点此源码获取
前几篇博文
前几篇文章实现了,利用云开发的即时通信demo做的仿照微信好友聊天。
本篇文章主要在前几篇的基础上进行的修改,实现 即时一对一聊天,群聊天,发送文件图片,发送语音,更换聊天背景图、利用订阅消息发送好友申请的通知




云开发实现小程序即时通信
是借助于小程序云开发的即时通信demo实现的聊天功能。具体实时的聊天是在chatrooom文件中实现的。通信功能,订阅消息的实现在前几篇文章已经说过了,下边就简单说一下如何实现其他的功能。
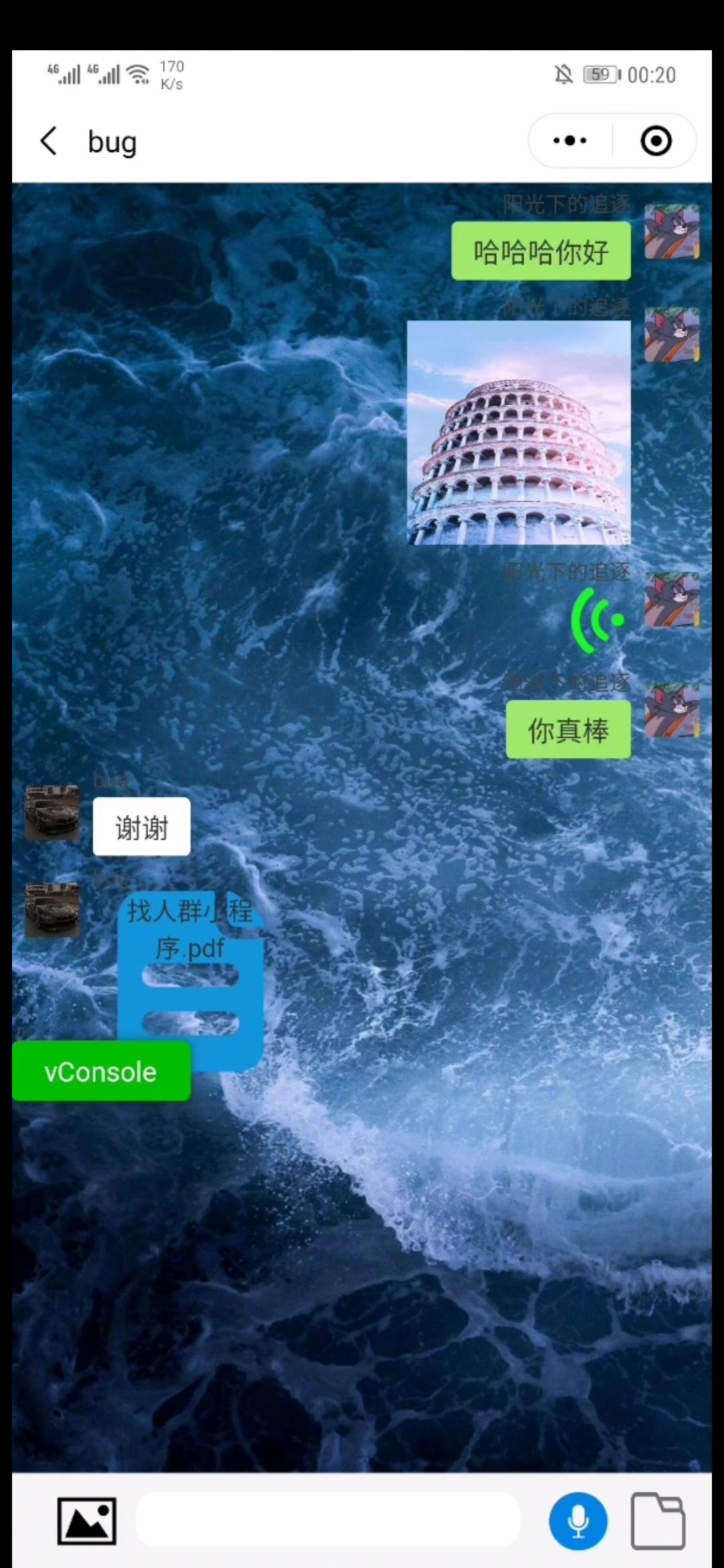
发送文件、发送语音
wx.chooseMessageFileconst //选择文件
recorderManager = wx.getRecorderManager() //录音
const innerAudioContext = wx.createInnerAudioContext()//播放录音
wx.cloud.downloadFile//云存储的文件下载到本地,进行文件的下载或者播放录音
wx.cloud.getTempFileURL//获取云存储的临时路径我只是做了个模板而已,样式大家也可以自己进行更改。
像在录音的时候,同步记录录音的秒数,展示在聊天框的时候可以根据录音的秒数同步 语音效果显示的长度(就跟微信的语音一样,几秒几秒的)。还有发送文件的样式,可以修改css wxml文件,更改成自己想要的效果。



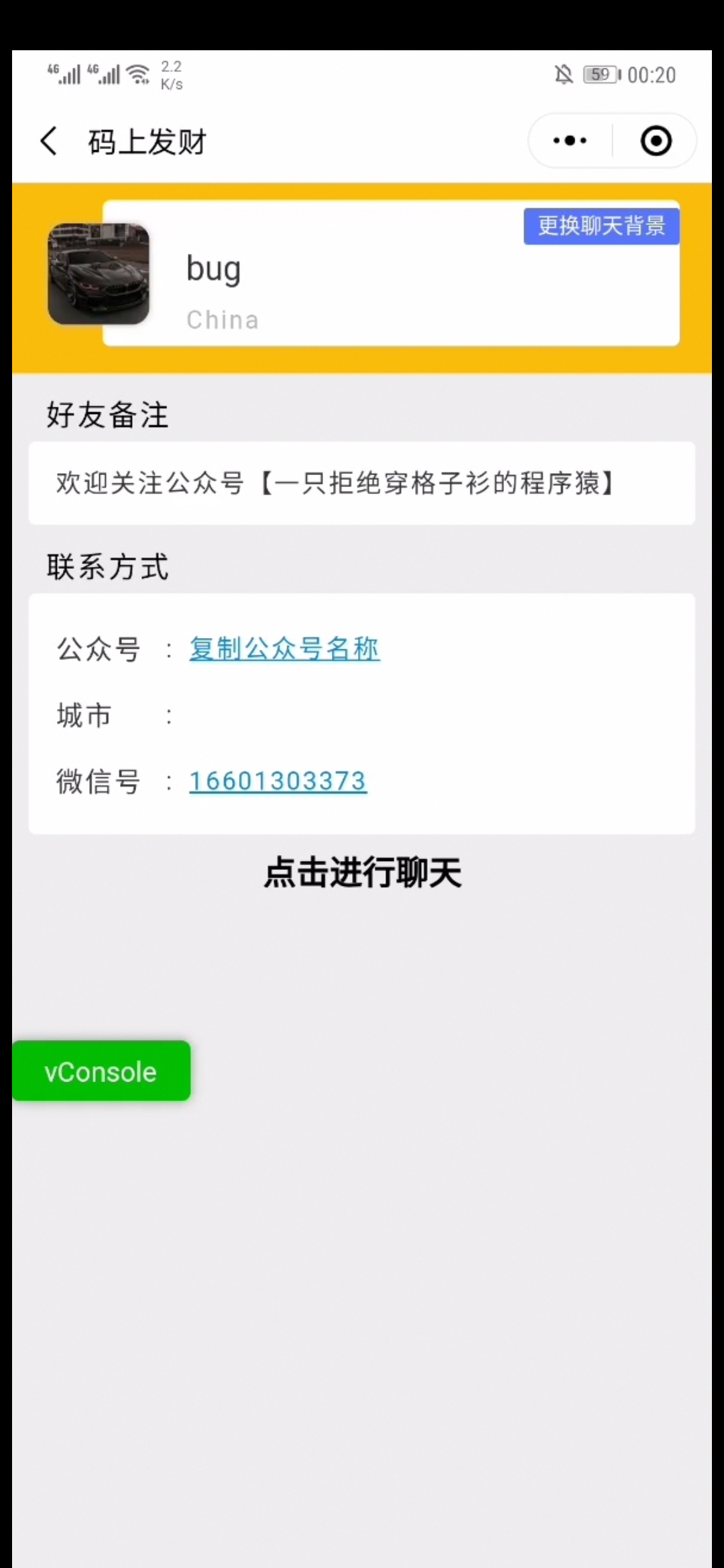
更换聊天背景
更换聊天背景图,用的是更改字段的方法,在user表中的friends数组中寻找好友,添加backgroundimage字段,从而进行修改。
try {await db.collection('user').where({_openid:myopenid,'friends._openid':event.haoyouopenid}).update({data:{'friends.$.backgroundimage':event.pic}})} catch (e) {console.error(e)}