相信最近有很多B站的用户都注意到了不挡脸的弹幕,打开一则视频右下角的“智能防挡弹幕”功能后,弹幕就不会再覆盖人像,而是呈现从人体身后穿过的效果。
简述实现方式
前端实现方法就正如PS中的“蒙版”一样,实心区域允许,空白区域拒绝。而技术的核心就在蒙版的生成上,所以将这个功能称之为“蒙版弹幕”,而蒙版图片估计是由AI识别出来然后生成,一张图片也就一两K,一次加载很多张也不会造成很大的负担,最后结合svg图+ css的mask-image属性,通过在视频不同时的帧引入不同遮罩图,来实现弹幕遮挡的效果 。
mask-image 属性的用法
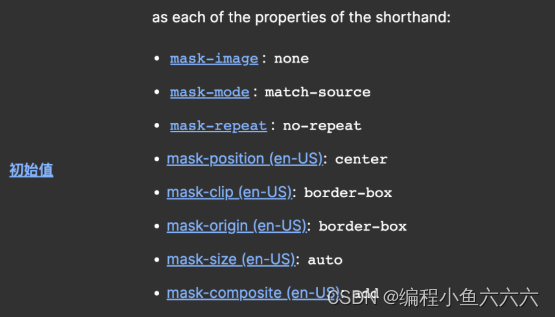
CSS中的mask-image属性用于设置图像或文本的遮罩。它用于为CSS中的特定元素形成遮罩层。语法如下:
/* <mask-source> value */
mask-image: url(masks.svg#mask1);/* <image> values */
mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent);
mask-image: image(url(mask.png), skyblue);/* Multiple values */
mask-image: image(url(mask.png), skyblue), linear-gradient(rgba(0, 0, 0, 1.0), transparent);mask-image指遮罩使用的图片资源,默认值是none,也就是无遮罩图片。因此,和border属性中的border-style属性类似,是一个想要有效果就必须设定的属性值。
mask-image遮罩所支持的图片类型非常的广泛,可以是url()静态图片资源,格式包括JPG,PNG以及SVG等都是支持的;也可以是动态生成的图片,例如使用各种CSS3渐变绘制的图片。语法上支持CSS3各类渐变,以及url()功能符,image()功能符,甚至element()功能符。
同时还支持多背景,因此理论上,使用mask-image我们可以遮罩出任意我们想要的图形,非常强大。
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.video {width: 668px;height: 376px;position: relative;background-color: black;-webkit-mask-image: url("./svg.svg");-webkit-mask-size: 668px 376px;}.bullet {position: absolute;font-size: 20px;color: white;animation: ani 5s linear infinite;}.showBullet {position: absolute;font-size: 20px;color: red;animation: show 5s linear infinite;}@keyframes ani {0% {transform: translateX(668px);}100% {transform: translateX(-668px);}}@keyframes show {0% {opacity: 0;}10% {opacity: 1;}100% {opacity: 1;}}</style>
</head>
<body>
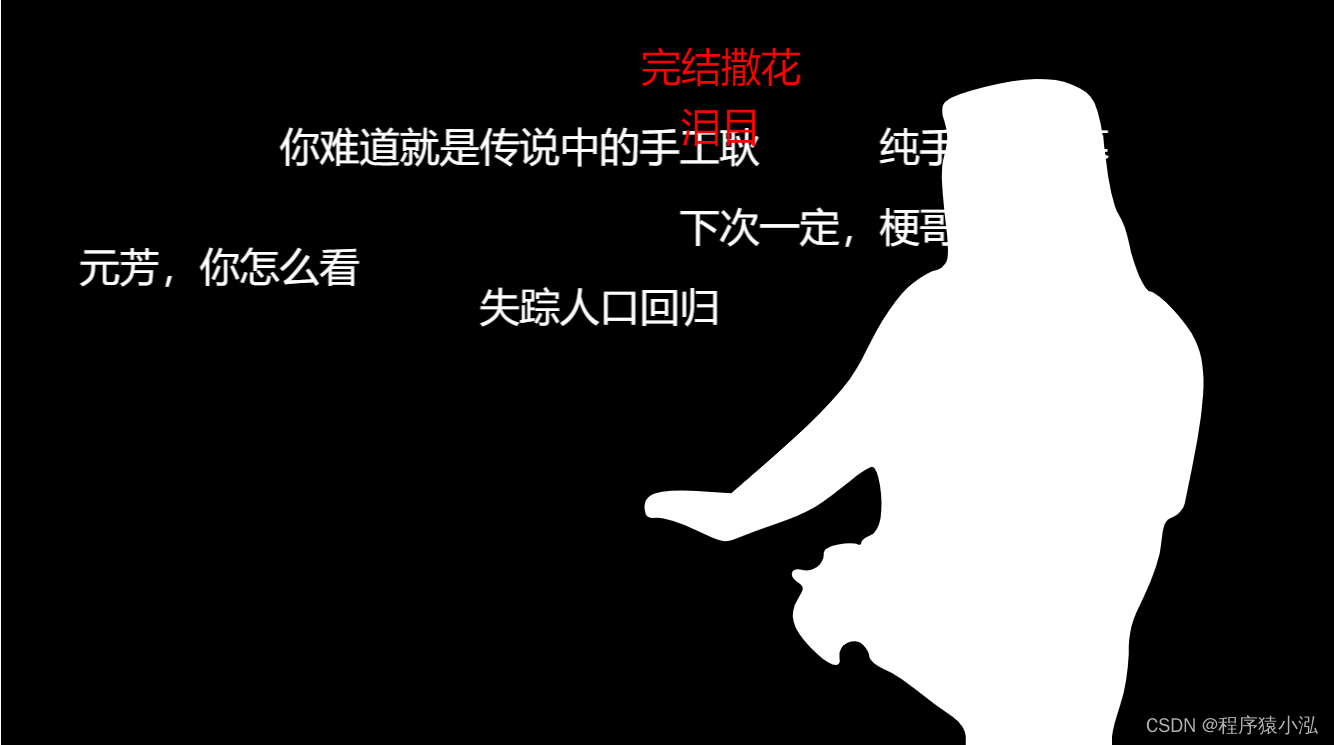
<div class="video"><div class="bullet" style="left: 100px; top: 120px;">元芳,你怎么看</div><div class="bullet" style="left: 200px; top: 60px;">你难道就是传说中的手工耿</div><div class="bullet" style="left: 500px; top: 60px;">纯手工js弹幕</div><div class="bullet" style="left: 300px; top: 140px;">失踪人口回归</div><div class="bullet" style="left: 400px; top: 100px;">下次一定,梗哥</div><div class="showBullet" style="left: 320px; top: 20px;">完结撒花</div><div class="showBullet" style="left: 340px; top: 50px;">泪目</div>
</div>
</body>
</html>最终实现的效果: