马上又到了一年一度的毕业季,相信不少同学被毕设所折磨。为了能应付毕设,也相信不少同学选择了XX管理系统,都2022年了,还在做XX管理系统吗?我们是不是应该做点最起码看起来高大上的系统呢?现在福利来了,为大家推荐几个github和码云上的几个开源的项目。为刚毕业的应届生们悉心收集了一些适合的开源项目,并有配套的开发文档说明,极大的降低了同学们的使用难度。既可以拿来做毕设,也可以拿来求职。
毕业设计别再做 XX 管理系统了
- JavaWeb项目
- 1、JEECG-BOOT
- 2、 GIN-VUE-ADMIN
- 3、 vue-admin-beautiful
- 4、 RuoYi
- 4 、renren-fast-vue
- 开箱即用的前端框架
- 1、ant-design-pro
- 2、EAdmin
- 3、vue-element-admin
JavaWeb项目
1、JEECG-BOOT
这个项目是是一款 Spring 技术栈 + Vue.js 的前后端分离的平台系统,分为多个功能模块,用户可以根据自己的需求选择指定模块。界面美观、设计友好、代码结构清晰,即使是应届生找工作,这个项目也是不错的练手手项目。
并且支持多种部署方式:集成部署、前后端分离部署、docker部署。
开源地址:https://github.com/zhangdaiscott/jeecg-boot
效果预览:http://boot.jeecg.com/
文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/
示例:

2、 GIN-VUE-ADMIN
这是一款黑白炫酷界面的javaweb项目,功能简单,却不低调,给人一种高大上的感觉,很适合应届生拿来做毕设用。
开源地址:https://github.com/flipped-aurora/gin-vue-admin
文档地址:https://www.gin-vue-admin.com/
效果预览:http://demo.gin-vue-admin.com/#/layout/dashboard

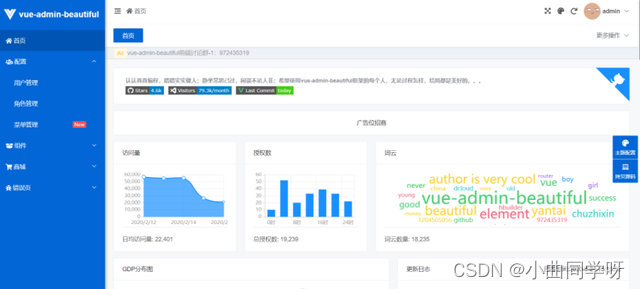
3、 vue-admin-beautiful
这是一款蔚蓝风格的项目,给人一种清新脱俗的感觉,很干净,但又不失单调,技术使用vue+spring,很适合应届生,既可以做毕业也可以用来求职。
开源地址:https://github.com/chuzhixin/vue-admin-beautiful
文档地址:https://www.gin-vue-admin.com/
效果预览:http://beautiful.panm.cn/

4、 RuoYi
给大家推荐一款高大上的压轴的项目,可以先看看效果图。酷炫的背景图立马给人一种高大上的感觉。并且项目内容极其丰富,包含各种功能模块。适合有一定javaweb项目基础的应届生,或者工作一年的开发人员。
开源地址:https://gitee.com/y_project/RuoYi
文档地址:https://doc.ruoyi.vip/
效果预览:https://vue.ruoyi.vip/index

4 、renren-fast-vue
该项目不是一个纯粹的javaweb项目,因为它是从头教人从0到1搭建web项目的一个过程,比那些做好的web项目,可以很好的学习,了解到具体的技术细节。感兴趣的也可以了解下。
开源地址:https://gitee.com/renrenio/renren-fast-vue
文档地址:https://www.renren.io/guide
效果预览:http://demo.open.renren.io/renren-fast/#/home

开箱即用的前端框架
前端页面做的丑怎么办?不会前端页面怎么办?下面给大家介绍几款开销即用的前端框架,让你的项目不再丑陋。
1、ant-design-pro
开源地址:https://github.com/ant-design/ant-design-pro
文档地址:https://pro.ant.design/index-cn/
效果预览:https://pro.ant.design/

2、EAdmin
EAdmin是一款开箱即用的后台UI框架,提供丰富的组件和完全的异步加载机制,无需任何打包环境即可体验整个后台功能,可以方便的与现有的后端框架进行结合使用
适用人群:应届生,初级开发人员,前端开发人员
开源地址:https://github.com/suruibuas/eadmin
文档地址:http://doc.eadmin.com.cn/
效果预览:http://www.eadmin.com.cn/

3、vue-element-admin
开源地址:https://github.com/PanJiaChen/vue-element-admin
文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/
效果预览:https://d2.pub/d2-admin/preview/#/index

好了,今天就分享到这里。如果这篇文章可以转发收藏,防止找不到。大家也可以关注,这样就可以防止找不到。谢谢大家的支持。