目录
- Babel
- 初识Babel
- Babel 使用方式
- 使用 Babel 前的准备工作
- Webpack
- Webpack介绍
- Webpack初体验
- Webpack核心概念
- 入口(entry)
- 出口(output)
- 加载 (loader)
- 插件(plugins)
Babel
Babel官网: https://babeljs.io/
初识Babel
Babel 是一个广泛使用的 JavaScript 编译器,用于将新版本的 JavaScript 代码转换为向后兼容的旧版本 JavaScript 代码。在不同的浏览器和环境中使用最新的语言特性和功能,同时保持代码的兼容性。
Babel 的一些主要功能和用途:
-
语法转换:Babel 可以将 ECMAScript 2015+(ES6+)的语法转换为旧版本 JavaScript,以确保代码在旧版浏览器和环境中的正常运行。例如,它可以将箭头函数、模板字符串等转换为等效的 ES5 语法。
-
客户端/服务器端支持:Babel 能够处理客户端和服务器端上的 JavaScript 代码,并确保它们都能正确地运行。这对于使用最新的语言特性来编写跨平台应用程序非常有帮助。
-
插件扩展性:Babel 提供了丰富的插件系统。通过选择和配置不同的插件,可以实现特定项目或应用程序需要的转换。
-
工具链集成:Babel 可以轻松集成到现有的前端工具链中,如 Webpack、Gulp、Rollup 等。这样可以与其他工具和任务一起使用,以便进行更高级的开发和构建流程。
-
兼容性管理:Babel 提供了针对不同浏览器和环境的预设(preset),例如 @babel/preset-env,它会根据目标浏览器和环境自动确定需要转换的语法和功能,更好地管理兼容性。
- 注意:
- Babel本身可以编译ES6的大部分语法
- ES6 Module语法一般需要使用Webpack来处理
- Babel本身不能编译ES6新增的API,需要借助其它的模块
Babel 使用方式
-
在构建工具中使用:常见的前端构建工具(如 Webpack、Gulp 等)都能与 Babel 集成。你可以在配置文件中指定 Babel 的转换规则和插件,以及需要进行转换的目标文件。这样,在项目的构建过程中,Babel 将会自动转换你的代码。
-
使用命令行工具:Babel 提供了一个命令行工具,可以直接在终端中使用。你可以全局安装 Babel CLI,然后在命令行中执行 Babel 命令,对指定的文件或目录进行转换。例如,你可以使用以下命令将 src 目录下的文件转换为输出到 dist 目录中:
npm babel src --out-dir dist你还可以通过命令行参数指定需要使用的转换规则和插件。
-
在 Node.js 中使用:如果你在 Node.js 环境中编写代码,并希望将其进行转换,可以通过在代码中引入 Babel,并使用其 API 进行转换。你需要先安装
@babel/core和所需的转换规则及插件,然后在代码中使用 Babel API 来进行转换。
使用 Babel 前的准备工作
-
Node.js 和 npm:
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它使 JavaScript 可以在服务器端运行。Babel 通常与 Node.js 一起使用。
- npm 是 Node.js 的包管理器,用于安装和管理 JavaScript 包和依赖项。
-
安装 Node.js:
- 访问 Node.js 官方网站(https://nodejs.org/),下载并安装适合你操作系统的 Node.js 版本。
-
初始化项目:
- 在命令行中进入你的项目目录,并执行
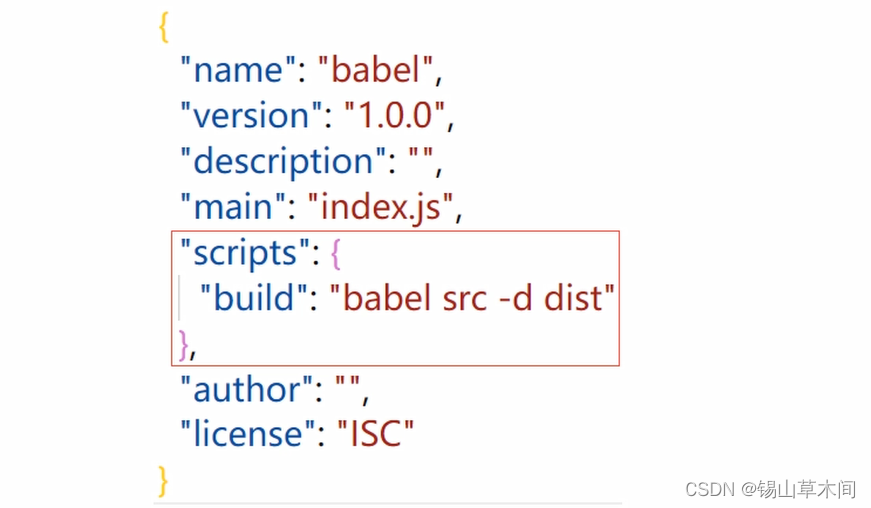
npm init命令来初始化你的项目。这将会创建一个package.json文件,其中记录了项目信息和依赖项。 - 在package.json文件添加执行编译的命令

- 在命令行中进入你的项目目录,并执行
-
安装 Babel 相关包:
- 执行以下命令来安装 Babel 所需的核心依赖包:
npm install --save-dev @babel/core @babel/cli - 根据项目需求,还可以安装其他 Babel 的插件和预设。例如,如果需要将 ES6+ 语法转换为 ES5 语法,可以安装
@babel/preset-env:npm install --save-dev @babel/preset-env
- 执行以下命令来安装 Babel 所需的核心依赖包:
-
创建配置文件.babelrc,并配置:
{"presets":["@babel/preset-env"] } -
编译并测试:
npm run bulid
Webpack
Webpack介绍
Webpack 是一个现代化的静态模块打包器(module bundler),它能够将多个前端资源(如 JavaScript、CSS、图片等)打包成一个或多个静态资源文件,以优化应用程序的性能。
Webpack 的一些重要特点和功能:
-
模块化开发:Webpack 支持使用模块化来组织代码。你可以使用类似于 ES6 import/export 语法的方式导入和导出模块,使代码更具可维护性和可复用性。
-
打包编译:Webpack 将应用程序的所有依赖项视为模块,并通过解析这些依赖项的关系图来构建一个依赖图。然后,它使用不同的 loader 来处理不同类型的文件,并将它们转换成浏览器可以理解的格式。
-
代码拆分:Webpack 支持将应用程序拆分成多个块,以实现按需加载。这样,只有在需要时才会加载额外的代码块,从而提高初始加载速度。
-
插件系统:Webpack 提供了丰富的插件系统,以增强其功能。你可以通过配置文件中的 plugins 属性来使用插件,它们可以用于优化资源、压缩代码、注入环境变量等增值功能。
-
开发者友好性:Webpack 提供了开发人员友好的功能,如热模块替换(Hot Module Replacement)和代码分析工具等。这些功能可以帮助开发者提高开发效率、调试并优化应用程序。
-
生态系统:Webpack 拥有庞大的生态系统,可以与许多其他工具和框架无缝集成,如 Babel、React、Vue.js 等。
Webpack初体验
-
初始化项目:
- 在命令行中进入你的项目目录,并执行
npm init命令来初始化你的项目。这将会创建一个package.json文件,其中记录了你的项目信息和依赖项。 - 在package.json文件添加执行编译的命令

- 在命令行中进入你的项目目录,并执行
-
安装 webpack 相关包:
- 执行以下命令来安装 webpack 的核心依赖包以及其他必要的包:
npm install --save-dev webpack webpack-cli
- 执行以下命令来安装 webpack 的核心依赖包以及其他必要的包:
-
配置 webpack:
- 在项目根目录下创建一个名为
webpack.config.js的文件,用于存放 webpack 的配置信息。 - 编辑
webpack.config.js文件,配置 webpack 的入口、输出以及其他需要的 loader 和 plugin。例如,可以指定入口文件和输出文件的位置、配置转换规则的 loader、使用的插件等。
- 在项目根目录下创建一个名为
-
打包并测试:
- 编写需要打包的 JavaScript 代码,并确保在代码中引入了其他模块。
- 在命令行中执行
npm run webpack命令来进行打包,默认情况下,Webpack 会根据webpack.config.js中的配置进行打包,生成最终的输出文件。
Webpack核心概念
入口(entry)
- 入口指示了 Webpack 构建的起点,即从哪个模块开始构建依赖图。
- 通常情况下,一个应用程序会有一个或多个入口点。可以通过配置文件中的 entry 属性来指定入口文件的路径或多个入口文件的数组。
- 入口可以是一个 JavaScript 文件,也可以是其他类型的文件,取决于项目需求。Webpack将根据入口文件来解析并构建整个依赖图。
例子:
module.exports = {entry: './src/index.js',// 或者多个入口点// entry: {// app: './src/app.js',// vendor: './src/vendor.js'// },// ...
};
出口(output)
- 输出指定了 Webpack 构建后生成的文件及其位置。
- 在 Webpack 构建完成后,最终生成的文件会被写入到 output 指定的路径。
- 通过配置文件中的 output 属性来指定输出路径、输出文件名以及其他选项(如公共路径、导出的模块格式等)。
- 输出路径可以是相对路径或绝对路径,并支持使用占位符来定义文件名,以确保输出文件的唯一性。
例子:
module.exports = {// ...output: {path: 'dist',filename: 'bundle.js',},
};
加载 (loader)
loader 让webpack能够去处理那些非JS文件的模块
-
安装 babel-loader:
运行npm install --save-dev babel-loader命令来安装 babel-loader。 -
安装 Babel 相关依赖项:
运行npm install --save-dev @babel/core @babel/preset-env命令来安装 Babel 的核心和预设环境。 -
配置 babel-loader:
在 webpack.config.js 文件中完成 babel-loader 的配置。在 module.rules 数组中添加以下规则:module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}}] } -
引入 core-js:
运行npm install --save-dev core-js命令来安装 core-js。
在 JavaScript 入口文件中,如 index.js,在需要使用新增 API 的位置添加以下代码:
javascript import 'core-js/stable'; -
打包并测试:
运行npm run webpack命令来进行编译和测试。
插件(plugins)
与 loader 不同,loader 主要用于帮助 Webpack 处理各种模块,而插件可以实现更广泛的任务。
-
html-webpack-plugin 是一个常用的 Webpack 插件,用于生成 HTML 文件并自动注入打包后的资源。它会根据配置生成一个或多个 HTML 文件,并将 webpack 打包后的脚本、样式等资源注入到生成的 HTML 中。
-
要安装 html-webpack-plugin,可以运行以下命令:
npm install --save-dev html-webpack-plugin -
配置 html-webpack-plugin 插件时,可以提供一些选项来自定义生成的 HTML 文件。下面是一些常用的配置选项:
template:指定 HTML 模板文件的路径。可以使用一个自定义模板来生成 HTML 文件。filename:指定生成的 HTML 文件的名称。默认为 ‘index.html’。title:设置 HTML 文件的标题。inject:指定脚本标签的注入位置。可选值有 ‘head’、‘body’ 或 ‘true’(默认为 ‘body’)。minify:是否对生成的 HTML 进行压缩,默认为 false。可以提供一个对象来指定压缩选项。
-
多页面时,可以配置多个 html-webpack-plugin 实例来生成多个 HTML 文件。每个实例可以有自己的模板、文件名等配置选项,从而生成不同的 HTML 文件。
- 在 webpack.config.js 文件中进行配置:
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 基本的 Webpack 配置...entry: {app: './src/index.js',about: './src/about.js',},output: {// 输出路径和文件名等基本配置...},plugins: [new HtmlWebpackPlugin({template: 'src/templates/index.html',filename: 'index.html',chunks: ['app'],title: '首页'}),new HtmlWebpackPlugin({template: 'src/templates/about.html',filename: 'about.html',chunks: ['about'],title: '关于我们'}),], };