4.1.1 什么是主题和外观
主题是指网页和控件外观属性设置的合集,通过使用主题能够定义页面和控件的样式,然后再Web
应用程序中应用页面和页面上的控件,可以简化样式控制。
主题包括一系列元素,这些元素主要有外观文件、样式表文件。
主题文件的扩展名为.skin,创建后,主题文件通常保存在Web应用程序的特殊目录App_Themes下。
一个Web应用程序可以拥有多个主题,每个文件夹就是一个主题,每个主题下都可以拥有自己的样式表和外观文件。
1、 外观文件
外观文件用于定义页面中服务器控件的外观,是主体的核心内容,其扩展名为.skin。
它包含了需要设置的各个控件的属性设置,但是在外观定义中不能主线ID属性的设置。
同一类型的控件外观分为 默认外观 和 命名外观 两种。
a) 默认外观
如果控件外观中没有设置SkinID属性,则称为默认外观。
在页面中应用主题时默认将自动应用于同一类型的所有控件。
在同一个主题中对于同一类型的控件只能设置一个默认外观。
b) 命名外观
设置了SkinID属性的控件外观称为命名外观。
SkinID属性命名唯一,不能重复。
在创建控件外观时可为同一类型的控件设置多个命名外观。
命名外观不会自动按类型应用于控件,要通过设置控件的SkinID属性来显示地声明。
2、 样式表文件
样式表文件即CSS文件,在主体中可以包含一个或多个样式表文件。
主体中的CSS文件和非主体的CSS文件没有本质区别。
将CSS文件存放在主体文件夹中,当主题被页面引用时将自动被引用,不需要使用标记进行专门的引用。
4.1.2 创建主题
1、添加主题文件夹

2、添加外观文件


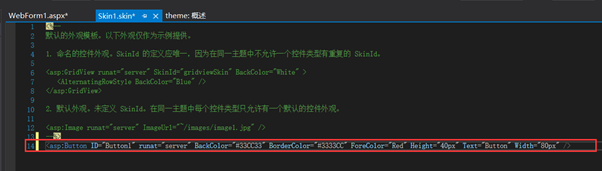
接下来就可以在外观文件中添加对标准控件的定义。
在定义中必须包含runat=”server”,但是不能包含ID属性,并且所有的外观定义都要位于<%…和…%>之外
Skin1的使用:
(1) 创建一个新的窗体
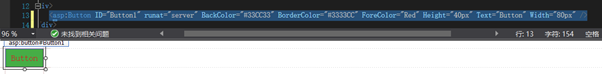
(2) 窗体里放入一个Button,然后修改Button的属性,随便改,改的独特一点

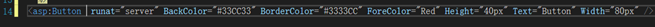
(3) 选中下面这个Button之后,复制选中的那个句话,粘贴到新建的外观文件Skin1.skin中

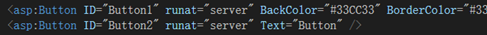
(4) 注意这里有Button ID,但是外观不是一个控件的样式,而是一类控件的样式,所以要把ID删掉

(5) 我们再在.aspx页面中放入一个Button,不修改其样式


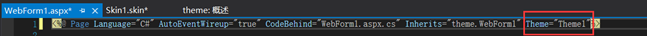
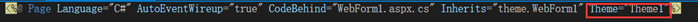
(6) 在.aspx页面中的第一行Page那一行,引入自己创建的样式文件theme1(这是个主题样式)

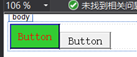
(7) 运行查看

我们可以看到两个Button是一个样式的,这是因为,我们在这整个Web页面(.aspx)里应用了主题Theme1
而主题Theme1是我们所写的左边那个的样式,当他应用到整个页面之后,页面内的所有Button按钮都是同左边样式相同的了
3、 添加样式表文件(.css)
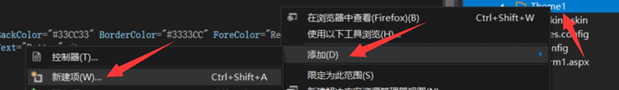
在解决方案资源管理器中,右击 主题名称 Theme1,在弹出的快捷菜单中依次选择 添加—添加新项—样式表—改样式表名称—添加
在.css文件中可以对样式进行设置




4.1.3 使用主题
1、对单个页面使用主题
(1)在页面的@Page指令中添加Theme属性:

(2)在页面的@Page指令中添加StyleSheetTheme属性:

(3)备注:
以上两个属性都可以用来引用主题,但是如果页面中的某控件已经有了一些预定义的外观设置,并且和主题中的设置发生冲突,那么,在使用Theme属性引用主题时,预设的外观设置将被 主题中的外观文件 所覆盖;
而使用StyleSheetTheme属性引用主题,预设的外观设置将被覆盖所引用主题中的外观文件的设置
可见Theme属性的优先级高一些。
(4)比如:(两个Button,一个是设计好的,另外一个是原始的Button,正常的样式如Theme属性的预览图所示)
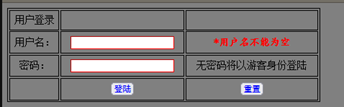
1)Theme属性
代码:

预览图:

运行图:

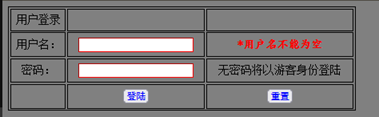
2)StyleSheetTheme属性
代码:

预览图:

运行图:

(5)案例:主题的使用
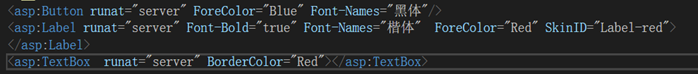
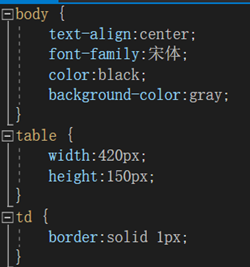
设计一个名为Theme1的主话题,使用该主题的页面中除了Label1以外,所有的文字均为黑色、宋体;label1中的文字为红色、楷体、加粗;文本框的边框颜色为红色;Button按钮上的文字为黑体、蓝色。
1) 创建一个空网站
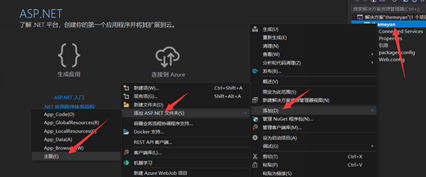
2) 右击网站名称-添加-添加ASP.NET文件夹-主题-重命名为 Theme1
3) 右击主题名Theme1-添加-添加新项-外观文件-重命名为 SkinFile.skin
4) 在外观文件的<%…和…%>之外添加如下内容

5) 右击主题名Theme1-添加-添加新项-样式表-命名为StyleSheet.css,并输入以下代码

6) 新建一个名称为Default.aspx的Web窗体,在其中放置一个4行3列的表格用于页面布局。在表格中放置两个文本框控件、两个标签控件、两个按钮控件,设置Label1控件的SkinID属性为Label-red,设计视图如下图所示:(SkinID属性找不到,就直接从主题那里复制文字过去)

7) 切换到Default.aspx的源视图,在@Page指令中添加对应主题

8) 运行调试

2、对网站使用主题
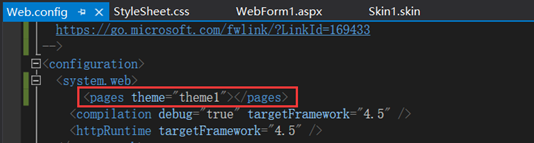
如果要对网站中的所有页面使用主题,可以在Web.config文件的标记中设置Theme属性或者StyleSheetTheme属性,代码如下:

我将@Page后的添加主题去掉了,在Web.config重写
设计视图:

运行调试图:

总结:使用这种方法能快速修改网站中所有页面的外观
其实这样还是看不出来在Web.config下能够修改所有页面的外观这一特点,可以考虑用一个能够跳转页面的项目试试
3、动态加载主题
除了在页面声明和配置文件中指定主题之外,还可以通过编程方式在运行时,动态加载主题,实现自定义页面主题的功能。
动态加载主题的方法是,在页面Page_PreInit事件中,设置页面的Theme属性为指定的主题名称。
ASP.NET运行库在PreInit事件激发后,立即加载指定的主题。
案例:动态加载主题
设计默认主题、红色主题、蓝色主题,在页面中放置一个日历控件,实现在下拉列表中选择什么主题,就以什么主题来设置日历控件的外观。
(1) 创建一个空网站
(2) 右击网站名称-添加-添加ASP.NET文件夹-主题-重命名为 Common

(3) 右击主题Common-添加-添加新项-外观文件-创建SkinFile.skin外观文件

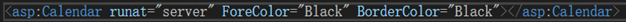
(4) 在外观文件SkinFile.skin的<%…和…%>之外添加如下内容:

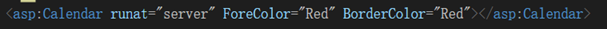
(5) 重复步骤(2)~(4),主题名为Theme1,外观文件名为SkinFile1.skin,代码中的颜色改为Red

(6) 重复步骤(2)~(4),主题名为Theme2,外观文件名为SkinFile2.skin,代码中的颜色改为Blue

(7) 新建一个Web窗体,添加一个DropDownList控件,其4个列表项的Text属性分别为:请选择主题、默认主题、红色主题、蓝色主题,同时设置其AutoPostBack属性值为true
(8) 切换到Web页面,在@Page指令中添加对主题的引用

(9) 切换到Web的.cs页面(WebForm1.aspx.cs),输入如下代码

(10) 运行调试(别忘记在设计视图中添加进一个日历控件,不然没法显示出效果)

4.1.4 禁用主题
在默认情况下,主题中对页面和控件外观的设置,会覆盖页面和控件的本地设置,如果某些控件或页面已经有预定义的外观,并且不希望主题的设置将它覆盖,可以禁用主题。
如果要禁用空间或者页面的主题,需要将该控件或者页面的EnableTheming属性设置为false。
1、禁用页面主题代码如下:

还是上面的日历:(不变色了)


2、禁用控件主题的代码如下(以Label控件为例):

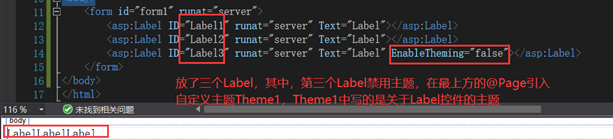
页面设计:

Theme1:

运行调试:

总结:
在页面中引入自定义主题Theme1,Theme1中设定,它所控制的页面中,所有Lable控件都是固定的颜色,接着,在Web页面中,令Label3禁用主题,这就意味着Label3不会随着引入主题中规定Label要变颜色而变色,所以前两个都变了颜色,但是3没有变色。
3、如果想对页面中多个控件禁用主题,可以将这些控件放到一个Panel(面板?)控件内,然后对该Panel控件禁用主题,代码如下:


把日历放到了一个Panel里,然后禁用了Panel,运行调试的时候不会因为选择不同的主题而改变颜色。
补充:
行内样式:<asp:>
内部样式:<style>在这</style>
外部样式:<link href=”xxx.css”>
主题样式:(在网页第一行,引入自己创建的样式文theme1)Theme=”Theme1”
四种样式的优先级(由高到低):
行内样式>主题样式>内部样式>外部样式
正常情况下,应用主题里面的样式在设计过程中是看不见,需要运行调试才可以看见,此时可以把主题样式中的Theme改为StyleSheetTheme=”Theme1”,就可以在设计的过程中看到应用的样式了