ESP8266接入小爱同学—智能LED台灯或风扇
首先用的是arduino IDE对esp8266进行的编译,arduino对8266编译环境的具体配置可参考
1.利用WiFiManager库实现自动配网,亦能够满足在不同WiFi下可以不用更改程序即可链接不同的WiFi
2.利用esp8266 OTA功能实现应用程序在局域网内升级,解除数据线限制
3.通过MQTT协议实现摆脱局域网限制的远程控制,实现远程控制灯的亮和灭
4.接入自己小米手机的米家软件,实现小爱同学语音控制
5.利用另一个机械开关实现网络和机械双控制,以应对网络不稳定情况的发生
6.利用继电器进行控制,实际上可以不用,但因为自己没用过,所以借此机会应用一下,了解一下
另外还想利用一下esp8266多任务处理的Ticker库,因为感觉只用几个引脚控制一个灯有点大材小用,比如可以再连接温湿度传感器或者0.96寸oled屏幕之类的
其他说明
1.如果绑定blinker账号后,点灯科技列表中没有设备,可能是您设备中没有烧写小爱支持程序,或者设备没有成功上线。
2.绑定blinker账号后,通过手机上的小爱同学也可以控制设备
3.blinker App中对设备进行修改或新增后,可在米家App中,通过 我的>其他平台设备>点灯科技>同步设备 更新设备信息
但是后面实际做的时候由于时间不充足,所以砍掉了几项功能
完成的有:
基本电路连接、点灯、手机app控制、小爱同学语音控制、单独机械开关控制 (台灯在app和小爱语音端处于开状态时,便可单独用机械开关控制,)
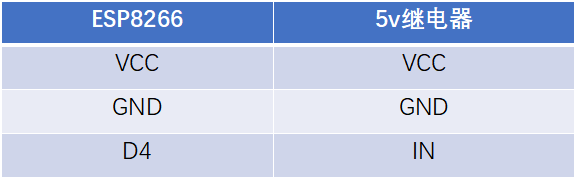
硬件准备:
ESP8266-2102开发板一块
5V继电器一个
控制设备一个
母对母杜邦线三根
数据线(micro usb接口)一根
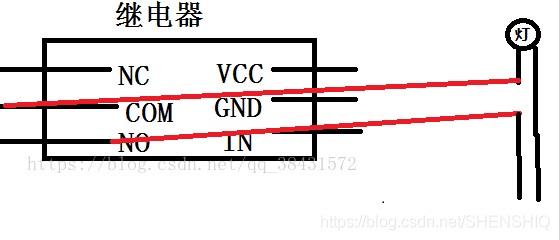
首先我们要用到继电器(可淘宝购买),先说一下继电器的原理及用法:
电磁继电器的作用:使用来用弱电控制强电,保证人们不会在高压电路中因为某种因为发生危险
先看右端三个脚的作用:(右端三个脚接8266开发板(我们直接采用8266的引脚供电)):
VCC就是电源正极,GND就是电源负极,IN是通断信号的输入引脚。
再看左端三个脚的作用:
NC即常闭端(normal close),COM即公共端,NO即常开端(即断路状态),也就是说,在没有任何上电之类的动作时,NC和COM端相当于已经连通,而NO和COM是断开的。
当8266引脚向右面三个脚中的IN端输入控制信号时,NC和COM断开,而COM和NO连接,IN失电时,恢复为NC和COM连通,NO和COM断开。
我们将利用继电器的上述特性来控制灯的亮灭:
当8266引脚向右面三个脚中的IN端输入信号时,NC和COM将断开,而NO和COM将连接。
8266和继电器具体接法看下图(用D4引脚控制):


继电器和灯的供电线的连接见下图:
即灯(或风扇)的两条电路中的一条穿过NO、COM端,然后正常连接电源。
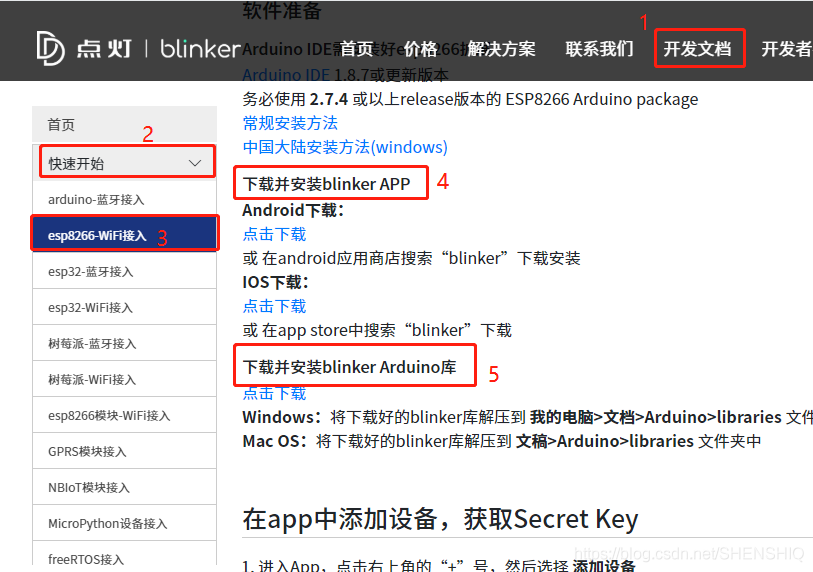
剩下的就是程序了,我们需要用到点灯科技平台,直接百度搜索就可以了。然后点击进入官网.具体操作即步骤顺序见下图:

1.手机端下载blinker app并安装及注册完成。
2.电脑端arduino IDE安装好上图中5号步骤中的库。(安装步骤可参考下图)
然后在弹出页面中选择下载的库文件,不用解压缩,直接选中点击确认即可。
手机APP端设置:
1.打开后点击右上角加号,点击独立设备,点击网络接入,点击阿里云(因为点灯科技云暂时不支持小爱同学)。然后复制KEY备用。(放入电脑端程序用以匹配设备)。
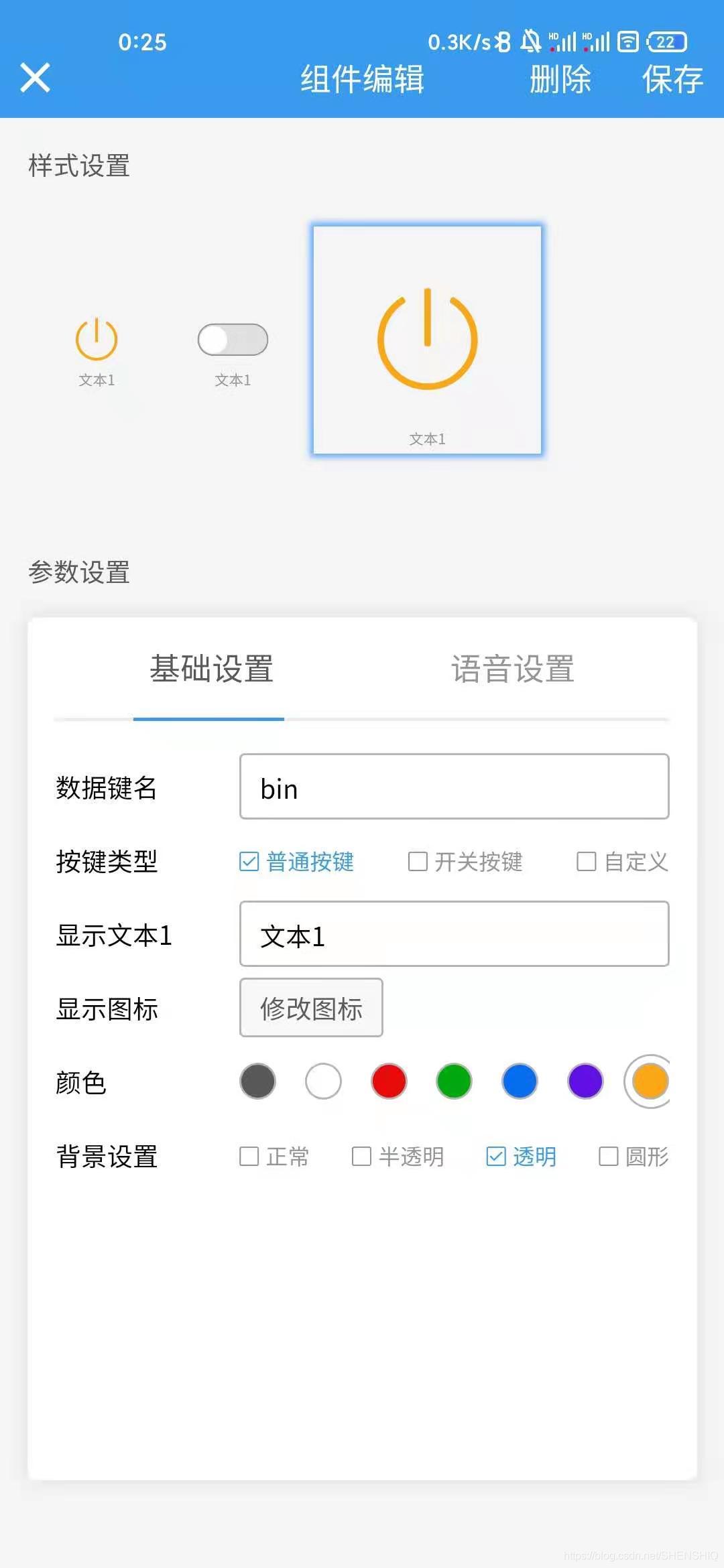
2.返回后点击添加的设备,再点击右上角编辑符号,添加一个按钮,注意数据键名,此名称要与你的电脑端程序中一致(此示例程序中命名为bin)。
确认线路接线无误为ESP8266烧入程序:
usb数据线连接esp8266开发板到电脑,打开arduino IDE写入以下程序,然后上传到开发板。
#define BLINKER_PRINT Serial
#define BLINKER_WIFI
#define BLINKER_MIOT_LIGHT
#include <Blinker.h>int LIGHT = D4;
char auth[] = "你复制的KEY";
char ssid[] = "你的无线网(或热点)名称";
char pswd[] = "无线网密码";// 新建组件对象
BlinkerButton Button1("bin");//你的按钮名称
BlinkerNumber Number1("num-abc");int counter = 0;void miotPowerState(const String & state)//用户自定义电源类操作的回调函数
{BLINKER_LOG("need set power state: ", state);if (state == BLINKER_CMD_ON) {digitalWrite(LIGHT, LOW);BlinkerMIOT.powerState("on");BlinkerMIOT.print();}else if (state == BLINKER_CMD_OFF) {digitalWrite(LIGHT, HIGH);BlinkerMIOT.powerState("off");BlinkerMIOT.print();}
}
// 按下按键即会执行该函数
void button1_callback(const String & state) {BLINKER_LOG("get button state: ", state);digitalWrite(LIGHT, !digitalRead(LIGHT));
}// 如果未绑定的组件被触发,则会执行其中内容
void dataRead(const String & data)
{BLINKER_LOG("Blinker readString: ", data);counter++;Number1.print(counter);
}void setup() {// 初始化串口Serial.begin(115200);#if defined(BLINKER_PRINT)//这里不一样BLINKER_DEBUG.stream(BLINKER_PRINT);#endif// 初始化有LED的IOpinMode(LIGHT, OUTPUT);digitalWrite(LIGHT, HIGH);// 初始化blinkerBlinker.begin(auth, ssid, pswd);Blinker.attachData(dataRead);Button1.attach(button1_callback);BlinkerMIOT.attachPowerState(miotPowerState);//小爱用户自定义电源类操作的回调函数:
}void loop() {Blinker.run();
}

然后便可使用blinker app控制灯或风扇的开关了。
接入小爱同学:

下载米家app并打开点击我的,点击其他平台设备,找到点灯科技,输入点灯科技注册账号。然后试一试语音叫小爱同学开关灯试试。有时一次可能添加不成功,多试几次看看是不是哪里出了问题。
(还有一个问题就是你的设备名称,这个可以在blinker app中点击你的设备,但后点击右上角的三个点图标,修改设备名就可以了,还可以设置定时任务等)
对于blinker平台更丰富一点功能的使用方法清参考ESP8266+DHT11温湿度传感器+小爱同学语音智能LED灯(状态可视化)
Blinker小爱同学接口函数
light:
#define BLINKER_WIFI
#define BLINKER_MIOT_LIGHT#include <Blinker.h>outlet:
#define BLINKER_WIFI
#define BLINKER_MIOT_OUTLET#include <Blinker.h>sensor:
#define BLINKER_WIFI
#define BLINKER_MIOT_SENSOR#include <Blinker.h>multi_outlet:
#define BLINKER_WIFI
#define BLINKER_MIOT_MULTI_OUTLET#include <Blinker.h>同步设备后可显示一个插座和四个插孔(名为插孔的插座设备)
风扇fan:
#define BLINKER_WIFI
#define BLINKER_MIOT_FAN#include <Blinker.h>aircondition:
#define BLINKER_WIFI
#define BLINKER_MIOT_AIR_CONDITION#include <Blinker.h>设备设置后即可使用 小爱同学 BlinkerMIOT
小爱数据管理
智能音箱接口, 反馈数据到小爱同学
==任何控制务必即时反馈==
==超时2s以上再反馈,小爱同学就默认设备不在线,小爱同学会反馈“智能家居控制出了点问题”==
函数 :
powerState()
BlinkerMIOT.powerState()
反馈电源状态
mode()
BlinkerMIOT.mode()
反馈运行模式
color()
BlinkerMIOT.color()
反馈颜色属性
colorTemp()
BlinkerMIOT.colorTemp()
反馈色温属性
brightness()
BlinkerMIOT.brightness()
反馈亮度属性
temp()
BlinkerMIOT.temp()
反馈温度属性
humi()
BlinkerMIOT.humi()
反馈湿度属性
pm25()
BlinkerMIOT.pm25()
反馈PM2.5属性
level()
BlinkerMIOT.level()
反馈风速/挡位属性
hswing()
BlinkerMIOT.hswing()
反馈左右摆风状态
vswing()
BlinkerMIOT.vswing()
反馈上下摆风状态
eco()
BlinkerMIOT.eco()
反馈ECO节能模式状态
anion()
BlinkerMIOT.anion()
反馈负离子模式状态
heater()
BlinkerMIOT.heater()
反馈辅热功能状态
dryer()
BlinkerMIOT.dryer()
反馈干燥功能状态
sleep()
BlinkerMIOT.sleep()
反馈睡眠模式状态
soft()
BlinkerMIOT.soft()
反馈柔风功能状态
uv()
BlinkerMIOT.uv()
反馈UV杀菌功能状态
unStraightBlow()
BlinkerMIOT.unStraightBlow()
反馈防直吹功能状态
print()
BlinkerMIOT.print()
将以上属性发送出去, 务必最后调用该函数
小爱设备支持的控制类型
设备控制
电源类的操作
设备打开
设备关闭
颜色的设置
模式的设置
亮度的控制
亮度设置指定值
亮度调成最值(最大、最小)
步长设置亮度(调亮、调暗)
色温的控制
色温设置指定值
步长设置色温(调冷、调暖)
温度的控制
温度设置指定值
步长设置温度
摆风的控制
上下/左右摆风
设备查询
单个属性的查询
小爱支持的语音指令
灯
打开/关闭{门口}的{灯}
把{卧室}的{灯}调为{红色}
颜色范围为0-16777215(0xFFFFFF)
把{卧室}的{灯}的{亮度调高一点}
亮度范围为1-100
把{门口}的{灯}的{色温}调到{1400}
色温范围为1000-10000
把{卧室}的{灯}调为{月光模式}
查询{卧室}的{灯}的状态
插座
打开/关闭{厨房}的{插座}
{客厅}的{插座}是否打开
传感器
{设备名}室内{温度}/{湿度}/{PM2.5}/{空气质量}/{二氧化碳含量}
风扇
打开/关闭{客厅}的{风扇}
打开{客厅}{风扇}的{上下扫风}
把{客厅}的{风扇}调到{一档}
空调
打开/关闭{客厅}的{空调}
打开{客厅}{空调}的{上下扫风}
把{客厅}的{风扇}调到{一档}
把{客厅}的{空调}调为{自动模式}
把{客厅}的{空调}调到{25摄氏度}
把{客厅}的{空调}温度调{高一点}
查询{客厅}的{空调}的{温度}/{湿度}
小爱支持控制的模式表
模式 | 中文描述 |
DAY | 日光 |
NIGHT | 月光 |
COLOR | 彩光 |
WARMTH | 温馨 |
TV | 电视模式 |
READING | 阅读模式 |
COMPUTER | 电脑模式 |