css命名
https://github.com/Tencent/tdesign-common/blob/main/css-naming.md
界面设置
页面标题
json
{"usingComponents": {},"navigationBarTitleText": "库存搜索","navigationBarBackgroundColor": "#9D1117","navigationBarTextStyle":"white"
}
页面标题镂空
json
{"usingComponents": {},"navigationBarTitleText": "库存搜索","navigationStyle": "custom"
}
循环判断
循环
wx:for="{{firstRow}}" wx:key="id" wx:for-item="item"
是否显示
wx:if="{{false}}"
wx:if="{{true}}"
三种状态判断显示
<block wx:if="{{true}}"> </block>
<block wx:elif="{{true}}"> </block>
<block wx:else> </block>
样式三元判断
<view class="start-btn {{isRunning?'start-on':'start-off'}}" bindtap="startGame">START</view>
跳转页面
导航栏页面的跳转
<navigator url="../kehulist/kehulist" open-type="switchTab" class="xidi-buts-item"><text>取消</text></navigator>
普通跳转
<navigator url="../kehulist/kehulist" open-type="navigate" hover-class="none" class="xidi-buts-item"><text>取消</text></navigator>
筛选页面跳转 wx.navigateTo
toFilter: function () {wx.navigateTo({url: '../genjinfilter/genjinfilter?key=1',})},
返回上一页面
wx.navigateBack({delta: 2
})
常用CSS
选择最后一个之外的
css
.radio-item:not(:last-child) {margin-right: 20rpx;
}
一行文字超出打点
css
.dizhi-info .shiqu_txt {max-width: 300rpx;display: -webkit-box;-webkit-line-clamp: 1;text-overflow: ellipsis;-webkit-box-orient: vertical;overflow: hidden;word-wrap: break-word;
}
投影样式
效果

css
.form-wrap {background-color: #ffffff;padding: 10rpx;margin: 20rpx;border-radius: 20rpx;box-shadow: 0 0 20rpx 0 rgba(0, 0, 0, 0.10);
}
渐变色背景
渐进效果

css
background-image: linear-gradient(90deg, #FFEBDE 30%, #ffffff);
断崖效果

css
background: linear-gradient(180deg, #F8C859 150px, #FAFAFA 150px);
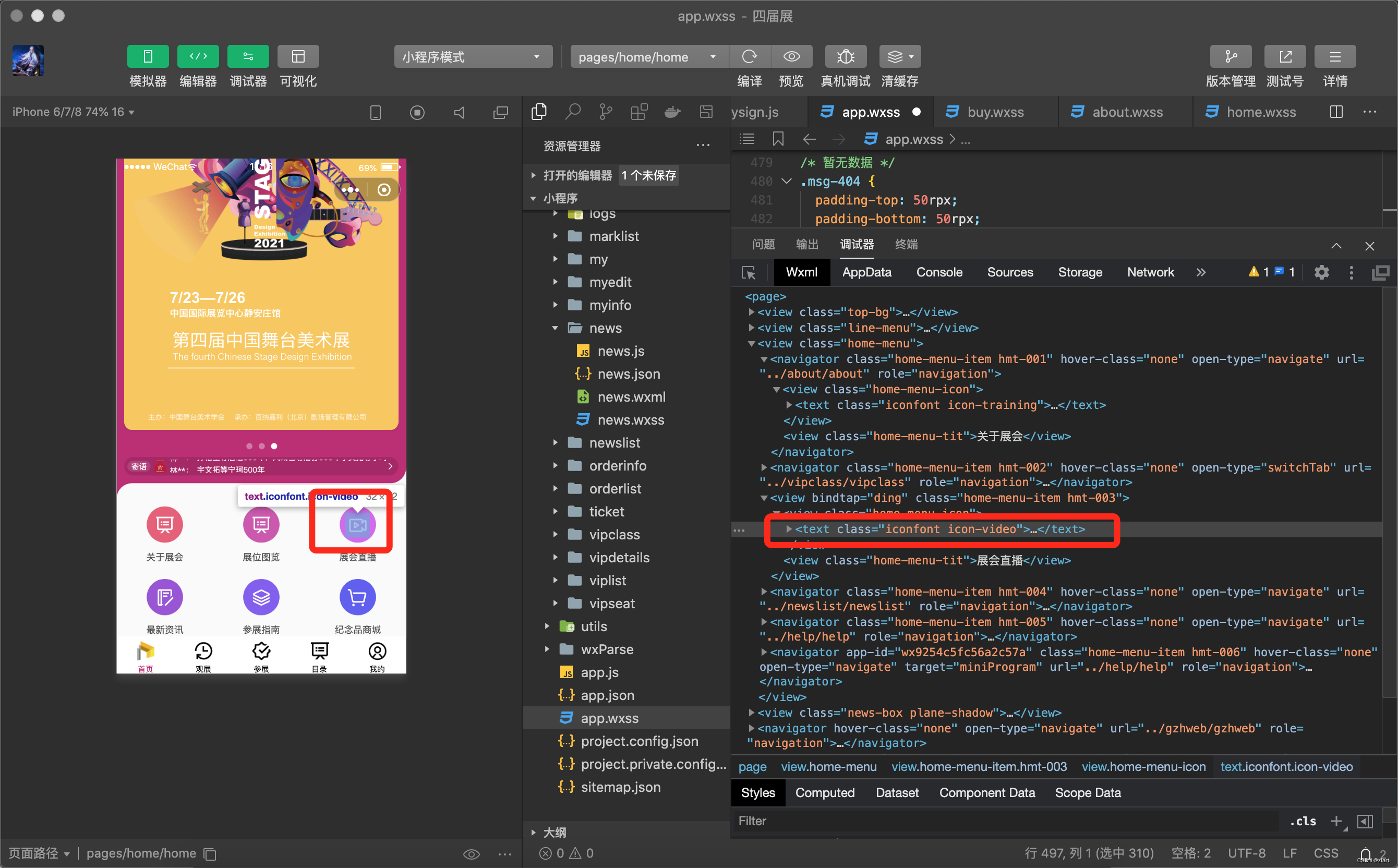
字体图标
css引用
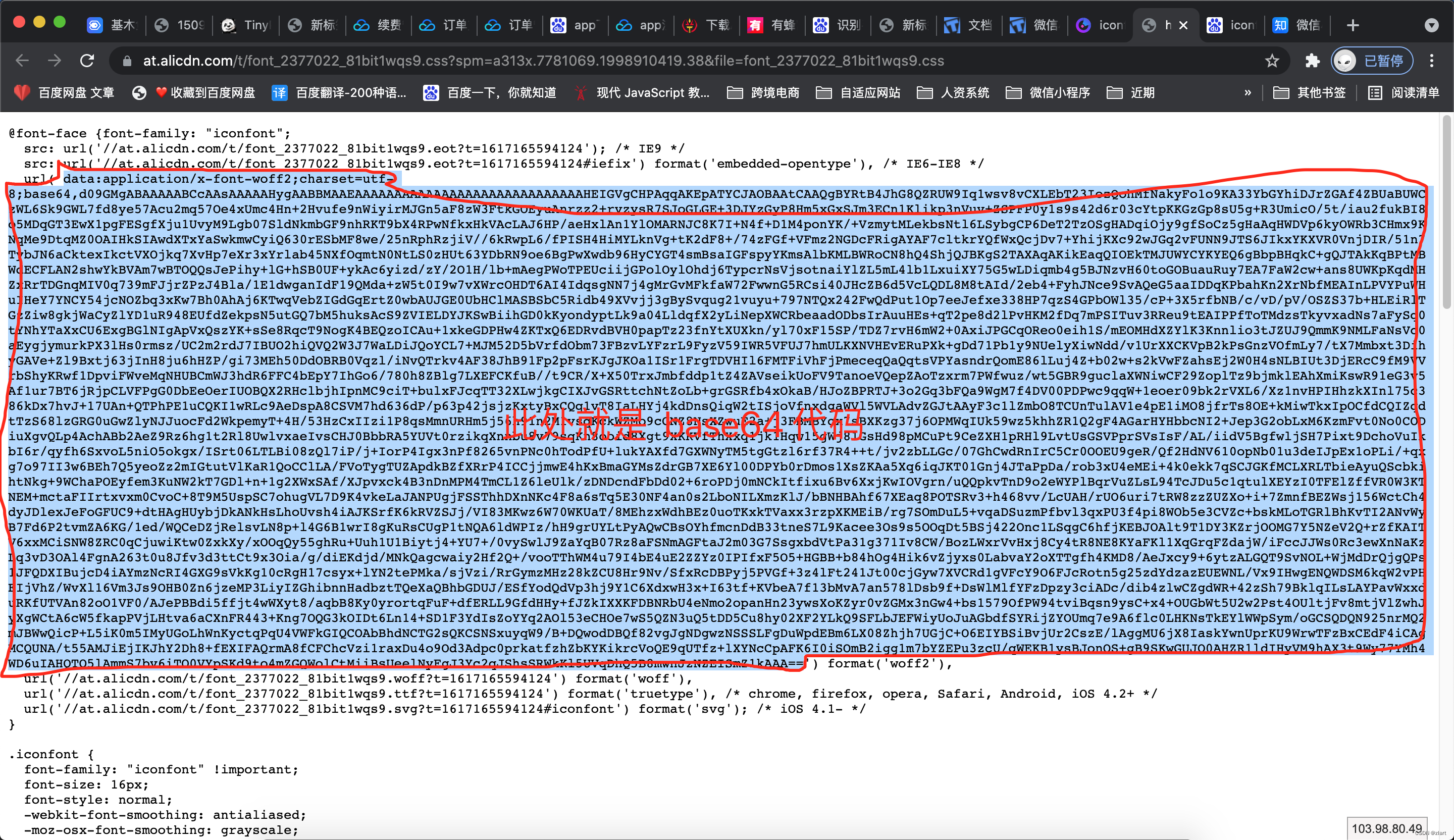
base64引用法
/* 字体图标 */
@font-face {font-family: "iconfont";src: url('这里贴上base64代码') format('woff2')
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-trust:before {content: "\e76b";
}
用法
<text class="iconfont icon-training"></text></view>
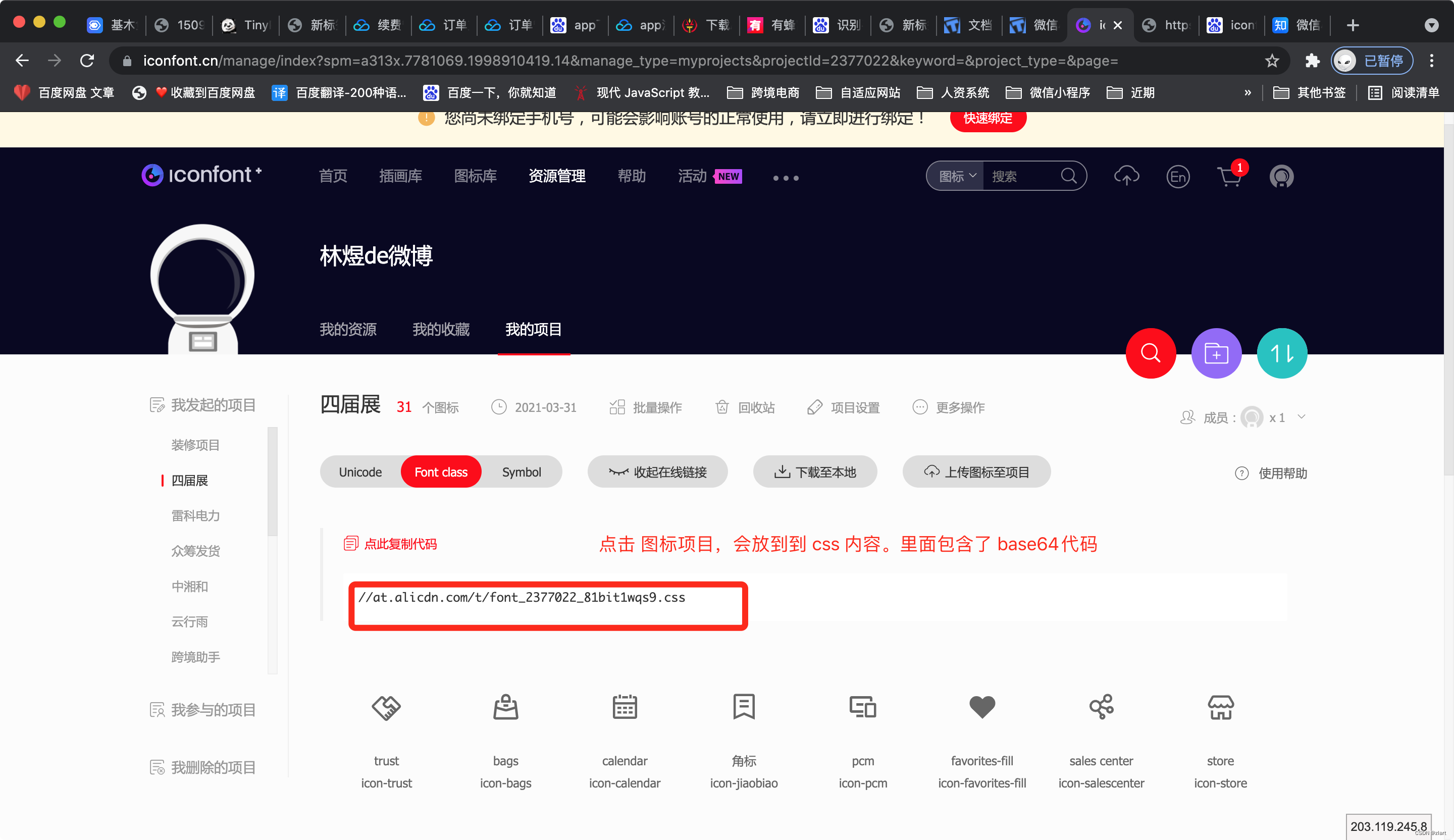
base64代码获取
1,访问图标项目的 css

2,复制base64代码(更新图标项目之后,需要重新获取)

资源
图标项目首页:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.3
效果

图片image
icon图标
效果

用法
<view class="icon-img"><image src="../../images/chang-city.png" mode="aspectFit"/></view>
aspectFit 说明
缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
头像、标题图
效果

用法
<image mode="aspectFill" src="../../images/mendian001@2x.png"></image>
aspectFill 说明
保持纵横比缩放图片,只保证图片的短边能完全显示出来`
内容图
效果

用法
<image mode="aspectFill" src="../../images/mendian001@2x.png"></image>
aspectFill 说明
保持纵横比缩放图片,只保证图片的短边能完全显示出来`
背景图
效果

用法
<!-- 背景图片 -->
<view class="dati-plane"><image class="dati-bg-img dati-bg-1" src="https://dati-1251106769.cos.ap-nanjing.myqcloud.com/dati001.png"mode="aspectFill"></image>
</view>
<!-- 背景图片 -->
aspectFill 说明
保持纵横比缩放图片,只保证图片的短边能完全显示出来。
css
.dati-plane {position: fixed;width: 100%;height: 100%;
}.dati-bg-img {display: block;width: 750rpx;height: 100%;
}
图片预览
效果

wxml
<view class="imglist-choose-box"><!-- 图片预览 --><block wx:if="{{imageList.length != 0}}"><view class="imglist-item" wx:for="{{imageList}}" wx:key="*this" wx:for-item="image"><image mode="aspectFill" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image><view class="delete-tag" catchtap="deleteImage" data-index="{{index}}"><text></text></view></view></block><!-- 图片预览 --></view>
css
保持纵横比缩放图片,只保证图片的短边能完全显示出来。
data
// 图片预览imageList: ['http://www.mylhh.com/mylhh/user/skin/scroller/20220101001.png', 'http://www.mylhh.com/mylhh/user/skin/scroller/20221012001.png'],
js
// 预览图片previewImage: function (e) {const current = e.target.dataset.srcwx.previewImage({current,urls: this.data.imageList})},// 预览图片
视频
video
效果

用法
<video class="video-bg-img"poster="https://1251106769.vod2.myqcloud.com/8ccb2785vodgzp1251106769/9df193aa5285890816016256328/5285890816016550025.png"src="https://1251106769.vod2.myqcloud.com/40f2ca2dvodtransgzp1251106769/9df193aa5285890816016256328/adp.10.m3u8"id="myVideo" loop="{{true}}" show-mute-btn="{{true}}" controls="{{false}}" autoplay="{{true}}"enable-auto-rotation="{{true}}"></video>
说明
show-mute-btn 是否显示静音按钮
loop 是否循环播放
enable-auto-rotation 开启手机横屏时自动全屏
autoplay 是否自动播放
controls 是否显示默认播放控件
按钮
按钮套件
/* ui-button */
.ui-button {width: 100%;display: flex;justify-content: center;align-items: center;background-color: #9D1117;border: #9D1117 solid 1px;color: #fff;border-radius: 10rpx;line-height: 90rpx;box-sizing: border-box;
}/* .ui-button */
.ui-button .iconfont {font-size: 45rpx;margin-right: 10rpx;
}/* .ui-button-info */
.ui-button-info {color: #909399;background: #f4f4f5;border-color: #d3d4d6;
}/* ui-button-delete */
.ui-button-delete {background-color: #ffffff;color: #333333;border: #DEDEDE solid 1px;
}/* ui-button-primary */
.ui-button-primary {background-color: #9D1117;color: #ffffff;
}/* ui-button-line */
.ui-button-line {background-color: transparent;border: #9D1117 solid 1px;color: #9D1117;
}/* ui-button-copy */
.ui-button-copy {background-color: #EDF4FF;border: #74A9FF solid 1px;color: #2E7CFF;line-height: 50rpx;width: 100rpx;font-size: 24rpx;
}
按钮组
/* 按钮组 */
.ui-button-group {padding: 20rpx;display: flex;align-items: center;
}.ui-button-group .ui-button:nth-child(2) {flex: 2;margin-left: 20rpx;
}.ui-button-group .ui-button:nth-child(1) {flex: 1;
}
悬浮操作按钮
效果

用法
<!-- 悬浮按钮2 -->
<view class="ui-float-box"><view class="ui-float-but" bindtap="toFilter" data-url="../sjadd/sjadd"><text class="iconfont icon-add-select"></text></view>
</view>
<!-- 2悬浮按钮2 -->
css
/* 悬浮按钮2 */
.ui-float-box {position: fixed;right: 40rpx;bottom: 60rpx;
}.ui-float-but {background-color: #9D1117;border-radius: 100%;width: 90rpx;height: 90rpx;display: flex;align-items: center;justify-content: center;
}.ui-float-but .iconfont {color: #ffffff;font-size: 65rpx;
}
/* 悬浮按钮2 */
按钮组件
重置效果

用法
<view class="share-item share-wx"><button open-type="share"><text class="iconfont icon-iconfont16x16moban"></text><view>微信好友</view></button></view>
重置css
.share-group button:not([size='mini']) {width: 100%;padding: 0;line-height: initial;font-size: initial;font-weight: normal;background-color: transparent;color: #9D9D9D;
}
基本按钮
效果

用法
<view class="ui-button-group"><view class="ui-button">确认到访</view>
</view>
css
/* ui-button */
.ui-button {width: 100%;display: flex;justify-content: center;align-items: center;background-color: #2E7CFF;border: #2E7CFF solid 1px;color: #fff;border-radius: 10rpx;line-height: 90rpx;box-sizing: border-box;
}
轻按钮
效果

用法
<view class="ui-button-group"><view class="ui-button ui-button-delete">确认到访</view>
</view>
css
.ui-button-line {background-color: #ffffff;border: #2E7CFF solid 1px;color: #2E7CFF;
}
弱按钮
效果

css
/* ui-button-delete */
.ui-button-delete {background-color: #ffffff;color: #333333;border: #DEDEDE solid 1px;
}
复制按钮
效果

css
.ui-button-copy {background-color: #EDF4FF;border: #74A9FF solid 1px;color: #2E7CFF;line-height: 50rpx;width: 100rpx;font-size: 24rpx;
}
成功按钮
效果

用法
<view class="ui-button-group"><view class="ui-button ui-button-info">拒绝</view><view class="ui-button ui-button-primary">同意到访</view></view>
css
/* .ui-button-info */
.ui-button-info {color: #909399;background: #f4f4f5;border-color: #d3d4d6;
}
/* ui-button-primary */
.ui-button-primary {background-color: #EDF4FF;color: #2E7CFF;
}
吸底按钮
效果

用法
<!-- ui-affix -->
<view class="ui-affix-block"></view>
<view class="ui-affix"><view class="ui-button-group"><view bindtap="testModal" data-key="拒绝" data-tip="访客将会收系统发送的申请失败通知。" class="ui-button ui-button-delete">拒绝</view><view bindtap="testModal" data-key="同意到访" data-tip="访客将会收系统发送的预约成功通知。" class="ui-button ui-button-primary">同意到访</view></view>
</view>
css
/* 吸底 */
.ui-affix-block {height: 150rpx;
}
.ui-affix {background-color: #fff;position: fixed;width: 100%;bottom: 0rpx;border-top: #EAEAEA solid 1px;z-index: 3;
}
不吸底
用法
<!-- ui-affix-no -->
<view class="ui-affix-no"><view class="ui-button-group"><view class="ui-button ui-button-delete">删除</view><view class="ui-button ui-button-primary" bindtap="toFilter" data-url="../sjprofile/sjprofile">保存</view></view>
</view>
css
/* 不吸底 */
.ui-affix-no .ui-button-group {display: block;border-top: #F5F5F5 solid 1px;
}.ui-affix-no .ui-button-group .ui-button:nth-child(2) {margin-left: 0;
}.ui-affix-no .ui-button-group .ui-button:not(:first-child) {margin-top: 20rpx;
}
按钮动效
用法
/* 按钮动画 */
.start-on {animation: animat 1.1s infinite;
}
@keyframes animat {0% {transform: scale(.9);}50% {transform: scale(1);}100% {transform: scale(.9);}
}
页面提示
暂无数据
效果

用法
<!-- 暂无数据 -->
<block wx:if="{{true}}"><view class="ui-msg"><view class="ui-msg-icon"><text class="iconfont icon-icon_nomemo"></text><view class="ui-msg-tit">暂无记录</view></view></view>
</block>
<!-- 暂无数据 -->
css
/* 暂无数据 ui-msg */
.ui-msg {padding-top: 50rpx;padding-bottom: 50rpx;text-align: center;
}
.ui-msg-icon {font-size: 28rpx;color: #9D9D9D;
}
.ui-msg-icon .iconfont {font-size: 80rpx;color: #B2B2B2;margin-bottom: 40rpx;
}
/* 暂无数据 ui-msg */
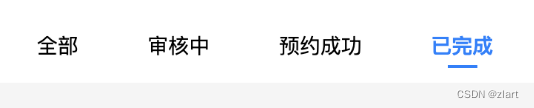
Tab切换
一行tab
效果

用法
<view class="ui-tab"><view class="ui-tab-item {{1==TabCur?'cur':''}}" bindtap="tabSelect" data-id="1">全部</view><view class="ui-tab-item {{2==TabCur?'cur':''}}" bindtap="tabSelect" data-id="2">审核中</view><view class="ui-tab-item {{3==TabCur?'cur':''}}" bindtap="tabSelect" data-id="3">预约成功</view><view class="ui-tab-item {{4==TabCur?'cur':''}}" bindtap="tabSelect" data-id="4">已完成</view>
</view>
css
/* ui-tab */
.ui-tab {padding: 20rpx;font-size: 28rpx;display: flex;align-items: center;justify-content: space-around;background-color: #ffffff;
}.ui-tab .ui-tab-item {position: relative;padding: 10rpx;
}.ui-tab .cur {color: #2E7CFC;font-weight: bold;
}.ui-tab .cur::before {content: " ";display: inline-block;height: 4rpx;width: 40rpx;background-color: #2E7CFC;position: absolute;left: 50%;margin-left: -20rpx;bottom: 0;
}
/* ui-tab */
data
// tab选项卡默认值TabCur: 1,
js
//tab切换tabSelect(e) {this.setData({TabCur: e.currentTarget.dataset.id})},//tab切换
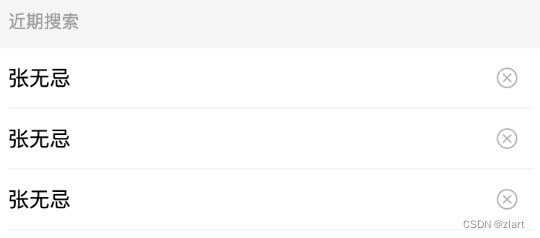
列表
历史记录
效果

用法
<view class="ui-list-item"><view class="ui-list-info" bindtap="historyTyping" data-key="张无忌">张无忌</view><view class="iconfont icon-icon_roundclose" data-test="删除此条搜索记录" bindtap="test"></view></view>
css
/* .ui-list */
.ui-list .ui-list-item {font-size: 28rpx;display: flex;align-items: center;justify-content: space-between;padding-right: 20rpx;padding-bottom: 20rpx;margin-bottom: 20rpx;border-bottom: #F0F0F0 solid 1px;
}.ui-list .ui-list-item:last-child {padding-bottom: 0rpx;margin-bottom: 0rpx;border-bottom: none;
}.ui-list .ui-list-item .ui-list-info {flex: 1;
}.ui-list .ui-list-info .txt-h {font-size: 28rpx;
}.ui-list .ui-list-info .txt-p {font-size: 24rpx;color: #9D9D9D;
}.ui-list .ui-list-item .iconfont {color: #B2B2B2;
}
通讯录列表
效果

用法
<!-- 通讯录列表 -->
<view class="ui-list"><view class="ui-list-item" bindtap="testDialog" data-key="张无忌4"><view class="ui-list-avatar"><image mode="aspectFill" src="../../images/xt001.png"></image></view><view class="ui-list-info"><view class="txt-h">张无忌</view><view class="txt-p">营销代表</view></view></view>
</view>
<!-- 通讯录列表 -->
css
.ui-list .ui-list-avatar {width: 80rpx;height: 80rpx;border-radius: 10rpx;box-sizing: border-box;margin-right: 20rpx;
}.ui-list .ui-list-avatar image {display: block;width: 100%;height: 100%;border-radius: 10rpx;
}
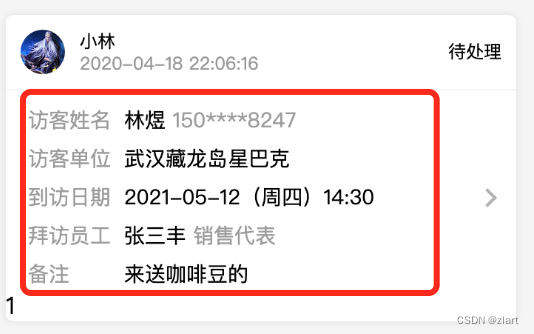
描述列表
效果

用法
<view class="ui-descr"><view class="ui-descr-item"><view class="ui-descr-label">访客姓名</view><view class="ui-descr-content">林煜 <text>150****8247</text></view></view><view class="ui-descr-item"><view class="ui-descr-label">访客单位</view><view class="ui-descr-content">武汉藏龙岛星巴克</view></view><view class="ui-descr-item"><view class="ui-descr-label">到访日期</view><view class="ui-descr-content">2021-05-12(周四)14:30</view></view><view class="ui-descr-item"><view class="ui-descr-label">拜访员工</view><view class="ui-descr-content">张三丰 <text>销售代表</text></view></view><view class="ui-descr-item"><view class="ui-descr-label">备注</view><view class="ui-descr-content">来送咖啡豆的</view></view></view>
css
/* 描述列表 .ui-descr */
.ui-descr .ui-descr-item {font-size: 28rpx;display: flex;align-items: center;padding-bottom: 6rpx;margin-bottom: 6rpx;
}.ui-descr .ui-descr-item:last-child {padding-bottom: 0rpx;margin-bottom: 0rpx;
}.ui-descr .ui-descr-label {color: #9D9D9D;width: 130rpx;
}.ui-descr-content text {color: #9D9D9D;
}/* 描述列表 .ui-descr */
箭头
效果

用法
css
/* ui-arrow-flex */
.ui-arrow {display: flex;align-items: center;justify-content: flex-end;
}/* ui-arrow */
.ui-arrow:after {content: " ";display: inline-block;height: 15rpx;width: 15rpx;border-width: 4rpx 4rpx 0 0;border-color: #b2b2b2;border-style: solid;-webkit-transform: matrix(.71, .71, -.71, .71, 0, 0);transform: matrix(.71, .71, -.71, .71, 0, 0);margin-left: 10rpx;
}
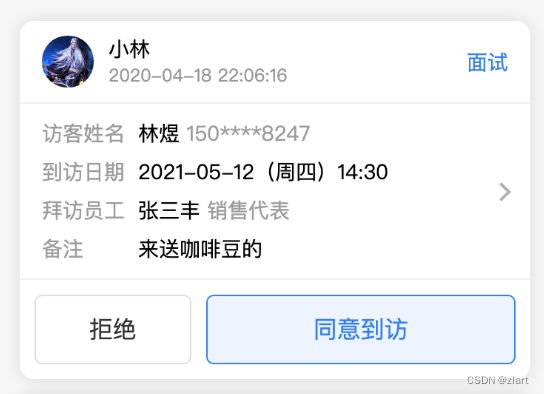
卡片
简单卡片
效果

用法
<view class="ui-card"><view class="ui-card-header"><view class="ui-card-user"><image class="card-user-image" mode="aspectFill" src="/images/070602.png"></image><view class="card-user-text"><view>小林</view><text>2020-04-18 22:06:16</text></view></view><view class="ui-card-status"><view>面试</view></view></view><view class="ui-card-body ui-arrow"><view class="ui-descr"><view class="ui-descr-item"><view class="ui-descr-label">访客姓名</view><view class="ui-descr-content">林煜 <text>150****8247</text></view></view><view class="ui-descr-item"><view class="ui-descr-label">到访日期</view><view class="ui-descr-content">2021-05-12(周四)14:30</view></view><view class="ui-descr-item"><view class="ui-descr-label">拜访员工</view><view class="ui-descr-content">张三丰 <text>销售代表</text></view></view><view class="ui-descr-item"><view class="ui-descr-label">备注</view><view class="ui-descr-content">来送咖啡豆的</view></view></view></view><view class="ui-card-footer"><view class="ui-button-group"><view class="ui-button ui-button-info">拒绝</view><view class="ui-button ui-button-primary">同意到访</view></view></view></view>
css
/* 基础卡片 */
/* ui-card */
.ui-card {background-color: #fff;border-radius: 20rpx;box-shadow: 0 0 20rpx 0 rgba(0, 0, 0, 0.10);margin-bottom: 20rpx;
}/* ui-card-header */
.ui-card-header {display: flex;justify-content: space-between;align-items: center;font-size: 28rpx;line-height: 1;padding: 30rpx 30rpx;border-bottom: #F0F0F0 solid 1px;
}.ui-card-header .ui-card-user {display: flex;flex: 1;align-items: center;
}.ui-card-header .card-user-text {margin-left: 0rpx;
}.ui-card-header .card-user-text view {margin-bottom: 6rpx;
}.ui-card-header .card-user-text text {color: #999999;font-size: 24rpx;
}.ui-card-footer {padding: 20rpx 30rpx;border-radius: 0rpx 0rpx 20rpx 20rpx;background-color: #F7F7F7;font-size: 28rpx;color: #999999;
}/* item-status-con */
.ui-card-status {text-align: right;color: #2E7CFC;
}
/* ui-card-body */
.ui-card-body {padding: 30rpx;
}
/* 基础卡片 */
自定义弹窗
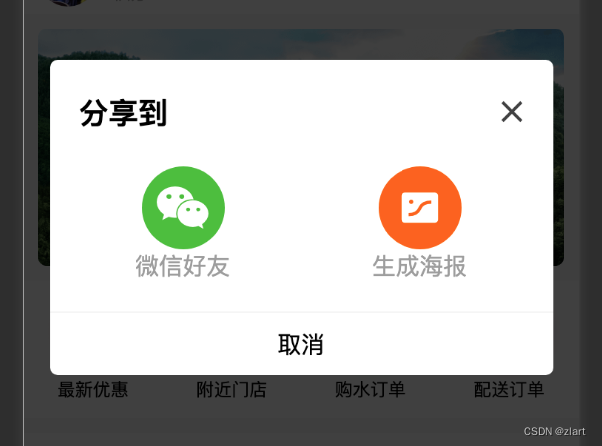
底部弹出窗口
效果

用法
<view class="shop-fot" bindtap="showModal" data-target="bottom"><text class="iconfont icon-share"></text><view>分享</view></view>
wxml
<!-- 自定义弹出窗口-底部弹出 -->
<view class="basic-modal bottom {{basicModal=='bottom'?'show':''}}" catchtouchmove="true"><view class="basic-dialog"><view class="basic-dialog-head"><view class="basic-tit">分享到</view><view class="basic-tit-hide" bindtap="hideModal"></view></view><view class="basic-dialog-con"><view class="share-group"><view class="share-item share-wx"><button open-type="share"><text class="iconfont icon-iconfont16x16moban"></text><view>微信好友</view></button></view><view class="share-item share-img" bindtap="renderToCanvas" data-target="haibao"><text class="iconfont icon-pic-fill"></text><view>生成海报</view></view></view></view><view class="basic-dialog-fot"><view class="basic-fot-hide" bindtap="hideModal">取消</view></view></view>
</view>
<!-- 自定义弹出窗口-底部弹出 -->
css
/* 自定义弹窗 */
/* bg */
.basic-modal {position: fixed;top: 0;right: 0;bottom: 0;left: 0;z-index: 1110;opacity: 0;background: rgba(0, 0, 0, 0.75);outline: 0;backface-visibility: hidden;perspective: 2000rpx;transition: all 0.3s ease-in-out 0s;pointer-events: none;
}/* 显示bg */
.basic-modal.show {opacity: 1;overflow-x: hidden;overflow-y: auto;pointer-events: auto;
}/* 显示body */
.basic-modal .basic-dialog {position: relative;display: inline-block;vertical-align: middle;margin-left: auto;margin-right: auto;background-color: #ffffff;
}/* pro-dialog-head */
.basic-dialog-head {position: relative;display: flex;align-items: center;justify-content: space-between;padding: 40rpx 25rpx 40rpx 40rpx;
}.basic-dialog-head .basic-tit {font-size: 40rpx;font-weight: 700;
}/* 取消按钮 */
.basic-dialog-head .basic-tit-hide {width: 36rpx;height: 36rpx;background-color: #ffffff;padding: 15rpx;
}.basic-dialog-head .basic-tit-hide:after,
.basic-dialog-head .basic-tit-hide:before {background-color: #404041;content: '';display: block;height: 4rpx;
}.basic-dialog-head .basic-tit-hide:after {transform: translateY(10rpx) rotate(135deg);
}.basic-dialog-head .basic-tit-hide:before {transform: translateY(14rpx) rotate(-135deg);
}/* sku-dialog-fot */
.basic-dialog-fot {border-top: #F5F5F5 solid 1px;padding: 20rpx;text-align: center;
}/* 居中-外布局 */
.basic-modal.center {transform: scale(1.185);display: flex;align-items: center;justify-content: center;
}/* 居中-显示 */
.basic-modal.center.show {transition-duration: 0.3s;-ms-transform: scale(1);transform: scale(1);
}/* 居中-内布局 */
.basic-modal.center .basic-dialog {width: 680rpx;max-width: 100%;border-radius: 10rpx;overflow: hidden;
}
/* 顶部 */
/* 顶部-外布局 */
.basic-modal.top {margin-top: -1000rpx;
}.basic-modal.top.show {margin-top: 0;
}
/* 顶部-内布局 */
.basic-modal.top .basic-dialog {border-radius: 0rpx 0rpx 20rpx 20rpx;position: absolute;width: 100%;top: 0rpx;z-index: 1111;
}/* 底部 */
/* 底部-外布局 */
.basic-modal.bottom {margin-bottom: -1000rpx;
}.basic-modal.bottom.show {margin-bottom: 0;
}/* 底部-内布局 */
.basic-modal.bottom .basic-dialog {border-radius: 20rpx 20rpx 0rpx 0rpx;position: absolute;width: 100%;bottom: 0rpx;z-index: 1111;
}/* 居中海报-外布局 */
.basic-modal.haibao {display: flex;align-items: center;justify-content: center;
}/* 居中海报-显示 */
.basic-modal.haibao.show {transition-duration: 0.3s;
}/* 居中海报-内布局 */
.basic-modal.haibao .basic-dialog {max-width: 100%;border-radius: 10rpx;background-color: transparent;
}.basic-modal.haibao .basic-dialog .basic-dialog-head {padding: 0rpx;position: relative;display: block;
}.basic-modal.haibao .basic-dialog-head .basic-tit-hide {background-color: transparent;position: absolute;right: -50rpx;top: -50rpx;border: #ffffff solid 1px;border-radius: 50rpx;padding: 8rpx;
}.basic-modal.haibao .basic-dialog-head .basic-tit-hide:after,
.basic-modal.haibao .basic-dialog-head .basic-tit-hide:before {background-color: #ffffff;
}.basic-modal.haibao .basic-dialog-fot {border-top: none;
}.basic-modal.haibao .basic-fot-hide {background-color: #FF6200;color: #ffffff;display: block;padding: 20rpx;margin: 0rpx 40rpx;border-radius: 80rpx;
}
js
//自定义弹窗 显示proshowModal: function (e) {const target = e.currentTarget.dataset.target;console.log(target);this.setData({target,basicModal: target});},// 自定义弹窗 隐藏prohideModal: function (e) {var that = this;let target = that.data.target;this.setData({basicModal: false,})},
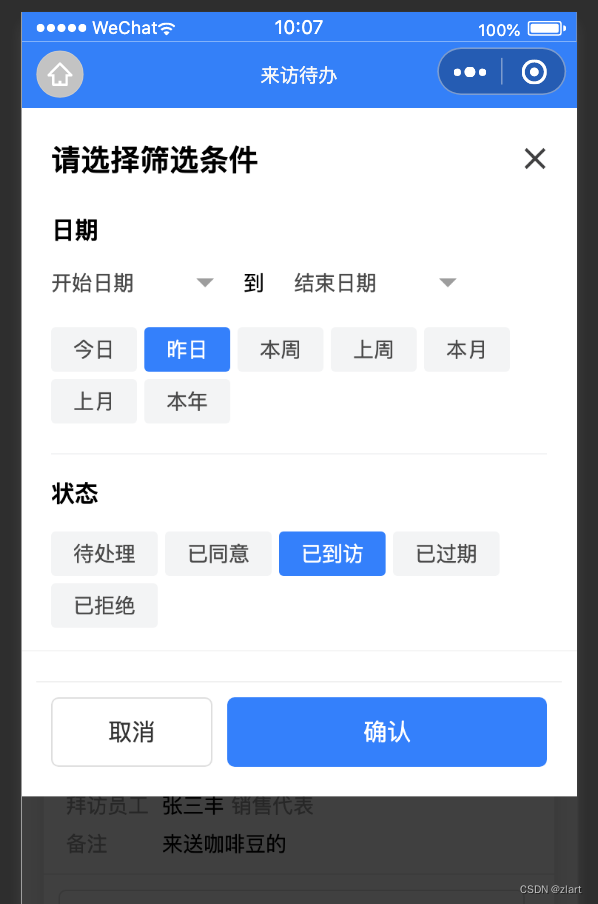
顶部弹出窗口
效果

用法
<view bindtap="showModal" data-target="top" class="todo-search"><text class="iconfont icon-icon_search"></text>筛选</view>
wxml
<!-- 自定义弹出窗口-顶部弹出 -->
<view class="basic-modal top {{basicModal=='top'?'show':''}}" catchtouchmove="true"><view class="basic-dialog"><view class="basic-dialog-head"><view class="basic-tit">请选择筛选条件</view><view class="basic-tit-hide" bindtap="hideModal"></view></view><view class="basic-dialog-con"><view class="filter-plane"><view class="filter-row"><view class="filter-title">日期</view><view class="filter-body"><!-- --><view class="filter-data-con"><view class="filter-date"><picker mode="date" value="{{date_star}}" start="2015-09-01" end="2040-08-01"bindchange="bindDateChange_star"><view class="filter-date-input">{{date_star}}</view></picker></view><view class="filter-date">到</view><view class="filter-date"><picker mode="date" value="{{date_end}}" start="2015-09-01" end="2040-08-01"bindchange="bindDateChange_end"><view class=".filter-date-input">{{date_end}}</view></picker></view></view><!-- --><view class="filter-key-list"><text class="filter-key" data-test="直接改变上面日期起始" bindtap="test">今日</text><textclass="filter-key filter-key-cur" data-test="直接改变上面日期起始" bindtap="test">昨日</text><textclass="filter-key" data-test="直接改变上面日期起始e" bindtap="test">本周</text><text class="filter-key"data-test="点击条件" bindtap="test">上周</text><text class="filter-key" data-test="点击条件"bindtap="test">本月</text><text class="filter-key" data-test="点击条件" bindtap="test">上月</text><textclass="filter-key" data-test="点击条件" bindtap="test">本年</text></view></view></view><view class="filter-row"><view class="filter-title">状态</view><view class="filter-body"><view class="filter-key-list"><text class="filter-key" data-test="点击条件" bindtap="test">待处理</text><text class="filter-key"data-test="点击条件" bindtap="test">已同意</text><text class="filter-key filter-key-cur" data-test="点击条件"bindtap="test">已到访</text><text class="filter-key" data-test="点击条件" bindtap="test">已过期</text><textclass="filter-key" data-test="点击条件" bindtap="test">已拒绝</text></view></view></view></view><!-- --></view><view class="basic-dialog-fot"><view class="ui-button-group"><view bindtap="exit" class="ui-button ui-button-delete">取消</view><view class="ui-button">确认</view></view></view></view>
</view>
<!-- 自定义弹出窗口-顶部弹出 -->
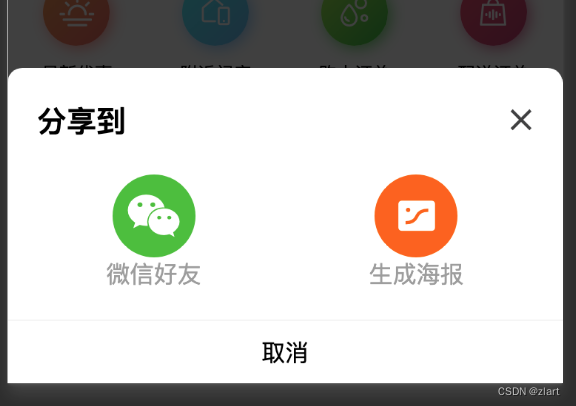
居中弹出窗口
效果

用法
<view class="shop-fot" bindtap="showModal" data-target="center"><text class="iconfont icon-share"></text><view>分享</view></view>
wxml
<!-- 自定义弹出窗口-居中弹出 -->
<view class="basic-modal center {{basicModal=='center'?'show':''}}" catchtouchmove="true"><view class="basic-dialog"><view class="basic-dialog-head"><view class="basic-tit">分享到</view><view class="basic-tit-hide" bindtap="hideModal"></view></view><view class="basic-dialog-con"><view class="share-group"><view class="share-item share-wx"><button open-type="share"><text class="iconfont icon-iconfont16x16moban"></text><view>微信好友</view></button></view><view class="share-item share-img"><text class="iconfont icon-pic-fill"></text><view>生成海报</view></view></view></view><view class="basic-dialog-fot"><view class="basic-fot-hide" bindtap="hideModal">取消</view></view></view>
</view>
<!-- 自定义弹出窗口-居中弹出 -->
海报居中弹出窗口
效果

用法
<view class="share-item share-img" bindtap="renderToCanvas" data-target="haibao"><text class="iconfont icon-pic-fill"></text><view>生成海报</view></view>
wxml
<!-- 自定义弹出窗口-海报-弹出 -->
<view class="basic-modal haibao {{basicModal=='haibao'?'show':''}}" catchtouchmove="true"><view class="basic-dialog"><view class="basic-dialog-head"><view class="basic-tit-hide" bindtap="hideModal"></view></view><view class="basic-dialog-con"><view class="wxml-canvas"><wxml-to-canvas width="300" height="433" class="widget"></wxml-to-canvas></view></view><view class="basic-dialog-fot"><view class="basic-fot-hide" bindtap="extraImage">保存图片</view></view></view>
</view>
<!-- 自定义弹出窗口-海报-弹出 -->
交互动效
更多操作菜单
效果
用法
js
// 更多操作菜单 showActionSheetcaoZuo: function (e) {wx.showActionSheet({itemList: ['查看客户资料', '编辑', '删除'],success(res) {console.log(res.tapIndex)},fail(res) {console.log(res.errMsg)}})},
手风琴
效果
用户
<view class=" ui-card"><view bind:tap="kindToggle" id="{{0}}" class="ui-card-header {{openlist[0] ? 'card-show' : 'card-hide'}} ui-arrow"><view class="ui-card-title"><view class="hrda-card-tit">基础信息</view><view class="hrda-card-action">编辑</view></view></view><view wx:if="{{openlist[0]}}" class="ui-card-body">1</view></view>
js
data: {openlist: [true, true, true, true, true, true, true, true, true, true, true, true],},kindToggle(e) {const id = e.currentTarget.idconst openlist = this.data.openlistthis.setData({[`openlist[${id}]`]: !this.data.openlist[`${id}`],})},
拨打电话
效果
用法
<view bindtap="daDianhua" data-haoma="15010828247" class="ui-button ui-button-copy">拨打</view>
js
// 拨打电话 dataset 传值daDianhua: function (e) {const haoma = e.currentTarget.dataset.haoma;console.log(haoma);wx.makePhoneCall({phoneNumber: haoma, //dataset 传值success: function () {console.log('确定')},fail: function () {console.log('取消')}})},// 拨打电话 dataset 传值
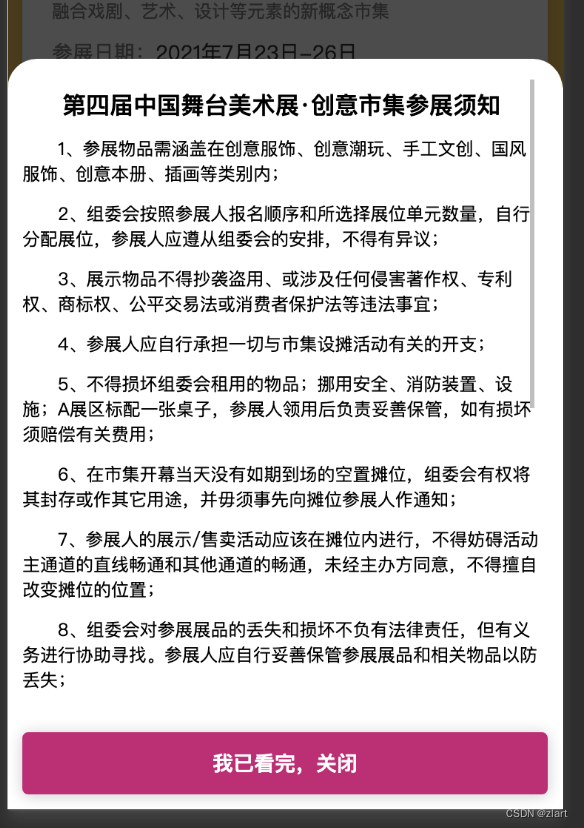
微信弹出组件
效果

用法
<view bindtap="popup" data-position="bottom" class="tongyi-tip f-c-s"><view class="link-success f-c-c"><text class="iconfont icon-seleted"></text></view> 确认已阅读并同意 <text class="link-txt">《参展须知》</text>
</view><!-- 弹出微信组件 page-container --><page-container show="{{show}}" round="{{true}}" overlay="{{true}}" duration="300" position="{{position}}"bindenter="onEnter" bindafterenter="afterEnter" custom-style="{{customStyle}}"><view class="ui-page"><view class="ui-page-body"><view class="ui-page-head"><view class="pop-tit">请填写拜访员工手机号</view><view class="pop-exit" bindtap="exit"></view></view><view class="pop-body"><view class="fangke-usre-form"><view class="form-item"><view class="input-cell"><input focus="{{focus}}" class="form-input" type="number" value="{{inputVal}}" cursor-spacing="100"placeholder="请输入拜访员工手机号码" /></view><view class="button-cell"><button bindtap="test" data-test="先判断为空,再提示加载,有的话提示成功" class="ui-button">确定</button></view></view></view><!-- 历史记录 --><view class="search-history" wx:if="{{true}}"><view class="search-history-title">历史拜访员工</view><view class="search-history-con"><!-- --><view class="search-key"><text bindtap="historyTyping" data-key="15010828247">15010828247(林*)</text><textclass="iconfont icon-icon_roundclose" data-test="删除此条记录" bindtap="test"></text></view><!-- --></view></view><!-- 历史记录 --></view></view></view>
</page-container>
css
/* ui-page */
.ui-page {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;
}.ui-page-body {flex: 1;padding-bottom: 20rpx;
}.ui-page-head {position: relative;display: flex;align-items: center;justify-content: space-between;padding: 40rpx 25rpx 40rpx 40rpx;
}.ui-page-head .pop-tit {font-size: 40rpx;font-weight: 700;
}/* 取消 */
.ui-page-head .pop-exit {width: 36rpx;height: 36rpx;background-color: #ffffff;padding: 15rpx;
}.ui-page-head .pop-exit:after,
.ui-page-head .pop-exit:before {background-color: #404041;content: '';display: block;height: 4rpx;
}.ui-page-head .pop-exit:after {transform: translateY(10rpx) rotate(135deg);
}.ui-page-head .pop-exit:before {transform: translateY(14rpx) rotate(-135deg);
}
data
// 弹出微信组件show: false,
js
// 弹出微信组件 page-containerpopup: function (e) {const position = e.currentTarget.dataset.positionlet duration = this.data.durationthis.setData({position,show: true,customStyle: 'z-index:10'})},// 隐藏微信组件 page-containerexit() {this.setData({show: false})// wx.navigateBack()},
询问弹出框
效果

用法
<view class="ui-list-item" bindtap="testModal" data-key="张无忌3">
js
// 选择用户testModal: function (e) {const username = e.currentTarget.dataset.key;wx.showModal({title: '拜访员工',content: '确认选择【' + username + '】',success(res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}})},
轻提示
效果

用法
<view class="iconfont icon-icon_roundclose" data-test="删除此条搜索记录" bindtap="test"></view>
js
// test-showToasttest: function (e) {// democonst test = e.currentTarget.dataset.test;wx.showToast({title: test,icon: 'none',duration: 2000})// demo},// test-showToast
普通页面跳转
用法
<view bindtap="toFilter" data-url="../fangkeuser/fangkeuser" class="ui-button ui-button-line"><textclass="iconfont icon-icon_addresslist"></text>添加访客信息</view></view>
js
// 页面演示跳转 wx.navigateTo toFilter: function (e) {const toUrl = e.currentTarget.dataset.url;wx.navigateTo({url: toUrl,})},// 页面演示跳转 wx.navigateTo
tabBar页面跳转
用法
<view class="sub-nav-item" bindtap="toNavigator" data-url="../fenlei/fenlei"><view class="sub-nav-img"><image src="../../images/nav-icon-001.png" mode="aspectFit" /></view><view class="sub-nav-text">注射指导</view></view>
js
// 导航栏页面跳转 wx.switchTabtoNavigator: function (e) {const toUrl = e.currentTarget.dataset.url;wx.switchTab({url: toUrl,})},
返回上一页
用法
<view class="ui-search-clear" bindtap="fanHui"><view>取消</view></view>
js
// 返回上一页fanHui:function(e){wx.navigateBack({delta: 1})},
其他
绑定并阻止事件冒泡
用法
<view id="outer" bindtap="handleTap1">outer view<view id="middle" catchtap="handleTap2">middle view<view id="inner" bindtap="handleTap3">inner view</view></view>
</view>
说明
catchtap="handleTap2"