微信和 QQ 内置浏览器 UA~
- Tips:如果此方法失效了,可以底下找我~(已有最新方法)
- Tips:如果此方法失效了,可以底下找我~(已有最新方法)
- Tips:如果此方法失效了,可以底下找我~(已有最新方法)
安卓 QQ 内置浏览器 UA
- Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器 UA
- Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
IOS QQ 内置浏览器 UA
- Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
IOS 微信内置浏览器 UA
- Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
步骤
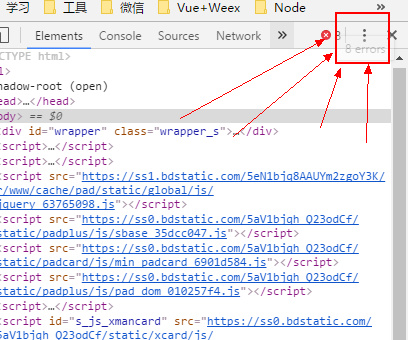
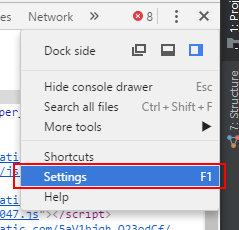
在 Chrome 添加 UA:打开 Chrome 调试工具(F12),点击右上角竖着的三个点(或者是个设置的ICON),如下图

打开后选择 Setting,如下图

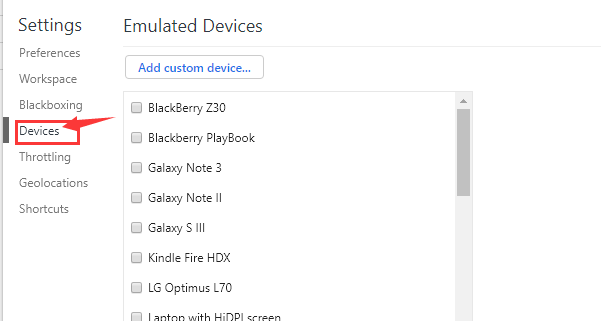
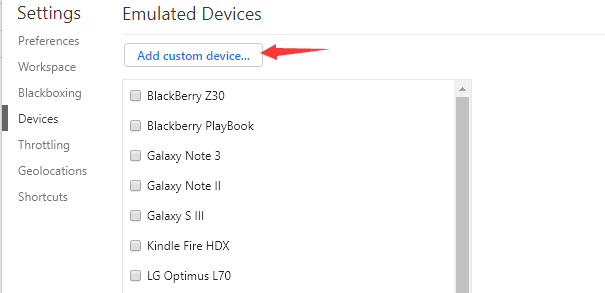
选择左边栏 Devices,如下图

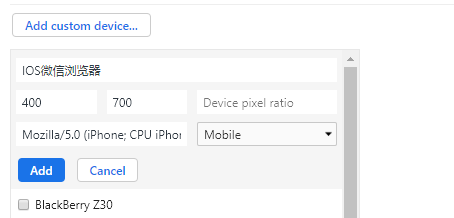
点击 Add custom device

填写UA参数

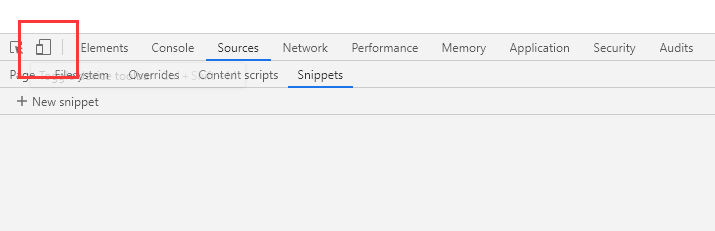
打开一个Chrome的新的标签页 -> 按F12打开开发者工具 -> 如下图点击开发者工具的左上角

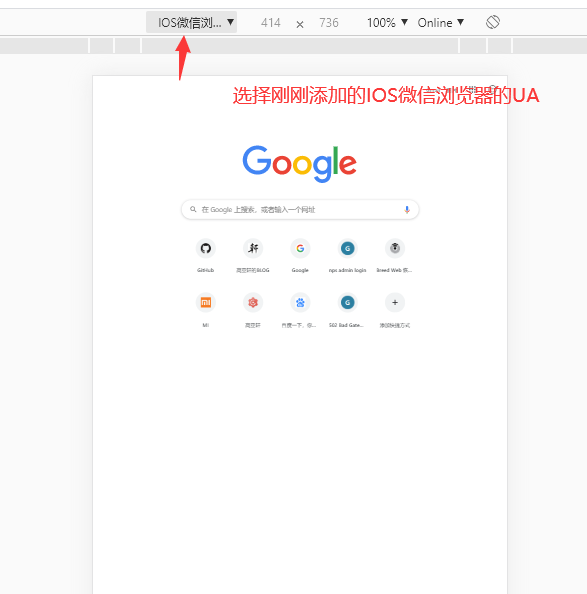
选择刚刚添加的IOS微信的UA

然后输入网址就可以从Chrome中打开微信的网址了
其实在电脑微信的浏览器上打开页面,右键点击查看网址会发现他的代码中判断是不是微信浏览器也是非常的简单
function isWeixinBrowser() {var agent = navigator.userAgent.toLowerCase();if (agent.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}
}只是判断你的UA中是否包含 micromessenger,也就是意味着你的只要包含 micromessenger 就可以,否则会在执行的时候跳到显示
if (window.getQueryStringByKey("dev") == "") {if (!isWeixinBrowser()) {var url = "https://uc.langdu101.com";if (window.location.host == "h5.langdu101.com") {url = "https://uc.langdu101.com";} else if (window.location.host == "h5.abcweiketang.com") {url = "http://uc.abcweiketang.com";}window.location.href = url + "/index/Wxlogintip";}
}- Tips:如果此方法失效了,可以底下找我~(已有最新方法)
- Tips:如果此方法失效了,可以底下找我~(已有最新方法)
- Tips:如果此方法失效了,可以底下找我~(已有最新方法)