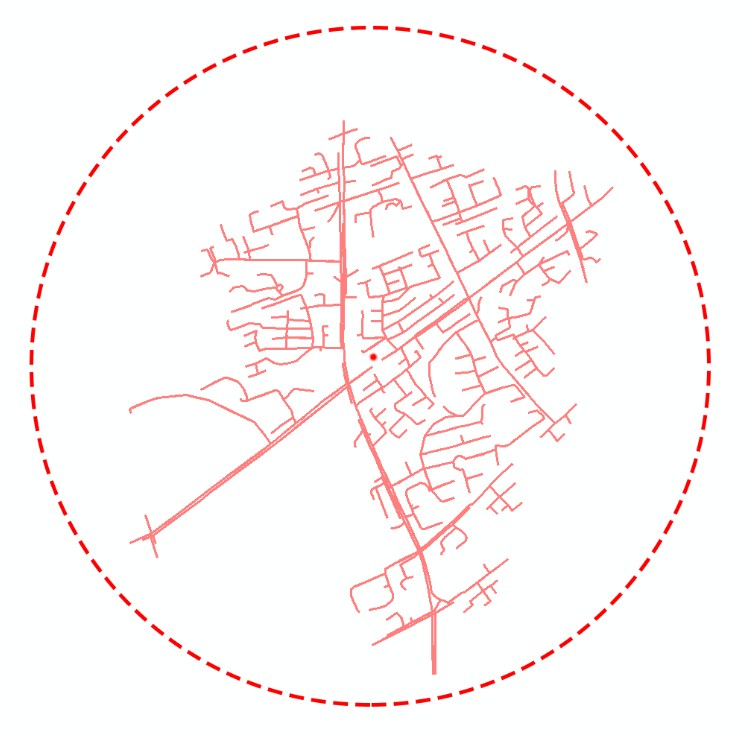
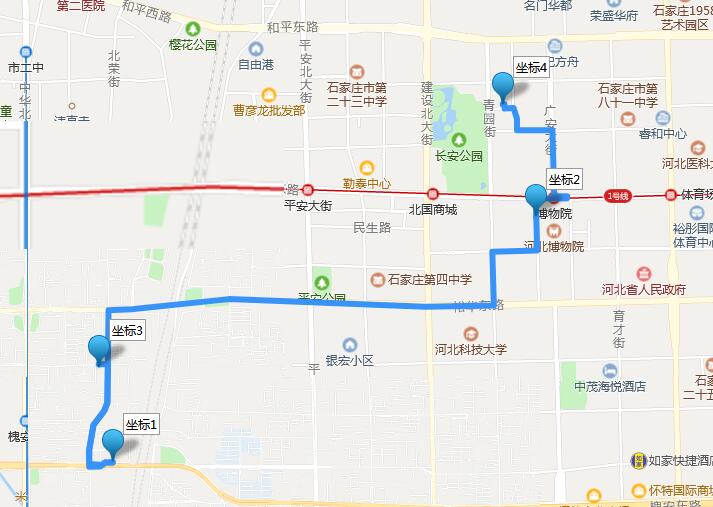
着手做一个用户轨迹的demo,大概分了下步骤:1、过滤边缘点;2、分段量化聚类焦点关键点;3、基于关键点的百度地图api路线规划;4:路线择优
我们先看下第三点基于键点的百度地图api路线规划的方案,是否有现成的api支撑我最初的想法(其他几点下期介绍)。
貌似百度地图api近期做了改版调整,新的路线规划地址如下
--路线规划v1.0
http://lbsyun.baidu.com/index.php?title=webapi/direction-api
--路线规划v2.0
http://lbsyun.baidu.com/index.php?title=webapi/direction-api-v2
下面我们介绍下html js下路线规划的实例。
1:步行规划
html代码示例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>步行途经点</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<p><input type='button' value='开始' οnclick='run();' /></p>
<div style="width:820px;height:500px;border:1px solid gray" id="container"></div>
<script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件 map.addControl(new BMap.ScaleControl()); // 添加比例尺控件 map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件 var myP1 = new BMap.Point(117.26542,39.112487); //起点-互助西里var myP2 = new BMap.Point(117.269646,39.111262); //终点-中山门公园 var myP3 = new BMap.Point(117.259773,39.112179); //终点-二宫 window.run = function (){ map.clearOverlays(); //清除地图上所有的覆盖物 var walking = new BMap.WalkingRoute(map); //创建步行实例 walking.search(myP1, myP2); //第一个步行搜索 walking.search(myP2, myP3); //第二个步行搜索 walking.setSearchCompleteCallback(function(){ var pts = walking.getResults().getPlan(0).getRoute(0).getPath(); //通过步行实例,获得一系列点的数组 var polyline = new BMap.Polyline(pts); map.addOverlay(polyline); var m1 = new BMap.Marker(myP1); //创建3个marker var m2 = new BMap.Marker(myP2); var m3 = new BMap.Marker(myP3); map.addOverlay(m1); map.addOverlay(m2); map.addOverlay(m3); var lab1 = new BMap.Label("起点",{position:myP1}); //创建3个label var lab2 = new BMap.Label("途径点",{position:myP2}); var lab3 = new BMap.Label("终点",{position:myP3}); map.addOverlay(lab1); map.addOverlay(lab2); map.addOverlay(lab3); setTimeout(function(){ map.setViewport([myP1,myP2,myP3]); //调整到最佳视野 },1000); }); }
</script>
</body>
</html>
html代码示例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>驾车途经点</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<p><input type='button' value='开始' οnclick='run();' /></p>
<div style="width:820px;height:500px;border:1px solid gray" id="container"></div>
<script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件 map.addControl(new BMap.ScaleControl()); // 添加比例尺控件 map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件 var myP1 = new BMap.Point(117.26542,39.112487); //起点-互助西里var myP2 = new BMap.Point(117.213246,39.096892); //终点-文化中心 var myP3 = new BMap.Point(117.174799,39.105852); //终点-南开大学 window.run = function (){ map.clearOverlays(); //清除地图上所有的覆盖物 var driving = new BMap.DrivingRoute(map); //创建驾车实例 driving.search(myP1, myP2); //第一个驾车搜索 driving.search(myP2, myP3); //第二个驾车搜索 driving.setSearchCompleteCallback(function(){ var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组 var polyline = new BMap.Polyline(pts); map.addOverlay(polyline); var m1 = new BMap.Marker(myP1); //创建3个marker var m2 = new BMap.Marker(myP2); var m3 = new BMap.Marker(myP3); map.addOverlay(m1); map.addOverlay(m2); map.addOverlay(m3); var lab1 = new BMap.Label("起点",{position:myP1}); //创建3个label var lab2 = new BMap.Label("途径点",{position:myP2}); var lab3 = new BMap.Label("终点",{position:myP3}); map.addOverlay(lab1); map.addOverlay(lab2); map.addOverlay(lab3); setTimeout(function(){ map.setViewport([myP1,myP2,myP3]); //调整到最佳视野 },1000); }); }
</script>
</body>
</html>