一、在项目中创建loding组件
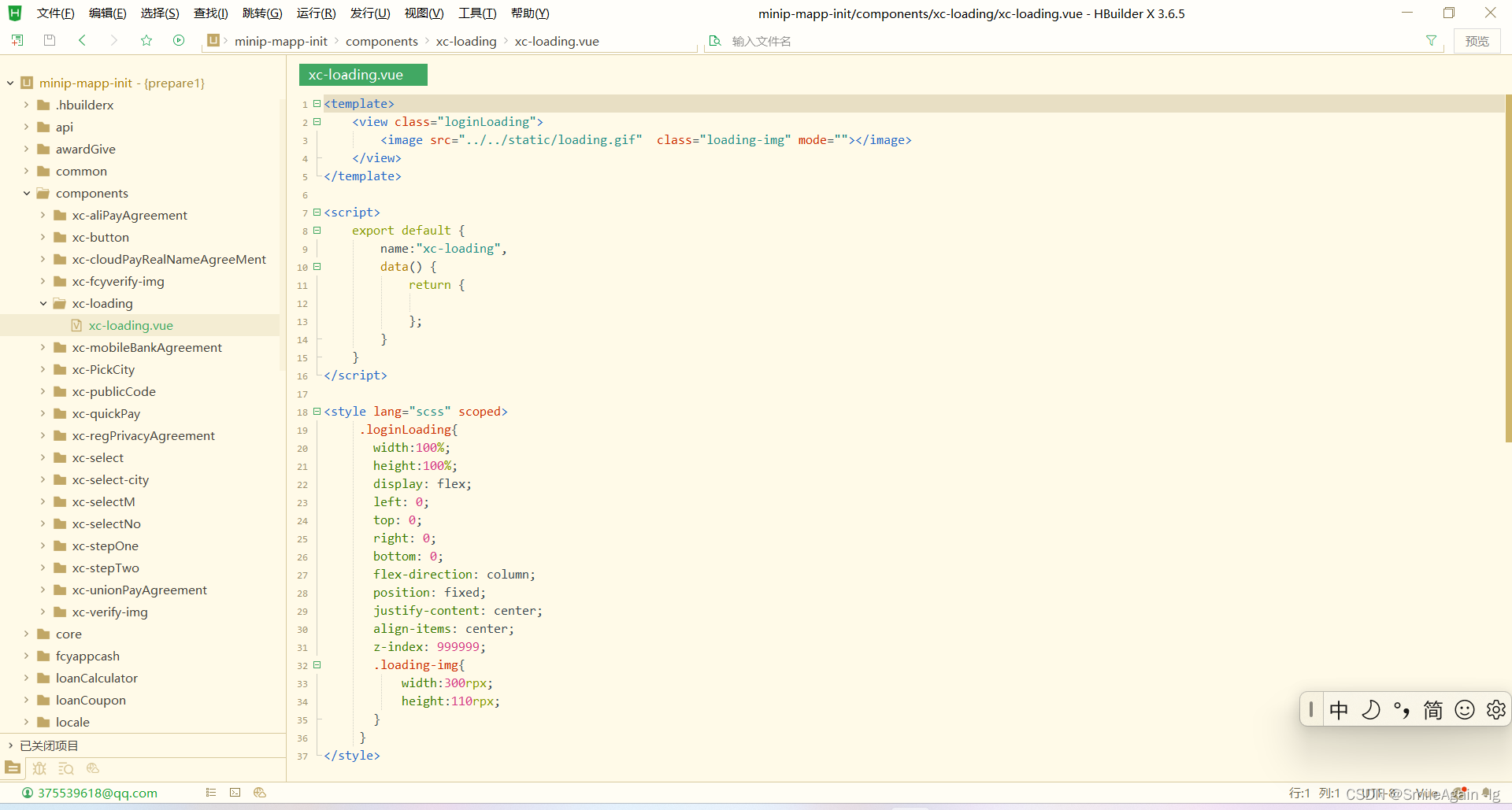
在uniapp的components文件夹下创建loding组件,如图:

示例代码:
<template><view class="loginLoading"><image src="../../static/loading.gif" class="loading-img" mode=""></image></view>
</template><script>export default {name:"loading",data() {return {};}}
</script><style lang="scss" scoped>.loginLoading{width:100%;height:100%;display: flex;left: 0;top: 0;right: 0;bottom: 0;flex-direction: column;position: fixed;justify-content: center;align-items: center;z-index: 999999;.loading-img{width:300rpx;height:110rpx;}}
</style>
二、在main.js中全局挂载store
import App from './App'
import store from './store'import { createSSRApp } from 'vue'
import { createI18n } from 'vue-i18n'const i18n = createI18n(i18nConfig)
export function createApp() {const app = createSSRApp(App)//配置全局属性app.config.globalProperties.$store=store;// 全局国际化配置app.use(i18n)return {app,store,created: bootstrap}
}
三、配置loding状态管理(状态管理可以按自己的需求配置)

状态管理存储: 在store文件夹下创建modules文件,里面创建loding.js
const app = {state: {loding: false,},mutations: {SET_LODING: (state, value) => {state.loding = value}},actions: {}
}export default app
模块统一暴露: 在store文件夹下创建modules文件,里面创建index.js
import loding from './loding'export default {login,
}
获取状态管理: 在store下创建getters.js
const getters = {loding: state => state.my.loding, //loding
}export default getters
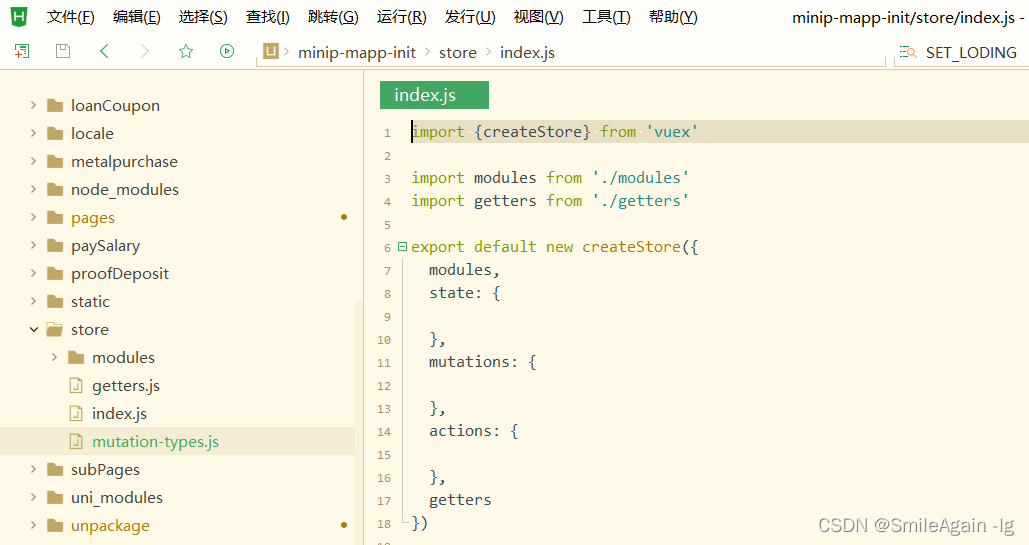
创建状态管理: 在store下创建index.js
import {createStore} from 'vuex'import modules from './modules'
import getters from './getters'export default new createStore({modules,state: {},mutations: {},actions: {},getters
})
获取状态管理属性值: 在store下创建getters.js
const getters = {loding: state => state.my.loding, //loding
}export default getters
四、在接口封装中,接口请求开始和接口请求成功,分别设置状态管理loding值为true和false
// 请求结束
$http.requestEnd = options => {// 判断当前接口是否需要加载动画if (options.load) {requestNum = requestNum - 1if (requestNum <= 0) {store.commit('SET_LODING', false);}}
}
// 请求开始拦截器
$http.requestStart = options => {if (options.load) {if (requestNum <= 0) {// 打开加载动画store.commit('SET_LODING', true);}requestNum += 1}
}
五、在页面中引用(因为uniapp无法像H5项目,可以在html中全局引用,所以需要在需要使用loding的页面引用即可),不用在接口中再配置显示隐藏
<template>
<!-- 引用loding --><xc-loading v-if="this.$store.getters.loding"></xc-loading>
</template>
















![[JavaScript游戏开发] 2D二维地图绘制、人物移动、障碍检测](https://img-blog.csdnimg.cn/086495efd69c4446a328ac88a51238bd.png)