5月份答辩完了,顺利通过,现在回头看整个过程其实收获还是很多的,从去年9月份确定选题,11月开始进行需求分析和设计,到12月开始进入开发,一直到今年2月底,然后3月都在写论文,4月修改初稿、录制演示视频、制作PPT,前后经历了大概半年时间,最终做出的成果也基本符合我的设想。下面简单介绍下我的毕业论文项目,感兴趣的可以下载源码回去研究学习。
1 概述
当时选题是老师可以让我们自己决定,如果没有想法再指定题目,我当时想做一个前后台一体的完整项目,前台是给用户的,后台是给管理员的,一开始没什么想法,然后去gitee找找开源项目,看到了mall这个电商项目,浏览了下他的前后台系统,感觉电商挺有意思的,于是就决定做这类型的项目。
然后是考虑使用端,后台自然是PC端,如果前台也是PC端感觉有点单调,所以选择了微信小程序作为前台客户端,之前那个小程序项目前端不是我开发的,这次想尝试自己开发一个。
接下来是系统性质以及包括哪些模块,电商也分很多种,有B2C、B2B、O2O等等,我选择了最简单的B2C,参照京东、天猫这一类的平台,包括用户、商品、订单这几个主要模块,至于优惠券、满减、秒杀这些偏向业务的功能就不考虑了(主要是自己水平比较菜)。
2 功能
前台

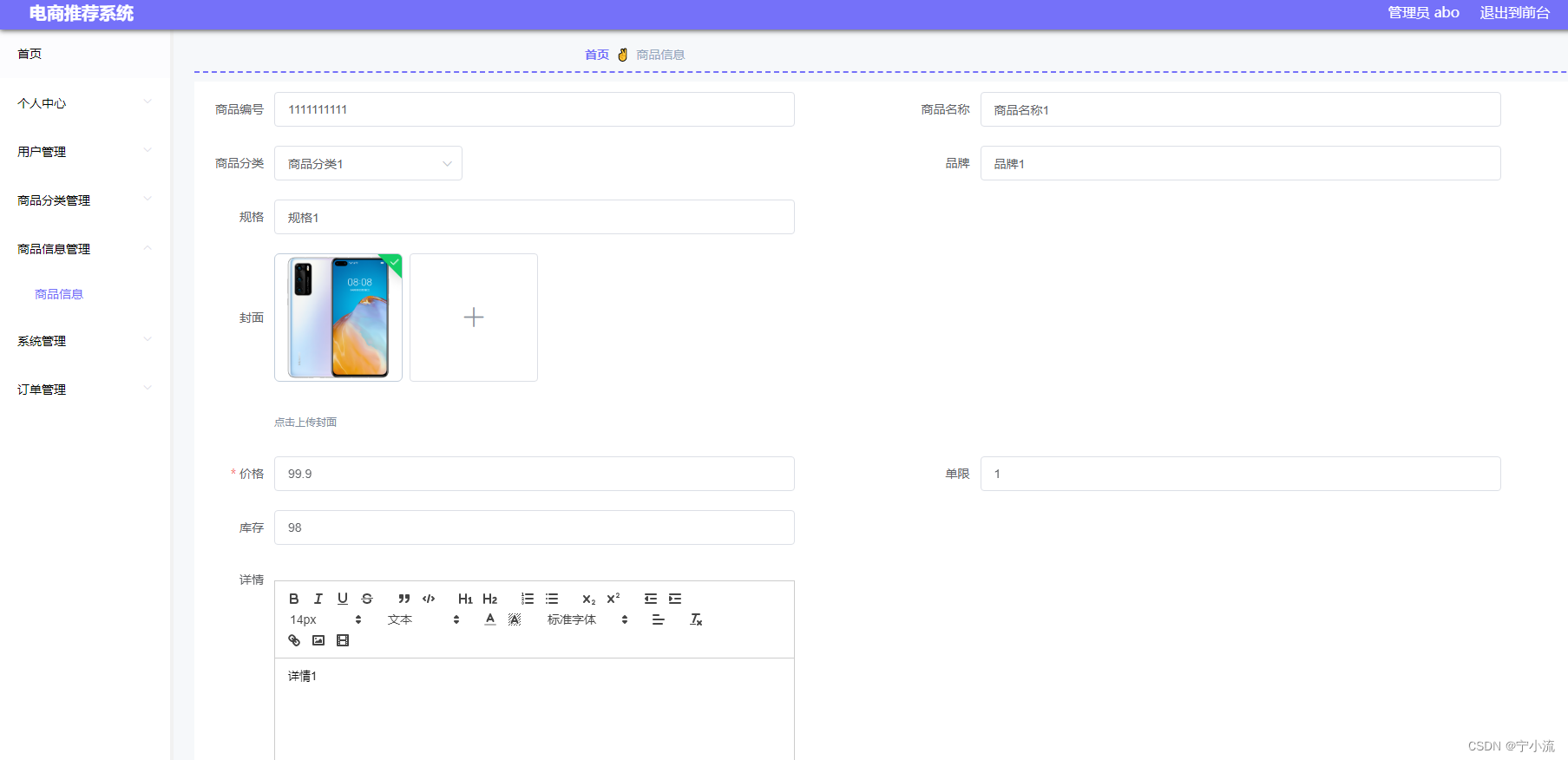
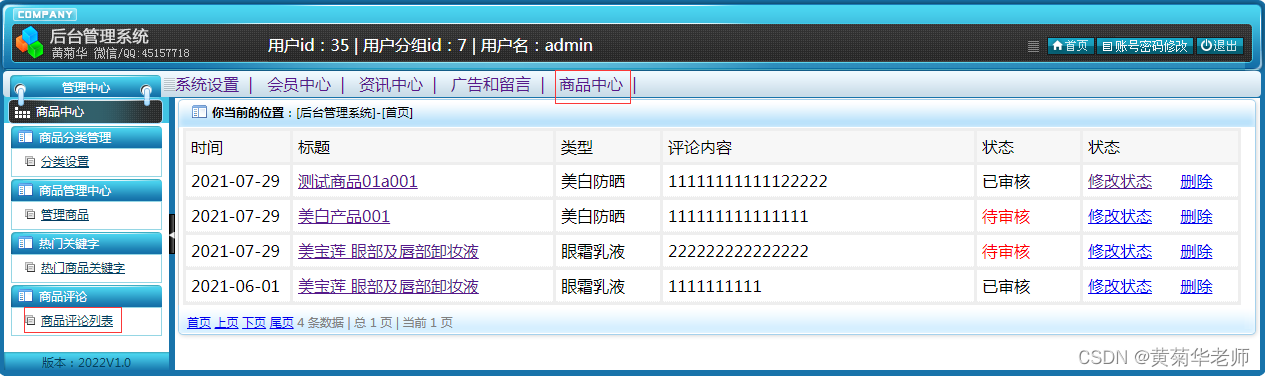
后台

3 技术选型
前端
| 技术 | 说明 |
|---|---|
| Vue | 前端框架 |
| Vue-router | 路由框架 |
| Vuex | 全局状态管理框架 |
| ElementUI | UI框架 |
| Axios | HTTP框架 |
| v-charts | 图表框架 |
小程序端
| 技术 | 说明 |
|---|---|
| 小程序基础库 | 2.22.0 |
| Vant Weapp | 移动端UI框架 |
后端
| 技术 | 说明 |
|---|---|
| SpringBoot | MVC框架 |
| Spring Security | 认证授权框架 |
| Mybatis | ORM框架 |
| JWT | 访问令牌 |
| Mybatis Generator | 代码生成工具 |
| PageHelper | 查询分页工具 |
数据存储
| 技术 | 说明 |
|---|---|
| MySQL | 数据库 |
| 阿里云OSS | 对象存储服务 |
4 系统架构

5 开发工具
| 工具 | 说明 |
|---|---|
| IDEA | 后端开发 |
| VS Code | 前端开发 |
| 微信开发者工具 | 小程序开发 |
| Navicat | 数据库图形化管理 |
| Postman | 接口测试 |
| 墨刀 | 系统原型制作 |
| 亿图 | 画图 |
| draw.io | 画图 |
| Gitee | 代码托管 |
6 搭建步骤
数据库
前期准备:安装MySQL 5.x版本、Navicat
-
在Navicat新建数据库my_mall,字符集选择utf-8
-
导入my_mall.sql(在my_mall文件夹里面)
后端
前期准备:安装JDK 1.8、Maven 3.6.x、IDEA,配置环境变量,IDEA配置Maven
-
用IDEA打开my_mall项目,等待导入加载依赖包
-
找到src\main\java\com\hhf\my_mall\MyMallApplication.java,运行
前端
前期准备:安装Node.js、VS Code,配置环境变量
-
用VS Code打开mall-admin-web项目
-
在VS Code终端控制台执行npm install下载依赖包
-
在VS Code终端控制台执行npm run dev运行
-
浏览器访问http://localhost:8090
小程序
前期准备:安装微信开发者工具,进行小程序的基本配置,具体看微信开放文档
-
用开发者工具打开mall4m项目
-
引入vant weapp组件,具体看微信小程序引入vant weapp组件
-
编译运行
7 源码下载
百度网盘:https://pan.baidu.com/s/1K2PLLHc1rDS2UayMzvIGEA
提取码:zg0b
如果失效了可以给我留言
8 参考项目
后端:mall
前端:mall-admin-web
小程序:Mall4j电商商城
9 写在最后
本项目仅供研究学习用途,不可用于商业活动。
不建议用来做毕业论文题目(哈哈),因为电商类的项目已经烂大街了,基本每年都有人做,而且写论文查重会比较麻烦
2022-07-01
添加系统展示图
后台

小程序

2023-02-24更新
在该项目基础上重构,开发了微服务架构的版本,感兴趣的可以看看
传送门:SpringCloud+Mybatis实现微服务电商系统
2023-05-05更新
最近有一些同学私信想了解关于项目的一些问题,为了方便大家沟通交流,建了一个q群:716728823,有需要的可以加入,作者能回答的尽量回答