这里写自定义目录标题
- 如何从小白快速开发一款电竞预测系统
- 必备三件套 服务器、数据库、域名
- 数据源选择
- 正式开发
- 安装fileinfo扩展实现文件上传
- 最开始的一步:登陆
- 添加赛事类别
- 上分处理
- 过程繁多。。。直接来到最后
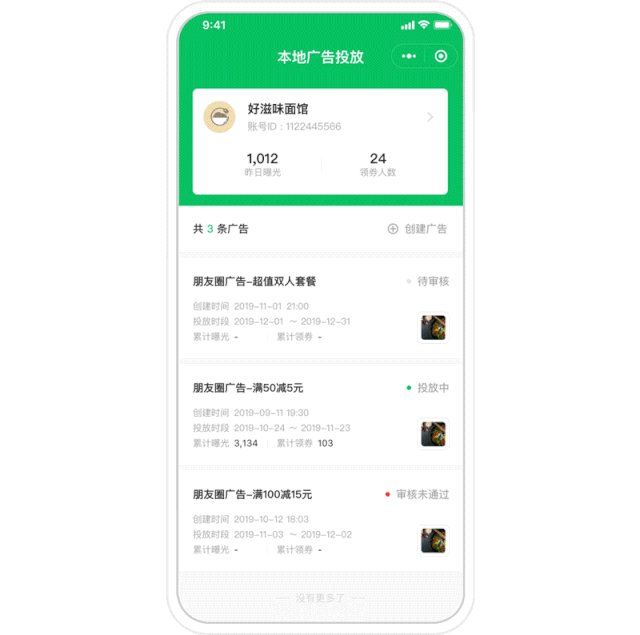
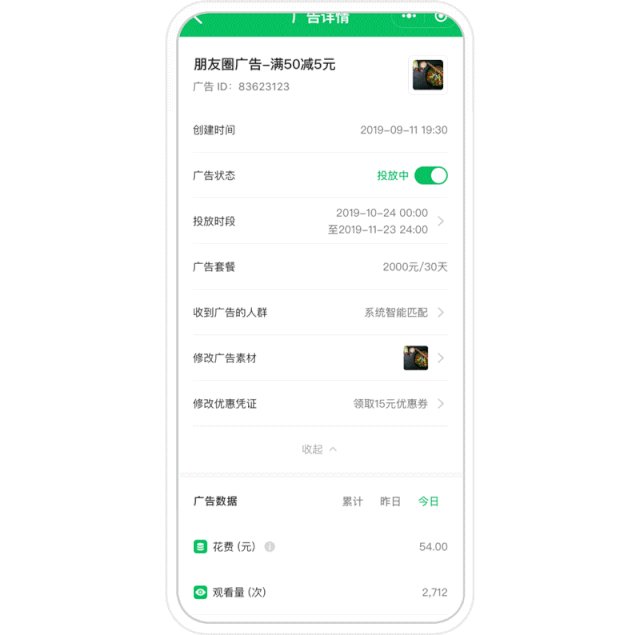
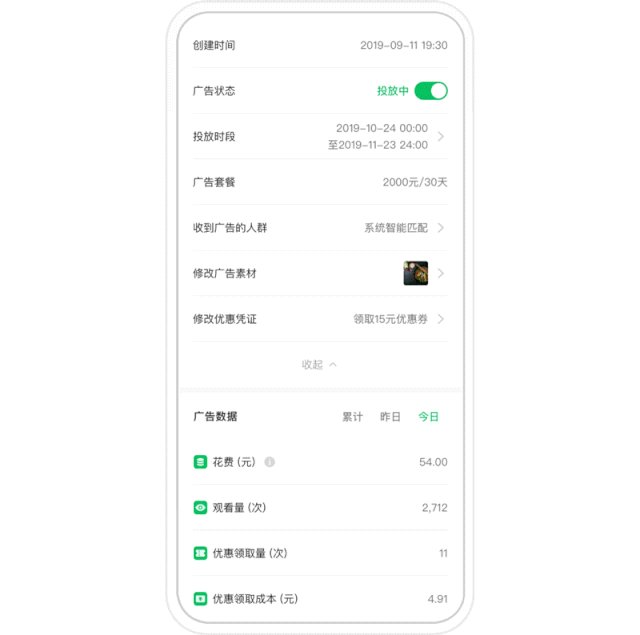
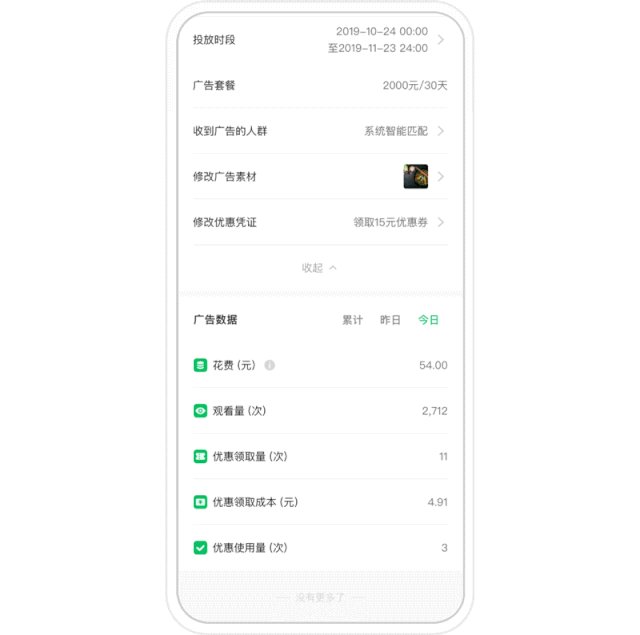
- 最终效果
- 最后的最后
如何从小白快速开发一款电竞预测系统
想要从小白快速成长起来成为一名合格的程序员,你总是需要付出时间和精力的,对于程序员的成长,最好的方法就是从一个项目入手,下面让我来教你手把手的从0搭建一个电竞预测系统。电竞预测系统,属于行业比较新的一种创新玩法;平台提供目前主流的热门游戏的比赛竞猜,利用积分奖励的方式吸引用户来参与互动。
必备三件套 服务器、数据库、域名
对于开发而言可能并不需要服务器的环境,但想要实测,服务器是最好的测试环境。我这里选择centos7.4的系统,数据库选择mysql8.0版本,本人开发语言是php,这里选择的是php7.4,域名无所谓的,备案域名任意选。
数据源选择
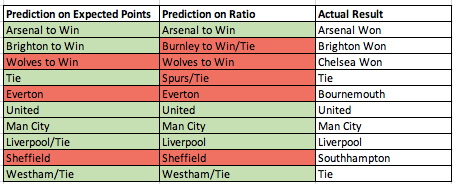
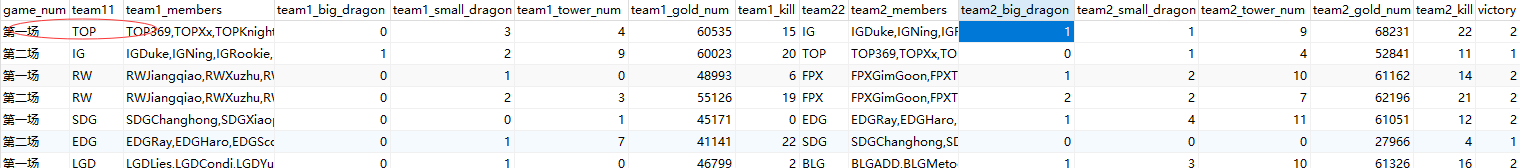
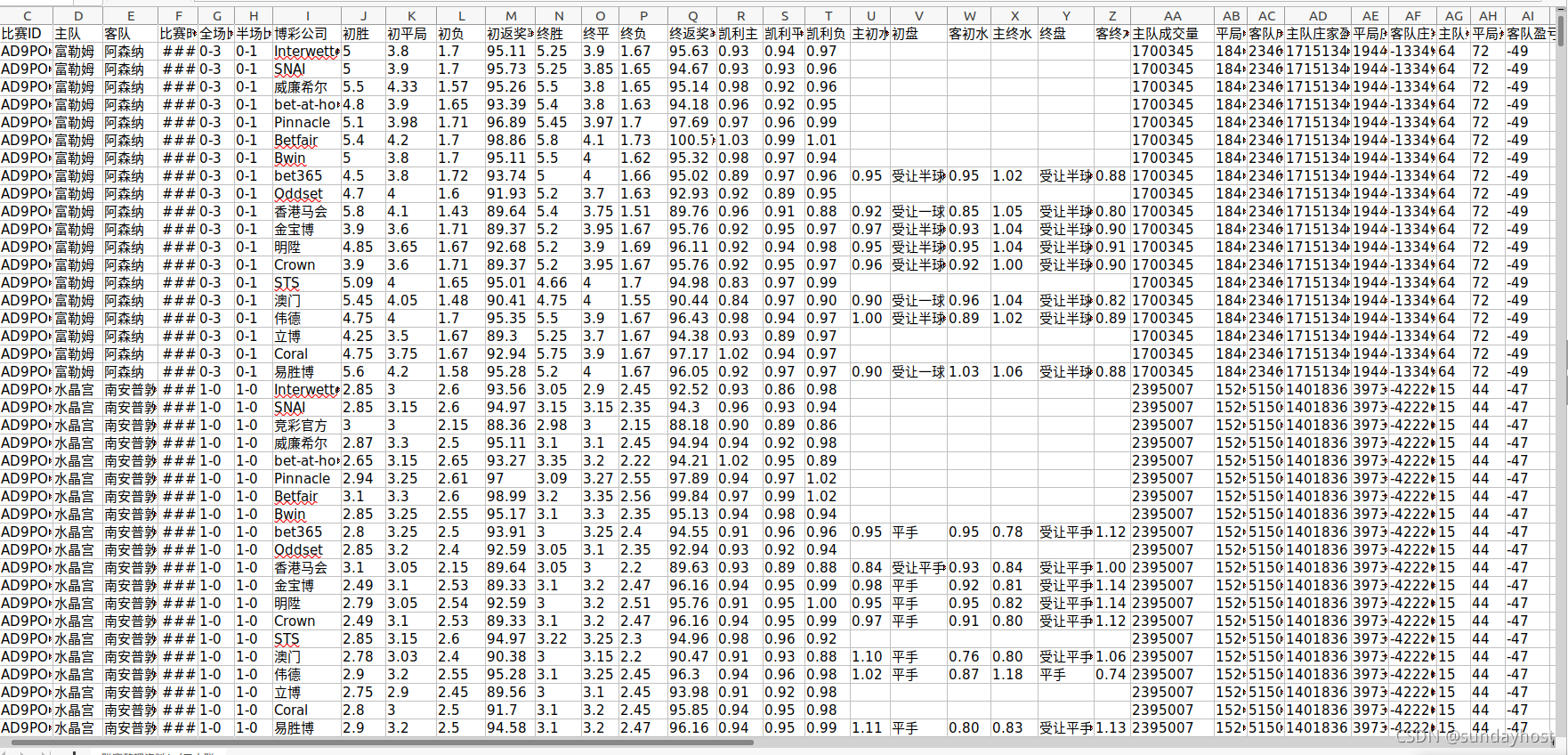
1.数据源主要有三大块,一是赛事数据,二是参赛队伍,三是盘口数据,而其中最最主要的是第三个,包含赛程,赛果,赔率,玩法
2.赛事数据。这个可以从网站爬取,有需要的小伙伴可以联系我。
3.参赛队伍。需要匹配参赛的战队,包括战队介绍和Logo。
4.盘口数据。起初博主采用手动添加形式,但正式运营才发现,数据量真的不是人能添加的过来的,要想不出错还要玩法多,三个字“不可能”,所以之后还是选择采购了言柒科技的专业数据源
正式开发
定义数据表如下
用户数据表 战队信息表
战队信息表
玩法数据表

赛事数据表

账单数据表

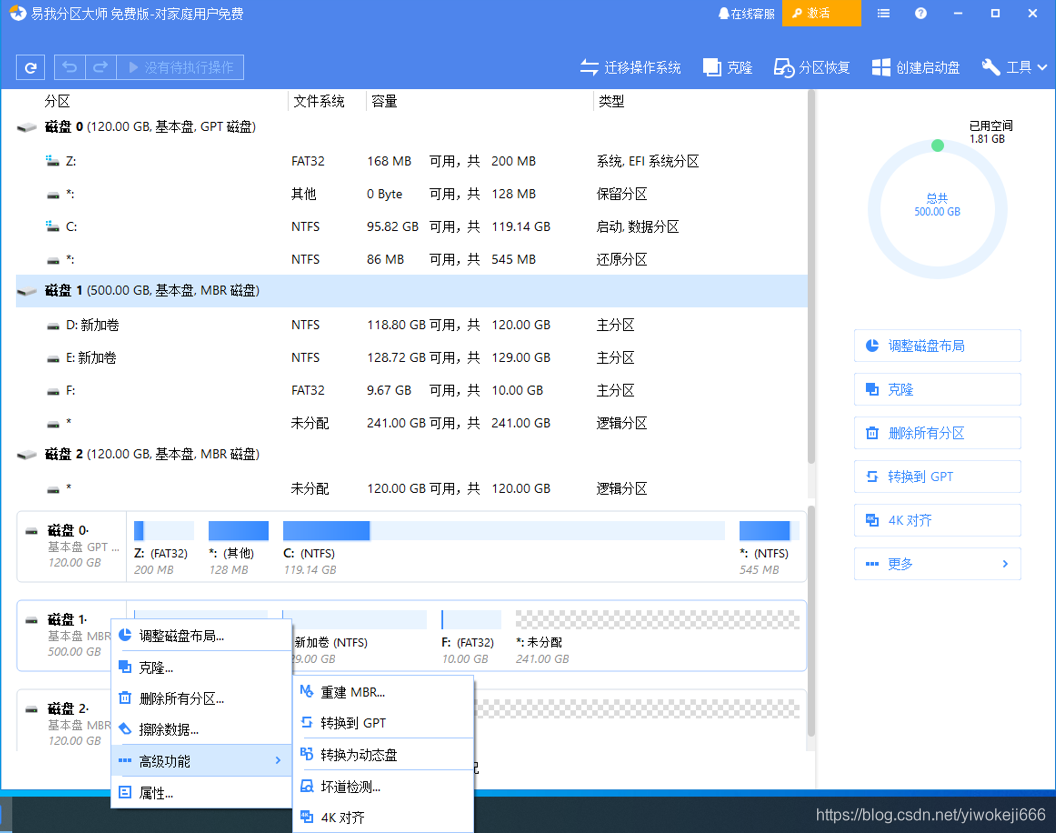
安装fileinfo扩展实现文件上传
由于战队数据等需要上传,必然需要创建战队信息,上传战队logo等,客服的数据同样需要上传图片,所以文件上传成为必然。

最开始的一步:登陆
任何系统进入第一都是登陆,这是最基础最开始的一步了,下面是登陆页面的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="login" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><meta name="apple-mobile-web-app-capable" content="yes"><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>{:config('web_site_title')}</title><link rel="stylesheet" href="/liaotian/css/reset.css" /><link rel="stylesheet" href="/static/index/bootstrap/css/bootstrap.min.css"><link rel="stylesheet" href="/static/index/css/form-elements.css"><script src="/liaotian/js/fontSize.js"></script></head>
<body><div class="wechat__panel clearfix"><div class="wc__home-wrapper flexbox flex__direction-column"><div class="wc__lgregPanel flex1"><h2 class="hdtips" style="color:#f9f9f9"></h2><div