点击查看视频
一、如何使用Vue

1.定义vue作用域
2.创建Vue对象
二、Vue重要的属性
el:指定绑定的容器
data:数据代理绑定数据
methods:写方法
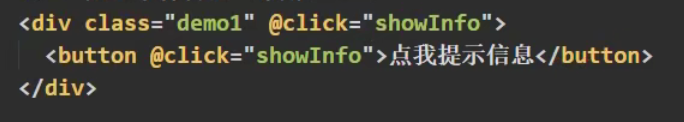
在methods里不传参数默认传event参数,this是vm(即Vue创建的对象),如果写箭头函数的时候会传windows,如果自己传参数的情况下event会丢失,需要$event才会传过去


event的作用,可以显示按钮的文案,阻止默认行为
三、常用方法(学多少写多少,不全,特别基础的略过)
1.v-on:事件名称.修饰符 例如 v-on:click=“aaa” 是绑定一个点击事件,方法aaa写在methods里,简写为@事件名.修饰符

默认事件:例如a标签的跳转地址
事件冒泡:弹窗确认后又弹出一次

2.键盘事件
@keydown:按下执行
@keyup:按下松手后执行

3.计算属性

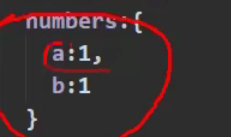
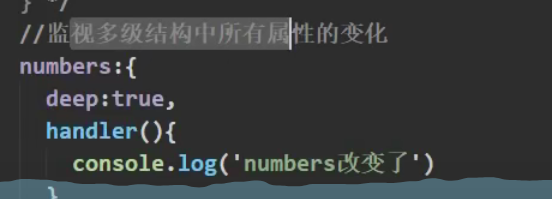
4.监视属性(支持异步)
数据监测对比走逻辑,可以监测计算属性和data里的普通对象




5.动态绑定class样式,摒弃dom

数组形式写法

6.动态绑定style(key: value 形式)

7.v-if和v-show
v-if直接删除,v-show只是不展示
v-if不可以被打断
注意:template不影响结构,但是只能配合v-if


8.v-for

key:唯一标识符
key的作用是虚拟dom进行diff算法的标识,key一般不要选下标,否则极容易出现问题,且影响效率(可能导致大量虚拟dom转为真实dom),一般选中数据的唯一标识(例如id)作为key



实现搜素功能


年龄排序案例