这个问题网上搜了一堆,有的让你降版本,有的让你改源码。。。都不太符合预期,目前我的方法可以用最新的echarts。
这个方法就是由npm安装转为CDN,当然你可能会质疑用CDN这样会不稳定,那如果CDN的地址是本地呢?
注:uni用的是vue2,不知道3有没有改善
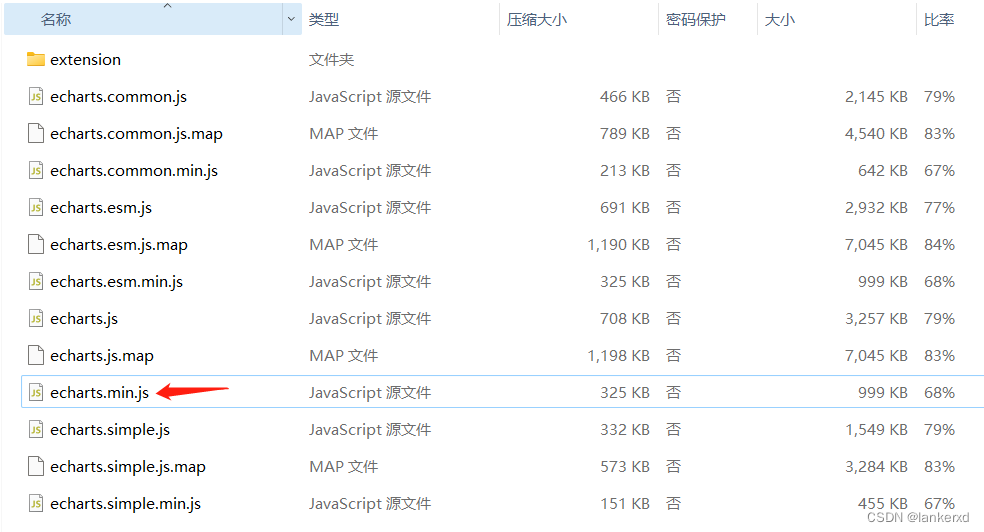
- 首先去echarts github上下载所需的js文件,按需选择版本下载即可,解压后去到根目录下的dist文件夹下,复制
echarts.min.js文件。

- 将文件复制到需要的uniapp项目下的
static文件夹下,然后在index.html的head标签中新增一行代码:
<head><!-- 其余代码 --><script src="<%= BASE_URL %>static/echarts.min.js" type="text/javascript"></script>
</head>
- 这么引入后,window上会挂载echarts,就不需要从npm包里引入echarts了,具体业务代码改过来就好了。


















![[JavaScript游戏开发] 2D二维地图绘制、人物移动、障碍检测](https://img-blog.csdnimg.cn/086495efd69c4446a328ac88a51238bd.png)