❤ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (125套) 】
七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!
📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 🏠JS代码
- 五、🎁更多源码
二、📚网站介绍
📒网站文件方面:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,3D动态效果,雪花飘落等等
(3)📄 js文件包含:页面炫酷效果实现
三、🔗网站效果
▶️1.视频演示
14-html5 canvas生日快乐文字烟花背景动画特效
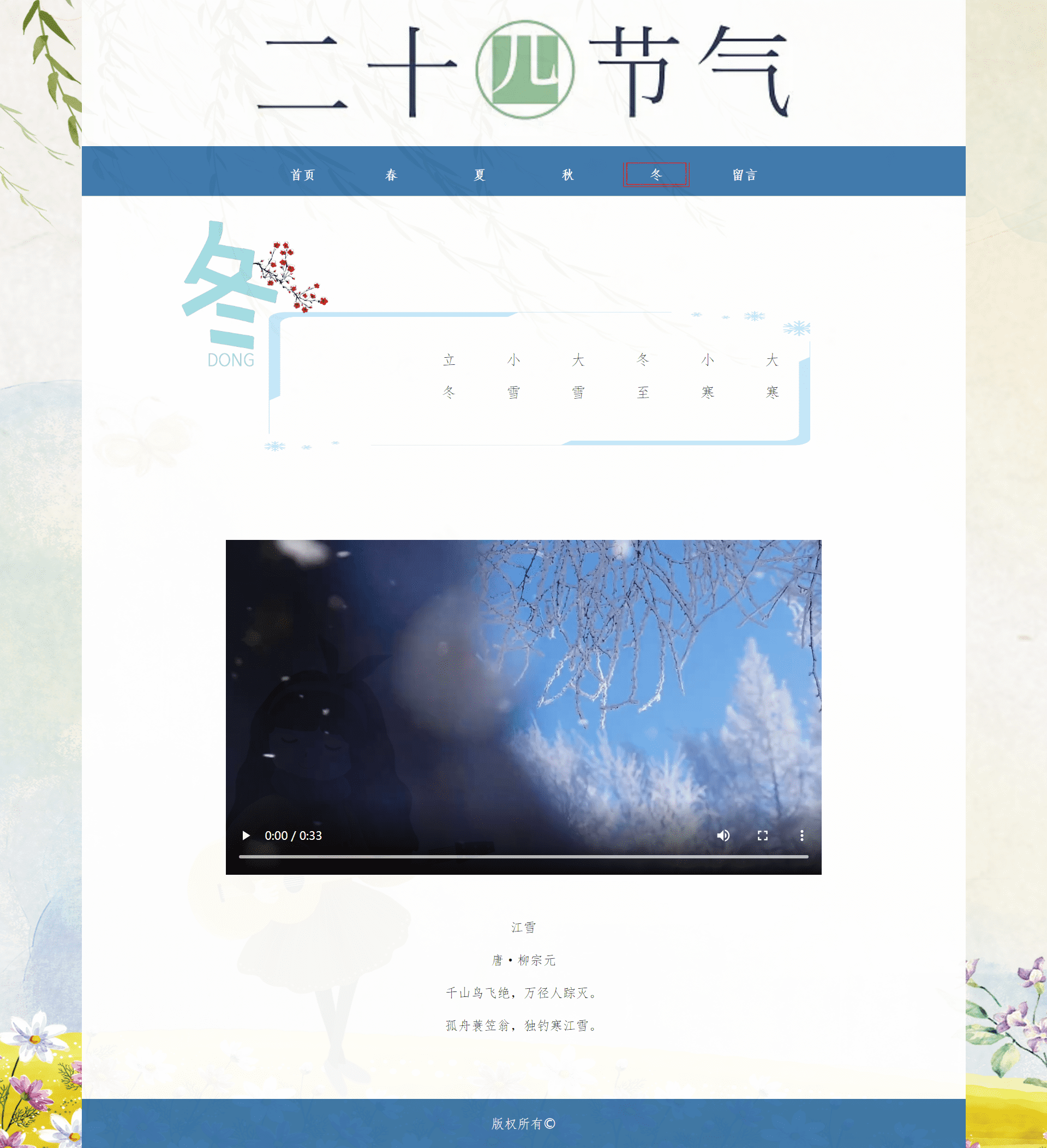
🧩 2.图片演示

四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>烟火</title><script src="js/jquery.min.js"></script>
<script src="js/canvas.js"></script>
<script src="js/deepCopy.js"></script>
<script src="js/Firework.js"></script></head>
<body><canvas id="canvas" width="500" height="500"></canvas> <script>
var canvas = $$("canvas"),ctx = canvas.getContext("2d"),g = 0.25,//模拟重力加速度n = 5,//一次性发射的烟火的数量fireworkList = [],//存放所有烟火对象//烟火形状 圆形 椭圆形 爱心形fireworkTypeList = [createCircleFirework, createEllipseFirework, createHeartFirework],totalNum = 0,//发射烟火的总数量surprise_num = 25,//当发射烟火数量达到25时,发射生日快乐字样的烟火flag = true;//是否发射生日快乐字样的烟火
canvas.width = $(window).width() - 15;
canvas.height = $(window).height() - 20;var init = function(firework,params){//初始化一个烟火var beforeBalst = firework.getBeforeBalst();firework.setCtx(ctx);firework.setStatus(1);//状态为点燃引线firework.setNum(100 + Math.floor(20 * Math.random()));//爆炸之后的烟花数量firework.setRoundness(getType(params) == "object" ? (getType(params.roundness) == "number" ? params.roundness : 0.25) : 0.25);//默认的规则度是0.25,这样爆炸的烟花与真实的最像//firework.setFireworkType(getType(params) == "object" ? params.fireworkType : fireworkTypeList[Math.floor(Math.random() * fireworkTypeList.length)]);//从三种形状中随机烟花形状firework.setFireworkType(getType(params) == "object" ? params.fireworkType : createCircleFirework);//默认圆形烟花firework.setDelay(Math.floor(30 * Math.random()));//引线燃烧的时间,单位为帧, 最多30帧,即0.5sbeforeBalst.setAnimate({quiescence : {//发射位置为底部中间x : canvas.width / 2,y : canvas.height,deg : 0,zoom : 1},move : {//发射速度向量vx : -7 + 14 * Math.random(),vy : -22 + 4 * Math.random(),pal : 0,scale : 0},translate : {//发射加速度,有一个为g的重力加速度ax : 0,ay : g,apal : 0,scale : 0}});beforeBalst.setR(3);//烟火半径为3像素beforeBalst.setColor("#FFFFFF");//白色beforeBalst.setLife(50 + Math.floor(Math.random() * 50));//烟花从发射到爆炸的时间,单位为帧,即50-100帧后爆炸beforeBalst.setBase();//记录烟花发射的初始状态
}for(var i = 0; i < n; i++){//初始化n个烟火var firework = Firework.getInstance();init(firework);fireworkList.push(firework);totalNum++;
}var draw = function(){//描绘每一帧烟火的状态//整个canvas充满黑幕,模拟黑夜ctx.globalCompositeOperation = 'source-over';ctx.globalAlpha = 0.2;ctx.fillStyle = '#000003';ctx.fillRect(0, 0, canvas.width, canvas.height);//描绘每个烟火的状态ctx.globalCompositeOperation = 'screen';$.each(fireworkList,function(index,value){value.draw();});};var update = function(){//更新每一帧烟火的状态for(var i = fireworkList.length - 1; i >= 0; i--){fireworkList[i].update();//更新if(fireworkList[i].getStatus() == 5){//烟火消失fireworkList.splice(i,1);//在烟火集合中将这个烟火去除掉if(totalNum < surprise_num){//当发射烟火数量没到25var firework = Firework.getInstance();//继续生成新的烟火init(firework);fireworkList.push(firework);totalNum++;} if(fireworkList.length == 0 && flag){//发射生日快乐烟火和一箭穿心烟火var firework = Firework.getInstance();init(firework,{fireworkType:createCustomFirework,roundness:1});fireworkList.push(firework); var firework2 = Firework.getInstance();init(firework2,{fireworkType:createDoubleHeartFirework,roundness:1});fireworkList.push(firework2);flag = false;}}}
}var loop = function(){draw();update(); requestAnimationFrame(function(){//每秒触发60次的方法,因此动画是60帧的loop();});
};loop();
</script></body>
</html>🏠JS代码
/*** 获取变量类型*/
function getType(obj){var toString = Object.prototype.toString;var map = {'[object Boolean]' : 'boolean', '[object Number]' : 'number', '[object String]' : 'string', '[object Function]' : 'function', '[object Array]' : 'array', '[object Date]' : 'date', '[object RegExp]' : 'regExp', '[object Undefined]': 'undefined','[object Null]' : 'null', '[object Object]' : 'object'};if(obj instanceof Element) {return 'element';}return map[toString.call(obj)];
}/*** 利用递归实现深拷贝*/
function deepCopy(data){var type = getType(data);var obj;if(type === 'array'){obj = [];} else if(type === 'object'){obj = {};} else {//不再具有下一层次return data;}if(type === 'array'){for(var i = 0, len = data.length; i < len; i++){obj.push(deepCopy(data[i]));}} else if(type === 'object'){for(var key in data){obj[key] = deepCopy(data[key]);}}return obj;
}五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻