今天在弄一个vue 项目的时候,碰到了引入icon 出现错误,现在总结一下问题:
主要碰到两个错误
1:路径错误,报错找不到modules,
2:路径错误,但是没有报错,只是显示小方块(也就是没有显示出 icon 图标)。
第一个错误要弄清楚路径
“ / ” 表示根目录开始
“ ./ ” 表示当前同级目录开始。
" ../ "表示上一级目录开始
针对第一种错误,如果不清楚,就全部试一次。
第二种错误:
出现小方块,这个问题我查询了好久,好几个博客论坛都逛了一圈,看了好几个方法依旧没用,最后发现:

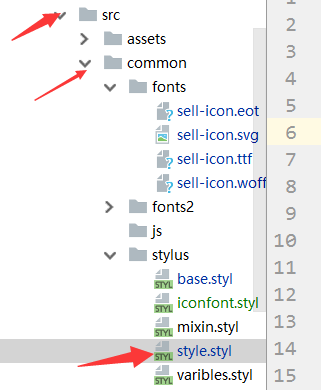
恩,是滴,我自己定义了一个文件夹 “ common” 并把 font 文件放在它的目录下了。

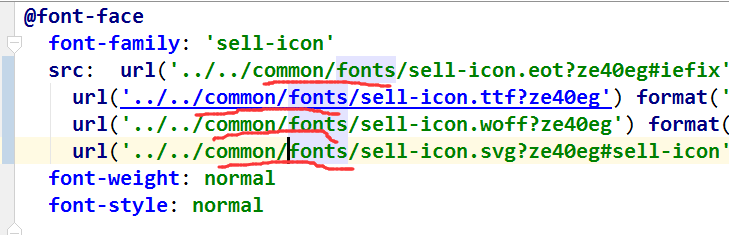
在我的 style.styl 文件里,原来的文件路径是没有通过 common的,这个时候我自己定义了 common 却没有在修改路径,所以就显示小方格啦,最后像图上把common 加上修改路径,就解决问题了。(其实期间我修改了好多次“ / ”与 “ ./ ”和 " ../ ", 没想到真正的问题居然是自己添加了目录文件的原因,这也正是让人很无语了)
在网上碰到了很多人问这个icon 变成小方格的问题,而我搜到的答案中没有提到这个因为多建立了个文件夹的原因的,所以干脆写下来,把这个路径问题再补充些,希望对大家的学习有帮助(其实也挺逗的,使用icon 的时候我还考虑要不要把文件放到根目录下,后来觉得不美观,就放进common 文件夹里了,误打误撞吧)。
以下为个人收集的学习资料分享,来源均为互联网,分享给大家。除了学习还有娱乐的,如有侵权,请留言我会马上撤销。
git教程:https://pan.baidu.com/s/1-DJIAi7rqV0zprnEJVW7zQ 提取码:fw2t
一拳超人第一季收藏:https://pan.baidu.com/s/1TL1N2VpfCN06ectJZ5Uimw 提取码:5cql
20个经典java项目附带源码:https://pan.baidu.com/s/1YcOjqRNkscirbJvDXL1VeA 提取码:ll59
2018年Vue2.X快速入门:https://pan.baidu.com/s/1D5MTeiTpvn01aP-F7iKLYQ 提取码:4ylv
程序员追女孩12招 https://www.sebigdata.com/carUsb_1201_6_10.html 附带10G精品教程,链接亲测有效。(皮了下,找女朋友要紧)
Vue 去哪网项目练习:https://pan.baidu.com/s/1AU0u0Z7aeDRvsT80P03gZQ 提取码:k1w6
我知女人心:https://www.sebigdata.com/carUsb_1201_5_10.html 知彼知己了解女性的全部教程。