前言
👏CSS 实现大红灯笼动画,祝大家元旦快乐,2023越来越棒!速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
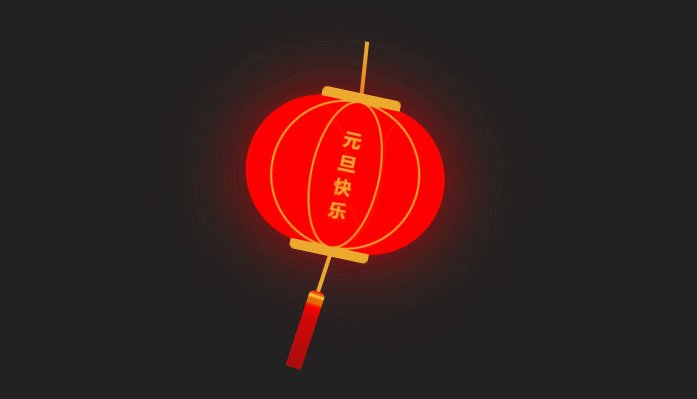
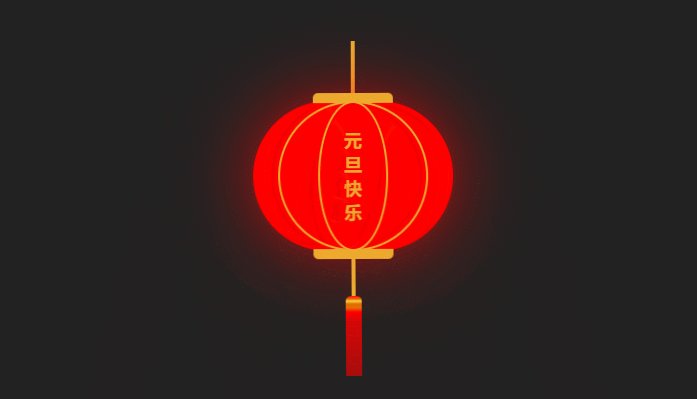
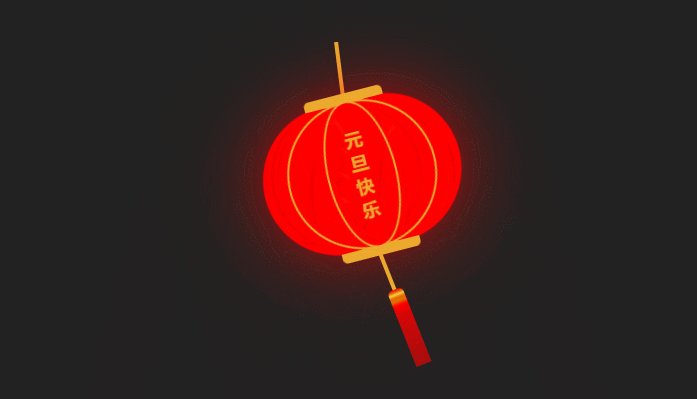
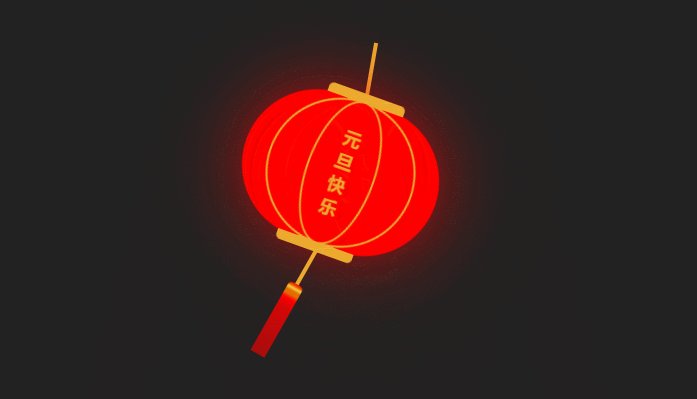
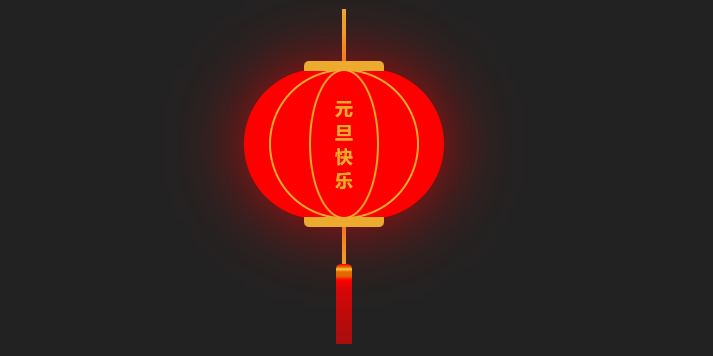
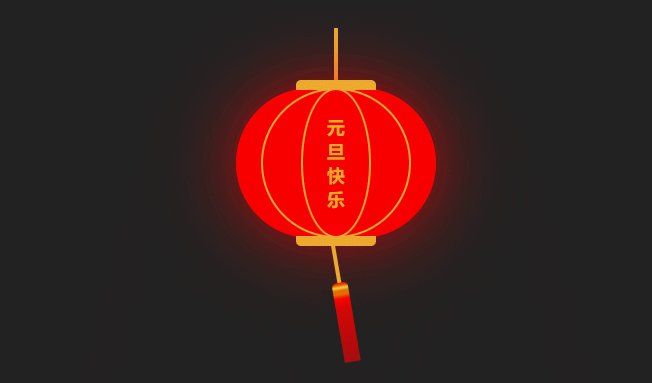
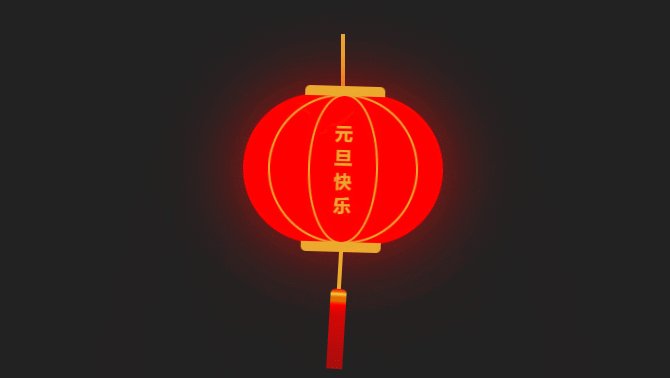
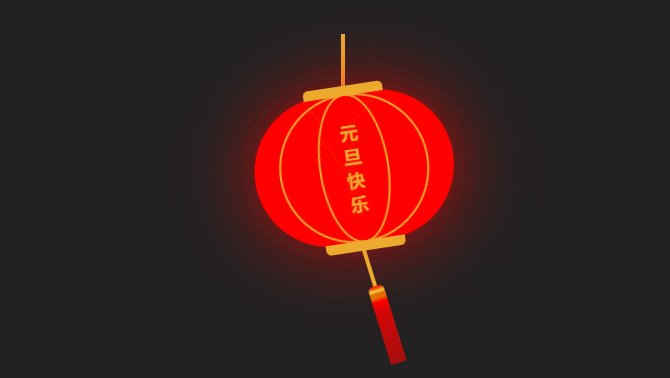
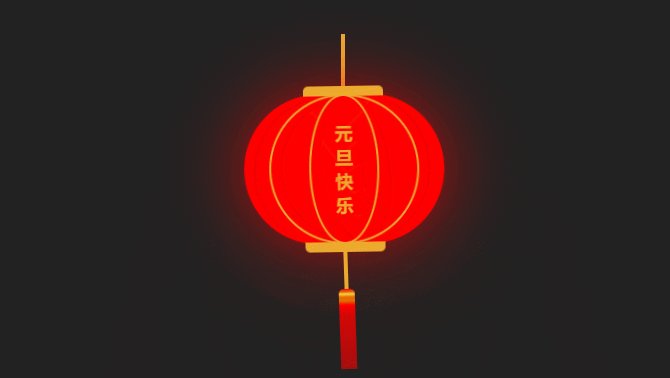
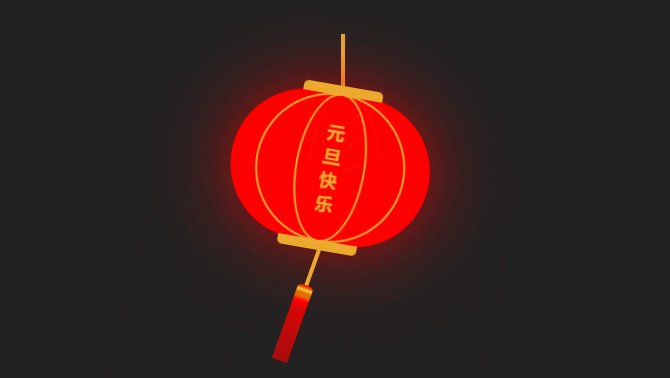
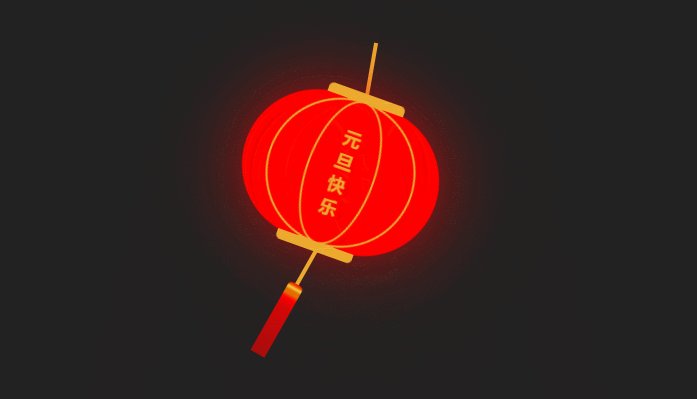
1.实现效果

2.实现步骤
- 定义一个灯笼的背景色bg,线条颜色lineColor
:root {--lineColor: #ecaa2f;--bg: #f00;
}
- 父容器container宽高设置为200px/150px
.container {width: 200px;height: 150px;position: relative;
}
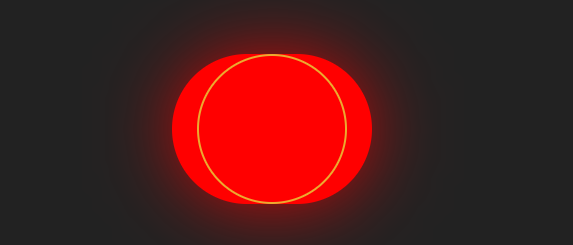
- 在父容器内添加一个圆角矩形,宽高为父容器一致,设置一定的圆角与box-shadow阴影,背景色为 bg

<div class="container"><div class="center"></div>
</div>
.center {position: relative;width: 100%;height: 100%;background: var(--bg);border-radius: 120px;box-shadow: 0 0 80px -10px var(--bg);
}
- 在center中添加一个标签,宽高与父容器一致,在其前后伪元素上绘制灯笼上的线条
<div class="center"><div class="center-line"></div></div>
.center-line {width: 100%;height: 100%;}
- 在center-line的前伪元素上添加一个圆环,高度与父容器一致,宽度为150px;边框设置为2px,颜色为lineColor,距离顶部为0,水平居中

.center-line::before {content: "";position: absolute;top: 0;left: calc(50% - 75px);width: 150px;height: 150px;border: 2px solid var(--lineColor);border-radius: 50%;
}
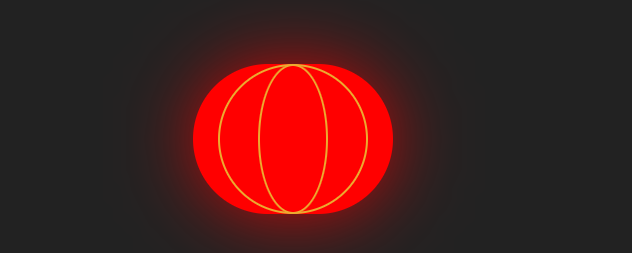
- 在center-line的后伪元素上添加一个圆环,高度与父容器一致,宽度为70px;边框设置为2px,颜色为lineColor,距离顶部为0,水平居中

.center-line::after {content: "";position: absolute;top: 0;left: calc(50% - 35px);width: 70px;height: 150px;border: 2px solid var(--lineColor);border-radius: 50%;
}
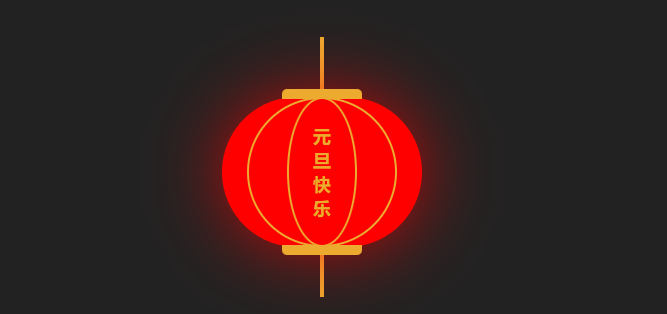
- 在center-line中添加span标签,内容为"元旦快乐",设置宽度与字体的font-size相同,水平垂直居中,字体颜色为lineColor

<div class="center"><div class="center-line"><span>元旦快乐</span></div>
</div>
.center-line span {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 18px;font-size: 18px;color: var(--lineColor);font-weight: bold;
}
- 为center容器添加前伪元素,宽高为80px/10px,背景色为lineColor,设置左上右上的一定的圆角弧度,水平居中,top设置为-8px,层级设置为2,居于最顶层

.center::before {content: "";position: absolute;top: -8px;left: calc(50% - 40px);width: 80px;height: 10px;background: var(--lineColor);border-radius: 5px 5px 0 0;z-index: 2;
}
- 为center容器添加后伪元素,宽高为80px/10px,背景色为lineColor,设置左下右下的一定的圆角弧度,水平居中,bottom设置为-8px,层级设置为2,居于最顶层

.center::after {content: "";width: 80px;height: 10px;background: var(--lineColor);border-radius: 0 0 5px 5px;position: absolute;bottom: -8px;left: calc(50% - 40px);z-index: 2;
}- 在最外层的父容器container中添加一个标签,用来绘制灯笼最上面的线条

<div class="container">+ <span class="head-line"></span>
</div>
.head-line {position: absolute;left: calc(50% - 2px);top: -60px;width: 4px;height: 60px;background-color: var(--lineColor);
}
- 在center中添加一个标签,用来绘制灯笼下面的线条

<div class="center">+ <span class="footer-line"></span></div>
.footer-line {position: absolute;left: calc(50% - 2px);bottom: -50px;width: 4px;height: 50px;background-color: var(--lineColor);z-index: -1;
}- 为footer-line添加一个伪元素,用来绘制灯笼最下面的细须,用linear-gradient设置背景色,这样一个灯笼就绘制完成了,接下来我们给灯笼添加上动画效果

.footer-line::after {content: "";position: absolute;bottom: -75px;left: calc(50% - 8px);width: 16px;height: 80px;background: linear-gradient(#f00,#e36d00 3px,#fbd342 5px,#e36d00 8px,#e36d00 12px,#f00 16px,rgba(255, 0, 0, 0.8) 26px,rgba(255, 0, 0, 0.6));border-radius: 5px 5px 0 0;
}
- 添加rotate动画,动画的0%和100%旋转-10deg,50%的时候旋转10deg
@keyframes rotate {0%,100% {transform: rotate(-10deg);}50% {transform: rotate(10deg);}
}
- 为灯笼底部的细须添加旋转动画

.footer-line {+ animation: rotate 3s infinite ease-in-out;
}
- 为灯笼的中间区域center添加旋转动画

.center {+ animation: rotate 3s infinite ease-in-out;
}
- 可以看到,灯笼中间与上方线条之间摆动的幅度太大,为center设置transform-origin

.center {+ transform-origin: top center;
}
- 为最外层父容器添加旋转动画,就实现好了啦~

.container {+ animation: rotate 3s infinite ease-in-out;
}3.实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS 实现灯笼动画</title></head><link rel="stylesheet" href="../common.css" /><style>:root {--lineColor: #ecaa2f;--bg: #f00;}.container {width: 200px;height: 150px;position: relative;animation: rotate 3s infinite ease-in-out;}.center {position: relative;width: 100%;height: 100%;background: var(--bg);border-radius: 120px;box-shadow: 0 0 80px -10px var(--bg);animation: rotate 3s infinite ease-in-out;transform-origin: top center;}.center::before {content: "";position: absolute;top: -8px;left: calc(50% - 40px);width: 80px;height: 10px;background: var(--lineColor);border-radius: 5px 5px 0 0;z-index: 2;}.center::after {content: "";width: 80px;height: 10px;background: var(--lineColor);border-radius: 0 0 5px 5px;position: absolute;bottom: -8px;left: calc(50% - 40px);z-index: 2;}.center-line {width: 100%;height: 100%;}.center-line span {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 18px;font-size: 18px;color: var(--lineColor);font-weight: bold;}.center-line::before {content: "";position: absolute;top: 0;left: calc(50% - 75px);width: 150px;height: 150px;border: 2px solid var(--lineColor);border-radius: 50%;}.center-line::after {content: "";position: absolute;top: 0;left: calc(50% - 35px);width: 70px;height: 150px;border: 2px solid var(--lineColor);border-radius: 50%;}.head-line {position: absolute;left: calc(50% - 2px);top: -60px;width: 4px;height: 60px;background-color: var(--lineColor);}.footer-line {position: absolute;left: calc(50% - 2px);bottom: -50px;width: 4px;height: 50px;background-color: var(--lineColor);animation: rotate 3s infinite ease-in-out;}.footer-line::after {content: "";position: absolute;bottom: -75px;left: calc(50% - 8px);width: 16px;height: 80px;background: linear-gradient(#f00,#e36d00 3px,#fbd342 5px,#e36d00 8px,#e36d00 12px,#f00 16px,rgba(255, 0, 0, 0.8) 26px,rgba(255, 0, 0, 0.6));border-radius: 5px 5px 0 0;}@keyframes rotate {0%,100% {transform: rotate(-10deg);}50% {transform: rotate(10deg);}}</style><body><div class="container"><span class="head-line"></span><div class="center"><div class="center-line"><span>元旦快乐</span></div><span class="footer-line"></span></div></div></body>
</html>