微信小程序图片流动动画效果
最近也是在做一款小程序,玩一玩。
废话不多说,先上动态效果:
流动效果
要实现这样的效果可以利用css,但微信小程序这里有个swiper组件可以起到类似的效果。下面就一起来康康。
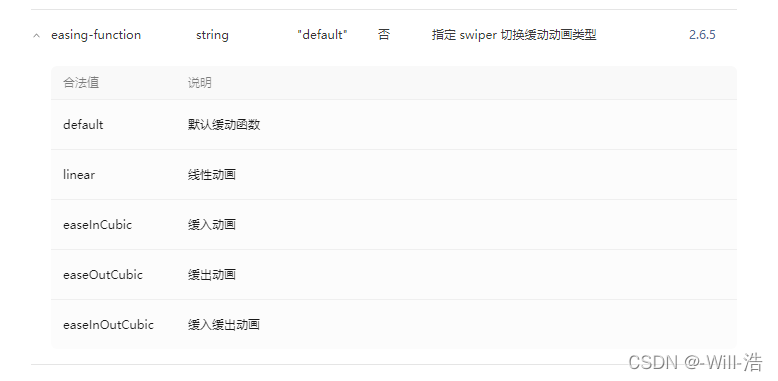
首先,了解swiper组件的话要先到 微信开放文档里面找,这里我只列举上面示例用到的属性,其它的属性可以自己去摸索摸索。
如下图:

interval和duration最好调成一样的时间,要注意它们都有默认的值不调会出问题
autoplay自动播放
circular通俗来讲就是一直往一个方向动
还有就是:

easing-function='linear’要流畅当然用线性
注意!
swiper组件是有默认高度的,高度可以自己去改,这里是作为背景动态图来使用,所以我从js中获取手机高度信息,然后直接用,就可以全屏了。
还有一点,image中的style要加上width属性,本人亲测,这里动态会根据图片的大小,太小会连接不少,铺满即可。
wxml
<swiper style="height: {{Height}}px;" autoplay='true' circular='true' interval='2000' duration='2000' easing-function='linear'><swiper-item wx:for="{{photolist}}" wx:key="key" wx:for-item="item"><image style="height: {{Height}}px; width: 100%;" src="{{item.pic}}"></image></swiper-item></swiper>
这里呢用不着wxss,当然大家可根据自己的需求进行修改
js
Page({/*** 页面的初始数据*/data: {photolist: [{pic: "https://img0.baidu.com/it/u=2048950528,3999139989&fm=26&fmt=auto&gp=0.jpg",},{pic: "https://img0.baidu.com/it/u=2048950528,3999139989&fm=26&fmt=auto&gp=0.jpg",},],Height: {} //手机高度},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var that = thisthat.setData({Height: getApp().globalData.windowHeight})},
})
这里photolist中的图是网上找的,两张一样,是为了有不断循环的效果。(根据个人需求而不同)
总结:微信小程序开发文档上都有所有你需要的东西,只是你会不会认真去看找而已。
很久没更新了,主要是比较忙。