Let us to make our app
在前一段时间中,我有几场面试,所以耽误了一段时间,所以现在与个各位见面,今天本来是去进行底部导航栏第二部分的一个编写,也就是一个视频模块的编写,但是由于一些问题没有解决,就推迟到下次进行一个讲解。今天来进行代码的一个优化,通过Jetpack来进行一个代码优化。
jetpack很多人可能会很陌生,有些人可能会有所了解,但对于初学者肯定认识也是不够的,(其实我也是作为一个初学者)在此来说说我的理解:
下面就是Jetpack的一个基本介绍:
就是Jectpack其实就是作为Android开发的轮子库。

而我们今天是使用他的的ViewModel ,ListData ,Databinding来进行代码优化和改进。
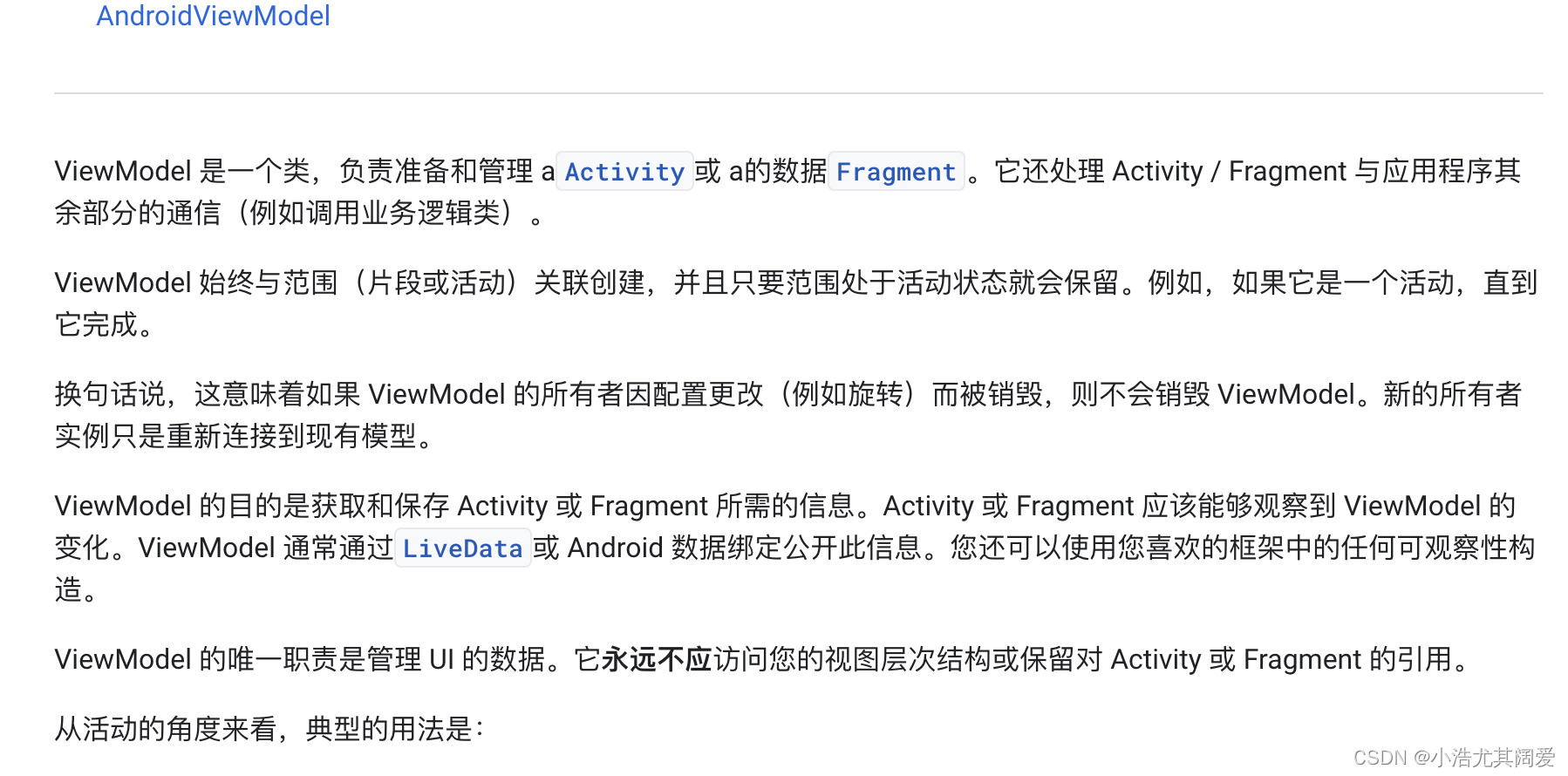
首先何为ViewModel:首先我们之前会了解的onRestoreInstanceState(Bundle bundle)方法和onSaveInstanceState(Bundle bundle)方法的目的是为了在Activity在非人为销毁的情况下,导致数据得不到保存。所以使用Bundle作为数据载体进行保存数据。或者是通过在Mainnifest.xml ,来进行对屏幕控制,具体细节可自行去搜索。而ViewModel就是解决这个问题,通过创建一个VIewModel的实现类来进行对数据的保存。(下面是官方文档)
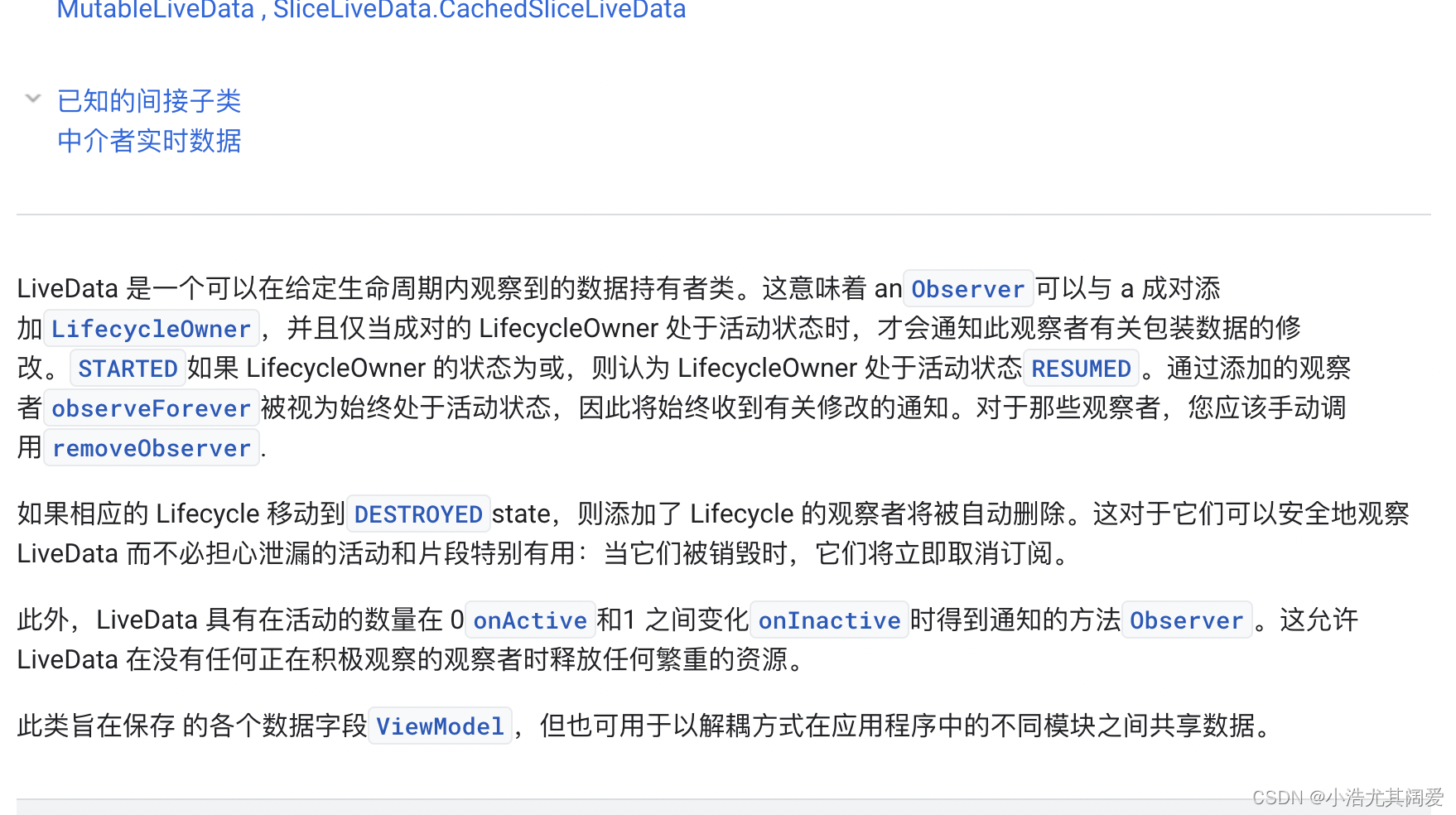
LiveData:是用来对数据进行一个试试更新的,不用在Activity每次的改变进行个设置(比如Textview的setText()方法设置文本文件)这样能够减轻代码量(下面是官方文档截图):

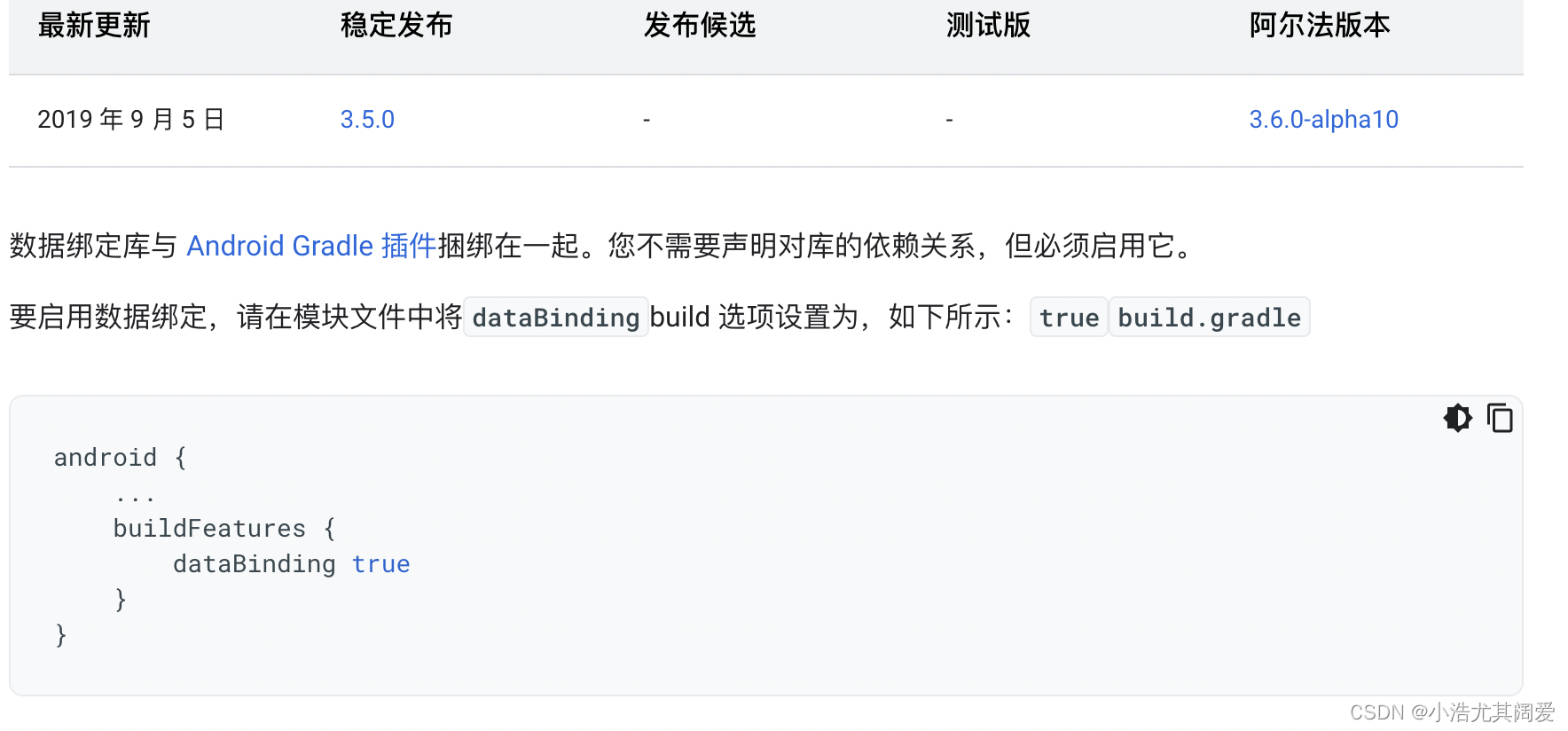
Data binding: 这个就是减少对视图层代码绑定的代码量,就比如每次对一个控件进行实施控制就必须new一个控件对象,后面再通过视图去获取控件Id来获取资源。而Data binding则可以通过在xml文件中进行一个绑定,再通过在Activity中提供一个binding对象,通过bindinn对象来获取组件,例如Binding.textview就可以获取控件文件。以上就是ViewModel,liveData,DataBinding的大概的功能点。实际操作会根据我的代码来细细讲来。(下面是官方文档截图):
在此项目使用实在四个导航的Fragment上面,因为我们创建的时候是通过Fragment+ViewModel的模式创建,所以他为我们创建了每个Fragment自己的ViewModel。
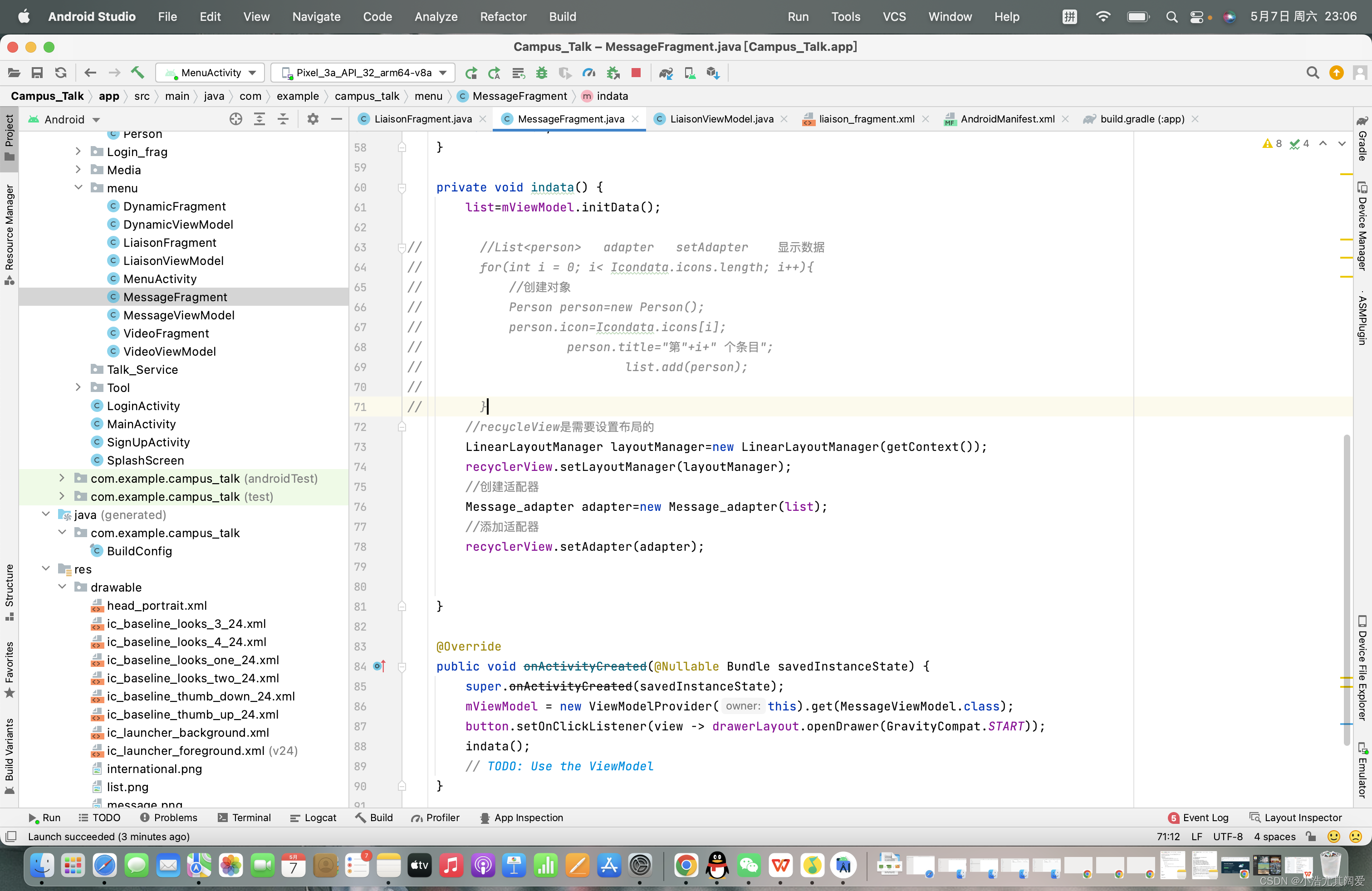
现在我就根据之前的MessageFragment的页面进行ViewModel的优化,如图所示,我们之前是在Fragment里面进行的数据设置。我们把这一部分进行抽离出去

抽离的ViewModel代码如下:
package com.example.campus_talk.menu;import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;import com.example.campus_talk.Beans.Icondata;
import com.example.campus_talk.Beans.Person;import java.util.ArrayList;
import java.util.List;public class MessageViewModel extends ViewModel {// TODO: Implement the ViewModelprivate List<Person> list;//List<person> adapter setAdapter 显示数据public List<Person> initData(){list=new ArrayList<>();for(int i = 0; i< Icondata.icons.length; i++) {//创建对象Person person = new Person();person.icon = Icondata.icons[i];person.title = "第" + i + " 个条目";list.add(person);}return list;}}用了ViewModel就达到了简化代码的目的,使我们的Fragment的代码就很简洁,达到分离代码的效果。
然后就是我们的LiveData的使用了,首先LiveData的使用目的就是减轻在数据变化后重复设置组件的值代码,这里使用了观察者模式,由于我目前没有大面积的数据更新,所以我只在一个Fragment里面做了一个Demo,效果如下:

同样我们得创建一个ViewModel:
package com.example.campus_talk.menu;import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;public class LiaisonViewModel extends ViewModel {// TODO: Implement the ViewModelprivate MutableLiveData<Integer> LikeNumber;//用于设置组件的值public MutableLiveData<Integer> getLikeNumber() {if(LikeNumber==null)LikeNumber=new MutableLiveData<>();LikeNumber.setValue(0);return LikeNumber;}//用于改变组件的值public void addlikeNumber(int n){LikeNumber.setValue(LikeNumber.getValue()+n);}
}接下来我们就在Fragment文件中去使用它,和上一个例子一样:
package com.example.campus_talk.menu;import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;import android.os.Bundle;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;import com.example.campus_talk.R;public class LiaisonFragment extends Fragment {private LiaisonViewModel mViewModel;public static LiaisonFragment newInstance() {return new LiaisonFragment();}TextView textView;ImageButton imageButton1;ImageButton imageButton2;@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,@Nullable Bundle savedInstanceState) {View view= inflater.inflate(R.layout.liaison_fragment, container, false);textView=view.findViewById(R.id.zan);imageButton1=view.findViewById(R.id.imageButton);imageButton2=view.findViewById(R.id.imageButton2);return view;}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);mViewModel = new ViewModelProvider(this).get(LiaisonViewModel.class);mViewModel.getLikeNumber().observe(getViewLifecycleOwner(), new Observer<Integer>() {@Overridepublic void onChanged(Integer integer) {textView.setText(String.valueOf(integer));}});
imageButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(1);}
});
imageButton2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(-1);}
});// TODO: Use the ViewModel}}现在我们在之前的例子中进行我们的Databing的编写,我先展示改变前的代码:
package com.example.campus_talk.menu;import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;import android.os.Bundle;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;import com.example.campus_talk.R;public class LiaisonFragment extends Fragment {private LiaisonViewModel mViewModel;public static LiaisonFragment newInstance() {return new LiaisonFragment();}TextView textView;ImageButton imageButton1;ImageButton imageButton2;@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,@Nullable Bundle savedInstanceState) {View view= inflater.inflate(R.layout.liaison_fragment, container, false);textView=view.findViewById(R.id.zan);imageButton1=view.findViewById(R.id.imageButton);imageButton2=view.findViewById(R.id.imageButton2);return view;}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);mViewModel = new ViewModelProvider(this).get(LiaisonViewModel.class);mViewModel.getLikeNumber().observe(getViewLifecycleOwner(), new Observer<Integer>() {@Overridepublic void onChanged(Integer integer) {textView.setText(String.valueOf(integer));}});
imageButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(1);}
});
imageButton2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(-1);}
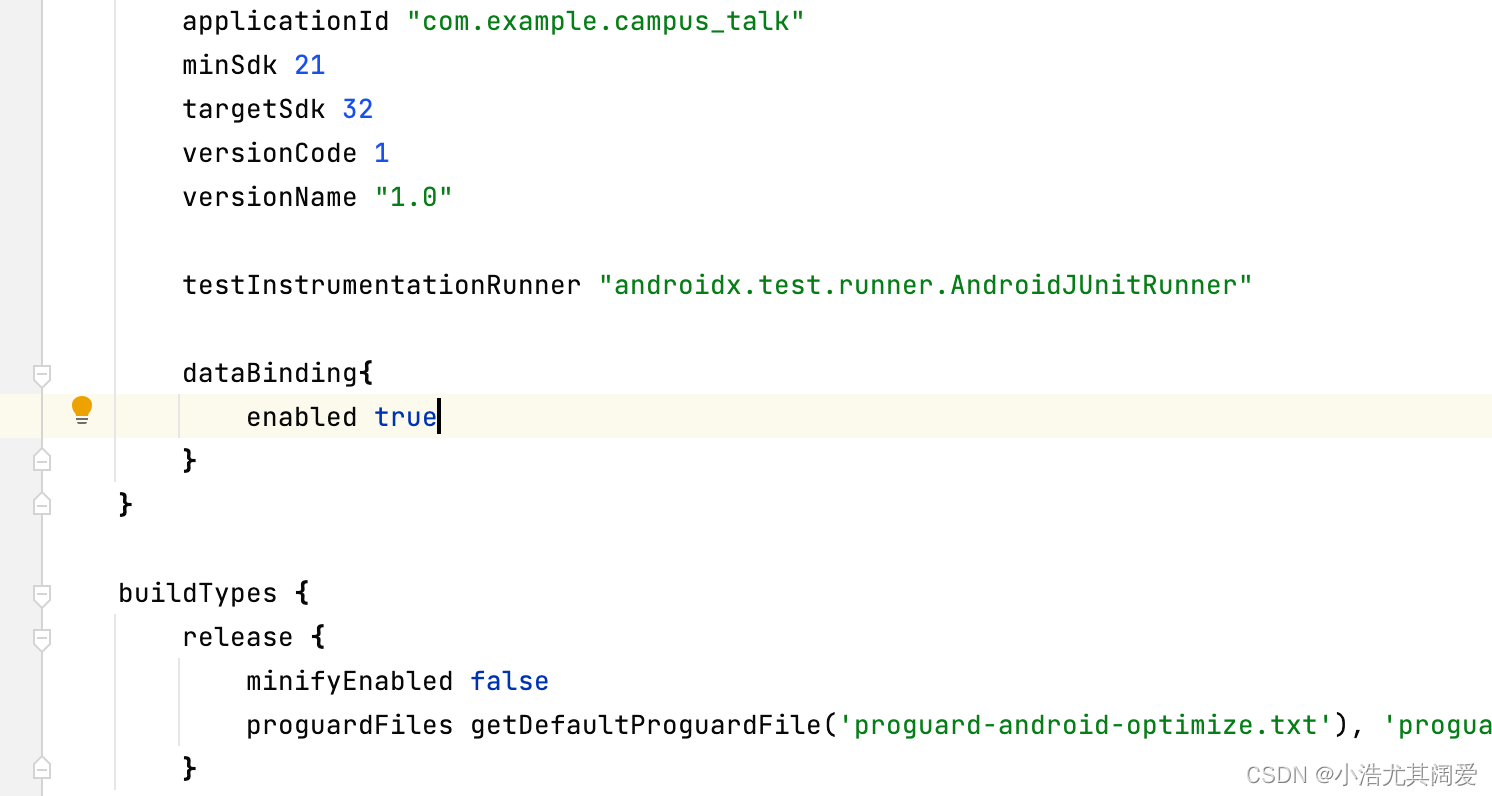
});// TODO: Use the ViewModel}}现在我们来进行一个代码的改变,首先我们来行一个gradle的编写:
dataBinding{
enabled true
}
我们上fagment的java代码(修改后):
package com.example.campus_talk.menu;import androidx.core.view.GravityCompat;
import androidx.databinding.DataBindingUtil;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;import android.os.Bundle;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;import com.example.campus_talk.R;
import com.example.campus_talk.databinding.LiaisonFragmentBinding;public class LiaisonFragment extends Fragment {private LiaisonViewModel mViewModel;public static LiaisonFragment newInstance() {return new LiaisonFragment();}
LiaisonFragmentBinding binding;
// TextView textView;
// ImageButton imageButton1;
// ImageButton imageButton2;
//@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,@Nullable Bundle savedInstanceState) {binding= LiaisonFragmentBinding.inflate(inflater);
// textView=view.findViewById(R.id.zan);
// imageButton1=view.findViewById(R.id.imageButton);
// imageButton2=view.findViewById(R.id.imageButton2);return binding.getRoot();}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);mViewModel = new ViewModelProvider(this).get(LiaisonViewModel.class);mViewModel.getLikeNumber().observe(getViewLifecycleOwner(), new Observer<Integer>() {@Overridepublic void onChanged(Integer integer) {
// textView.setText(String.valueOf(integer));binding.zan.setText(String.valueOf(integer));}});
binding.imageButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(1);}
});
binding.imageButton2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mViewModel.addlikeNumber(-1);}
});// TODO: Use the ViewModel}}同样能够达到效果: