目录
3. 班级管理
3.1 需求
3.1.1 添加班级
3.1.2 班级列表
3.2 搭建环境
3.2.1 前端实现
3.2.2 后端实现(9010)
3.3 添加班级
3.3.1 查询所有老师
3.3.2 【难】前端:选择老师
3.3.3 后端:添加班级
3.3.4 前端:添加班级
3.4 查询所有班级
3.4.1 后端实现
3.4.2 前端实现
3.5 修改班级
3.5.1 后端实现
3.5.2 前端实现
3. 班级管理
3.1 需求
3.1.1 添加班级

3.1.2 班级列表

3.2 搭建环境
3.2.1 前端实现
-
创建对应的页面

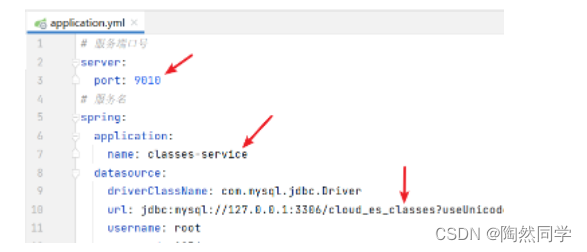
3.2.2 后端实现(9010)
-
项目名:nacos-nuxt-student-service-classes
-
pom文件
-
yml文件(端口号、服务名、数据库)

-
启动类
-
拷贝配置类
-
基本结构

3.3 添加班级
3.3.1 查询所有老师
1)后端

package com.czxy.classes.controller;
import com.czxy.classes.service.TbClassesService;
import com.czxy.classes.service.TbTeacherService;
import com.czxy.domain.TbTeacher;
import com.czxy.vo.BaseResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
/*** @author 桐叔* @email liangtong@itcast.cn* @description*/
@RestController
@RequestMapping("/teacher")
public class TbTeacherController {
@Resourceprivate TbTeacherService tbTeacherService;
/*** 查询所有* @author 桐叔* @email liangtong@itcast.cn* @return*/@GetMappingpublic BaseResult findAll() {List<TbTeacher> list = tbTeacherService.list();return BaseResult.ok("查询成功", list);}
}
2)前端
-
显示表单
-
展示所有老师
-
显示表单
<template><el-card class="classes-add-card"><el-form ref="form" :model="classes" label-width="100px"><el-form-item label="班级ID"><el-input v-model="classes.cid"></el-input></el-form-item><el-form-item label="班级名称"><el-input v-model="classes.cname"></el-input></el-form-item><el-form-item label="选择老师"><el-select v-model="classes.teacherIds" placeholder="请选择老师"><el-option label="区域一" value="shanghai"></el-option></el-select></el-form-item><el-form-item label="授课老师"></el-form-item><el-form-item label="助理老师"></el-form-item><el-form-item label="辅导员老师"></el-form-item><el-form-item><el-button type="primary">添加</el-button><el-button>重置</el-button></el-form-item></el-form></el-card> </template> <script> export default {data() {return {classes: {teacherIds: [] //选择的所有老师}}}, } </script> <style>.classes-add-card {width: 500px;} </style> -
展示所有老师

<template><el-card class="classes-add-card"><el-form ref="form" :model="classes" label-width="100px"><el-form-item label="班级ID"><el-input v-model="classes.cid"></el-input></el-form-item><el-form-item label="班级名称"><el-input v-model="classes.cname"></el-input></el-form-item><el-form-item label="选择老师"><el-select v-model="classes.teacherIds" multiple placeholder="请选择老师" style="width: 100%"><el-option v-for="(teacher,index) in teacherList" :key="index" :label="teacher.tname" :value="teacher.tid"></el-option></el-select></el-form-item><el-form-item label="授课老师"></el-form-item><el-form-item label="助理老师"></el-form-item><el-form-item label="辅导员老师"></el-form-item><el-form-item><el-button type="primary">添加</el-button><el-button>重置</el-button></el-form-item></el-form>{{classes}}</el-card> </template> <script> export default {data() {return {classes: {teacherIds: [] //选择的所有老师},teacherList: [], //老师列表}},methods: {async findAllTeacher() {let { data:baseResult } = await this.$axios.get('/classes-service/teacher')// 获得结果this.teacherList = baseResult.data}},mounted() {//查询所有的老师this.findAllTeacher()}, } </script> <style>.classes-add-card {width: 500px;} </style>
3.3.2 【难】前端:选择老师
-
需求:如果某类型的老师已选,将除当前老师,其他该类型的老师禁用
-
实现:完善ClassesAdd.vue

<template><div><el-card class="classes-card"><!-- 添加表单start --><el-form ref="form" :model="classes" label-width="85px"><!-- 编写id --><el-form-item label="班级ID"><el-input v-model="classes.cid"></el-input></el-form-item><!-- 编写name --><el-form-item label="班级名称"><el-input v-model="classes.cname"></el-input></el-form-item><!-- 完成 --><el-form-item label="选择老师"><el-select v-model="classes.ids" style="width:100%;" multiple @change="selectTeacher" placeholder="请选择"><el-optionv-for="(teacher,index) in teacherList":key="index":label="teacher.tname":value="teacher.tid":disabled="teacher.disabled"><span style="float: left">{{ teacher.tname }}</span><span style="float: right; color: #8492a6; font-size: 13px;padding-right: 20px;">{{teacher.type==1? '授课老师': teacher.type==2 ? '助理老师' : '辅导员老师'}}</span></el-option></el-select></el-form-item><el-form-item label="授课老师">{{classes.teacher1.tname}}</el-form-item><el-form-item label="助理老师">{{classes.teacher2.tname}}</el-form-item><el-form-item label="辅导员老师">{{classes.teacher3.tname}}</el-form-item><el-form-item><el-button type="primary" >添加</el-button><el-button>重置</el-button></el-form-item></el-form><!-- 添加表单end --></el-card></div> </template> <script> export default {data() {return {classes: {teacher1: {},teacher2: {},teacher3: {},},teacherList: [ ]}},methods: {async findAllTeacher() {// 发送ajaxvar {data} = await this.$axios.get('/classes-service/teacher')// 处理结果if(data.code == 1){// 成功this.teacherList = data.data} else {// 失败this.$message.error(data.message)}},resetClasses(){this.classes.teacher1Id = nullthis.classes.teacher2Id = nullthis.classes.teacher3Id = nullthis.classes.teacher1 = {}this.classes.teacher2 = {}this.classes.teacher3 = {}},selectTeacher(selectIds) {// 重置老师数据this.resetClasses()// 过滤选中的老师var selectTeachers = this.teacherList.filter(teacher=> selectIds.includes(teacher.tid))// 处理数据,用于回显和数据提交selectTeachers.forEach(teacher => {/*if(teacher.type == 1) {this.classes.teacher1Id = teacher.tidthis.classes.teacher1Name = teacher.tname}if(teacher.type == 2) {this.classes.teacher2Id = teacher.tidthis.classes.teacher2Name = teacher.tname}if(teacher.type == 3) {this.classes.teacher3Id = teacher.tidthis.classes.teacher3Name = teacher.tname}*/this.classes['teacher'+teacher.type+'Id'] = teacher.tidthis.classes['teacher'+teacher.type] = teacher });// 获得选中老师的类型var types = selectTeachers.map(teacher=>teacher.type)// 遍历所有老师,如果某类型的老师已选,将除当前老师,其他该类型的老师禁用this.teacherList.forEach(teacher => {// 相同类型 && 其他老师if(types.includes(teacher.type) && !selectIds.includes(teacher.tid)){teacher.disabled = true} else {teacher.disabled = false}});}},mounted() {// 查询所有老师this.findAllTeacher()}, } </script> <style>.classes-card {width: 480px;} </style>
3.3.3 后端:添加班级

package com.czxy.classes.controller;
import com.czxy.classes.service.TbClassesService;
import com.czxy.domain.TbClass;
import com.czxy.vo.BaseResult;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
/*** @author 桐叔* @email liangtong@itcast.cn* @description*/
@RestController
@RequestMapping("/classes")
public class TbClassesController {
@Resourceprivate TbClassesService tbClassesService;
@PostMappingpublic BaseResult add(@RequestBody TbClass tbClass) {boolean result = tbClassesService.save(tbClass);if(result) {return BaseResult.ok("添加成功");}return BaseResult.error("添加失败");}
}
3.3.4 前端:添加班级

async classesAdd() {// ajax添加let { data:baseResult } = await this.$axios.post('/classes-service/classes', this.classes)// 处理if(baseResult.code == 20000) {this.$message.success(baseResult.message)// 跳转列表页this.$router.push('/classes/classesList')} else {this.$message.error(baseResult.message)}
}