽可能收敛数据内容,下面是几个可以自动判断填充的字段:
•channel:大部分渠道都可以通过ua来获取渠道标识,如淘宝、天猫、淘特等
•spmstr:可以通过统一方法自动获取到spm值,无需业务传入
•type:在唤端SDK执行唤端或下载行为时可以动态修改type值,如直接唤端的赋值为0,通过上报还原的赋值为1,通过剪切板还原的赋值为2,也无需调用方感知
数据上报
有了数据协议,接下去就是数据上报存储了,此链路需要前端、客户端、后端、BI多端的配合,前端负责在链接后面拼接数据协议,客户端在识别到特定标识时解析并上报数据内容,后端拿到数据内容后进行数据存储,BI需要解析数据库中存储的内容并可视化展示各业务各渠道的唤端漏斗。整体链路示意如下:
唤端成功率统计口径
•唤端分母:端外点击pv,因端外大概率未登录,所以统计uv意义不大
•唤端成功(粗口径):端外直接监听到的唤端成功回调,误差较大
•唤端失败(粗口径):端外直接监听到的唤端失败回调,误差较大
•到端分子(精准口径):端内直接上报的数据pv,误差较小
•唤端成功率公式:到端PV / 唤端PV
•各渠道各业务的唤端率:通过channel和spm筛选可以计算出对应成功率
唤端在业务中的应用
为了让唤端更加的简单高效,我们通过链接劫持的形式让业务开发做到唤端无感,开发单点业务的时候该怎么跳就怎么跳,不需要关心当前是在什么渠道、什么场景,也不需要处理引导下载和场景还原,所有的唤端细节都交由统一唤端模块处理。当业务确认当前页面需要用于外投时,仅需要引入下面的唤端模块并进行简单配置即可兼容所有的端外唤端功能,该模块会在劫持到链接跳转时进行一些计算来确认是否需要拦截唤端。

有端直接唤端效果演示

无端下载还原效果展示

总结&展望
以上就是闲鱼在唤端、下载、还原、数据方面的内容,我们致力于打造一个极致收敛、极致简单、开发无感、业务无感、数据自动化的唤端体系,这也将成为接下来半年核心攻打的方向,接下来也会结合端内分享去做全链路数据追踪,希望明年能有一个更加宏大的唤端版图,让唤端发挥出它最大的业务价值。