目录
好文推荐:
完整代码gitee仓库查看:https://gitee.com/CMD-UROOT/xzyy.git
一、微信登录
1.点击按钮(或其他),获取用户信息(昵称、头像等)。
2.通过微信官方文档搜getUserProfile
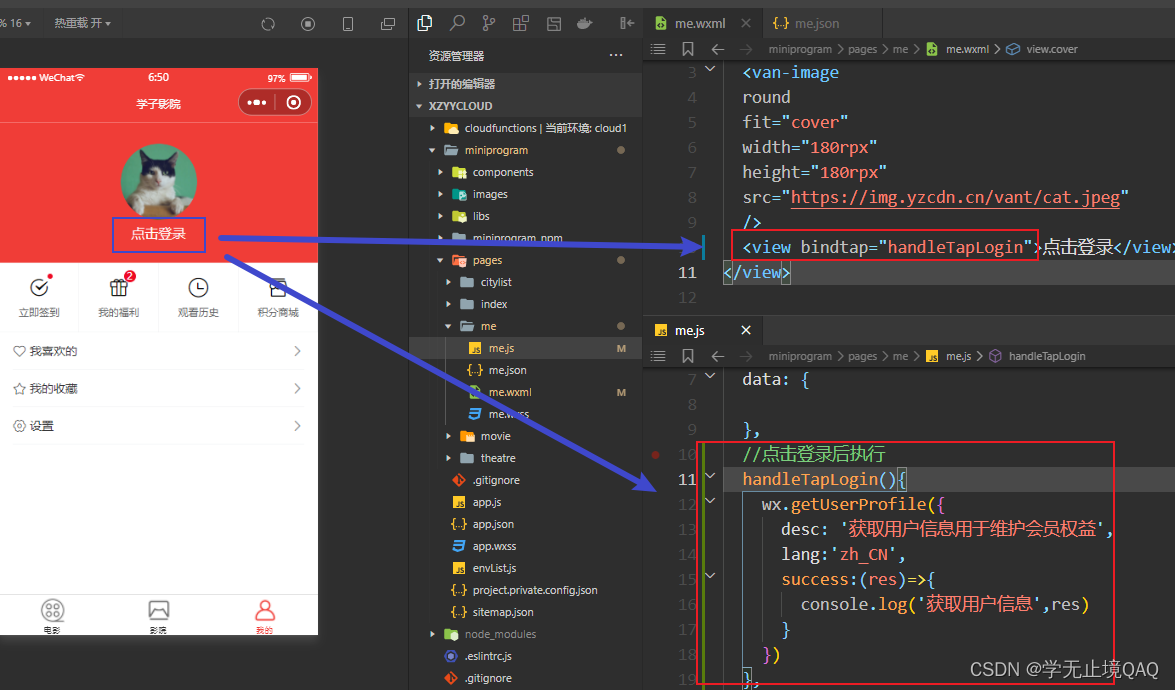
3.给点击登录绑定事件
点击登录后的效果
用户信息就获取到了,可以在控制台看到
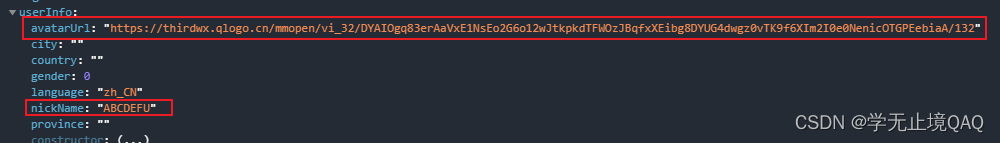
userInfo:展开后:发现可以获取到有的数据 avatarUrl头像 和 nickName用户名
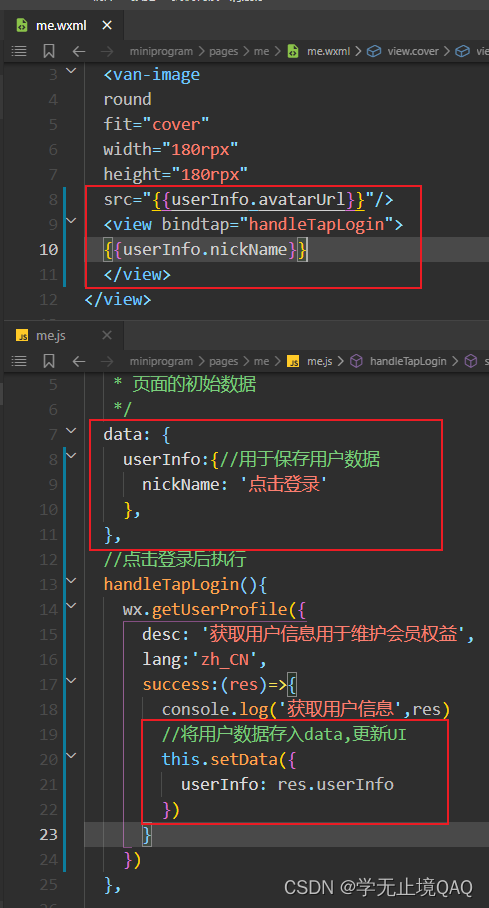
4.获取到数据以后,保存,并且在me.wxml中利用插值语法替换头像和用户名
替换后
点击登录后
5.修复一个bug,当你已经登录,再次点用户名位置,还会提示登录
二、微信登录完整业务流
1.设计一个数据库,用于存储用户信息(可以是mysql,也可以是云数据库集合)。
2.当用户点击微信登录并授权后,获取用户的微信信息,更新UI。
3.执行登录业务,发请求,找自己家数据库,查看是否有当前登录用户:
找得到:登录成功,返回最新的用户信息并显示。
找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
4.打开云开发控制台,新建集合users
5.找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
新增的这一段:
这是打印的结果:
6.找得到:登录成功,返回最新的用户信息并显示
好文推荐:
小程序(一):Vant自定义组件的引用,自定义样式,自定义事件_学无止境QAQ的博客-CSDN博客
小程序(二):Vant安装与使用_学无止境QAQ的博客-CSDN博客
小程序(三):Vant搭建个人信息页面_学无止境QAQ的博客-CSDN博客
完整代码gitee仓库查看:https://gitee.com/CMD-UROOT/xzyy.git
一、微信登录
1.点击按钮(或其他),获取用户信息(昵称、头像等)。
wx.getUserProfile({lang: 'zh_CN',desc: '描述文本',success: (res)=>{}
})2.通过微信官方文档搜getUserProfile
wx.getUserProfile(Object object) | 微信开放文档

3.给点击登录绑定事件

点击登录后的效果

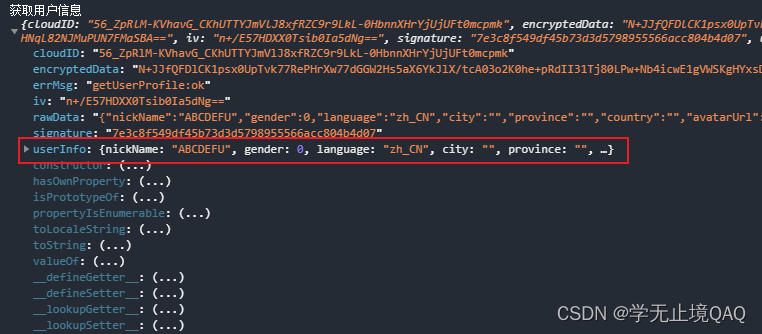
用户信息就获取到了,可以在控制台看到

userInfo:展开后:发现可以获取到有的数据 avatarUrl头像 和 nickName用户名

4.获取到数据以后,保存,并且在me.wxml中利用插值语法替换头像和用户名

替换后

点击登录后

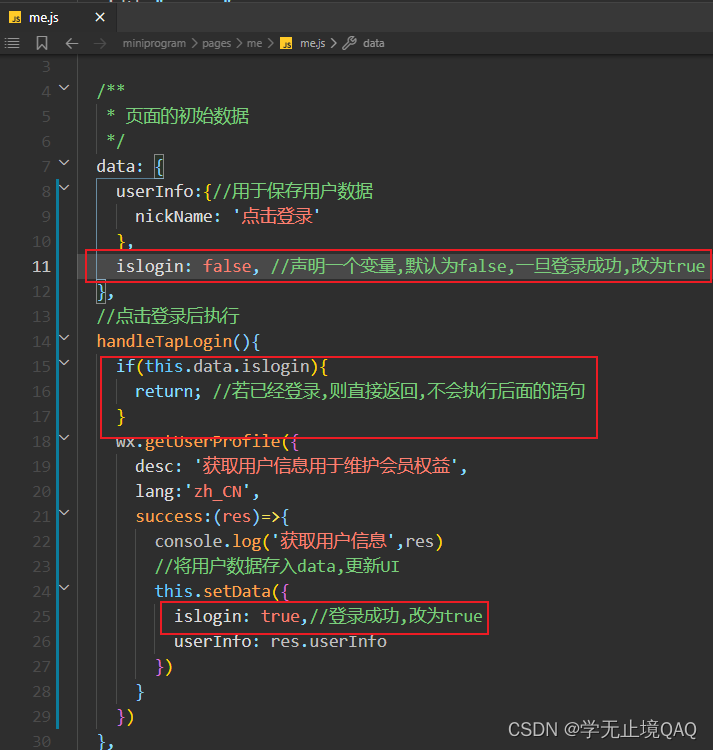
5.修复一个bug,当你已经登录,再次点用户名位置,还会提示登录
声明一个变量,利用if判断来解决这个问题,已经登录过直接return

仅仅获取微信数据,并不是完整的登录业务,真正的登录业务,需要用户个人信息存入自己家数据库中来存储(昵称、头像、手机号、性别、身份证等)。点击微信授权登录仅仅只是为用户提供了一个便捷的登录接口。
二、微信登录完整业务流
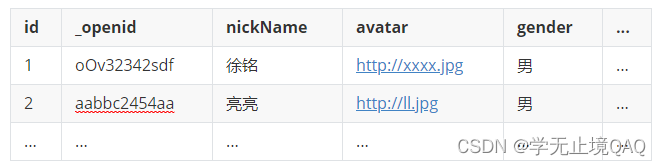
1.设计一个数据库,用于存储用户信息(可以是mysql,也可以是云数据库集合)。
例如下图这种:

一定要使用自己的数据库存储用户的详细信息。
2.当用户点击微信登录并授权后,获取用户的微信信息,更新UI。
3.执行登录业务,发请求,找自己家数据库,查看是否有当前登录用户:
找得到:登录成功,返回最新的用户信息并显示。
找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
4.打开云开发控制台,新建集合users

5.找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
注意:用户更新的最新数据,在自己家的数据库
data: {userInfo:{//用于保存用户数据nickName: '点击登录'}, islogin: false, //声明一个变量,默认为false,一旦登录成功,改为true},//点击登录后执行handleTapLogin(){if(this.data.islogin){return; //若已经登录,则直接返回,不会执行后面的语句}wx.getUserProfile({desc: '获取用户信息用于维护会员权益',lang:'zh_CN',success:(res)=>{console.log('获取用户信息',res)//将用户数据存入data,更新UIthis.setData({islogin: true,//登录成功,改为trueuserInfo: res.userInfo})//去自己家数据库进行查询,看一下当前用户的最新数据this.login()}})},//访问自己家数据库执行登录业务//1.若在users集合中找到用户信息,那么直接更新UI//2.若在users集合中没有找到用户信息,执行注册业务login(){let db = wx.cloud.database() //获取数据库信息//users集合有权限设置,导致只能查到自己以前添加过得数据db.collection('users').get().then(res=>{console.log('查询当前用户',res)if(res.data.length==0){//没有查到用户this.regist() //调一个方法,去注册}else{//查到了用户}})},//注册业务 将userInfo存入users集合regist(){let db = wx.cloud.database() //获取数据库信息db.collection('users').add({ //在users中添加数据data:this.data.userInfo, //把userInfo中的新数据存入datasuccess:(res)=>{console.log('注册用户',res) //执行成功后打印}})},
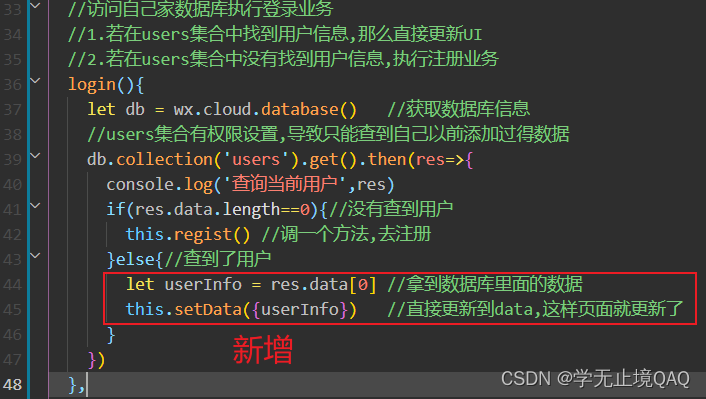
新增的这一段:

这是打印的结果:
可以看到当前数据users数据是一个空数组,什么都没有

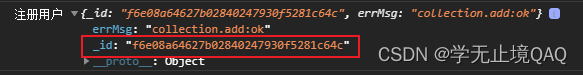
通过注册业务 将userInfo存入users集合后:有数据了

通过云开发查看:数据存进来了

重新编译一遍,再登录一次,可以在控制台看到,users数据data中确实有了新的数据

6.找得到:登录成功,返回最新的用户信息并显示

至此登录功能就实现了