react对接chatgpt,导入json形成记忆数据继续提问,想要私聊
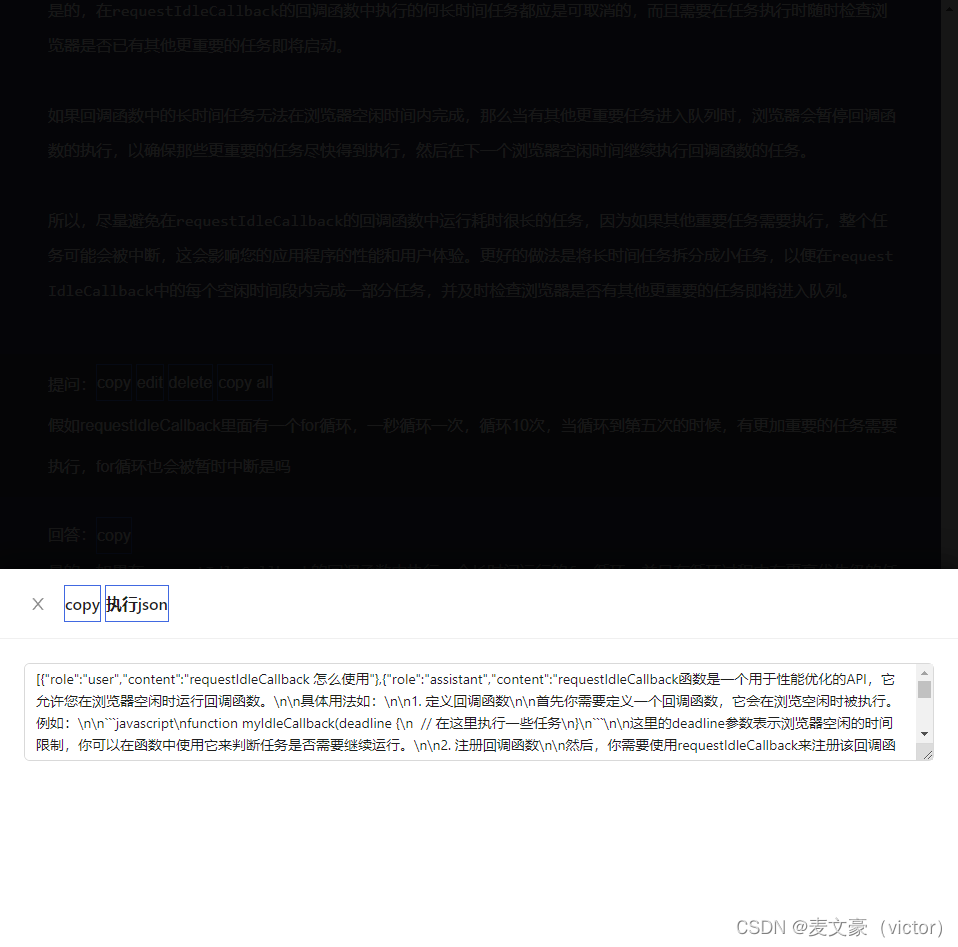
[{"role": "user","content": "requestIdleCallback 怎么使用"
}, {"role": "assistant","content": "requestIdleCallback函数是一个用于性能优化的API,它允许您在浏览器空闲时运行回调函数。\n\n具体用法如:\n\n1. 定义回调函数\n\n首先你需要定义一个回调函数,它会在浏览空闲时被执行。例如:\n\n```javascript\nfunction myIdleCallback(deadline {\n // 在这里执行一些任务\n}\n```\n\n这里的deadline参数表示浏览器空闲的时间限制,你可以在函数中使用它来判断任务是否需要继续运行。\n\n2. 注册回调函数\n\n然后,你需要使用requestIdleCallback来注册该回调函数。例如:\n\n```javascript\nwindow.requestIdleCallback(myIdleCallback)\n```\n\n3. 处理回调执行结果\n\nrequestCallback会返回一个请求句柄,你可以使用它来取消回调函数的执行。例如:\n\n```javascript\nconst handle = window.requestIdleCallback(myIdleCallback)\n\n// 取消执行\nwindow.cancelIdleCallback(handle)\n``注意,这个API并不是所有浏览器都支持,需要判断是否存在相关函数而且该函数的回调函数只能用来执行非必要的任务,对于必任务,还是应该使用setTimeout或setInterval函数来确保执行。"
}, {"role": "user","content": "requestIdleCallback 在什么时候被调用"
}, {"role": "assistant","content": "requestIdleCallback是由浏览器在空闲时间内调用的,这意味着它只会在浏览器无事可做时运行。此,它不会影响到其他的优先级和性能,而且它可以您的代码更加高效和可靠。\n\n浏览器在执行任务时会将其分成多个片段,每个片段都会执行一小段,同时检查浏览器是否空闲。如果浏览器空闲,并且还有时间可,那么浏览器就会调requestIdleCallback,并且传递一个Deadline对象给注册的回调函数,以通知代码可以在预定时间内运行多任务。\n\n在实际中requestIdleCallback通常用于执行一些非关键性任务,如预数据、缓存内容、分析数据并准备UI等。因此,如果您在应用程序中有一些任务,不需要立即执行并且不会影响用户体验,那么可以考虑使用requestIdleCallback来优化性能减少额外的开。"
}, {"role": "user","content": "requestIdleCallback里面有一个需要长时间执行的代码,执行到一半的时候,有别的更加重要的任务需要执行,他就会暂停requestIdleCallback的任务是吗"
}, {"role": "assistant","content": "是的,在requestIdleCallback的回调函数中执行的何长时间任务都应是可取消的,而且需要在任务执行时随时检查浏览器是否已有其他更重要的任务即将启动。\n\n如果回调函数中的长时间任务无法在浏览器空闲时间内完成,那么当有其他更重要任务进入队列时,浏览器会暂停回调函数的执行,以确保那些更重要的任务尽快得到执行,然后在下一个浏览器空闲时间继续执行回调函数的任务。\n\n所以,尽量避免在requestIdleCallback的回调函数中运行耗时很长的任务,因为如果其他重要任务需要执行,整个任务可能会被中断,这会影响您的应用程序的性能和用户体验。更好的做法是将长时间任务拆分成小任务,以便在requestIdleCallback中的每个空闲时间段内完成一部分任务,并及时检查浏览器是否有其他更重要的任务即将进入队列。"
}, {"role": "user","content": "假如requestIdleCallback里面有一个for循环,一秒循环一次,循环10次,当循环到第五次的时候,有更加重要的任务需要执行,for循环也会被暂时中断是吗"
}, {"role": "assistant","content": "是的,如果在requestIdleCallback的回调函数中执行一个长时间运行的for循环,并且在循环过程中有更高优先级的任务需要执行,那for循环将暂停执行,以便执行更重要的任务。\n\n在您的例子中,如果循环已经循环了五次,而此有更高优先任务需要执行,那么for循环会被暂停。当下一个空闲时间段可用,浏览器会重新调用requestIdle的回调函数,并for循环左右的开始执行。\n\n因此requestIdleCallback是用来执行一些较为轻松的任务或者是分批次执行较长时间任务的API,避免在回调函数中执行太长时间或者非常耗费性能的操作。这样可以避免对其它高优先级任务的干扰,保证了更好的用户体验。"
}]
提问:
requestIdleCallback 怎么使用
回答:
requestIdleCallback函数是一个用于性能优化的API,它允许您在浏览器空闲时运行回调函数。
具体用法如:
定义回调函数
首先你需要定义一个回调函数,它会在浏览空闲时被执行。例如:
function myIdleCallback(deadline {
// 在这里执行一些任务
}
这里的deadline参数表示浏览器空闲的时间限制,你可以在函数中使用它来判断任务是否需要继续运行。
注册回调函数
然后,你需要使用requestIdleCallback来注册该回调函数。例如:
window.requestIdleCallback(myIdleCallback)
处理回调执行结果
requestCallback会返回一个请求句柄,你可以使用它来取消回调函数的执行。例如:
const handle = window.requestIdleCallback(myIdleCallback)
// 取消执行
window.cancelIdleCallback(handle)
``注意,这个API并不是所有浏览器都支持,需要判断是否存在相关函数而且该函数的回调函数只能用来执行非必要的任务,对于必任务,还是应该使用setTimeout或setInterval函数来确保执行。
提问:
requestIdleCallback 在什么时候被调用
回答:
requestIdleCallback是由浏览器在空闲时间内调用的,这意味着它只会在浏览器无事可做时运行。此,它不会影响到其他的优先级和性能,而且它可以您的代码更加高效和可靠。
浏览器在执行任务时会将其分成多个片段,每个片段都会执行一小段,同时检查浏览器是否空闲。如果浏览器空闲,并且还有时间可,那么浏览器就会调requestIdleCallback,并且传递一个Deadline对象给注册的回调函数,以通知代码可以在预定时间内运行多任务。
在实际中requestIdleCallback通常用于执行一些非关键性任务,如预数据、缓存内容、分析数据并准备UI等。因此,如果您在应用程序中有一些任务,不需要立即执行并且不会影响用户体验,那么可以考虑使用requestIdleCallback来优化性能减少额外的开。
提问:
requestIdleCallback里面有一个需要长时间执行的代码,执行到一半的时候,有别的更加重要的任务需要执行,他就会暂停requestIdleCallback的任务是吗
回答:
是的,在requestIdleCallback的回调函数中执行的何长时间任务都应是可取消的,而且需要在任务执行时随时检查浏览器是否已有其他更重要的任务即将启动。
如果回调函数中的长时间任务无法在浏览器空闲时间内完成,那么当有其他更重要任务进入队列时,浏览器会暂停回调函数的执行,以确保那些更重要的任务尽快得到执行,然后在下一个浏览器空闲时间继续执行回调函数的任务。
所以,尽量避免在requestIdleCallback的回调函数中运行耗时很长的任务,因为如果其他重要任务需要执行,整个任务可能会被中断,这会影响您的应用程序的性能和用户体验。更好的做法是将长时间任务拆分成小任务,以便在requestIdleCallback中的每个空闲时间段内完成一部分任务,并及时检查浏览器是否有其他更重要的任务即将进入队列。
提问:
假如requestIdleCallback里面有一个for循环,一秒循环一次,循环10次,当循环到第五次的时候,有更加重要的任务需要执行,for循环也会被暂时中断是吗
回答:
是的,如果在requestIdleCallback的回调函数中执行一个长时间运行的for循环,并且在循环过程中有更高优先级的任务需要执行,那for循环将暂停执行,以便执行更重要的任务。
在您的例子中,如果循环已经循环了五次,而此有更高优先任务需要执行,那么for循环会被暂停。当下一个空闲时间段可用,浏览器会重新调用requestIdle的回调函数,并for循环左右的开始执行。
因此requestIdleCallback是用来执行一些较为轻松的任务或者是分批次执行较长时间任务的API,避免在回调函数中执行太长时间或者非常耗费性能的操作。这样可以避免对其它高优先级任务的干扰,保证了更好的用户体验。