账单管理:
功能定义:
账单管理用于上传亚马逊(amazon)平台下载的原始账单数据,美国站、日本站、墨西哥站等账单模板直接进行数据上传,做到0调整,下载下来的账单数据无缝上传至对账平台-账单管理中,上传后进行数据递交清洗数据,用于后续对账业务的操作。
业务流程分支描述:

①系统路径:
系统 -- 首页 -- 账单管理 -- 账单递交 -- 上传数据。
②功能介绍:
用于上传亚马逊账单数据。
系统依据“订单金额确认规则”将账单中金额数据逐一进行拆分。
系统依据账单中金额字段和金额字段属性进行账单类型的初步解析。
系统将上传数据保存至原始账单对应平台,并且保留各平台原始字段。

1.账单递交:
模块描述:用于上传电商平台原始账单数据,账单拆分后进行递交操作。
上传后生成批次号,可通过批次号到原始账单中进行查询或批次删除。
账单上传后系统进行自动拆分,由横向数据拆分成纵向数据,根据基础 配置-财务设置-订单金额确认功能将金额进行单个为一条或多个金额相加后 为一条进行显示
账单递交成功后在该模块不再显示。

1.1数据来源:
通过Excel表进行导入。

1.2数据内容:
显示未递交的数据,递交成功的数据在该页面不显示。
导入电商平台原始账单中的原始数据。
1.3菜单功能:
1.3.1上传单据:
用于上传电商平台原始账单数据,上传是绑定账号信息,店铺、站点、公司、结算账户类型、结算账户、币别、运营部门、运营负责人、店铺名称,转行时间,将账单中的时间转换成yyy-MM-dd HH:mm:ss格式,并且留存原始时间格式。
1.3.2账单递交:
选择对应的数据,进行递交,可选择一条或多条,至少选择一条,递交成功后往下流转至账单审核页面,账单递交成功后在该模块不再显示。

1.3.3全部递交:
无需选择对应数据,将当前显示条数或根据条件筛选出的所有数据进行递交,递交成功后往下流转至账单审核页面,账单递交成功后在该模块不再显示。

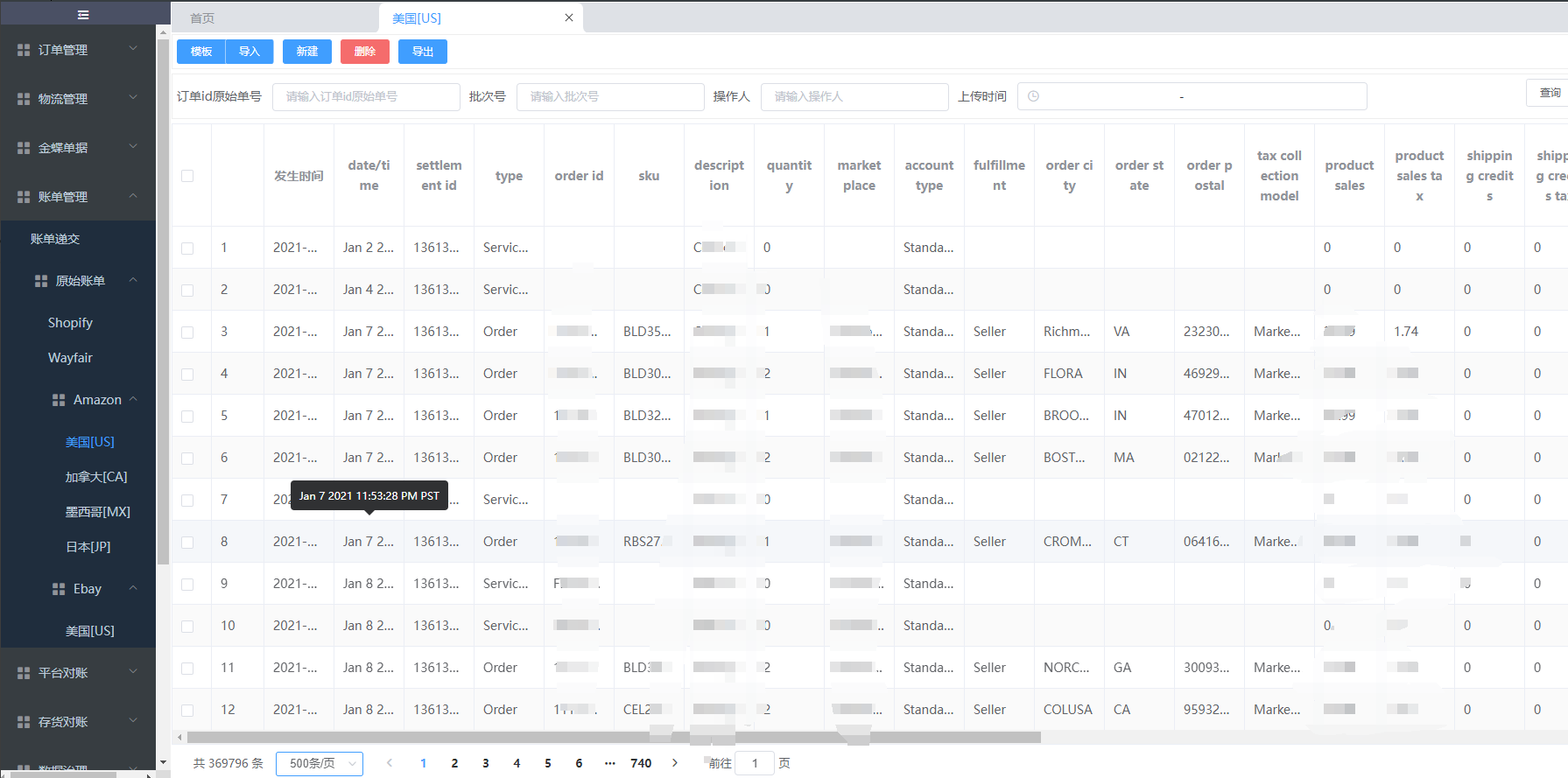
2.原始账单:
模块描述:上传后的账单原始数据,可进行查询。
2.1功能描述:
用于流程上传后的账单数据,不可编辑,可删除,查询,可以通过上传时生成的批次号进行批次删除、查询。
原始账单保留各电商平台最原始的数据。
系统对所有账单数据进行统一留存、管理和查询。
2.2亚马逊原始账单字段设计:
Amazon美国[US]账单字段
| 字段名称 | 字段说明 | 数据来源 |
| 发生时间 | date/time的时间 | 系统转换,方便查询。 |
| date/time | 日期/时间 | 亚马逊原始账单导入 |
| settlement id | 结算报告id | 亚马逊原始账单导入 |
| type | 交易类型 | 亚马逊原始账单导入 |
| order id | 原始订单号 | 亚马逊原始账单导入 |
| sku | SKU | 亚马逊原始账单导入 |
| description | 业务描述 | 亚马逊原始账单导入 |
| quantity | 数量 | 亚马逊原始账单导入 |
| marketplace | 站点 | 亚马逊原始账单导入 |
| account type | 账户类型 | 亚马逊原始账单导入 |
| fulfillment | 发货模式 | 亚马逊原始账单导入 |
| order city | 配送城市 | 亚马逊原始账单导入 |
| order state | 配送州 | 亚马逊原始账单导入 |
| order postal | 邮政编码 | 亚马逊原始账单导入 |
| tax collection model | 征税方式 | 亚马逊原始账单导入 |
| product sales | 产品销售金额 | 金额合计,销售账单 |
| product sales tax | 产品销售税 | 金额合计,销售账单 |
| shipping credits | 买家运费 | 金额合计,销售账单 |
| shipping credits tax | 买家运费税 | 金额合计,销售账单 |
| gift wrap credits | 礼品包装费 | 金额合计,销售账单 |
| giftwrap credits tax | 礼品包装税 | 金额合计,销售账单 |
| Regulatory Fee | 监管费 | 费用账单 |
| Tax On Regulatory Fee | 监管税 | 费用账单 |
| promotional rebates | 促销折扣 | 金额合计,销售账单 |
| promotional rebates tax | 促销折扣税 | 金额合计,销售账单 |
| marketplace withheld tax | 亚马逊代扣代缴税 | 费用账单 |
| selling fees | 成交费 | 费用账单 |
| fba fees | FBA配送费 | 费用账单 |
| other transaction fees | 其他交易费 | 其他账单 |
| other | 平台其他费用 | 其他账单 |
| Total | 金额合计 | 亚马逊原始账单导入 |
| 是否拆分 | 账单依据金额字段拆分标记 | 系统生成 |
| 公司 | 店铺开设的公司主体 | 系统生成 |
| 结算账户 | 店铺的结算账户 | 导入时选择的账户 |
| 批次号 | 导入账单的批次号 | 系统生成 |











![[Computer Vision]实验三:图像拼接](https://i-blog.csdnimg.cn/direct/0ea1b86db4ab4c8a8dd842e949e581ff.png)








