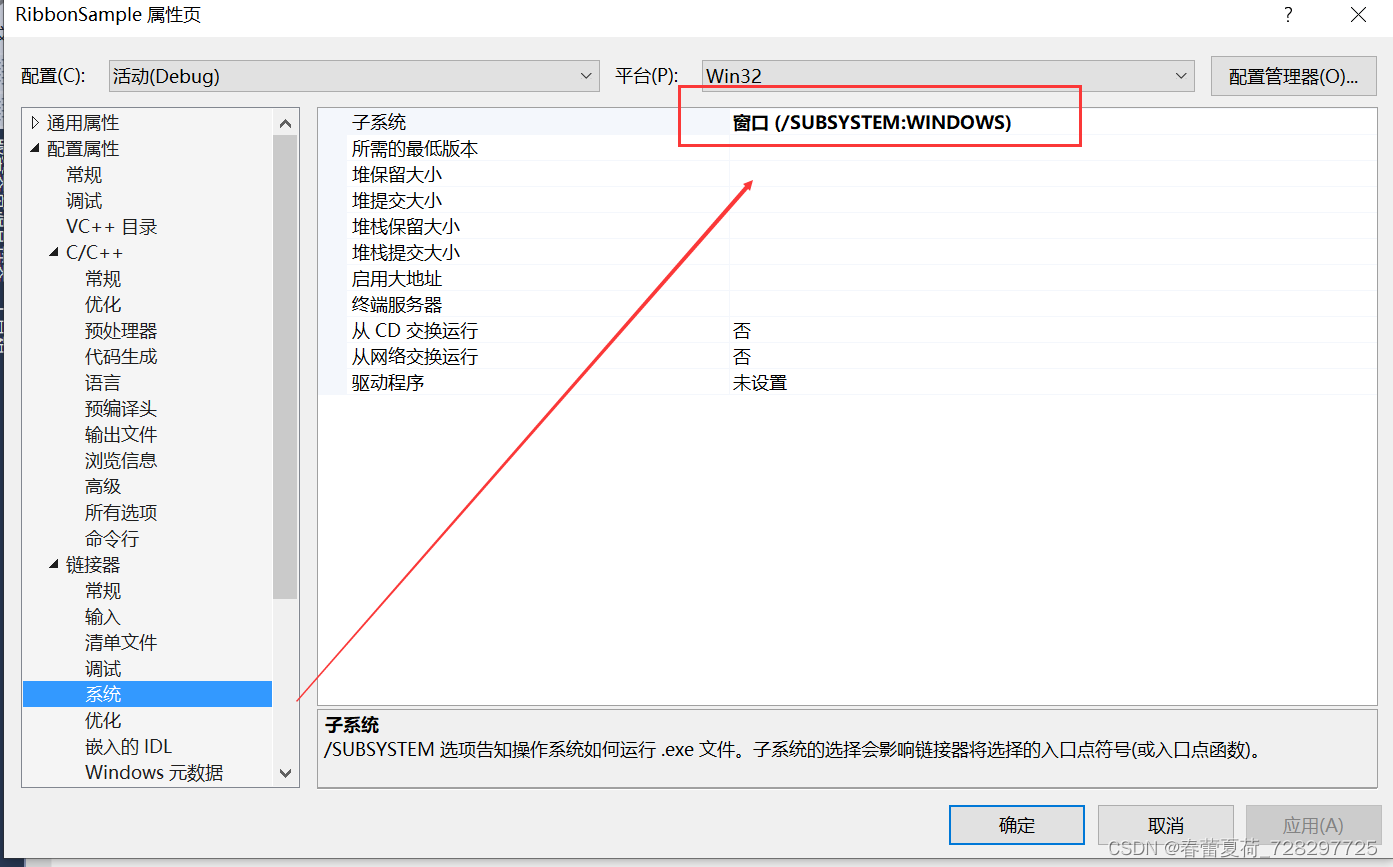
新建一个控制台应用程序,添加好头文件的依赖与lib库文件的依赖,修改属性:

将进入ribbon界面的文件与主界面的类分开:
1、RibbonSample.cpp
#include "stdafx.h"
#include "MyFrame.h"
class MyApp : public wxApp
{
public:
bool OnInit() wxOVERRIDE;
};
wxDECLARE_APP(MyApp);
wxIMPLEMENT_APP(MyApp);
bool MyApp::OnInit()
{
if (!wxApp::OnInit())
return false;
wxFrame* frame = new MyFrame(wxT("Ribbon Sample"));
frame->Show();
return true;
}
2、MyFrame.h
#pragma once
#include <wx/wx.h>
#include "wx/wxprec.h"
#include "wx/app.h"
#include "wx/frame.h"
#include "wx/textctrl.h"
#include "wx/ribbon/bar.h"
#include "wx/ribbon/buttonbar.h"
#include "wx/ribbon/gallery.h"
#include "wx/ribbon/toolbar.h"
#include "wx/sizer.h"
#include "wx/menu.h"
#include "wx/msgdlg.h"
#include "wx/dcbuffer.h"
#include "wx/colordlg.h"
#include "wx/artprov.h"
#include "wx/combobox.h"
#include "wx/tglbtn.h"
#include "wx/wrapsizer.h"
class MyFrame : public wxFrame
{
public:
MyFrame(const wxString& title);
~MyFrame(){};
void OnEnableUpdated(wxRibbonButtonBarEvent& evt);
void OnEnableUpdateUI(wxUpdateUIEvent& evt);
wxDECLARE_EVENT_TABLE();
};
3、MyFrame.cpp
#include "stdafx.h"
#include "MyFrame.h"
#define ID_SMALL_BUTTON_1 1000
#define ID_REMOVE_PAGE 1001
#define ID_MAIN_TOOLBAR 1002
#define ID_SELECTION_EXPAND_V 1003
wxBEGIN_EVENT_TABLE(MyFrame, wxFrame)
EVT_RIBBONBUTTONBAR_CLICKED(ID_REMOVE_PAGE, MyFrame::OnEnableUpdated)
EVT_UPDATE_UI(ID_REMOVE_PAGE, MyFrame::OnEnableUpdateUI)
wxEND_EVENT_TABLE()
MyFrame::MyFrame(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(800, 600))
{
wxRibbonBar* mainMenu = new wxRibbonBar(this, -1, wxDefaultPosition, wxDefaultSize, wxRIBBON_BAR_FLOW_HORIZONTAL
| wxRIBBON_BAR_SHOW_PAGE_LABELS
| wxRIBBON_BAR_SHOW_PANEL_EXT_BUTTONS
| wxRIBBON_BAR_SHOW_TOGGLE_BUTTON
| wxRIBBON_BAR_SHOW_HELP_BUTTON
);
wxRibbonPage* home = new wxRibbonPage(mainMenu, wxID_ANY, "Examples");
{
wxRibbonPanel* panel = new wxRibbonPanel(home, wxID_ANY, "Button bar manipulation");
wxRibbonButtonBar* bar = new wxRibbonButtonBar(panel, wxID_ANY);
bar->AddButton(ID_REMOVE_PAGE, "Remove", wxArtProvider::GetBitmap(wxART_DELETE, wxART_OTHER, wxSize(32, 32)));
wxRibbonPanel *selection_panel = new wxRibbonPanel(home, wxID_ANY, "Selection");
wxRibbonButtonBar *selection = new wxRibbonButtonBar(selection_panel);
selection->AddButton(ID_SELECTION_EXPAND_V, "Expand Vertically", wxArtProvider::GetBitmap(wxART_COPY, wxART_OTHER, wxSize(32, 32)));
}
wxRibbonPage* scheme = new wxRibbonPage(mainMenu, wxID_ANY, "Appearance");
{
wxRibbonPanel *provider_panel = new wxRibbonPanel(scheme, wxID_ANY,
"Art", wxNullBitmap, wxDefaultPosition, wxDefaultSize, wxRIBBON_PANEL_NO_AUTO_MINIMISE);
wxRibbonButtonBar *provider_bar = new wxRibbonButtonBar(provider_panel, wxID_ANY);
provider_bar->AddButton(ID_REMOVE_PAGE, "Default Provider",
wxArtProvider::GetBitmap(wxART_QUESTION, wxART_OTHER, wxSize(32, 32)));
}
mainMenu->Realize();
wxSizer *s = new wxBoxSizer(wxVERTICAL);
s->Add(mainMenu, 0, wxEXPAND);
SetSizer(s);
Centre();
}
void MyFrame::OnEnableUpdated(wxRibbonButtonBarEvent& evt)
{
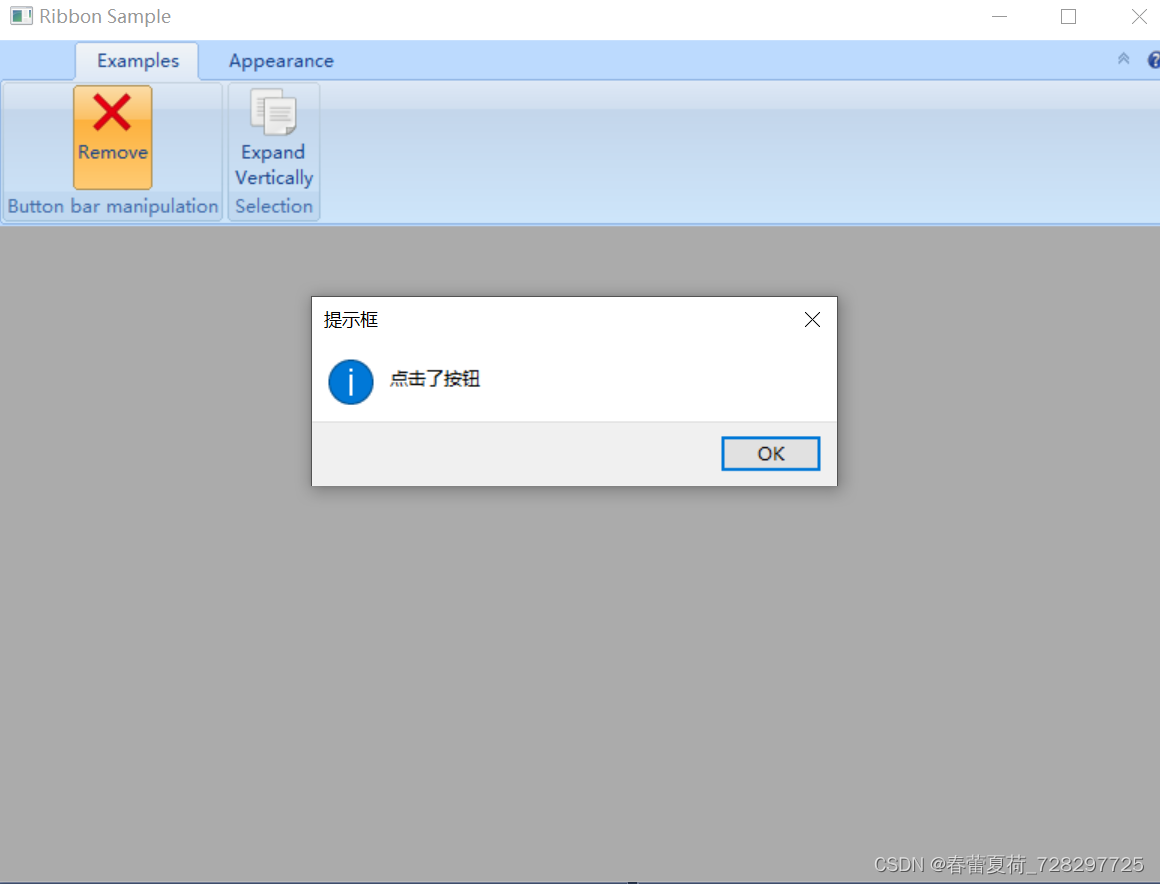
wxMessageBox("点击了按钮", "提示框");
}
void MyFrame::OnEnableUpdateUI(wxUpdateUIEvent& evt)
{
evt.Enable(true);
}
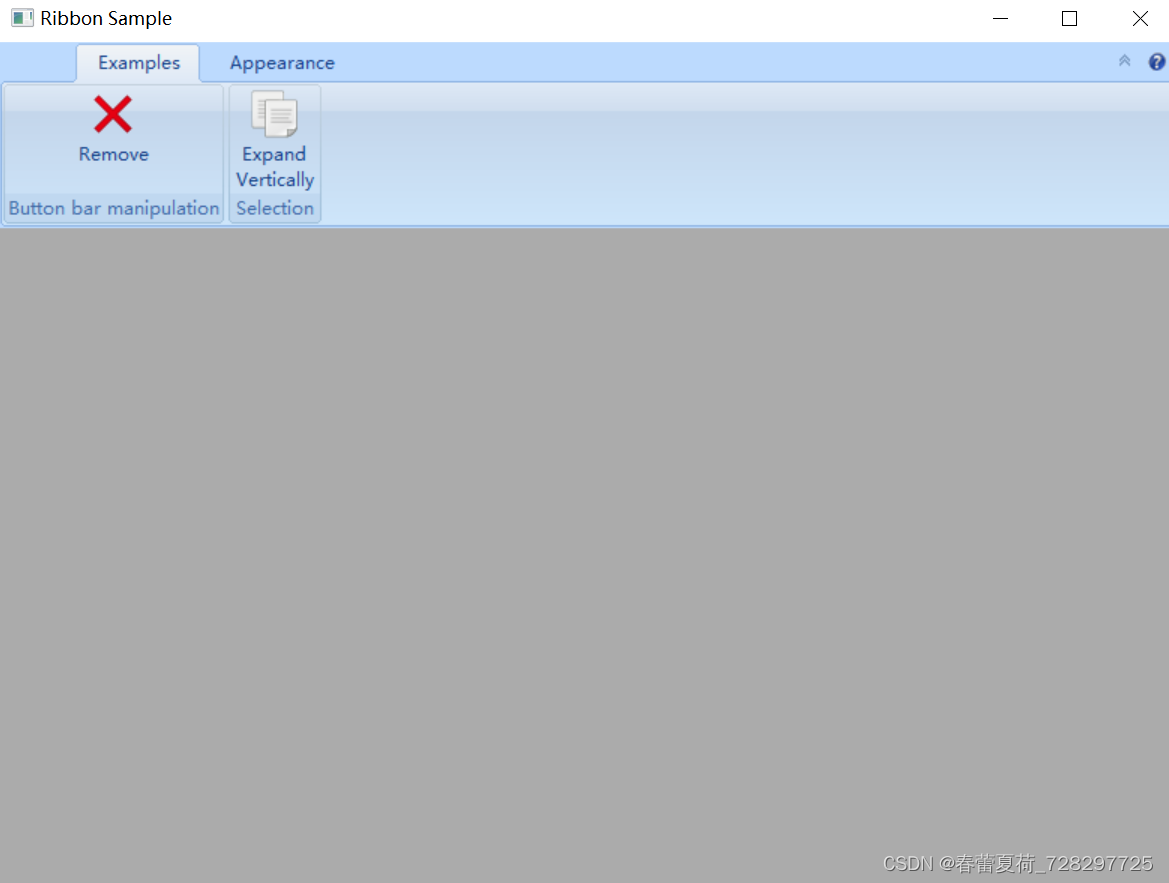
展示效果图如下所示: