easyui实用点
1.下拉框(input框只能选不能手动输入编辑)
data-options="editable:false"//不可编辑2.日期框,下拉框,文本框等class
class="easyui-datebox"//不带时分秒
class="easyui-datetimebox"//带时分秒
class="easyui-combobox"//下拉框
class="easyui-textbox"//文本框
3.第一个输入框填写之后第二个设置成必填
1.输入联系人之后 联系电话变成必填
注意:onChange的方法要写到data-options=“onChange:onContactsChange”
<tr><td class="tdTitle">联系人</td><td style="padding-left: 0.5%"><input class="easyui-textbox" name="contacts" style="width: 99%" data-options="onChange:onContactsChange" /></td><td class="tdTitle">联系电话</td><td style="padding-left: 0.5%"><input class="easyui-textbox" name="phone" id="phoneInput" style="width: 99%" data-options="validType:'mobile'" /></td></tr>
2.onContactsChange()方法
function onContactsChange() {var contactsInput = $('input[name="contacts"]');var phoneInput = $('#phoneInput');if (contactsInput.val().trim() !== '') {phoneInput.textbox('options').required = true;phoneInput.textbox('textbox').validatebox({ required: true, validType: 'mobile' });} else {phoneInput.textbox('options').required = false;phoneInput.textbox('textbox').validatebox({ required: false });}
}
4.是否必填
data-options="required:true"//普通input框
data-options="multiline:true"//文本框中的必填
missingMessage:'请填写名称'//必填之后的提示语
5.将数据回填到form表中
$('#customerForm').form('load', row);
6.双击查看详情
function iconClick(index) {//获取指定行的数据,并将其保存到 row 变量中。点击哪一行的数据var row = $('#datagrid').datagrid('getRows')[index];$('#dialogContainer').dialog({//EasyUI 对话框// title: '客商信息详情',href: '${ctx}/test15',//引入页面split: false,//对话框是否显示分割线closed: false,//对话框是否处于关闭状态cache: false,//是否缓存对话框的内容closable: false,//表示对话框是否可以被关闭title: '',//将对话框标题头隐藏draggable: false,//用于控制对话框是否可以拖动。fit: true, // 将对话框铺满整个屏幕onLoad: function () { // 将父节点的分类编码设置到文本框中$('#customerForm').form('load', row);//加载数据回写到表单中$('#customerForm input').prop('readonly', true); //将所有输入框变只读$('#foundTime').datebox('readonly', true);$('#notes').textbox('readonly', true);$('#submitFormBtn').hide(); // 隐藏保存和返回按钮$('#meetName').css('margin-top', '6%'); // 将表格的上边距设置为20px$.ajax({//子表信息url: ctx + "/conPayment/selectAll?id=" + row.customerListId,type: "get",success: function (data) {if (data) {// 将 data 的值动态设置到 addRow() 函数中的输入框中addRowInfo(data);// 将所有输入框设置为只读$('#accountTable input').prop('readonly', true);}}});// $('#form-buttons').hide(); // 隐藏保存和返回按钮}});$("#dialogContainer").dialog('center');//将对话框居中显示。}
7.获取子表的输入内容 并且存成list
1.前端表单存
function selectList() {var list = [];// 定义一个列表,用于保存输入框的值$.each($("#accountTable tbody tr"), function (index, item) {list[index] = {paymentName: $(this).find("[name=paymentName]").val(),bankAccount: $(this).find("[name=bankAccount]").val(),bankName: $(this).find("[name=bankName]").val(),paymentInfoId: $(this).find("[name=paymentInfoId]").val()}});return JSON.stringify(list);
}
2.前端和主表一起提交
$('#customerForm').form('submit', {url: ctx + "/conCustomerList/customerListSave",onSubmit: function (param) {param.jsonStr = selectList();//带子表数据一起提交到后台},success: function (result) {if (result) {layer.msg('操作成功', {icon: 1,time: 1500,offset: 't',area: '200px'}, function () {$('#customerForm').form('clear');$('#dialogContainer').dialog('close');$('#datagrid').datagrid('reload');});} else {layer.msg('操作失败', {icon: 2,time: 1500,offset: 't',anim: 6,area: '200px'});}}});
3.后台拿到数据
/*** 正常提交 添加or 保存** @param entity* @return*/@RequestMapping(value = "/customerListSave")@ResponseBodypublic JsonMsg meetSave(ConCustomerList entity, HttpServletRequest request) {entity.setIsUse("Y");String jsonStr = request.getParameter("jsonStr");conCustomerListService.customerListSave(entity, jsonStr);return new JsonMsg(true, "操作成功", null);}
4.对拿到的数据 进行反序列化 存成实体类
public void customerListSave(ConCustomerList entity, String jsonStr) {conCustomerListDao.save(entity);//需要hutool包List<PaymentInfo> lists = JSONUtil.toList(jsonStr, PaymentInfo.class);for (PaymentInfo list : lists) {list.setIsUse("Y");list.setCustomerListId(entity.getCustomerListId());}conPaymentInfoDao.saveAll(lists);}
8.数据列表
$('#datagrid').datagrid({url: ctx + "/conCustomerList/selectPageAll?id=" + nodeId + "&search=" + matterName,method: 'get',pageList: [20, 30, 40],pageSize: 20,pagination: true,singleSelect: true,toolbar: '#toolbar',toolbarAlign: 'right',header: "#toolHeader",fit: true, // 将表格大小适应父容器的大小width: 1500, // 设置表格的宽度scrollbarSize: 20, // 设置滚动条的大小scrollbarWidth: 20, // 设置滚动条的宽度frozenColumns: [[// 其他固定的列定义{field: 'id', title: '序号', width: 50, align: 'center', formatter: function (value, row, index) {// 自增序号的 formatter 函数var pageSize = $('#datagrid').datagrid('options').pageSize;return (index + 1) + (pageSize * ($('#datagrid').datagrid('options').pageNumber - 1));}},{field: 'opt', title: '明细', width: 50, align: 'center',formatter: function (value, row, index) {return '<div οnclick="iconClick(' + index + ')"> <i class="layui-icon" style="font-size: 24px;color: #3399cc"></i></div>';}},{field: 'appellation', title: '单位名称/姓名', align: 'center', width: 150}]],columns: [[{field: 'unitCode',title: '统一单位代码/身份证号码',align: 'center',width: 180,formatter: function (value, row, index) {if (value && value.length == 18) {return value.substr(0, 6) + '******' + value.substr(12, 6);} else {return value;}}},{field: 'registerPlace', title: '注册地', align: 'center', width: 120},{field: 'contacts', title: '联系人', align: 'center', width: 120},{field: 'phone', title: '联系电话', align: 'left', width: 120},{field: 'customerCode', title: '客商编号', align: 'center', width: 120},{field: 'bankAccount',title: '银行行号',align: 'left',width: 400,formatter: function (value, row, index) {return '<span title="' + value + '">' + value + '</span>';}}]], onDblClickRow: function (rowIndex, rowData) {// 双击行事件处理逻辑iconClick(rowIndex);}});
9.校验表单是否正确
1.电话号码、身份证号等是否正确
输入框中加入data-options=“validType:‘mobile’”
<td class="tdTitle">联系电话</td><td style="padding-left: 0.5%"><input class="easyui-textbox" name="phone" id="phoneInput" style="width: 99%" data-options="validType:'mobile'" /></td>xxxxxxxxxx data-options="validType:'mobile'" <td class="tdTitle">联系电话</td> <td style="padding-left: 0.5%"> <input class="easyui-textbox" name="phone" id="phoneInput" style="width: 99%" data-options="validType:'mobile'" /> </td>
2.js中
$.extend($.fn.validatebox.defaults.rules, {mobile: {validator: function(value) {// 判断手机号格式是否正确return /^1[3-9]\d{9}$/.test(value);},message: '请输入正确的手机号码'}
});
10.下拉框设置默认值(是否)
<tr><td style=text-align:right><label>是否内部单位:</label></td><td><input id="isInternalUnit" name="isInternalUnit" style="width: 280px" class="easyui-combobox"data-options="editable:false,value:'2',//默认是否valueField:'value',textField:'text',panelHeight:'auto',//适应宽度data:[{value:'1',text:'是'},{value:'2',text:'否'},]"></td>
</tr>
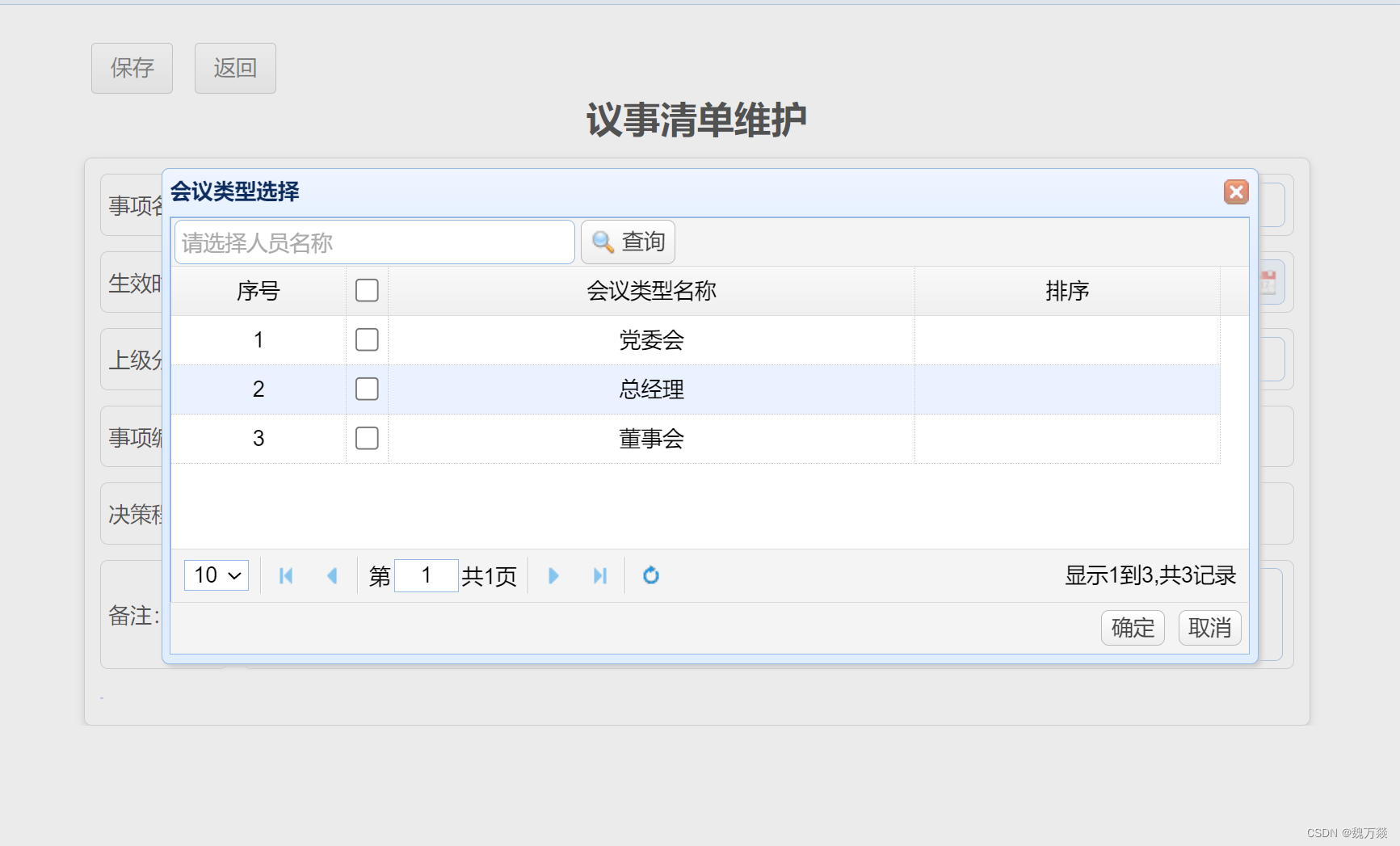
11.想统计一样 单独单开一个 小窗口(人员选择框 也是同理)


1.前端选择有三个小点的按钮
<td><label>决策程序:</label></td><td><input class="easyui-textbox" style="width: 100%" id="decisionPro"><input id="decisionProId" name="decisionPro" type="hidden" class="easyui-textbox"/></td>
2.盒子
<div id="decisionProbox" class="easyui-dialog" closed="true"><div id="decisiondataGrid"></div><div id="adddecisiontools"><a href="#" class="easyui-linkbutton" style="height: 23px"onclick="chooseSave()">确定</a><a href="#" class="easyui-linkbutton" style="height: 23px"onclick="cancelSave()">取消</a></div>
</div><div id="toolHeader2" class="tools"><input id="searchUserName" prompt="请选择人员名称" style="width:260px" class="easyui-textbox"><a href="#" class="easyui-linkbutton" id="searchBtn" iconCls="icon-search" onclick="searchName()">查询</a>
</div>
3.js中 点击三个点按钮触发
$('#decisionPro').textbox({required: true,buttonAction: "right",buttonText: "···",onClickButton: function () {$("#decisionProbox").dialog({title: "会议类型选择 ",fid:true,maximize: true,cache: false,buttons: "#adddecisiontools",modal: true,closed: false,onOpen: function () {$('#decisiondataGrid').datagrid('reload'); // 重新加载数据$(this).dialog('center'); // 将对话框居中显示},onClose: function () {// 获取选中行并取消勾选var rows = $('#decisiondataGrid').datagrid('getSelections');$.each(rows, function (i, row) {var index = $('#decisiondataGrid').datagrid('getRowIndex', row);$('#decisiondataGrid').datagrid('uncheckRow', index);});// 根据排序字段对选中的行进行排序rows.sort(function (a, b) {return a.sort - b.sort;});// 将排序后的数据设置回表格中$.each(rows, function (i, row) {var index = $('#decisiondataGrid').datagrid('getRowIndex', row);$('#decisiondataGrid').datagrid('updateRow', {index: index,row: {sort: row.sort // 只修改排序字段的值,不修改名称}});});}});}
});
4.数据加载
var ed;
$('#decisiondataGrid').datagrid({toolbar: "#toolHeader2",url: ctx + "/meetUser/findAll",method: 'get',fitColumns: true,pageList: [5, 10, 15],pagesize: 5,pagination: true,width: 700,height: 250,singleSelect: false,onSelectAll:function (rows){$.each(rows,function (index,value) {$('#decisiondataGrid').datagrid('beginEdit',index);})},onUnselectAll: function () {var rows = $('#decisiondataGrid').datagrid('getRows');$.each(rows, function (index, row) {$('#decisiondataGrid').datagrid('endEdit', index);});$('#decisiondataGrid').datagrid('reload'); // 刷新数据表格},onClickRow: function(index, row) {// 检查是否单击了勾选框var ck = $(this).datagrid('getChecked');var isCheck = false;for (var i = 0; i < ck.length; i++) {if (ck[i].id === row.id) {isCheck = true;break;}}// 如果单击了勾选框,则开始编辑该行if (isCheck) {$('#decisiondataGrid').datagrid('beginEdit', index);ed=$(this).datagrid('getEditor', {index: index, field: 'sort'});}else{$('#decisiondataGrid').datagrid('reload'); // 刷新数据表格}},columns: [[{field: 'id', title: '序号', width: 20, align: 'center', formatter: function (value, row, index) {// 自增序号的 formatter 函数var pageSize = $('#decisiondataGrid').datagrid('options').pageSize;return (index + 1) + (pageSize * ($('#decisiondataGrid').datagrid('options').pageNumber - 1));}},{field: 'checked', title: '勾选框', checkbox: 'multiple'},{field: 'meetingName', title: '会议类型名称', width: 60, align: 'center', halign: 'center'},{field: 'sort', title: '排序', width: 35, align: 'center', halign: 'center',editor: {type: 'numberbox',options: {required: true,precision: 0}}},{field: 'meetingId', title: '会议类型编号', width: 0, hidden: true}]]
});
12.设置值
$('#endTime').textbox('setValue', i.endTime);//文本框设置值$("input[name='state'][value='1']").prop("checked", true);//单选框通过name设置选中