距离上一篇年终总结的文章已经过了3个多月了,在年终总结中写到了利用脚本自动薅羊毛的话题,评论里有不少小伙伴比较感兴趣。so,今天就来给大家详细介绍一下如何让技术创造价值(得给薅羊毛上升一个层次)。本文没有什么技术难点,即使技术小白也能轻松上手。
手机里的各种APP为了留住用户,增加日活月活量,基本上都会推出签到换礼品之类的活动。接下来我就拿我之前经常用的叮咚买菜APP来举例,教大家一步一步走向薅羊毛的光明大路。
前期准备工作
抓包工具(比如charles)
node环境
腾讯云账号
抓包
如何实现对手机端请求的抓包,我在这篇文章charles抓包中有介绍,不了解的小伙伴可以先看看这篇文章,本文就不做过多介绍。配置好代理之后,接下来就到了重点环节。
分析请求url及参数
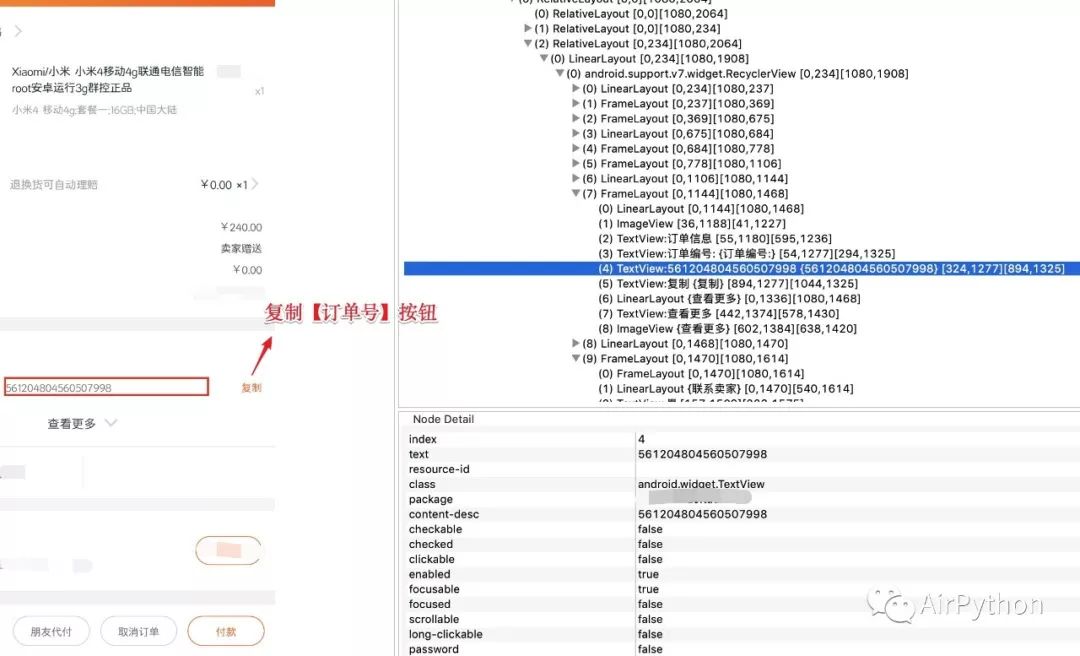
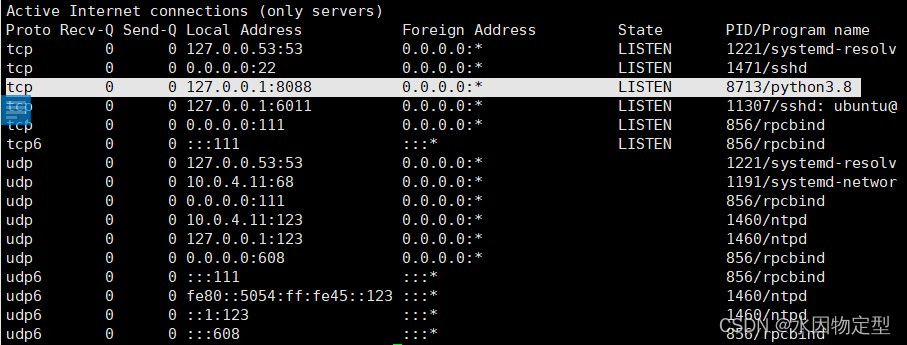
首先我们需要找到某个动作对应的实际请求url。拿叮咚买菜的签到功能举例,点击去签到,会抓到很多请求,从名字中一眼就能看到我们要的url是哪个。

从上图中可以看到请求的url、header以及返回的响应。有了这些东西,我们就可以着手写程序了。
具体代码编写
node端发送ajax请求的库有许多,在这里我们选用熟悉的axios。
首先来构造一下header:
const SIGN_IN_HEADER = {"Accept": "*/*","Accept-Encoding": "gzip, deflate, br","Accept-Language": "zh-cn","Connection": "keep-alive","Content-Type": "application/x-www-form-urlencoded","ddmc-api-version": "9.7.3","ddmc-build-version": "9.48.1","ddmc-app-client-id": "13","ddmc-station-id": "5f1378ce93e0310001d3609e","origin": "https://activity.m.ddxq.mobi","Referer": "https://activity.m.ddxq.mobi/","Cookie": 'xxxxxxxxxxxxxx',"User-Agent": 'Mozilla/5.0 (iPhone; CPU iPhone OS 14_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 xzone/9.48.1 station_id/5f1378ce93e0310001d3609e'
}接下来是表单提交的data信息:
const POST_DATA = {"api_version": 9.1,"station_id": "5f1378ce93e0310001d3609e","latitude": "40.050802","longitude": "116.413449"
}有了header和data,就可以发送请求了。
const SIGN_IN_URL = 'https://sunquan.api.ddxq.mobi/api/v2/user/signin/';axios.post(SIGN_IN_URL, {data: POST_DATA
}, {headers: SIGN_IN_HEADER
}).then(res => {console.log(res.data, 'success');
}).catch(err => {console.log(err, 'error');
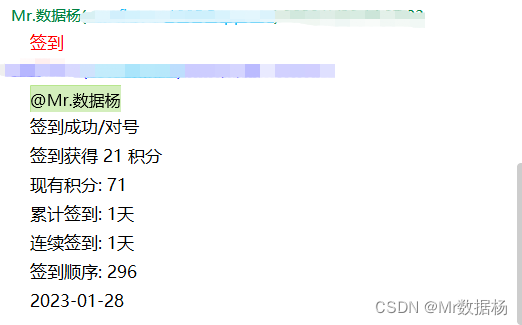
});运行上述代码,在控制台打印出以下信息:

可以看到,和我们上面抓包截图中的返回信息是一致的,大功告成。
经过上述的步骤,已经可以做到用程序来解决签到的问题了。叮咚买菜里还有一些其他的任务,比如说养鱼的小游戏,每天做任务喂食可以换草鱼,到目前为止已经白嫖了好几条。具体的任务实现步骤都是一样的,在这里就不做过多的介绍了。
上面的程序需要每天手动运行一下才行,需要人为参与。有追求的我们怎么能满足于此呢,程序已经长大了,得学会自己跑起来。接下来有请腾讯云函数闪亮登场。
腾讯云函数自动执行
腾讯云函数官方地址在这里。
新建函数
进入后选择函数服务 -> 可以手动选择一个离你近的地区 -> 新建。

然后选择从头开始,可以起一个有标识的名字,比如我这里就叫的dingdong,然后运行环境选择node12.16,高版本的node不知道是不是有什么bug,异步请求好像没有发送,在日志中看不到打印的信息(害我折腾了好久,明明本地就可以,部署上去就是不行)。

函数代码提交方式选择本地上传文件夹,执行方法不用修改,执行方法表明了调用云函数时需要从哪个文件中的哪个函数开始执行。这里index.main_handler中的 index 表示执行的入口文件为 index.js ,main_handler 表示执行的入口函数为 main_handler 。因此需要在本地根目录创建一个index.js文件。
入口index.js文件:
'use strict';
exports.main_handler = async (event, context) => {//需要加上这个,解决热启动问题delete require.cache[require.resolve('./src/sign.js')];require('./src/sign.js');
};然后将整个文件夹上传即可。

接下来的高级配置和触发器配置都先不用管,直接点击创建就可以生成云函数。
部署
然后进入函数管理 -> 函数代码,就可以看到我们刚才上传的文件夹全部内容(新版云函数10M以上的内容只展示入口文件)。点击部署,我们的代码就部署到云服务器上了。

点击测试,可以在线进行测试并调试,在日志查询中可以看到打印出来的信息。

定时器配置
记下来就是对定时器的配置。入口在在函数管理的触发管理。

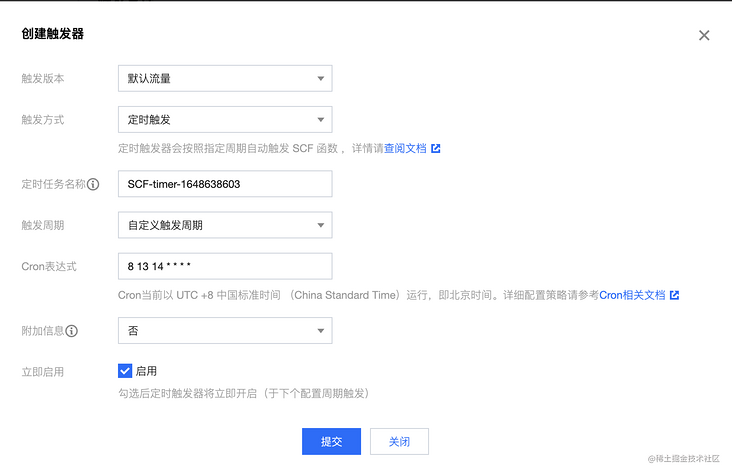
进入后选择创建触发器,其中触发周期有几个设置好的值,如果不喜欢的话可以选择自定义触发周期。有关Cron表达式的设置可以参考这里。一共有 7 个字段,分别代表了秒、分、小时、日、月、星期、年。图中代表的意思就是每天的 8 点 13 分 14 秒会自动触发一次。

如果急着测试的话,可以再新建一个触发器,选择每分钟执行一次,这样就可以不用怎么等待就能看到效果。但是测试完千万记得要把这个定时器关了,我的一块钱就是这么浪费掉的。
接下来就基本不用再操心,云函数会在设定好的时间自动执行。需要我们做的就是偶尔回来看一眼,如果今天的任务没有执行成功,大概率是cookie过期了,再抓包获取一下cookie替换就可以了。
好了,有关薅羊毛的教程到这里就结束了。大家可以看看自己常用的APP及网站,没事的时候捣鼓捣鼓。
建议
薅羊毛不易,大家且薅且珍惜,说不定哪天平台就改了规则或者把你关到了小黑屋,可不赖我。
关于本文:
来源:阳呀呀
https://segmentfault.com/a/1190000041638236
The End