历史文章(文章累计460+)
《国内最全的Spring Boot系列之一》
《国内最全的Spring Boot系列之二》
《国内最全的Spring Boot系列之三》
《国内最全的Spring Boot系列之四》
《国内最全的Spring Boot系列之五》
《国内最全的Spring Boot系列之六》
【EasyPoi实战系列】Spring Boot集成EasyPoi - 第467篇
ChatGPT应用场景实战,拥有ChatGPT等于拥有最强大脑 - 第6篇
文心一言 PK ChatGPT,二者究竟谁更胜一筹 - 第7篇
用Midjourney画个美女,AI绘画也太强大了!!! - 第8篇
悟纤:师傅,你有空吗?

师傅:有事找我?
悟纤:这不上一次留下的问题,还没解决吗。
师傅:瞧最近师傅忙的,都把这个事情忘记了。
悟纤:没事,重要的事情,徒儿都会记得。
师傅:那今天刚好有时间,就和你讲讲。
悟纤:好叻,时刻准备着学习。

导读
Hi,大家好,我是悟纤。
我就是我,不一样的烟火。我就是我,与众不同的小苹果。
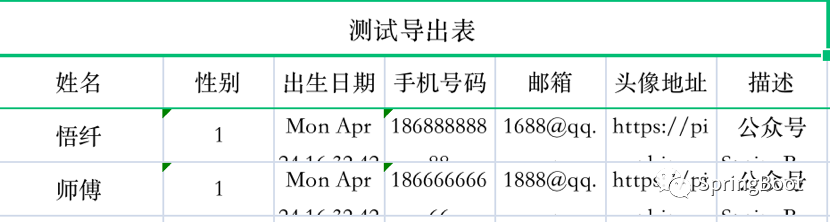
在前一小节,在Spring Boot中集成了EasyPoi,并且编写了一个导出Excel数据的例子:

数据是正常导出了,但导出的样式还是存在一些问题:
(1)姓名单元格都快把你我挤坏了。
(2)性别怎么能显示数字呢,不得显示对应的男/女吗?
(3)图片显示的地址问题也不大,但是产品还是希望能够显示为图片呢。
(4)出生日期格式也不友好呀。
一、@Excel
@Excel作用到filed上面,是对Excel一列的一个描述
1.1 width设置列宽
上面导出的表格,太挤,就是列宽的问题,设置一下属性width即可:
@Excel(name = "姓名",width = 15)private String realName;
此时导出的效果就会好很多。

对于手机号/邮箱/描述,显示不全,也是相同的问题,设置下width属性,效果如下:

1.2 format日期格式化
对于生成日期,看着这格式也没谁了,这个格式Mon Apr 24 16:36:34 CST 2023,领导看了肯定要挨骂了。对于格式可以通过属性format进行处理:
@Excel(name = "出生日期",format = "yyyy-MM-dd",width = 15)导出看下效果,真的是beautiful:

现在定义的类型是Date类型,此时如果数据库定义的是一个String类型,而我们导出对象确实Date类型,这个怎么进行格式转换,很简单,只需要执行一个属性:
databaseFormat="yyyyMMddHHmmss";
导出时间设置,如果字段是Date类型则不需要设置 数据库如果是string 类型,这个需要设置这个数据库格式,用以转换时间格式输出。
1.3 replace类型转换
在上面的性别是数字0/1,但希望导出的结果是男/女。这个可以两个属性进行实现:
replace:值的替换 导出是{a_id,b_id} 导入反过来。
suffix:文字后缀,如% 90 变成90%。
@Excel(name = "性别",replace = { "男_1", "女_2" }, suffix = "生")private Integer sex;
到这里效果就几乎接近完美了:

二、图片的导出
图片的导出稍微复杂一丢丢,这里单独来说一下,主要有两种方式的图片的导出。
2.1 从file读取
@Excel(name = "头像地址",type = 2, imageType = 1,width = 40,height = 40)private String avatar;
type =2 该字段类型为图片,imageType=1 (默认可以不填),表示从file读取,字段类型是个字符串类型可以用相对路径也可以用绝对路径,绝对路径优先依次获取。
先使用绝对路径填充下数据:
users.add(new UserExportVO("悟纤",1,new Date(),"18688888888","1688@qq.com","/Users/linxiangxian/Downloads/001.jpg","公众号SpringBoot"));users.add(new UserExportVO("师傅",1,new Date(),"18666666666","1888@qq.com","/Users/linxiangxian/Downloads/001.jpg","公众号SpringBoot"));
导出结果excel表格显示为空白。
芭比Q了,这个真是有毒,后来发现是一个配置问题,找到工具类ExcelUtil,找到如下代码:
public static void exportExcelX(List<?> list, String title, String sheetName, Class<?> pojoClass,String fileName, HttpServletResponse response){defaultExportX(list, pojoClass, fileName, response, new ExportParams(title, sheetName,ExcelType.XSSF));}
只需要将ExcelType.XSSF修改为ExcelType.HSSF即可。
HSSF:是操作Excel97-2003版本,扩展名为.xls。
XSSF:是操作Excel2007版本开始,扩展名为.xlsx。
SXSSF:是在XSSF基础上,POI3.8版本开始提供的一种支持低内存占用的操作方式,扩展名为.xlsx。
导出效果:

虽然导出正常了,但我就有点困惑了。XSSF是比较新的格式,HSSF是旧的格式,为什么写的这种写法不支持呢?
对于相对路径,有两种情况:
(1)使用了excel的模板文件:图片的相对路径是相对于Excel文件的路径,而不是相对于Spring Boot项目的路径或其他路径。也就是说,如果Excel文件和图片在同一目录下,则只需在Excel中指定图片的文件名即可。如果Excel和图片在不同的目录下,则应使用相对Excel文件路径的子路径指定图片路径。例如,如果Excel文件位于Spring Boot项目的src/main/resources/excel/目录下,图片位于src/main/resources/images/目录下,则应该在Excel文件中指定相对路径为../images/image.png。
(2)代码创建的excel模板文件:如果是在代码中创建Excel,相对路径指的是相对于当前正在执行代码的路径。如果代码中创建Excel文件并在其中插入图片,可以尝试在Java代码中使用相对路径指定图片的路径。
2.1 byte[]的方式
@Excel(name = "公司LOGO", type = 2,imageType = 2 ,width = 40 , height = 40)private byte[] avatar;
需要修改一下导出的逻辑的代码:
File picture = ResourceUtils.getFile("classpath:static/img/001.png");InputStream pictureStream = new FileInputStream(picture);byte[] bytes = IOUtils.toByteArray(pictureStream);users.add(new UserExportVO("悟纤",1,new Date(),"18688888888","1688@qq.com",bytes,"公众号SpringBoot"));users.add(new UserExportVO("师傅",1,new Date(),"18666666666","1888@qq.com",bytes,"公众号SpringBoot"));
通过org.apache.poi.util.IOUtils将InputStream转换为字节数组。
这里的话,读取的是resources/static/img下的图片资源,如果是网络资源的话,只要将网络资源的图片转换为字节数组,依然是可以导出的。
至此整个UserExportVO如下:
package com.example.demo.vo;import cn.afterturn.easypoi.excel.annotation.Excel;import lombok.AllArgsConstructor;import lombok.Data;import java.io.Serializable;import java.util.Date;/*** author:悟纤「公众号SpringBoot」* date:2023/4/19*/@Data@AllArgsConstructorpublic class UserExportVO implements Serializable {@Excel(name = "姓名",width = 15)private String realName;@Excel(name = "性别",replace = { "男_1", "女_2" }, suffix = "生")private Integer sex;@Excel(name = "出生日期",format = "yyyy-MM-dd",width = 15)private Date birthday;@Excel(name = "手机号码",width = 20)private String phone;@Excel(name = "邮箱",width = 20)private String email;//imageType=1:从file读取;imageType=2:从数据库中读取;默认是文件,同样导入也是一样的。// @Excel(name = "头像地址",type = 2, imageType = 1,width = 40,height = 40)// private String avatar;@Excel(name = "公司LOGO", type = 2,imageType = 2 ,width = 40 , height = 40)private byte[] avatar;@Excel(name = "描述",width = 20)private String remark;}
总结
本节和大家一起学习了注解@Excel的基本使用以及如何导出图片的相关操作。
(1)@Excel属性width:设置列宽。
(2)@Excel属性format:设置日期格式。
(3)@Excel属性replace:类型转换。
(4)@Excel属性type和imageType:图片导出的设置。
「关注我不迷路,带你探索新技术」
我是一名热爱技术、分享经验的 IT 从业者。如果您也热爱计算机、喜欢编程、探寻新技术,那么我们一定会成为好朋友!我的微信号是 [wuqian5268],如果你想随时和我交流、讨论技术或者了解我最新的项目和成果,请不要犹豫,立即扫码或者添加我吧!

我就是我,是颜色不一样的烟火。
我就是我,是与众不同的小苹果。à悟纤学院:https://t.cn/Rg3fKJD
学院中有Spring Boot相关的课程!点击「阅读原文」进行查看!
SpringBoot视频:http://t.cn/A6ZagYTi
SpringBoot交流平台:https://t.cn/R3QDhU0
SpringSecurity5.0视频:http://t.cn/A6ZadMBe
ShardingJDBC分库分表:http://t.cn/A6ZarrqS
分布式事务解决方案:http://t.cn/A6ZaBnIr
JVM内存模型调优实战:http://t.cn/A6wWMVqG
Spring入门到精通:https://t.cn/A6bFcDh4
大话设计模式之爱你:https://dwz.cn/wqO0MAy7