目录
1.前言 1
1.1 课题背景 1
1.2 课题意义 1
1.3 论文结构 2
2.相关技术 3
2.1 Java语言 3
2.2 Spring框架 4
2.3 Vue.js框架 5
2.4 IntelliJ IDEA开发工具 6
2.5 数据库 7
3.可行性与需求分析 9
3.1 系统可行性分析 9
3.2 系统功能需求分析 10
3.3 系统性能需求分析 11
3.5 系统业务流程分析 11
3.6 开发环境与开发工具 12
4.系统设计 13
4.1系统功能结构设计 13
4.1.1 系统总体功能结构 13
4.1.2 用户功能结构 13
4.1.3 管理员功能结构 14
4.2 系统数据库设计 15
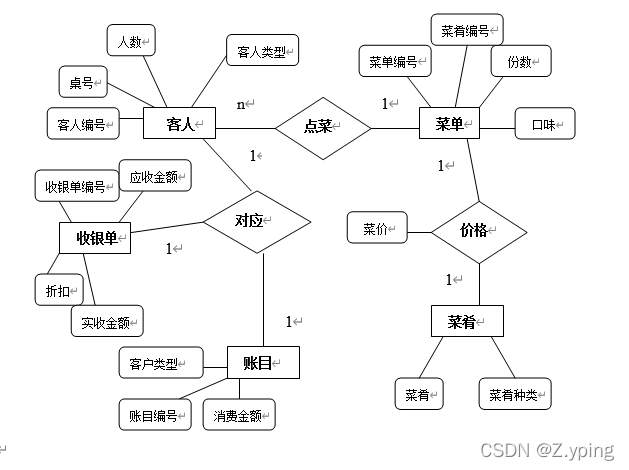
4.2.1 数据库E-R图设计 15
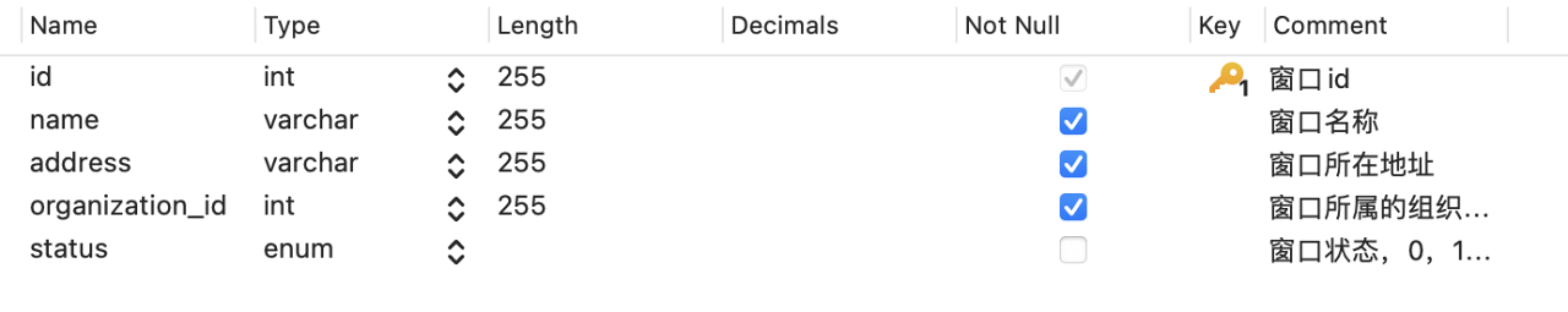
4.2.2 数据库表的设计 16
5.系统实现 19
5.1 数据库连接 19
5.2 用户模块实现 20
5.2.1 登录管理模块实现 20
5.2.2 用户信息管理模块实现 22
5.2.3 订单管理模块实现 24
5.2.4 评价管理模块实现 25
5.3 管理员模块实现 27
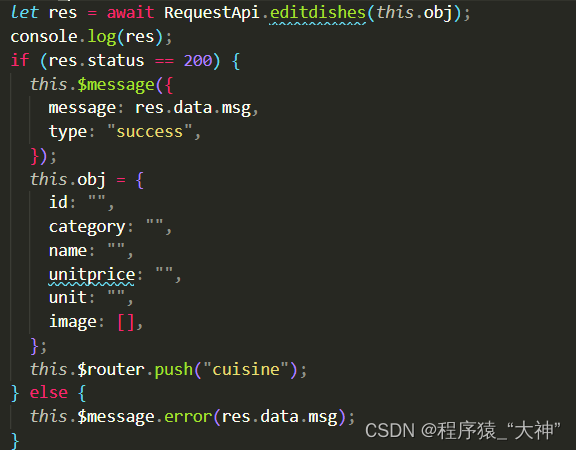
5.3.1 菜品管理模块实现 27
5.3.2 系统管理模块实现 29
5.3.3 订单管理模块实现 30
6.系统测试 33
6.1系统测试的目的与意义 33
6.2 系统模块测试用例 33
6.2.1 用户登录模块 33
6.2.2 扫码点餐模块 33
6.2.3 购物车模块 34
6.2.4 接单提醒模块 34
6.2.5 菜品新增模块 35
6.2.6 新增菜品类目模块 35
7.结论 36
7.1 系统技术总结 36
7.2 系统功能总结 38
7.3 系统展望 38
致谢 40
参考文献 41
3.可行性与需求分析
3.1 系统可行性分析
(1)技术可行性分析
从技术可行性的方面来看,本系统是微信公众开发者工具在Windows端完成开发,微信小程序相对于传统APP脱离了平台限制,即只要完成开发即可在Android端和iOS端都可以访问。在技术上具有可行性。
(2)经济可行性分析
从经济可行性的方面来看,系统可以在任意平台通过微信开发者工具选择微信小程序开发,填入自己的APPID创建项目文件夹即可开始开发。且后续开发过程开发周期较短,经济需求较低。从长远利益的角度去看具有经济可行性。
(3)操作可行性分析
从操作可行性的方面来看,此系统将点餐与互联网相结合,避免了柜面上繁琐的点餐和付款排队缓解,让用户直观方便地进行点餐和直接付款,相比传统去餐厅吃饭更加注重用户体验,餐厅营销方式更加丰富。深化餐厅的营销布局,利用小程序结构化、图表化的会员数据,深入了解消费者,增强用户黏性,降低流失率。具有操作可行性。
(4)商业可行性分析
从商业可行性的方面来看,有效形成商业闭环。打通用户内部信息、商品服务之间的关系,直接在微信生态系统内完选购、下单、支付整个商业模式的闭环。
(5)法律可行性分析
从开发环境的方面来看,本系统使用了Java语言和微信小程序开发框架,只需在网络上学习相关技术的使用方式,之后再进行各项功能所需要的代码编写,实现餐厅点餐所需要的功能,并在正规渠道进行代码的云服务器端的上传和数据库的使用操作,采用正规化的小程序开发流程,界面和功能都十分容易上手,并且真机调试时也相当的便捷,保证了用户实机操作时的体验。该系统的设计没有任何的侵权行为,在法律上具有可行性。
3.2 系统功能需求分析
本系统的设计主要是用于小型餐厅点餐,是基于微信小程序开发的。对于普通用户来说,需要系统可以进行菜单浏览、菜品详情查看、下单以及对菜品评价、搜索需要的菜品。对商家来说,则需要对用户进行审核、对菜品进行管理、对订单进行处理以及对用户查看的菜单轮播图进行处理。因此,系统主要是分为使用者和管理员两个操作人员,具体要实现的功能如下所述。
系统功能主要分为普通用户和管理员两角度操作,主要如下:
(1)用户
用户注册登录成功后,进入点餐页面,根据自己的喜好选择菜品加入购物车;用户进入购物车页面,选择提交订单;用餐完成后,可以对本此菜品和服务进行相关评价,同时还可以查询本次订单明细。
(2)管理员
管理员登录后台系统后,可以根据需求修改餐厅信息;通过用户提交过来的订单进行审核,查看订单明细;同时还可以对菜品信息进行管理。
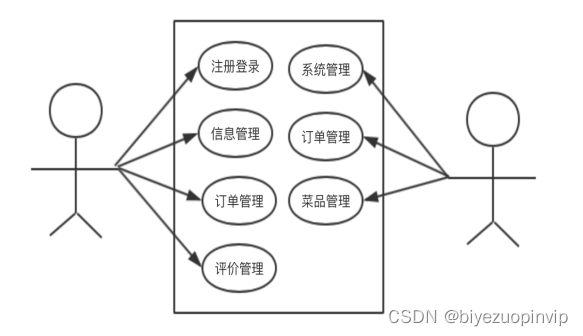
由此可得“李记餐厅”微信点餐小程序的用例图如图3-1所示:

图3-1 系统用例图
3.3 系统性能需求分析
系统的性能设计,要能够反映出用户与整个系统模块的接口之间存在有效互动,从而才能够保障在后期系统真正实现的时候数据的扩展性和安全性,使系统达到一个更好的扩展空间。整个系统的设计中,需满足以下要求:
(1)数据安全性
存储有关隐私权的数据,需要确保数据的安全性,在系统设计时必须要采取安全防范措施,以解决潜在的安全问题。
(2)易用性
在用户权限范围内,可在一个统一风格的界面内即可完成相关的所有业务流程操作或者获取所有相关信息,大大提高操作员的工作效率和易用性,灵活应用本系统。
(3)柔软性
由于此系统涉及到私人的业务,设计出的网站必须能够处理接受变化的能力。
(4)扩展性
随着管理需求的不断变化,该系统必然涉及到业务更新及扩展,这就要求在设计之初就应该考虑良好的可扩展性方案。
3.5 系统业务流程分析
本次开发并设计的餐厅订餐系统从用户端开始点餐流程,通过用户端的移动设备打开该小程序的点餐界面,之后进行用户的登录确认,若是用户没有进行登录,则会引导用户前往登录或注册界面,登录完成状态确认后将会进入主界面;通过选择好用餐的餐厅之后,通过扫码进行点餐;之后进入菜单界面,在此界面可以通过选择需要的菜品来进行点单,选择的菜品可以进入购物车中进行编辑,下单完成后需要付款,付款完成后的订单将会显示在商户端;商户端审核通过后,此用户即可进入用餐环节;本文转载自http://www.biyezuopin.vip/onews.asp?id=11715用户在用餐完成后即可对此订单进行评价操作。
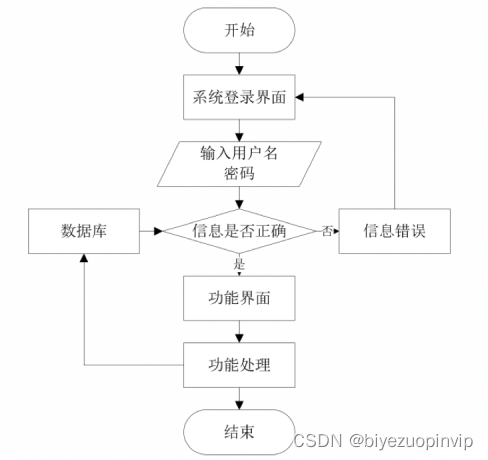
商户端的管理员登录成功后,接收并确认用户端提交过来的订单,最后给用户提供送餐等相关服务。该系统的业务流程图如下图3-2所示:

图3-2 系统业务流程图
3.6 系统开发环境
运行环境需求:
具体运行环境信息如下:
操作系统:Windows 10
开发工具:IntelliJ IDEA、微信Web开发工具
开发技术:Java、基于Java的微信小程序开发语言
数据库:MySQL
硬件环境需求如下所示:
处理器:Intel(R) Core(TM) i7-6700HQ CPU @ 2.60GHz 2.6GHz
内存:4G内存(或者4G以上)
硬盘:256G固态硬盘(或者256G以上)
{"pages": ["pages/index/index","pages/me/me","pages/mycomment/mycomment","pages/myOrder/myOrder","pages/buy/buy","pages/change/change","pages/confirmOrder/confirmOrder"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "点餐系统","navigationBarTextStyle": "black"},"tabBar": {"color": "#a9b7b7","selectedColor": "#11cd6e","borderStyle": "white","list": [{"selectedIconPath": "image/home_yes.png","iconPath": "image/home_no.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "image/me_yes.png","iconPath": "image/me_no.png","pagePath": "pages/me/me","text": "我的"}]},"sitemapLocation": "sitemap.json"
}