在postman的选项卡Test中,可以编写html格式的显示模板,在格式化显示时,变量使用的方式是两个大括号包着一个变量名{{变量名}}。
现在后端返回到前端的数据格式 一般是JSON格式,所以编写测试脚本要先把JSONW文本转换为JSON对象,var jsonData = JSON.parse(responseBody);
本示例的格式如下:
{ "success": true, "message": "", "code": 0,
"result": "data:image/jpg;base64,/9j/4AAQS.....
....//Z",
"timestamp": 1651194050574
},展示验证码的数据在"result"属性中并且数据中已经有了说明图片格式的开头部分data:image/jpg;base64,因此在调试显示验证码不需要在显示图片的属性值前添加data:image/jpg;base64, 否则需要加上。
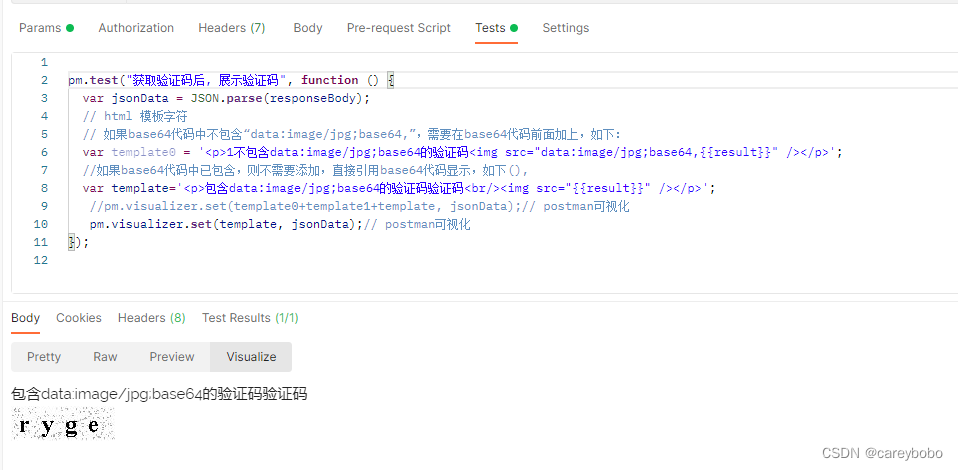
编写写的脚本如下
pm.test("获取验证码后, 展示验证码", function () {
var jsonData = JSON.parse(responseBody);
// html 模板字符
// 如果base64代码中不包含“data:image/jpg;base64,”,需要在base64代码前面加上,如下:
//var template = '<p>1包含data:image/jpg;base64的验证码<img src="data:image/jpg;base64,{{result}}" /></p>';
//如果base64代码中已包含,则不需要添加,直接引用base64代码显示,如下(),
var template='<p>3不包含data:image/jpg;base64的验证码success= {{success}} code= {{code}}<br/>验证码<img src="{{result}}" /></p>';
//如果base64代码中不包含
pm.visualizer.set(template, jsonData);// postman可视化
});