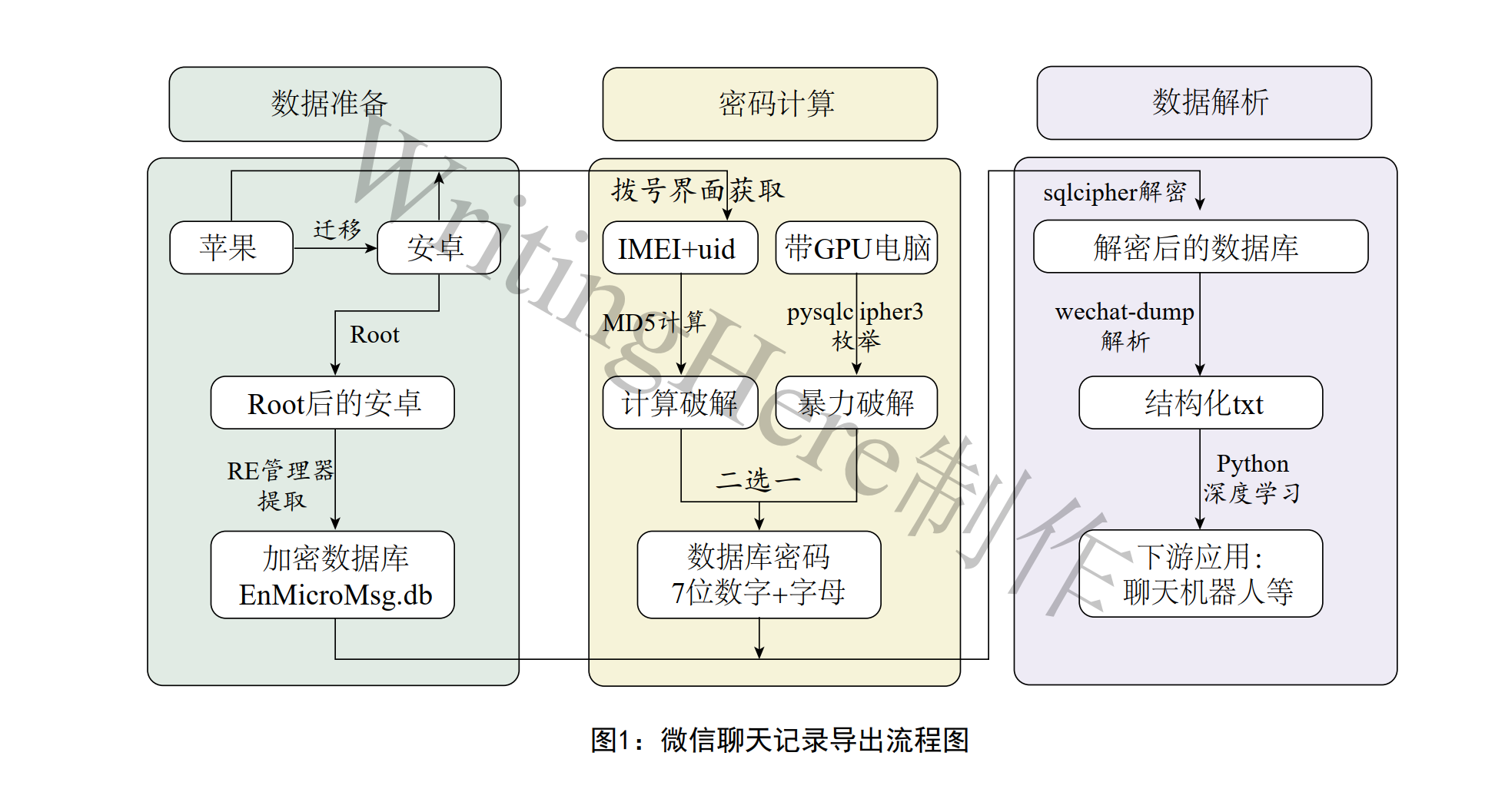
来,先上图 ,这样chatGPT一样的持续输出数据的是怎么做呢

他不是后端全部一次性返回来的,也不是轮询请求的,跟websocket很像,但是又有区别!让我们一探究竟...
1.eventSource的介绍
1)eventSource 是一个 Web API,它允许网页通过 HTTP 长连接(通常称为 Server-Sent Events (SSE))从 Web 服务器接收自动更新。它使网页可以接收实时更新,而无需刷新页面或向服务器发送重复请求。
2)使用 eventSource,网页可以订阅从服务器发送的事件流。这些事件可以是任何格式,例如纯文本、JSON 或 XML,并且可以包含服务器想要发送的任何数据。一旦建立连接,服务器可以随时向客户端发送事件,客户端可以根据需要处理它们,例如更新 UI 或触发其他操作。
3)eventSource API 使用简单,并且受到大多数现代 Web 浏览器的支持。它通常用于需要实时更新的 Web 应用程序,例如聊天室、社交媒体提要或股票市场行情。
看我上面巴巴一大堆没看明白吧!
听阳哥一句话总结:简单明了一句话,普通get、post请求完毕后端返回数据前后端通信就自动挂断,但是这个 eventSource请求这个东西 前端请求一次不会挂断,后端可以持续输出数据。
2.eventSource和websocket的区别:
1)协议不同:WebSocket 使用的是一种双向通信协议,而 eventSource 使用的是一种单向通信协议。WebSocket 协议可以在客户端和服务器之间建立一个长连接,双方可以同时发送和接收消息,而 eventSource 只能由服务器向客户端发送消息。
2)数据格式不同:WebSocket 可以发送任何格式的数据,例如文本、二进制数据或 JSON,而 eventSource 只能发送文本格式的数据。
3)支持程度不同:WebSocket 是一种相对较新的技术,在一些旧的浏览器或网络环境下可能不被支持,而 eventSource 已经被广泛支持,可以在大多数现代浏览器中使用。
4)应用场景不同:WebSocket 更适合那些需要实时双向通信的应用,例如在线游戏或视频会议,而 eventSource 更适合那些需要从服务器获取实时信息的应用,例如股票行情或新闻推送。
听阳哥一句话总结: websocket 请求一次 前后端可以互相通话传送数据,eventSource请求一次,只能后端给前端传数据
话不多说,上代码...
EventSource对象只能发送GET请求,不能发送POST请求。- 服务器端发送的数据必须是纯文本格式,不能是二进制数据
//1.创建EventSource对象 url请求地址
var source = new EventSource(url);
/*2.监听事件EventSource对象有三个事件:onopen:连接建立时触发。
onmessage:接收到服务器端发送的数据时触发。
onerror:连接出错时触发。可以通过以下方式监听事件*/source.onopen = function(event) { // 连接建立时触发};
source.onmessage = function(event) { // 接收到服务器端发送的数据时触发,在这里作你想做的事情};
source.onerror = function(event) { // 连接出错时触发};
你个臭写代码的。。。。。还想要post请求的.......你咋不上天呢!👇向下看
如何用post的方式请求eventSource
npm i --save @rangermauve/fetch-event-sourceimport { fetchEventSource } from '@microsoft/fetch-event-source';let eventSource = fetchEventSource(Url, {method: 'POST',headers: {"Content-Type": 'application/json',},body: JSON.stringify(data),onmessage(event) {console.info(event.data);},onerror() {}})












![Latex的\cite后面的参考文献显示问号 [?]](https://img-blog.csdnimg.cn/20181207192710660.png)