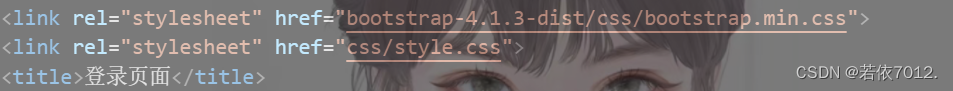
1.首先我们把跳转到页面登录成功的js链接拉进来,然后建立个外部CSS我们用来写页面样式,并且拉进我们的页面当中。

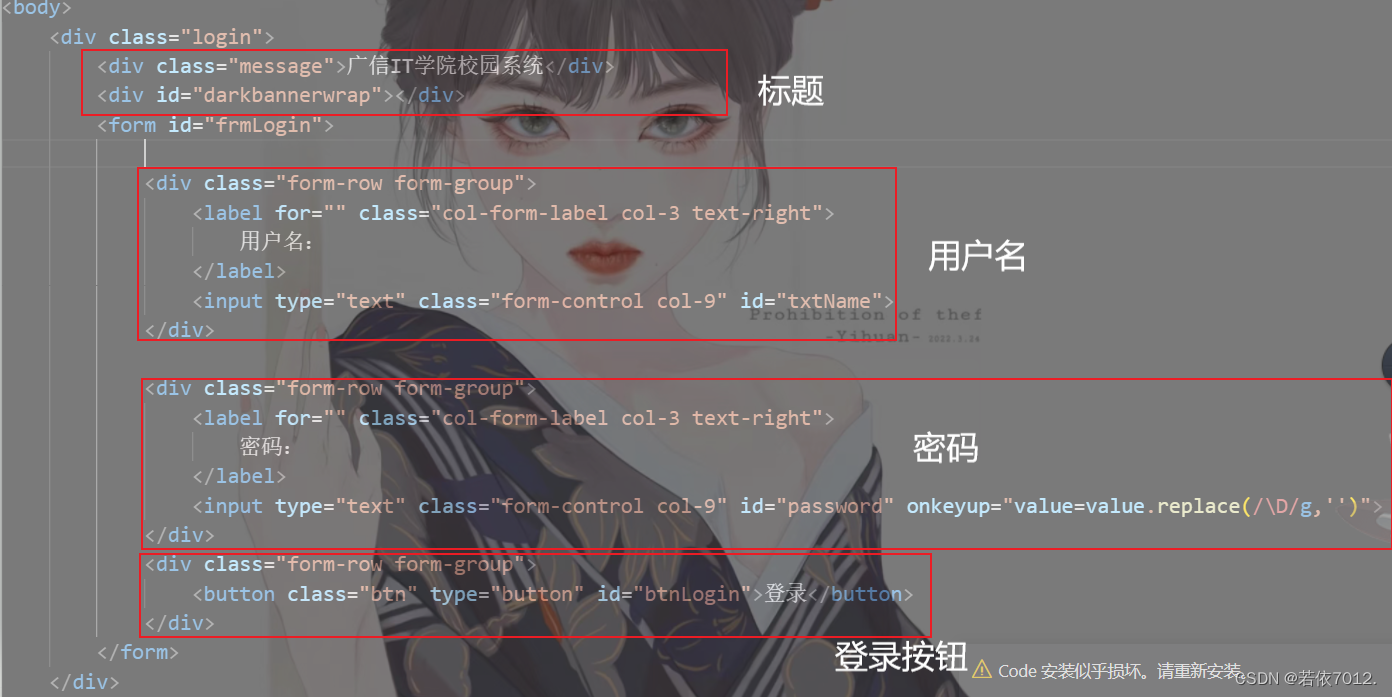
2.然后开始搭建页面我们需要到的有登录页面名称,用户名文本框以及密码文本框,还有一个登录按钮,每个文本框用一个盒子包裹起来,然后label和input标签,我们现在只是写了一些大概的内容,完全还没有写CSS样式,然后呢,我们现在可以写样式,让页面显得更加美观。

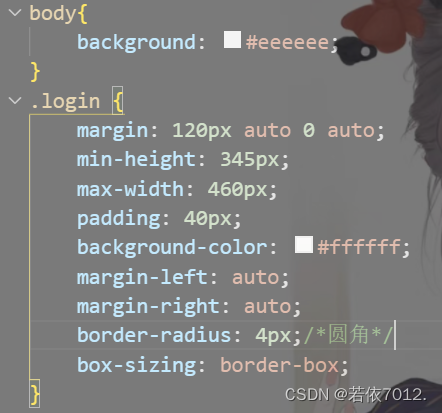
3.我们先给body改变一个背景颜色,然后开始写大盒子的样式然后设置距离宽高以及颜色和圆角。

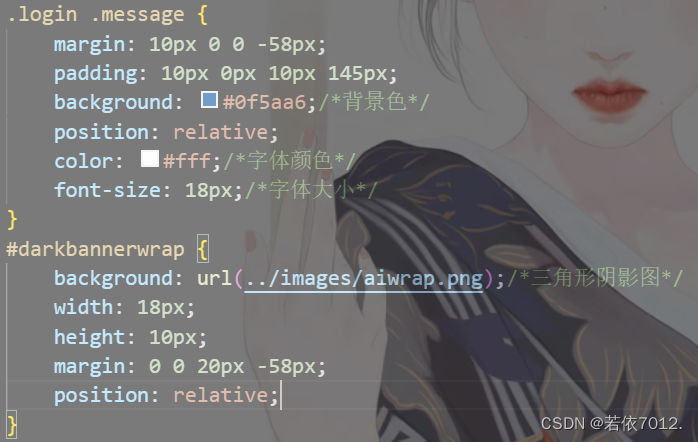
4.设置内外边距离改变背景色字体大小,颜色,还有阴影图设置宽高和内边距离以及相对定位。

5.设置form表单的外边距,和button登录按钮,设置外边距字体大小颜色,还有行高、宽以及背景色。

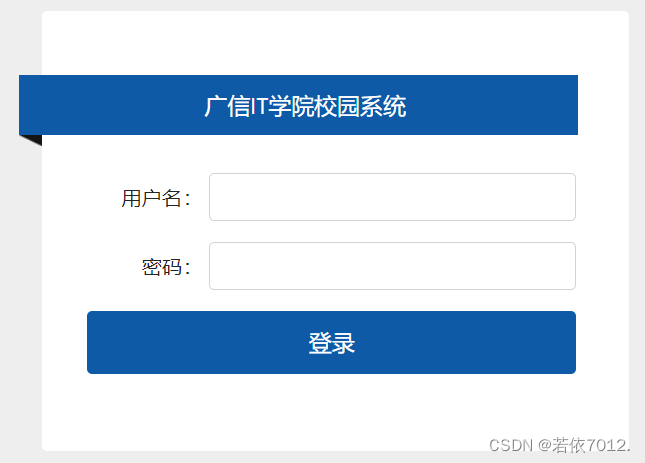
6.静态页面搭建完成,再后面的效果是指定用户名和密码点击登录跳转到登录成功的页面。

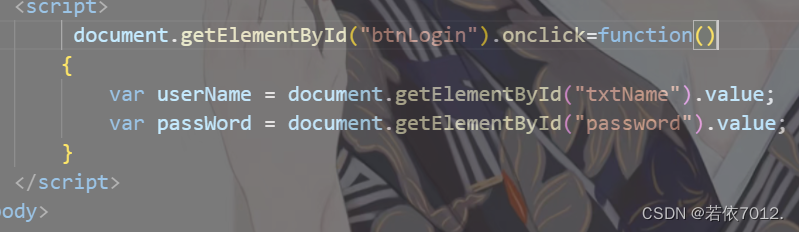
7.获取登录按钮ID绑定点击事件,然后获。到用户名和密码的文本ID,.vlaue就是获取的登录信息里面的所有的内容。

8.开始判断,判断如果用户名和密码为空点击登录就会弹出警示框(密码为空)、(用户名为空),如果输入的不是指定的用户名(root)和密码(123)那么就会验证提示登录失败。如果验证密码和用户名是指定的信息那么就会跳转页面登录成功。简单的登录就完成了。

以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔