系列文章
- 群晖NAS搭建web服务器,并发布公网可访问 1/4
- 群晖NAS搭建web服务器,并发布公网可访问 2/4
- 群晖NAS搭建web服务器,并发布公网可访问 3/4
- 群晖NAS搭建web服务器,并发布公网可访问 4/4
上一篇:
群晖NAS搭建web服务器,并发布公网可访问 1/4
在上篇介绍中,我们为大家演示了如何在群晖NAS上安装一个简单的网页运行环境,并对其进行设置,为我们之后上传网页做好准备。而网页内容,为了方便说明,我们选择了一篇公开源代码的网页。现在就让我们为群晖NAS上的网页添加内容吧。
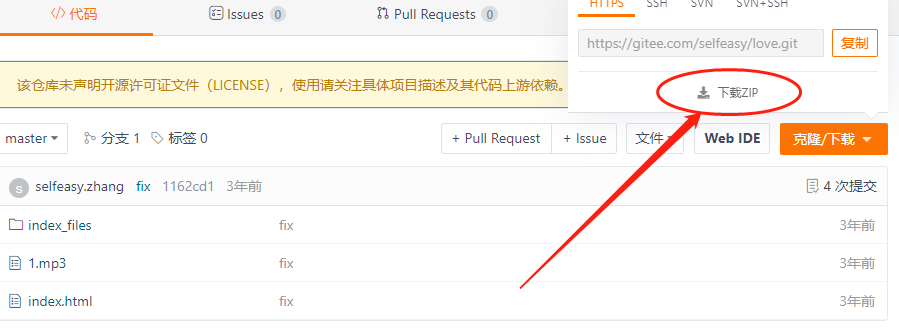
我们找到一个开源网页作为内容,放到我们的web station里。这里使用的模板地址为“https://gitee.com/selfeasy/love”,我们以zip格式,将其下载到本地电脑上。

下载完毕后,我们将这个文件解压,

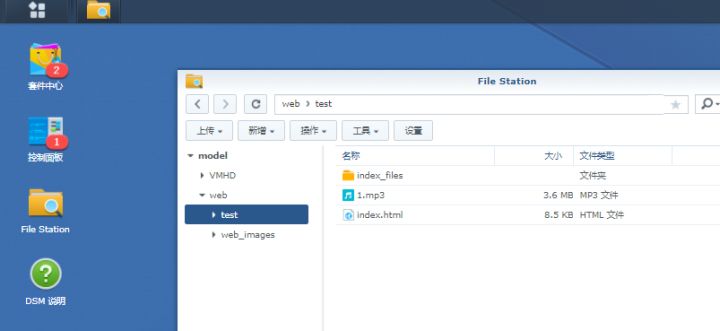
将解压后的文件内容,直接拖动到群晖的网页文件夹里

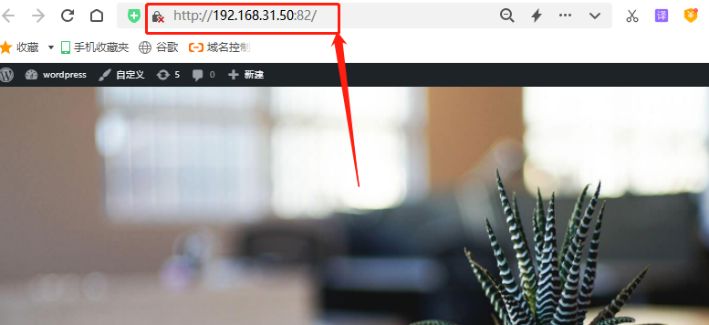
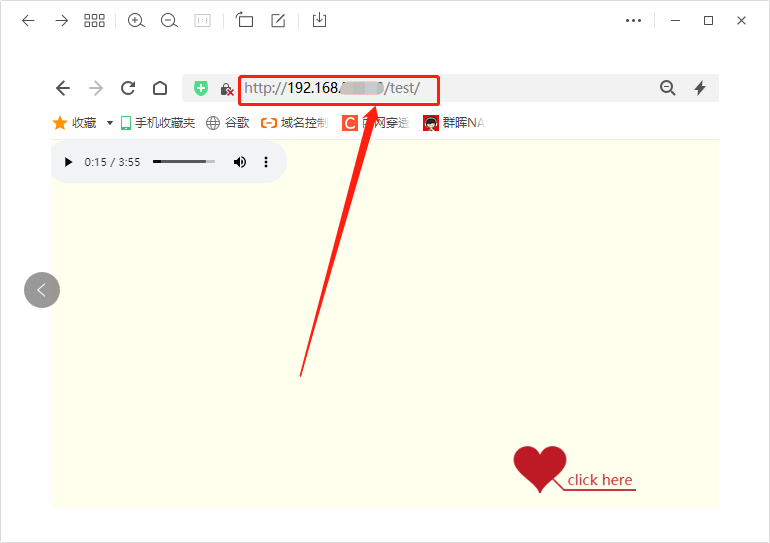
这时我们再在同一局域网下的另一台设备,在其浏览器地址栏中输入地址
http://“群晖的内网地址”/主机名或端口号
就能访问群晖NAS上的网页,显示出这个网页的内容。

这里的“主机名或端口号”取决于之前在web station上的设置如何。对于不打算发布到公共互联网上(仅在局域网内)的测试网页内容,可以选择主机名方式更为方便。但如果打算将网页通过cpolar发布到公共互联网上,那么最好选择基于端口号模式。
同时,基于主机名和基于端口号的网页地址,也有细微差别。基于端口的网址是 http://局域网IP/主机名;基于端口的网址是 http://局域网IP:端口号,两者在分隔符上有差别。如果选择基于主机名访问,而输入端口号地址,则网页会出现404错误。
经过这一系列的设置,我们终于在群晖NAS上搭建起一个简单的静态网站,接下来要做的,就是通过cpolar的协助,将这个网站发布到公共互联网上。由于篇幅所限,剩下的内容我们会在下篇介绍中为大家详细展示。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。
下一篇:
群晖NAS搭建web服务器,并发布公网可访问 3/4