一、HTML是啥?
HTML的全称为超文本标记语言,英文名(Hyper Text Markup Language)是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
HTML其实是文本,它需要浏览器的解释
二、常见的编译器
1.VS code
2.sublime Text
三、利用sublim Text写一个非常非常非常简单的小玩意
第一行
<DOCTYPE html> #告诉编译器这是要写html啦
<!DOCTYPE html>#结束标志
<html> #开始
<head> #头标题
<title>Welcom Li Mengxia's Home</title> #你所打开页面的标题,如下
</head> #头标题结束
<body> #内容填充部分
<!-- Headings --> #注释
<h1>Hello, everyone. Welcome to Li Mengs_'s Home</h1> #第一个大标题
<h2>Let's begin</h2> #小标题,可以有6个


<hr> #——
<!-- Image --> #添加图片style是尺寸,src位置 alt未显示时的打印字
<img style="100%vw" src="pic/biqi.JPG" alt="This is a img tap.">
<br> #换行
<hr>
<!--Paragraph --> #段落
<p>I have many things I like. I love this beautiful world</p>

<!-- Lists -->
<!--无序列表-->
<ul>
<li>Beautiful flowers.</li>
<li>delicious food.</li>
<li>Charming scenery.</li>
<li>And gentle person.</li>
<li>There are still a lot of it</li>
<li>......</li>
</ul>

#段落,<strong>代表字体加粗,<abbr>代表字体注释,鼠标放在上面会有提示
<p><abbr title="Source My Little Pony: Friendship is Magic"><strong>小马碧琪</strong></abbr> 就是上图的照片,她是我很喜欢的动漫角色,象征着乐观开朗!</p>

<!-- Paragraph-->#段落,<em>字体倾斜
<p>我还很喜欢日本的花滑选手 <em><strong>羽生结弦</strong></em>.他真的非常优秀!</p>

#添加图片
<img style="100%vw" src="pic/yushen.JPG" alt="This is a img tap.">
<p>
优秀的他打破了很多不可能!
</p>
<!--有序列表-->
<ol>
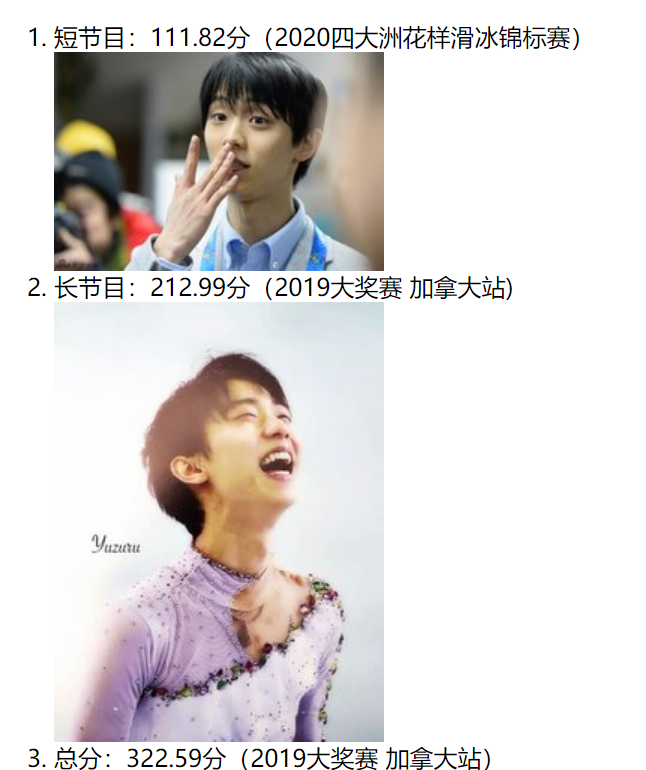
<li>短节目:111.82分(2020四大洲花样滑冰锦标赛)</li>
<img style="100%vw" src="pic/jiexuan.JPG" alt="This is a img tap.">
<li>长节目:212.99分(2019大奖赛 加拿大站)</li>
<img style="100%vw" src="pic/list02.JPG" alt="This is a img tap.">
<li>总分:322.59分(2019大奖赛 加拿大站)</li>
<img style="100%vw" src="pic/list03.JPG" alt="This is a img tap.">
<li>他已经19次打破世界记录</li>
<li>同时他还是ISU认可的国际比赛中完成后外结环跳的第一人。</li>
<li>于2022.07.19宣布退役。即转为职业性花滑选手。
<br>
<img style="100%vw" src="pic/list05.JPG" alt="This is a img tap.">
</li>
</ol>
#部分展示

#添加链接
<p>更多关于他的介绍可以点击:<a href = "https://baike.so.com/doc/5834418-6047246.html" target="_blank">li Mengxia 未婚夫羽生结弦的百度百科</a> 了解更多.</p>
![]()
<hr>
<p>That's it See you next time</p>
<!--下面增加100个空像素内容-->
<div style="margin-top: 1000px"> </div>
</body>
</html> #结束
三、结束语
如果你照抄以上代码,你就可以做出来一个非常非常非常非常发简单的界面!
对于小白来说需要仔细哦!
That's it See you next time