一、效果
说明:类似携程切换往返地址

二、实现
1).wxml:
<view class="animation"><view class="dis-flex"><view class='flex3' animation="{{lAnimate}}">{{start}}</view><view class='flex1' bindtap="trigger"><image src="../../images/change.png" class="flexImg" animation="{{imgAnimation}}"></image></view> <view class='flex3' animation="{{rAnimate}}">{{end}}</view></view>
</view>2).wxss:
.animation{margin-top: 20rpx;padding: 10rpx 30rpx;background-color: #FFFFFF;
}
.dis-flex{display: flex;
}
.flex1{flex: 1;text-align: center;
}
.flex3{flex: 3;text-align: center;
}
.flexImg{width:20px;height:20px;
}3).js:*******最重要的部分!**********
注意:图片记得要复位,不然再次点击的时候不能发生旋转。
data: {lAnimate: '',rAnimate: '',imgAnimation:'',start: '北京',end: '深圳'},trigger() {let that = this;let option = {duration: 100, // 动画执行时间timingFunction: 'ease-in' // 动画执行效果};let lanimation = wx.createAnimation(option); // 创建动画let ranimation = wx.createAnimation(option);let imgAnimation = wx.createAnimation({duration: 200,timingFunction: 'linear'});// 起点lanimation.translateX(100);lanimation.opacity(0.1).step();// 终点ranimation.translateX(-100);ranimation.opacity(0.1).step();//中间图标imgAnimation.rotate(180).step();that.setData({lAnimate: lanimation.export(),// 开始执行动画rAnimate: ranimation.export(), // 开始执行动画imgAnimation: imgAnimation.export()})setTimeout(() => {// 起点lanimation.translateX(0);lanimation.opacity(1).step();// 终点ranimation.translateX(0);ranimation.opacity(1).step();//图片 在100ms后执行一个在0s时间完成新的动画让它复位至0度imgAnimation.rotate(0).step({ duration: 0, transformOrigin: "50%,50%", timingFunction: 'linear' })that.setData({imgAnimation: imgAnimation.export(),lAnimate: lanimation.export(),// 开始执行动画rAnimate: ranimation.export(),// 开始执行动画end: that.data.start,start: that.data.end})}, 100);}三、API说明
wx.createAnimation(Object object)
创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| duration | number | 400 | 否 | 动画持续时间,单位 ms |
| timingFunction | string | 'linear' | 否 | 动画的效果 |
| delay | number | 0 | 否 | 动画延迟时间,单位 ms |
| transformOrigin | string | '50% 50% 0' | 否 |
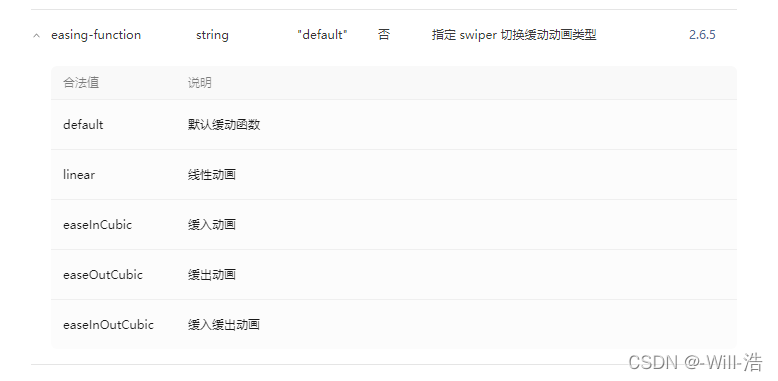
timingFunction 的合法值:
| 值 | 说明 | 最低版本 |
|---|---|---|
| 'linear' | 动画从头到尾的速度是相同的 | |
| 'ease' | 动画以低速开始,然后加快,在结束前变慢 | |
| 'ease-in' | 动画以低速开始 | |
| 'ease-in-out' | 动画以低速开始和结束 | |
| 'ease-out' | 动画以低速结束 | |
| 'step-start' | 动画第一帧就跳至结束状态直到结束 | |
| 'step-end' | 动画一直保持开始状态,最后一帧跳到结束状态 |
Animation方法:
| 方法 | 说明 |
| export () | 导出动画队列。export 方法每次调用后会清掉之前的动画操作。 |
| opacity() | 设置透明度。透明度,范围 0-1 |
| rotate(number angle) | 从原点顺时针旋转一个角度。旋转的角度范围 [-180, 180] |
| scale(number sx, number sy) | 当仅有 sx 参数时,表示在 X 轴、Y 轴同时缩放sx倍数;在 Y 轴缩放 sy 倍数 |
| skew(number ax, number ay) | 对 X、Y 轴坐标进行倾斜 |
| step(Object object) | 表示一组动画完成。可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。 |
| translate(number tx, number ty) | 平移变换 |