目录
- 前言
- 总体设计
- 系统整体结构图
- 系统流程图
- 运行环境
- Python 环境
- Tornado 环境
- 模块实现
- 1. 前端
- 2. 后端
- 3. 语料库
- 4. 系统测试
- 其它资料下载

前言
本项目旨在利用AIML技术构建一个聊天机器人,实现用户通过聊天界面与机器人交互的功能。通过提供的工程源代码,用户可以轻松地进行二次开发,例如使用网页与机器人进行交互,实现智能问答等。通过网页与机器人的交互,您可以实现智能问答、情感分析等多种功能,为您的应用场景带来更多可能性。快来一起探索AI技术的无限魅力吧!
当然针对现在最火爆的ChatGPT等通用大语言模型,伙伴们可以直接将其应用在模块实现第2部分,其它详细的接口使用操作,大家可以关注我博客的其它关于ChatGPT接口使用的说明。
总体设计
本部分主要包括系统整体结构图和系统流程图。
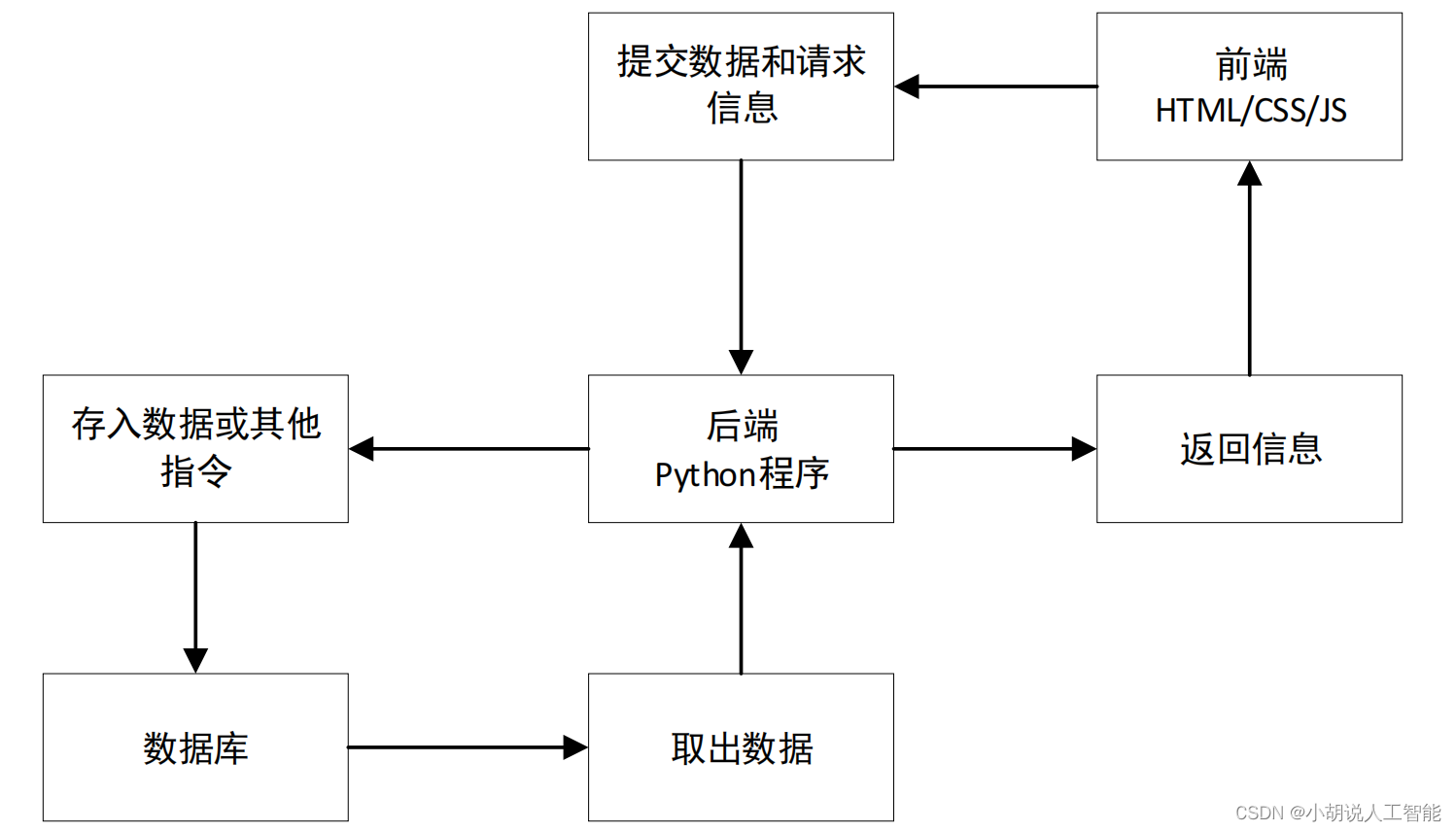
系统整体结构图
系统整体结构如图所示。

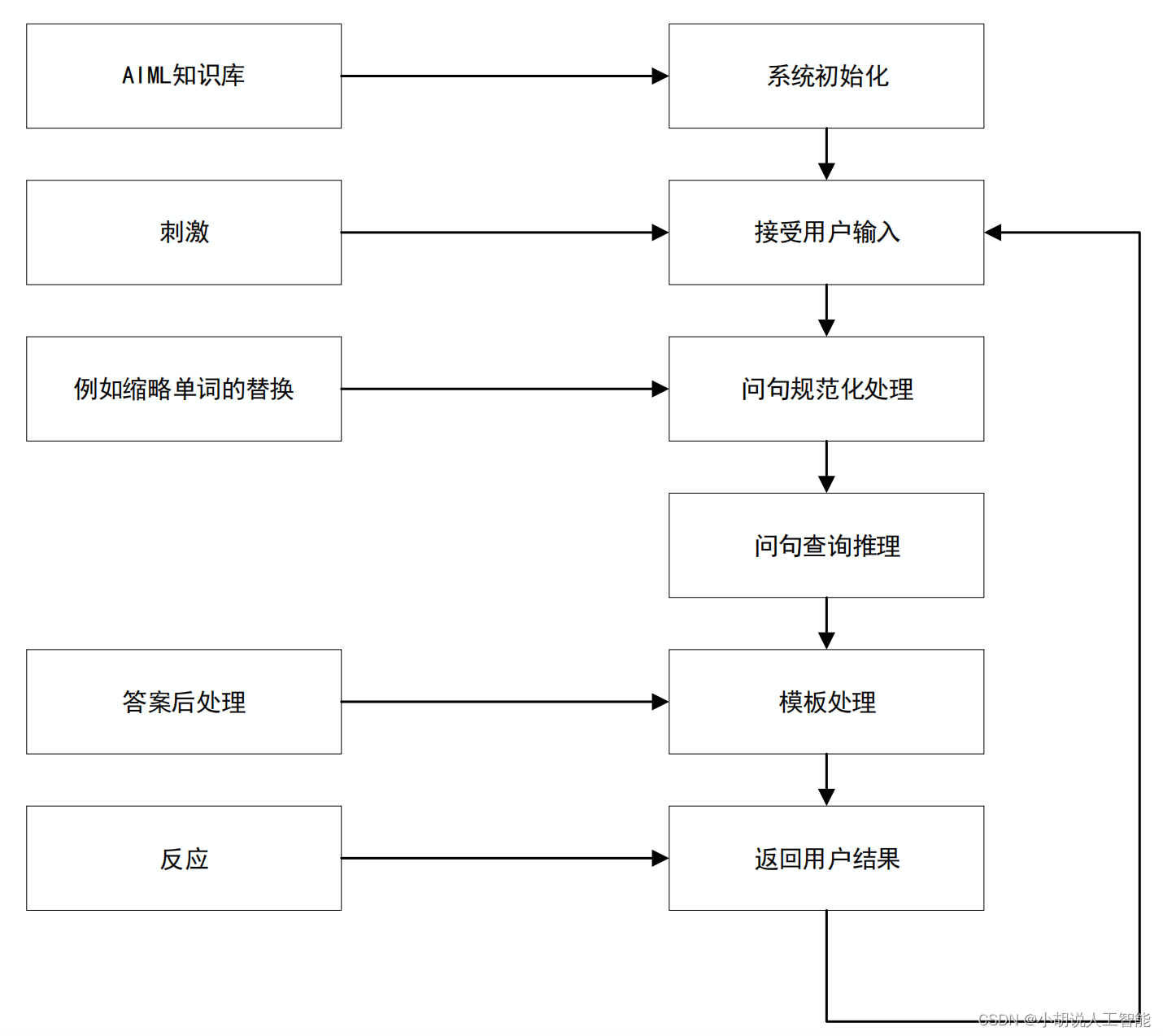
系统流程图
AIML系统流程如下:
第一步:系统初始化
AIML系统在启动时,首先根据配置文件进行系统的初始化操作,把需要替换的词串(如把it’s替换为itis)、自身的相关信息(如名字、性别等)、人称转换信息以及此前的对话情景变量读入系统,并把AIML文件内容(即知识库)以树的结构形式加载到内存当中,形成内存知识树,这样当系统在响应用户输入的问句时,可直接在内存树中进行推理,提高了响应速度。加载完毕之后,等待用户输入问句。
第二步:接收用户输入,进行问句规范化处理
当AIML解析器接收到一行用户的输入后,首先把输入的文字分成单独的句子,进行问句规范化处理,分析当前句子中是否包含需要替换的字符串,如果有,则替换之。例如把问句中出现的“you’ve”替换为“youhave”,“I’m”替换为“Iam”等等。问句规范化处理完以后,以规范问句到内存知识树中查询推理答案。
第三步:问句查询推理
这一过程是AIML的核心部分,将规范化处理后的问句与内存知识树中的模式进行匹配,寻找最佳匹配结果,找到之后,读出该匹配模式对应的模板信息,进行下一步处理。
第四步:模板处理
也就是答案的后处理,模板中可能包含一些特殊标记需要处理,如读出机器人名字标记所代表的实际名称,还原星号部分所代表的内容,如果包含跳转标记,还需要在内存知识树中以跳转部分的内容做进一步的推理。模板处理完后返回用户结果,等待用户输入新问句。
系统流程如图所示:

运行环境
本部分包括 Python 环境、Tornado 环境。
Python 环境
需要 Python 2.7,下载地址:https://www.python.org/downloads/windows/。
Tornado 环境
Tornado 是使用 Python 编写的一个强大的、可扩展的 Web 服务器。
模块实现
本项目主要包括 3 个模块,前端、后端、语料库,下面分别给出各模块的功能介绍及相关代码。
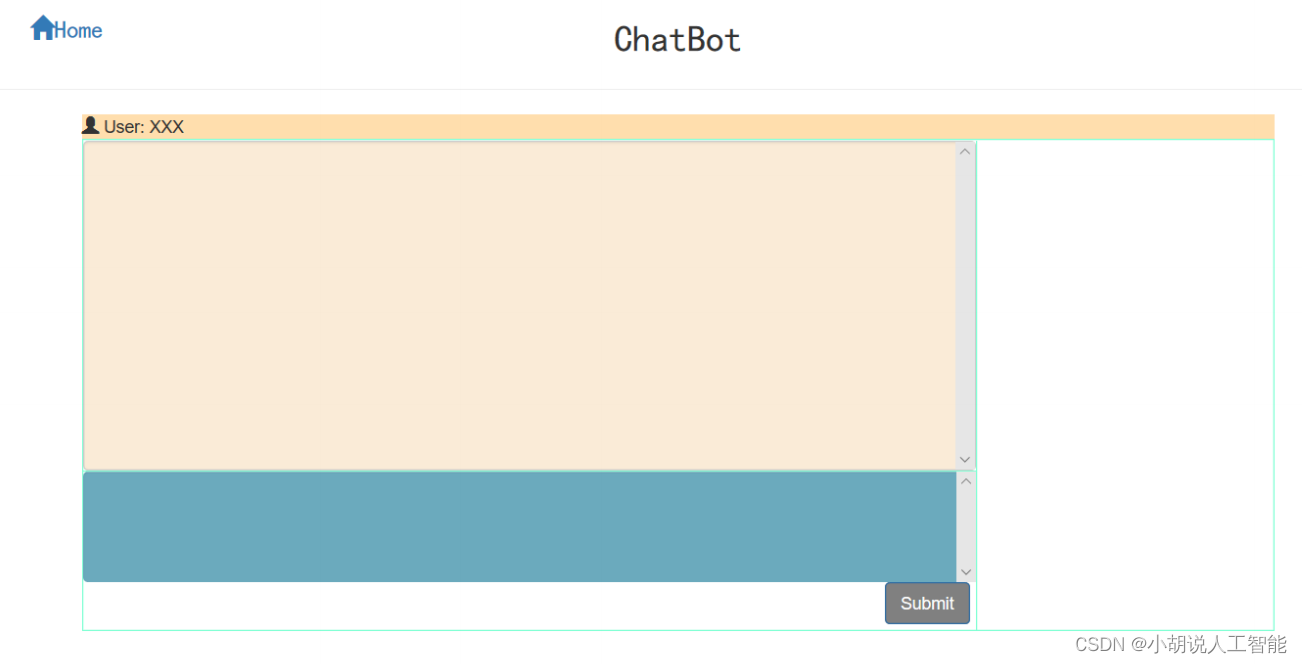
1. 前端
前端框架地是采用 Bootstrap 框架。Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它在 jQuery 的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分 jQuery 插件。Bootstrap 简洁灵活,使得 Web 开发更加快捷。其最大的优势是响应式布局,使得开发者
可以方便的让网页无论在台式机、平板设备、手机上都获得最佳的体验。
<!DOCTYPE html>
<html>
<head><!-- <meta charset="utf-8"> --><title>ChatBotx</title><!-- 新 Bootstrap 核心 CSS 文件 --><link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style type="text/css">.top-margin-20{margin-top: 20px; //设置上边距}#result_table,#result_table thead th{text-align: center;}#result_table .td-width-40{width: 40%;}</style><script type="text/javascript">var AppDomain = 'http://localhost:8000/'$(document).ready(function(){$("#btn_sub").click(function(){var user = 'XXX';var resUser = 'Bot';var request_txt = $("#txt_sub").val();setView(user,request_txt);$.ajax({type: 'post',url: AppDomain+'chat',async: true,//异步dataType: 'json',// contentType: "application/x-www-form-urlencoded; charset=utf-8", data: ({"msg":encodeURI(request_txt)}),success: function (data){console.log(JSON.stringify(data));if (data.is_success == true) {setView(resUser,data.message);}},error: function (data){console.log(JSON.stringify(data));}});});});function setView(user,text){var subTxt = user + " "+new Date().toLocaleTimeString() +'\n·'+ decodeURI(text);$("#txt_view").val($("#txt_view").val()+'\n\n'+subTxt);var scrollTop = $("#txt_view")[0].scrollHeight; $("#txt_view").scrollTop(scrollTop); }</script>
</head>
<body class="container"><header class="row"><header class="row"><a href="/" class="col-md-2" style="font-family: SimHei;font-size: 20px;text-align:center;margin-top: 30px;"><span class="glyphicon glyphicon-home"></span>Home</a><font class="col-md-4 col-md-offset-2" style="font-family: SimHei;font-size: 30px;text-align:center;margin-top: 30px;">ChatBot</font></header></header><hr><article class="row"><section class="col-md-10 col-md-offset-1" style="border:border:solid #7FFFD4 1px;padding: 0; background-color: #FFDEAD;"><span class="glyphicon glyphicon-user"></span> User: XXX </section><section class="col-md-10 col-md-offset-1 row" style="border:solid #7FFFD4 1px;padding:0"><section class="col-md-9" style="height: 400px;"><section class="row" style="height: 270px;"><textarea class="form-control" style="width:100%;height: 100%;resize: none;overflow-x: none;overflow-y: scroll;background-color:antiquewhite" readonly="true" id="txt_view"></textarea></section><section class="row" style="height: 130px;border-top:solid #7FFFD4 1px; "><textarea class="form-control" style="overflow-y: scroll;overflow-x: none;resize: none;width: 100%;height:70%;border: #fff;background-color:rgb(107, 170, 189)" id="txt_sub"></textarea><button class="btn btn-primary" style="float: right;margin: 0 5px 0 0;background-color:gray" id="btn_sub">Submit</button></section></section><section class="col-md-3" style="height: 400px;border-left: solid #7FFFD4 1px;"></section></section></article>
</body>
</html>
2. 后端
后端我们采用的是 tornado 架构,之所以使用 tornado 是因为 Tornado 是使用 Python编写的一个强大的、可扩展的 Web 服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。Tornado 和主流 Web服务器框架(包括大多数 Python 的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快。
#!/usr/bin/env python# -*- coding: utf-8 -*-import os.path
import tornado.auth
import tornado.escape
import tornado.httpserver
import tornado.ioloop
import tornado.options
import tornado.web
from tornado.options import define, optionsimport os
import aimlos.chdir(r'C:\Users\clys\Desktop\AIML\example1')
k = aiml.Kernel()
k.learn("cn-startup.xml")
k.respond("load aiml cn")define('port', default=8000, help='run on the given port', type=int)class Application(tornado.web.Application):def __init__(self):handlers = [ #handlers,它告诉 Tornado 应该用哪个类来响应请求。(r'/', MainHandler),(r'/chat', ChatHandler),]settings = dict(template_path=os.path.join(os.path.dirname(__file__), 'templates'), #该句作是告诉 tornado 在哪里找模板文件static_path=os.path.join(os.path.dirname(__file__), 'static'),debug=True, #设置调制模式,默认为 false)tornado.web.Application.__init__(self, handlers, **settings)class MainHandler(tornado.web.RequestHandler):def get(self): #get 的作用是渲染界面self.render('index.html') #发送 index.HTML 文件给浏览器def post(self): #post 的作用是获取参数,并分析,返回结果result = {'is_success': True,'message': '123'}respon_json = tornado.escape.json_encode(result)self.write(str(respon_json))def put(self):respon_json = tornado.escape.json_encode("{'name':'XXX','age':123}")#tornado.escape.json_encode(result)的作用是:json 对指定的 python 对象进行编码self.write(respon_json)class ChatHandler(tornado.web.RequestHandler): # 定 义 一 个tornado.web.RequestHandler 的子类为 ChatHandlerdef get(self):self.render('chat.html')def post(self):try:message = self.get_argument('msg', None)print(str(message))result = {'is_success': True,'message': str(k.respond(message))}print(str(result))respon_json = tornado.escape.json_encode(result)self.write(respon_json)except Exception as ex:repr(ex)print(str(ex))result = {'is_success': False,'message': ''}self.write(str(result))def main():tornado.options.parse_command_line()http_server = tornado.httpserver.HTTPServer(Application())http_server.listen(options.port)tornado.ioloop.IOLoop.instance().start()if __name__ == '__main__':print('HTTP server starting ...')main()3. 语料库
1)标签解释:
<aiml>:定义一个 aiml 文件的开始与结束
<category>:定义一个知识的单元
<pattern>:定义一个模板,来匹配用户可能的输入
<template>:定义根据用户的输入需要返回的回答
因此表现在聊天界面的效果就是:
user:你好
bot:嗨,好久不见
user:你是谁
bot:我是灰太狼 1234
但是光是以上如此简单的模式,要适应大量的人类语言与句式,显得异常笨重,aiml 提供了许多其他 tag 来帮助人们构建更有效更灵活的问答模式。
代码示例:
<?xml version="1.0" encoding="UTF-8"?><aiml version="1.0"><meta name="author" content="Andelf"/>
<meta name="language" content="zh"/><category>
<pattern>登录</pattern>
<template>
你的用户名是?
</template>
</category><category>
<pattern>*</pattern>
<template><condition><li name="password" value="123456">密码正确, <get name="username" />已通过验证.</li><li name="password" value="">请登陆.</li></condition>
</template>
</category><category>
<pattern>*</pattern>
<that>你的用户名是</that>
<template>
<think><set name="username"><star/></set></think>
你的密码是?
</template>
</category><category>
<pattern>*</pattern>
<that>你的密码是</that>
<template>
<think><set name="password"><formal><star/></formal></set></think>
谢谢.
</template>
</category></aiml>2)在正式构建聊天机器人之前,需要创建一个名为后缀为.xml 的启动文件,用于作为加载AIML 文件的主入口点。
代码示例:
<aiml version="1.0"><category>
<pattern>LOAD AIML CN</pattern>
<template><!-- Template是模式的响应 --><!-- 这里学习一个aiml文件 -->n<learn>zhoudk.aiml</learn><learn>corpus1000.aiml</learn><learn>maimeng.aiml</learn><learn>rude.aiml</learn><learn>sex.aiml</learn><learn>shengji.aiml</learn><!-- 你可以在这里添加更多的aiml文件 --><!--<learn>chat.aiml</learn>-->
</template>
</category></aiml>4. 系统测试
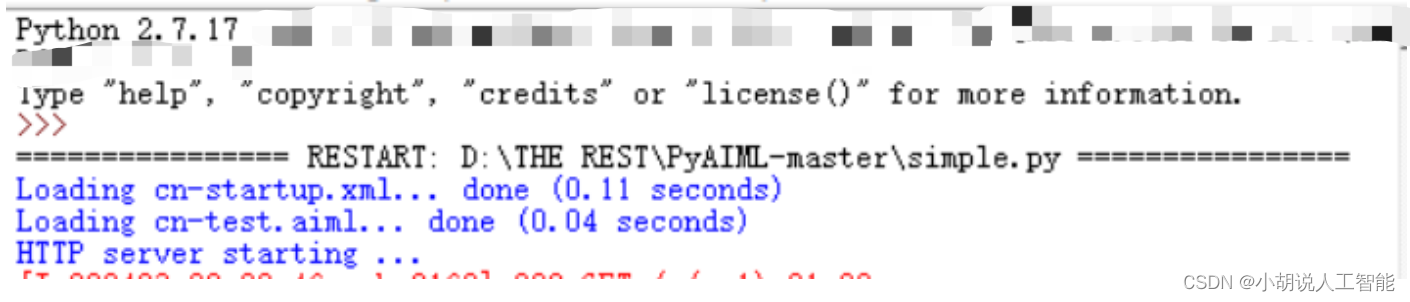
1) 运行后端服务器
运行后端服务器界面如图所示:

2) 后台运行结果
在浏览器中输入以下地址
http://localhost:8000/
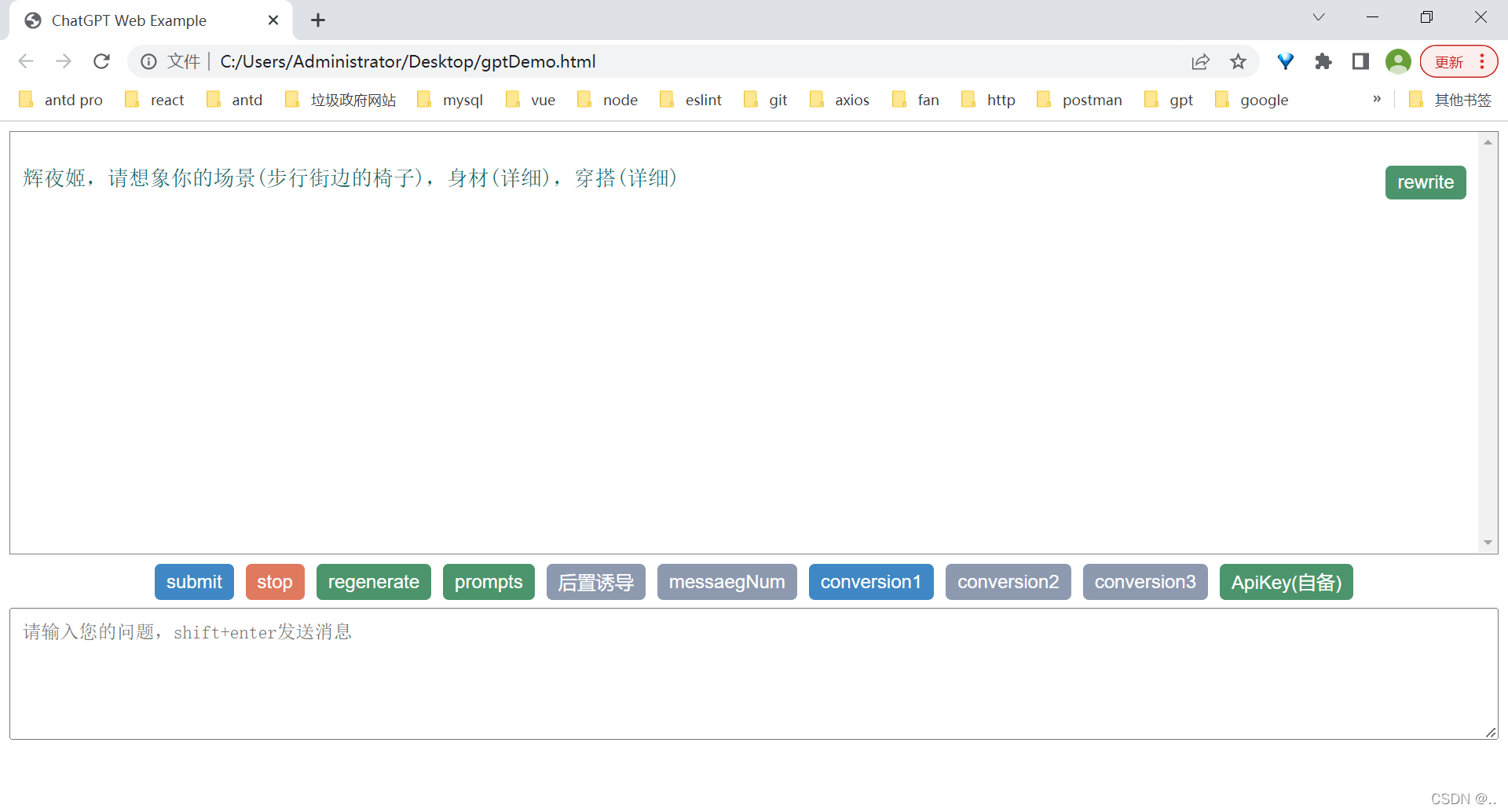
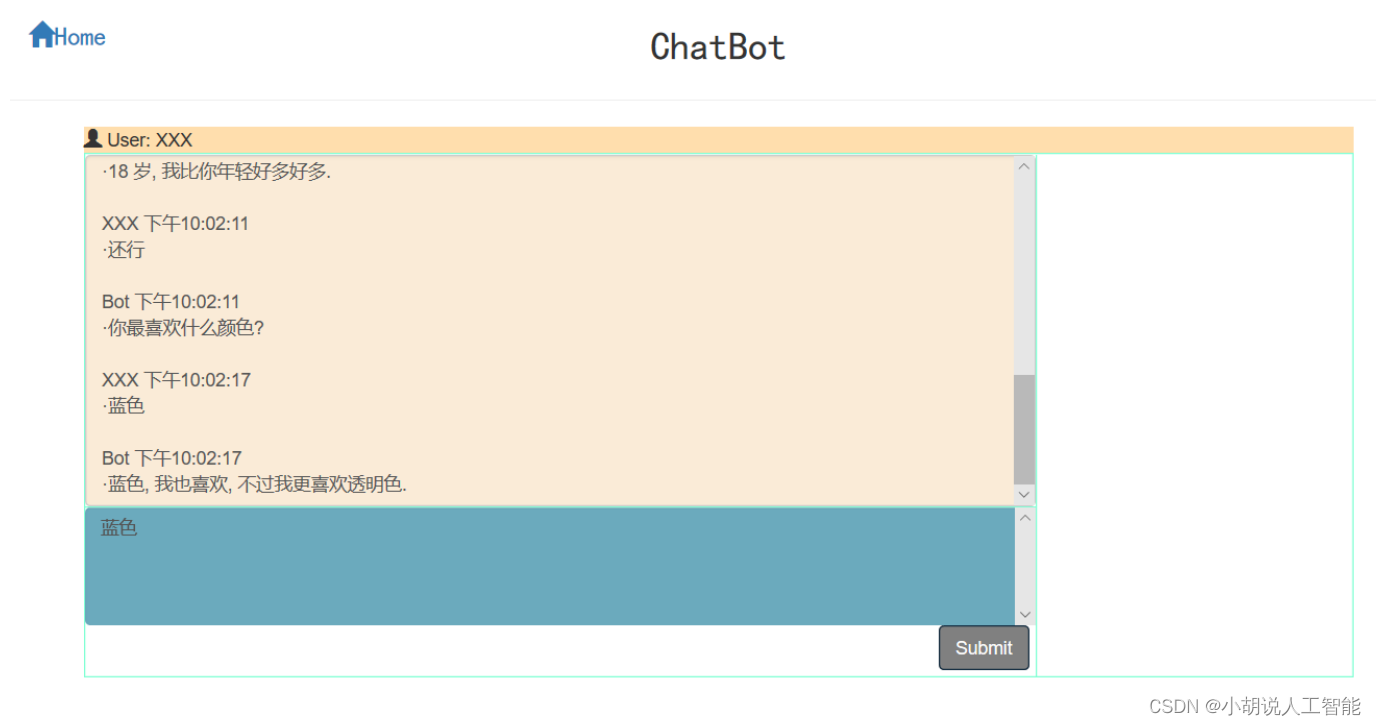
聊天界面如图所示:

后台运行结果如图所示:

其它资料下载
如果大家想继续了解人工智能相关学习路线和知识体系,欢迎大家翻阅我的另外一篇博客《重磅 | 完备的人工智能AI 学习——基础知识学习路线,所有资料免关注免套路直接网盘下载》
这篇博客参考了Github知名开源平台,AI技术平台以及相关领域专家:Datawhale,ApacheCN,AI有道和黄海广博士等约有近100G相关资料,希望能帮助到所有小伙伴们。