目录:
- 一、引言
- 二、数据可视化
- 1、数据可视化是什么?
- 2、数据可视化的目的
- 3、使用场景
- 4、数据可视化工具
- 5、ECharts 可视化工具
- 1、什么是ECharts
- 2、如何使用
- (1)下载
- (2)引入ECharts
- (3)使用
- (4)案例
- 3、基础配置
- 4、ECharts社区
- (1)介绍
- (2)使用
一、引言
我们正处在一个数据横飞的大数据时代,对于我们来说数据是非常重要的,那么怎样把它的重要之处就展示出来是我们需要掌握的,这就是接下来本文要讲的重点数据可视化。
通过观察数字和统计数据的转换以获得清晰的结论并不是一件容易的事。必须用一个合乎逻辑的、易于理解的方式来呈现数据。
二、数据可视化
1、数据可视化是什么?
数据可视化,是指将相对晦涩的的数据通过可视的、交互的方式进行展示,从而形象、直观地表达数据蕴含的信息和规律。比如说图表、地图……等。
2、数据可视化的目的
数据可视化主要目的是借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理,从而让我们能够很清晰的知道我们想要的信息。
3、使用场景
目前互联网公司通常有这么几大类的可视化需求:
- 通用图表,比如后台系统,或者前台的个人数据统计……等
- 移动端图表,就比如csdn移动端的数据统计
- 大屏可视化,比如我们去医院,或者哪个公司的重要场合就需要大屏可视化
- 图编辑和图分析
- 地理可视化,比如地图,地势……等

4、数据可视化工具
要想实现数据可视化,则必须通过一定的手段、工具和技术来完成,那么以下是数据可视化常用的工具:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案
注意:Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
5、ECharts 可视化工具

1、什么是ECharts
ECharts,是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
人话:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表(折线图、柱状图、散点图、饼图、K线图),且可定制。
ECharts官网:https://echarts.apache.org/zh/index.html
2、如何使用
步骤:
- 下载echarts
- 引入echarts
dist/echarts.min.js - 准备一个具备大小的DOM容器
- 初始化echarts实例对象
- 指定配置项和数据(option)
- 将配置项设置给echarts实例对象
(1)下载
- 进入ECharts官网,在导航栏下点击下载 =》下载

- 点击下载最新版的ECharts,找到后点击Dist

-
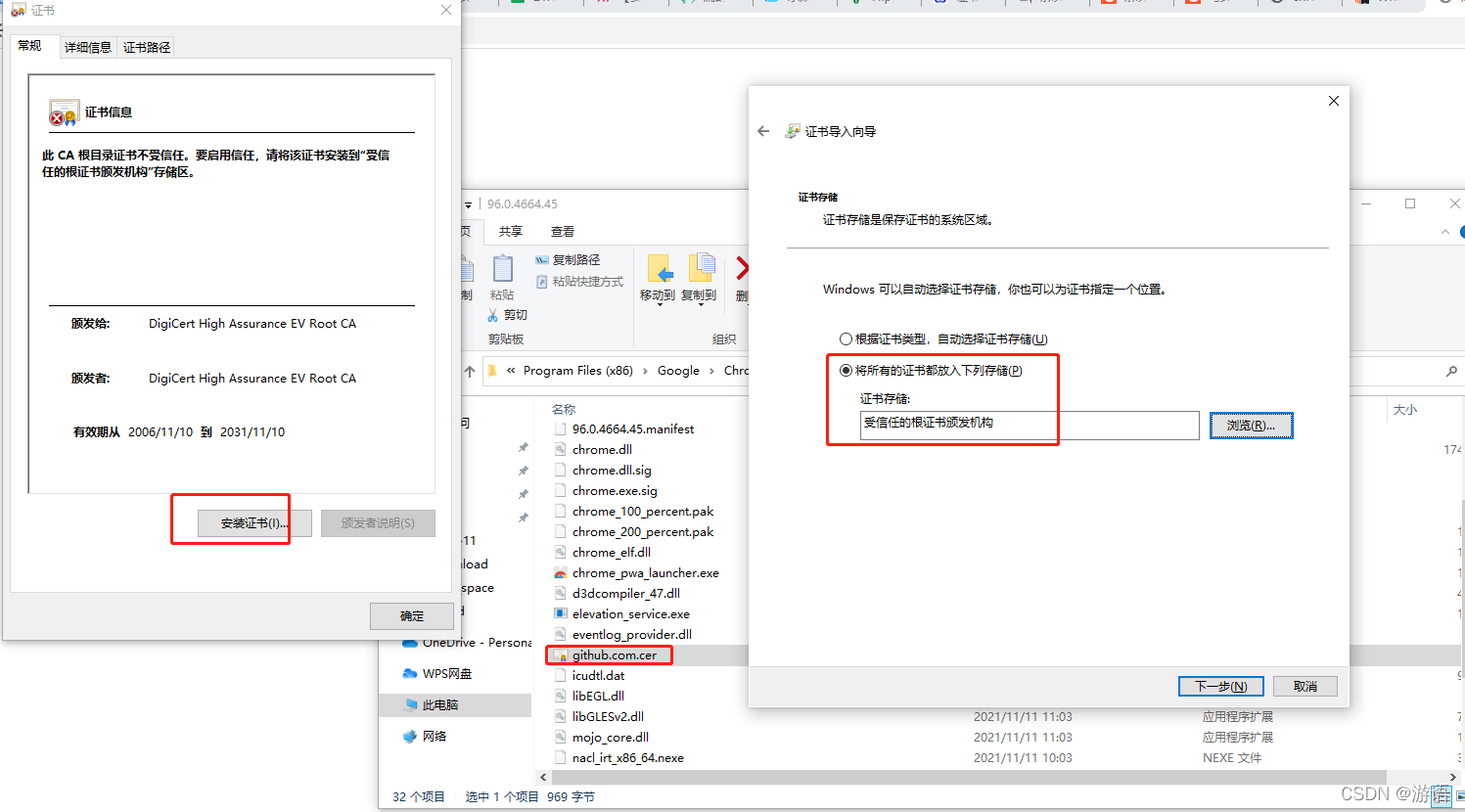
进入GitHub官网,点击Code

-
点击Code,选择Downliad ZIP压缩包离线下载

(2)引入ECharts
-
在下载的incubator-echarts目录下找到dist目录,并找到echarts.min.js或者echarts.js即可,并将它们方到你当前的项目工程中

-
在html中引入echarts
<!DOCTYPE html> <html> <head><meta charset="utf-8"><!-- 引入 ECharts 文件 --><script src="echarts.min.js"></script> </head> </html>
(3)使用
-
首先必须创建一个容器,并设置其大小,来装这个视图,可以使用DIV标签
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main"></div> -
进入echarts官网,找到合适的图表,并复制代码到js脚本中

-
基于准备好的dom,初始化echarts实例
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); -
使用指定的配置项和数据显示图标
// 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);
(4)案例
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>
3、基础配置
需要了解的主要配置:series xAxis yAxis grid tooltip title legend color
-
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
-
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。

4、ECharts社区
(1)介绍
ECharts社区就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。
在这里可以找到一些基于EChart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表,比如迁徙图……等一些内容丰富的图表
ECharts社区:https://gallery.echartsjs.com/explore.html#sort=ranktimeframe=allauthor=all
(2)使用
使用与ECharts的使用相同,但是最大的区别在于,有的图表需要额外导入一些比如像china.js这样的包,我们可以理解为第三方脚本。
注意:
- 在使用的时候一定要留意”脚本“

- 点击脚本后可显示使用的第三方脚本脚本

-
这样的脚本我们无需下载,因为在下载ECharts的时候已经顺带下载好了,在incubator-echarts目录下找到map目录,并进入js目录即可找到依赖脚本

-
将该脚本与ECharts脚本一天导入当前目录,并引入html
<!DOCTYPE html> <html> <head><meta charset="utf-8"><!-- 引入 ECharts 文件 --><script src="echarts.min.js"></script><script src="china.js"></script> </head> </html>