一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/程序员表白,
这个是一个简单得html得结婚请柬效果图,是动态得,上面得文字可以更改,图片都可以更换,更主要得是部署简单,你值得拥有!
❉ 文章目录
- ❉ Html5浪漫结婚请柬婚礼网站模板❤_爱她就给她最美的H5婚礼请柬_(婚庆电子邀请函)含背景音乐
- ❉ 前言
-
- H5 手机端
-
- 1.春娇❤志明结婚礼请柬(含背景音乐)
- 2.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
- 3.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
- 4.大气的企业邀请函手机模板(含背景音乐)
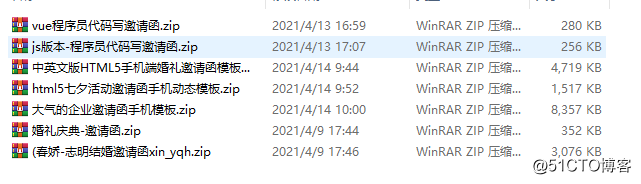
- ❉ 代码文件目录
- 一、(代码实现)
- 二、做好的网页效果,如何通过发链接给别人看?
-
- 1.1 解决部署上线~> 部署上线工具(可永久免费使用)
-
- 1.1部署流程
- 1.2 哇~ 部署成功
- 三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 四、❉ 源码获取
- 五、❉更多表白源码
❉ 前言
程序员爱情❤520/表白/七夕情人节/求婚❤专用100款HTML5浪漫结婚请柬婚礼网站模板 ❤(婚庆电子邀请函)
结婚在传统观念中是一生一次的大事情,婚礼请柬就是其中之一。现在,电子请柬大行其道,艺术性的排版,配上出彩的动画和音乐,可以永久完整保存的特性让电子请柬倍受欢迎。今天主页妞给大家收集了一些唯美的H5婚礼请柬,希望你的婚礼也能拥有这样完美的喜帖~
H5 手机端
1.春娇❤志明结婚礼请柬(含背景音乐)
1.春娇❤志明结婚礼请柬(含背景音乐) ★在线演示地址:https://ruanjiafeng2013.gitee.io/wedding-invitation
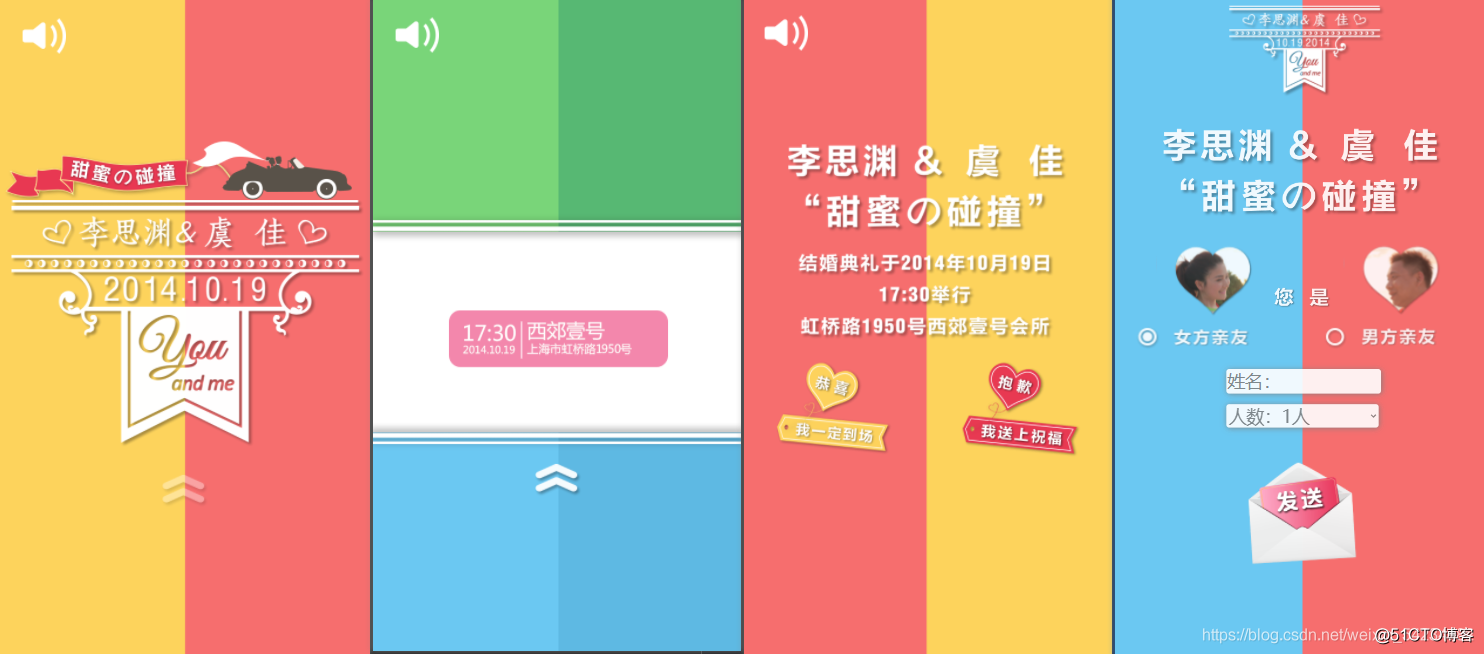
2.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
2.中英文版HTML5手机端婚礼邀请函模板★在线演示地址: https://ruanjiafeng2013.gitee.io/wedding-invitation-520

3.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
3.html5七夕活动邀请函手机动态模板★在线演示地址: https://ruanjiafeng2013.gitee.io/tanabata-activity-invitation

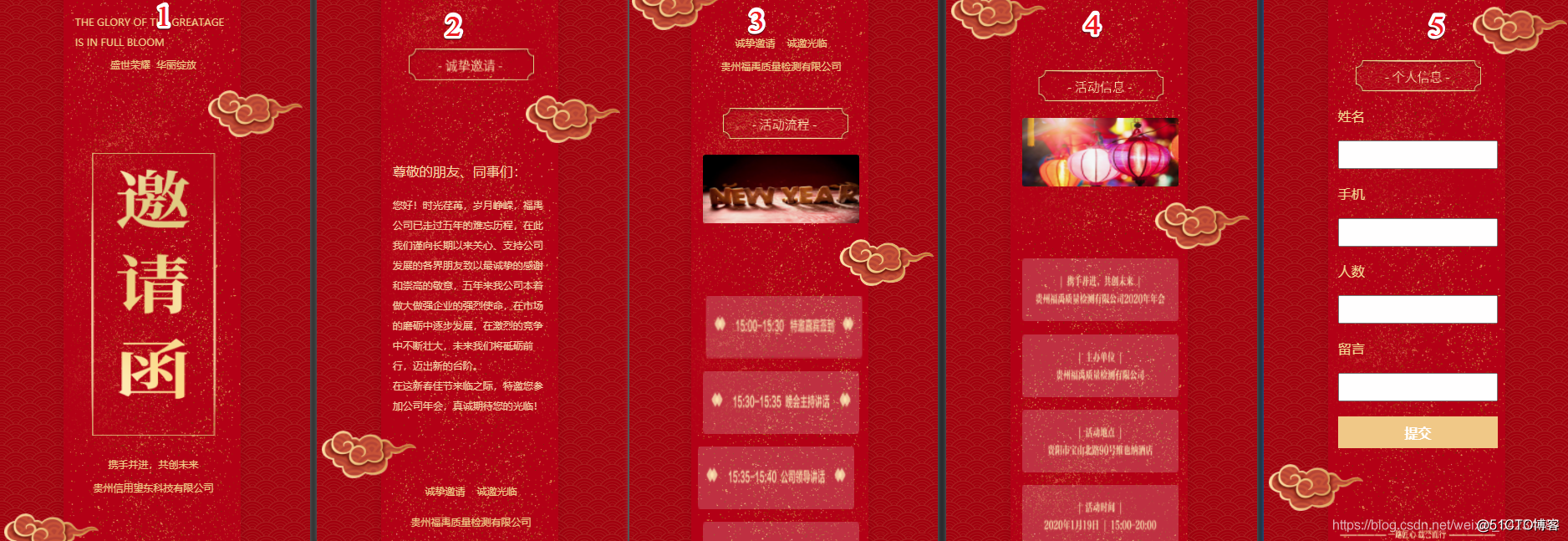
4.大气的企业邀请函手机模板(含背景音乐)
4.大气的企业邀请函手机模板★在线演示地址:https://ruanjiafeng2013.gitee.io/enterprise-invitation-letter

<!DOCTYPE html>
<html class=" js-no-overflow-scrolling">
<head>
<meta charset="utf-8">
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>h5婚庆电子邀请函</title>
<link rel="stylesheet" type="text/css" href="page-animation.css">
<link rel="stylesheet" type="text/css" href="H5FullscreenPage.css">
<style type="text/css">html, body {margin: 0;width: 100%;height: 100%;font-family: arial;text-align: center;}* {margin:0;padding: 0;}ul {list-style: none;}body {max-width: 640px;margin: auto;}
</style></head>
<script>// alert("温馨提示:手机访问方可滚动查看下一页!")
</script>
<body class="H5FullscreenPage"><div class="niben_banc"><a href="#" onclick=" Tanchuc()">基本信息</a><a href="#">保存</a></div><!-- --><!--弹框 --><div class="tanchu_xx_web1 Tan_c"><div class="tcc_beij_x_web" onclick=" off()"></div> <div class="kuang_li"><div class="off" onclick=" off()"></div><img class="img_bj" src="img/img_web3_03.png" alt=""> <div class="bt"><h2>请输入您和您爱侣的名字</h2><p>还有你们喜结连理的时间哦</p></div><div class="bdkuan"> <input type="text" placeholder="新郎"> <input type="text" placeholder="新娘"><input type="text" placeholder="新郎电话"><input type="text" placeholder="新娘电话"><input type="text" placeholder="结婚日期(如:2020年5月20日(星期六)12:00)"> <input type="text" placeholder="地址"> <button>确定</button></div> </div><script>function Tanchuc(){$(".Tan_c").show();} function off(){$(".Tan_c").hide(); } </script></div> <!-- --> <div class="H5FullscreenPage-wrap"><!-- --> <div class="item item1"><!-- 金色 --><div class="part rollInLeft shang_img"> <img src="img/2.png" alt=""> </div><div class="part rollInRight shang_img shang_img_b"><img src="img/21.png" alt=""></div><!-- 线条 --><div class="part top_Xial slideUp" data-delay="400"></div><div class="part top_Xial top_Xial_b slideDown" data-delay="400"></div><!--hua 金花 --><div class="part fadeIn jinse_hua" data-delay="1000"> </div><div class="part fadeIn jinse_hua jinse_hua_x" data-delay="1000"></div> <!-- 叶子 --> <div class="part slideLeft yezi_zuo"></div><div class="part slideLeft yezi_zuo yezi_zuo_zq"></div><div class="part slideDown yezi_zuo_xx"></div><div class="part slideDown yezi_zuo_yrx"></div><div class="part zoomIn piao_gif" data-delay="1500"><img src="img/jingy.gif" alt=""></div><!-- 中间 --><div class="part fadeIn kuang_nieg" data-delay="800"><img src="img/19.png" alt=""></div><div class="part fadeIn kuang_nieg" data-delay="1000"><img class="nie" src="img/19.png" alt=""></div><!-- 中间叶子 --><div class="part fadeIn yezi_zhongk" data-delay="1300"></div><div class="part fadeIn yezi_zhongk_x" data-delay="1300"></div><!-- 字 --><div class="part zhongjiek_Ge" data-delay="1800"><img src="img/9.png" alt=""></div><div class="part zhongjiek_Ge" data-delay="1800"><img class="nio" src="img/1.png" alt=""></div><!-- 文字 --><div class="part xinniang_xinlang" data-delay="1800"><p>Mr.志明<b>&</b>春娇.Miss</p><dd>2020/05/20</dd><span>You two are the prince and princess in a fairy tale and may you live happily everafter!</span></div><!-- 修改 --><!-- <div class="xiugai_nige"></div> --><!-- --><!-- <div class="part part1 fadeIn" data-delay="1000"> </div><div class="part part2 fadeIn"></div> --></div><!-- --><div class="item item2"><!-- 金色 --><div class="part rollInLeft shang_img"> <img src="img/2.png" alt=""></div><div class="part rollInRight shang_img shang_img_b"><img src="img/21.png" alt=""></div><!-- 线条 --><div class="part top_Xial slideUp" data-delay="400"></div><div class="part top_Xial top_Xial_b slideDown" data-delay="400"></div><!--hua 金花 --><div class="part fadeIn jinse_hua" data-delay="1000"> </div><div class="part fadeIn jinse_hua jinse_hua_x" data-delay="1000"></div> <!-- 叶子 --> <div class="part slideLeft yezi_zuo"></div><div class="part slideLeft yezi_zuo yezi_zuo_zq"></div><div class="part slideDown yezi_zuo_xx"></div><div class="part slideDown yezi_zuo_yrx"></div><div class="part zoomIn piao_gif" data-delay="1500" style=" width: 100%;<div class="item item5"><div class="part rollInLeft shang_img"> <img src="img/2.png" alt=""> </div><div class="part rollInRight shang_img shang_img_b"><img src="img/21.png" alt=""></div><!-- 线条 --><div class="part top_Xial slideUp" data-delay="400"></div><div class="part top_Xial top_Xial_b slideDown" data-delay="400"></div><!--hua 金花 --><div class="part fadeIn jinse_hua jinse_hua_no" data-delay="1000"> </div><div class="part fadeIn jinse_hua jinse_hua_x jinse_hua_no" data-delay="1000"></div> <!-- 叶子 --> <div class="part slideLeft yezi_zuo"></div><div class="part slideLeft yezi_zuo yezi_zuo_zq"></div><div class="part slideDown yezi_zuo_xx"></div><div class="part slideDown yezi_zuo_yrx"></div><!-- 中间叶子 --><div class="part fadeIn yezi_zhongk yezi_zhongk_dier" data-delay="1300"></div> <!-- 字 --><div class="part zhongjiek_Ge zhongjiek_Ge_er" data-delay="1800"><img src="img/9.png" alt=""></div><div class="part zhongjiek_Ge zhongjiek_Ge_er" data-delay="1800"><img class="nio" src="img/1.png" alt=""></div><!-- h婚纱照 --> <div class="part nimen_img nimen_img_text slideDown" data-delay="1800"><div class="hou_tupian"><p>在最好的年华</p><p>相见</p><p>在最美的时光里</p><p>相爱</p><p> 沉浸在幸福中的我们将于</p><p>2020年5月20日(星期六)12:00</p> <p>举办婚礼</p><p>诚邀您和您的家人出席</p><p>新郎:志明 & 新娘:春娇</p><p>席设</p><p>贵州省贵阳市南明区国际大酒店</p><p>期待您的到来</p><p class="an"><a href="tel:18275330710">联系新郎</a><a href="tel:18275330710">联系新娘</a></p></div></div></div></script>
</body>
</html>
二、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
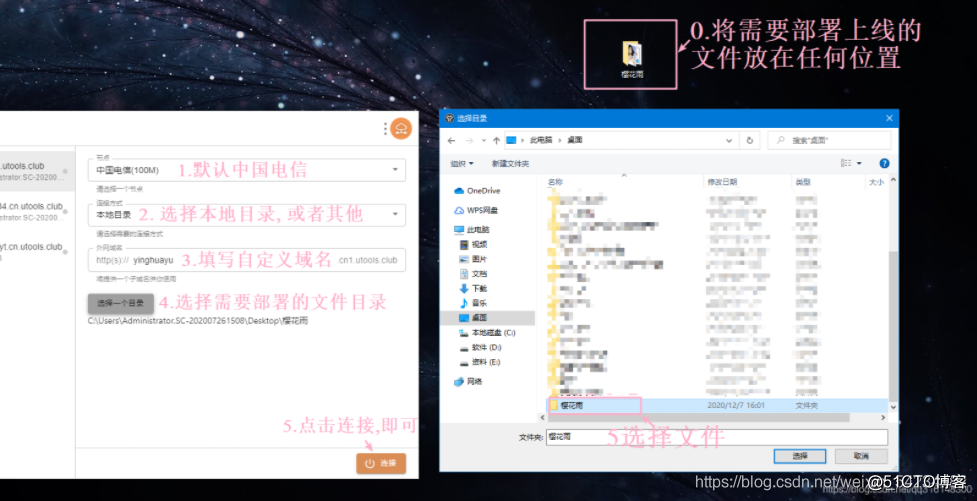
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
四、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !