icon图标的使用
1.使用现有网站的图标
以CSDN举例,输入https://www.csdn.net/favicon.ico,然后将.icon的图标下载到桌面,放到项目的根目录下,在HTML文件中的head部分引入
<link rel="shortcut icon" href="2.ico" type="image/x-icon">
即可实现。
2.自定义图标
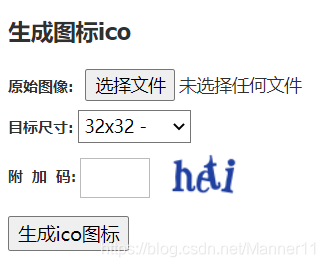
先将想要自定义的图片准备好,然后打开https://www.bitbug.net/网站,

然后选择文件,选中想要定义的图片,目标尺寸一般使用1616,3232,48*48这三种,之后添加附加码,点击生成icon图标,最后生成.icon的图标文件,保存到项目根目录,其余步骤和上述一样。