扫码登录流程讲解、获取授权登陆二维码
具体流程可以看微信官网的扫码登录文档
地址:准备工作 | 微信开放文档
其实官方文档已经讲的非常清楚而且讲的也很明白。
一、扫码登录流程讲解
1、首先准备工作
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。
在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret
申请微信登录且通过审核后,可开始接入流程。就是你的网站要想实现微信扫码登陆功能首先要在微信备案通过,它才会给你个AppID和AppSecret。
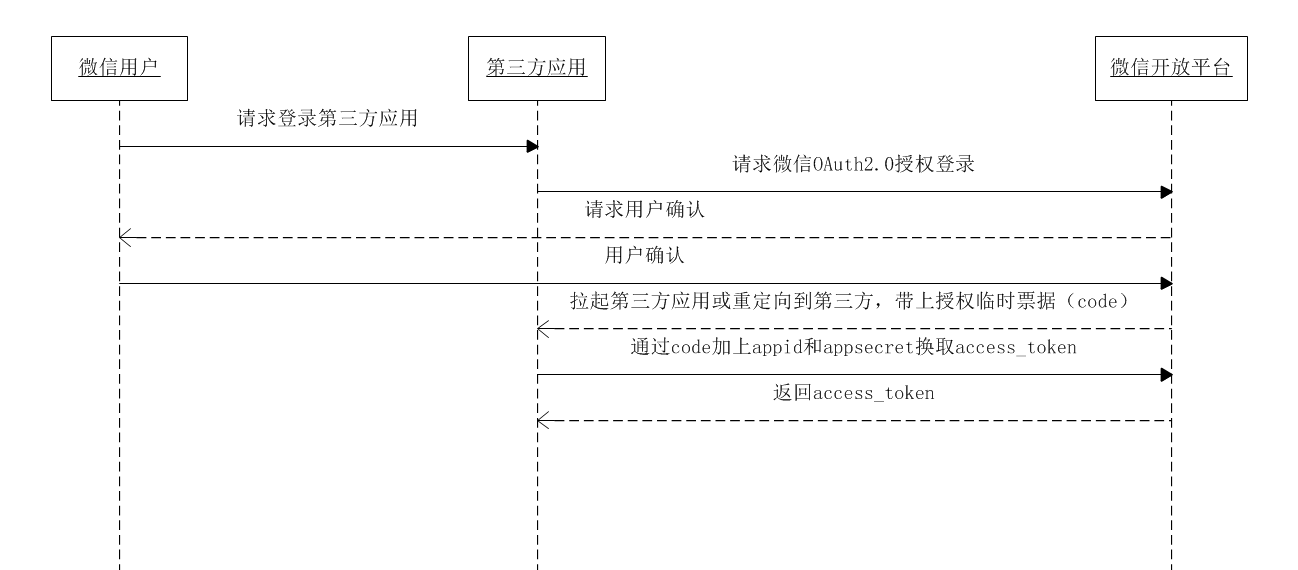
2、时序流程图

时序图总结流程:
1、用户点击网站微信登陆图标。
2、网站带上AppID和AppSecret和回调域名参数请求微信OAuth2.0授权登陆。
3、第二步通过后,微信返回二维码供用户扫码。
4、用户扫码确定授权。
5、微信带上code参数回调java后端相关接口。
6、java后端获取到code后,在带上带上AppID和AppSecret和code再去调微信接口。
7、获取access_token后就可以解析用户的一些基本信息,比如:微信用户头像、用户名、性别、城市等一些基本参数。
具体接口参数说明看官方文档。
二、获取授权登陆二维码
1、微信登陆接口
@Controller
@RequestMapping("/api/v1/wechat")
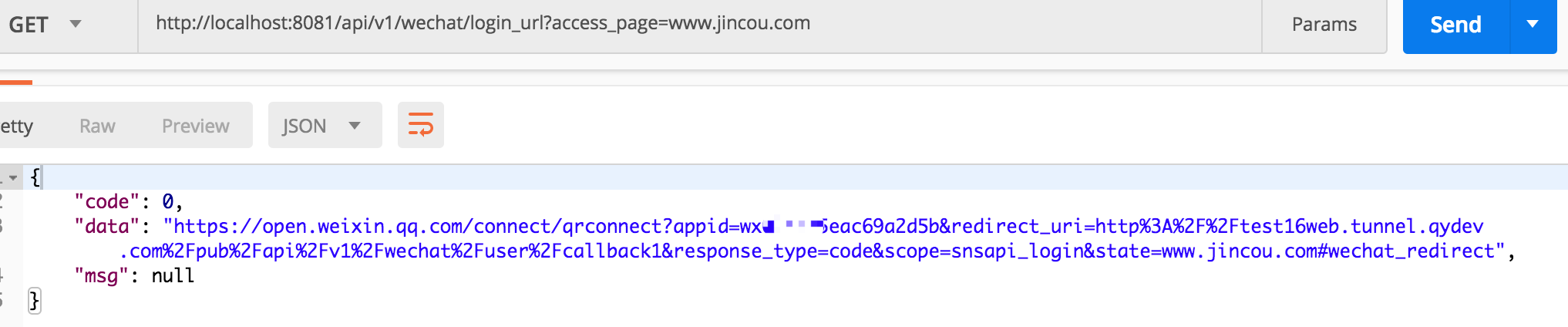
public class WechatController {/*** 微信开放平台二维码连接*/private final static String OPEN_QRCODE_URL= "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";/*** 开放平台回调url* 注意:test16web.tunnel.qydev.com 域名地址要和在微信端 回调域名配置 地址一直,否则会报回调地址参数错误*/private final static String OPEN_REDIRECT_URL= "http://test16web.tunnel.qydev.com/pub/api/v1/wechat/user/callback1";/*** 微信审核通过后的appid*/private final static String OPEN_APPID= "wx0255752c69a2d5b";/*** 拼装微信扫一扫登录url*/@GetMapping("login_url")@ResponseBodypublic JsonData loginUrl(@RequestParam(value = "access_page",required = true)String accessPage) throws UnsupportedEncodingException {//官方文档说明需要进行编码String callbackUrl = URLEncoder.encode(OPEN_REDIRECT_URL,"GBK"); //进行编码//格式化,返回拼接后的url,去调微信的二维码String qrcodeUrl = String.format(OPEN_QRCODE_URL,OPEN_APPID,callbackUrl,accessPage);return JsonData.buildSuccess(qrcodeUrl);}}2、通过调用接口前端获得详细URL地址

3、访问data数据中URL地址

成功!
下一步需要做的是用户扫完登陆二维码后,进行回调:http://test16web.tunnel.qydev.com/pub/api/v1/wechat/user/callback1 接口
我只是偶尔安静下来,对过去的种种思忖一番。那些曾经的旧时光里即便有过天真愚钝,也不值得谴责。毕竟,往后的日子,还很长。不断鼓励自己,
天一亮,又是崭新的起点,又是未知的征程(上校12)