目录
前言:
一、腾讯云 Cloud Studio介绍:
1、接近本地 IDE 的开发体验
2、多环境可选,或连接到云主机
3、随时分享预览效果
4、兼容 VSCode 插件
5、 AI代码助手
二、腾讯云Cloud Studio项目实践(3D家具个性化定制应用)
1、注册并登录 Cloud Studio
2、进入Vue预置开发环境
2.1 登录成功进入 Cloud Studio 主页面
2.2、点击 Vue.js 模板卡片,即可快速的自动生成一个vue3.0项目
2.3 等待不到 30s 左右(与带宽网速差异有区别),开发环境就初始化配好了
2.4 Cloud Studio 帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo
2.5 到这一步,基础的vue项目已经搭建完毕
3、项目开发
3.1 项目功能点简介
3.2 安装依赖
3.3 三维场景创建
3.4 加载模型
3.5 设置光影效果
3.6 添加地板
3.7 取得沙发模型零部件
3.8 给模型替换材质或切换颜色
3.9、生成色卡菜单
3.10 视角切换动画
3.11 增加模型加载loading效果
3.12 保存代码后就可以在内置的浏览器中看到实时修改后的效果:
4、初始化仓库
4.1左边功能菜单区找到“源代码管理”。
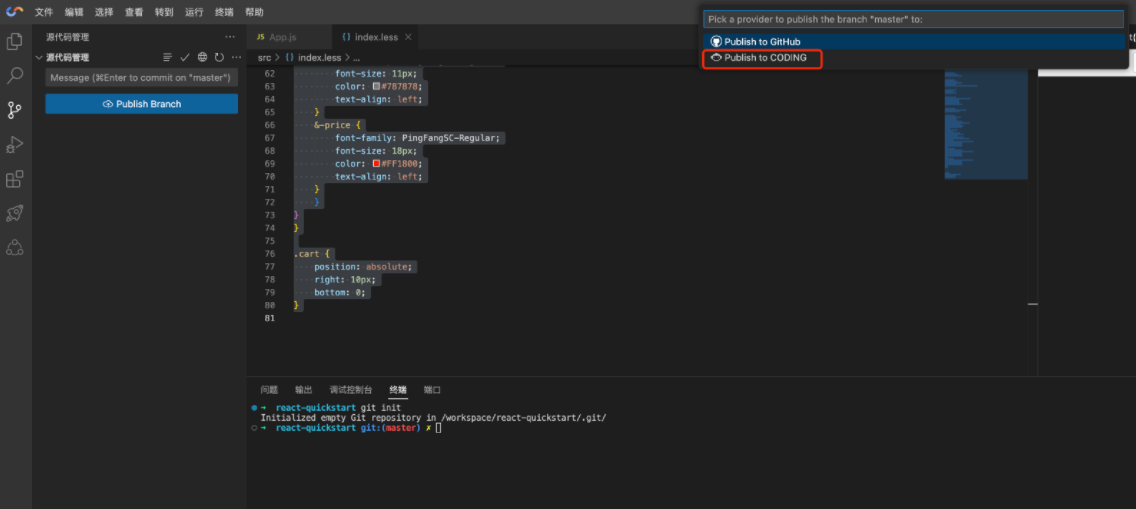
4.2将输入需要提交的message信息,再点击"Commit"进行仓库提交。
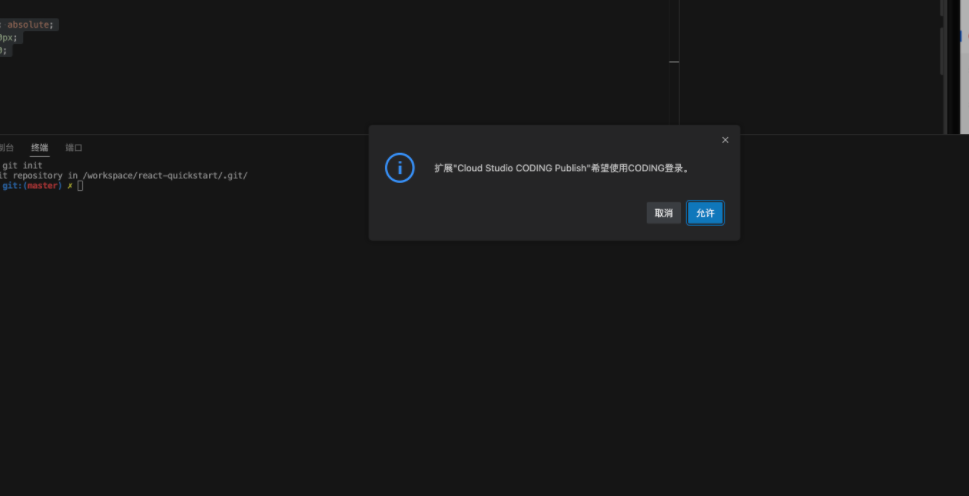
4.3可以选择代码现在托管到 Coding 上,这里演示如何发布到 Coding 仓库中,点击"Publish Branch" -> 选择"Publish to CODING"
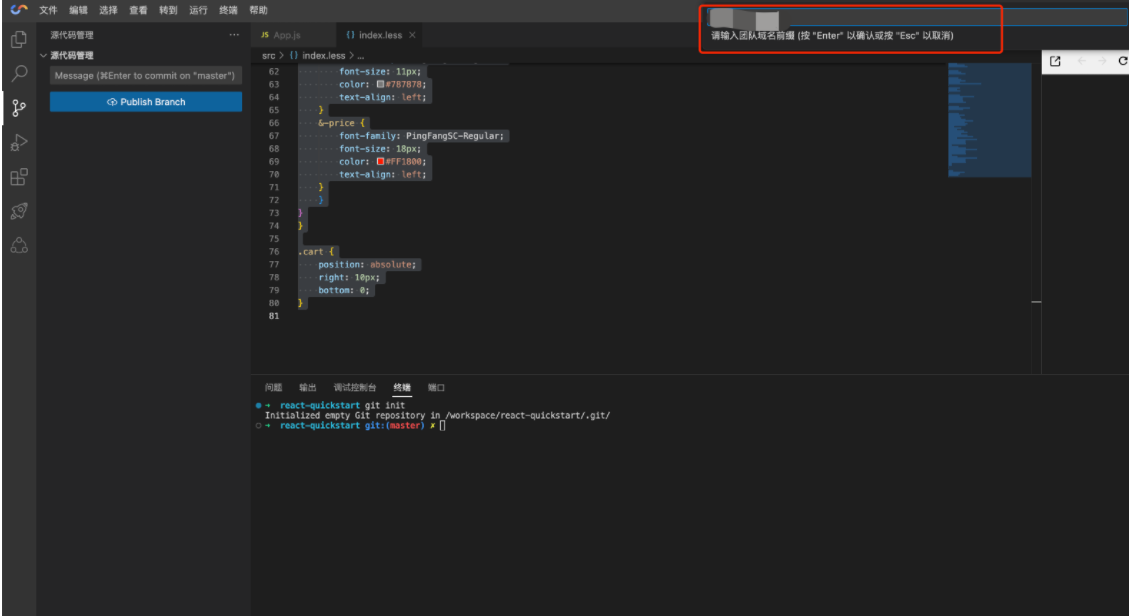
4.4 输入Coding 团队域名前缀,后面发布代码就会发布到这个团队项目下
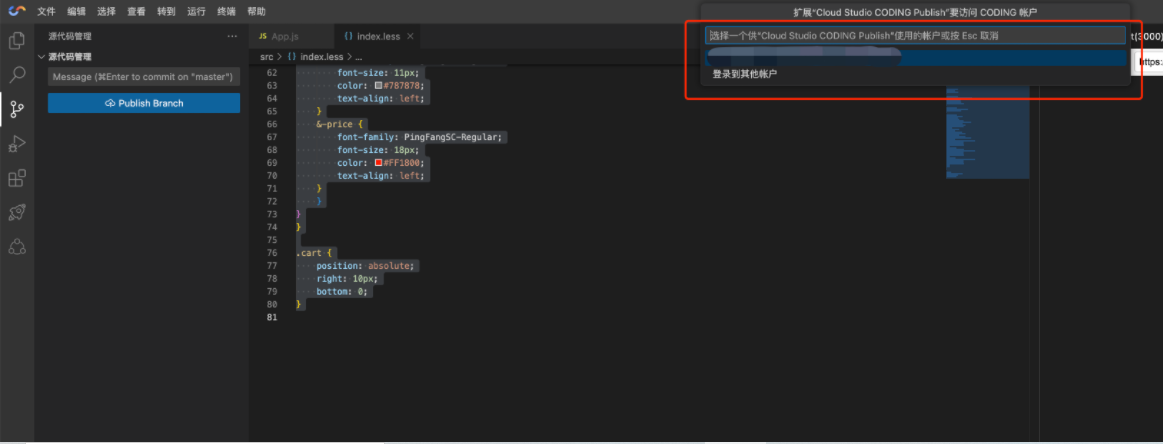
4.5 选择对应的账号和选择推送的项目,如果没有会创建一个新项目。
4.7 提交成功后就可以登陆到 Coding 平台进行查看仓库代码。
5、开发空间
5.1 查看正在使用的开发空间
5.2 配置升级
5.3 停止项目
5.4 删除项目,即可销毁这个工作空间
三、常见问题
1、有时候无法打开工作空间?
2、有时候关闭内置浏览器之后不知道如何再打开?
四、总结
前言:
作为一名深耕前端开发多年的程序员,每天打交道最多的就是“代码编辑器”和“coding”。一款好的代码编辑器对于开发工作效率的提升可谓事半功倍,博主目前开发项目最常用的几款前端开发编辑器有:
(1)vscode:微软开发的编辑器,支持前后端多语言,如Vue、JavaScript、Python、React、C/C++等;提供集成终端,可调试代码;集成Git版本控制工具。缺点:需要安装开发环境才能运行部分插件和功能;不支持小程序开发;部分项目运行时,消耗内存大。
(2)HBuilderX : 一款国产的编辑器,其良好的支持uni-app、Vue.js等框架,可以快速开发跨平台的移动应用和小程序,受许多前端开发者青睐。缺点:其他语言和框架支持不友好,例React、python;不支持Git等版本控制工具,不方便团队协作。
(3)WebStorm:一款由JetBrains公司开发的前端开发工具,它专注于JavaScript和前端开发,提供了强大的代码分析和调试功能,同时也支持其他语言和框架,如TypeScript、React等。缺点是占用内存较大,正版费用高。
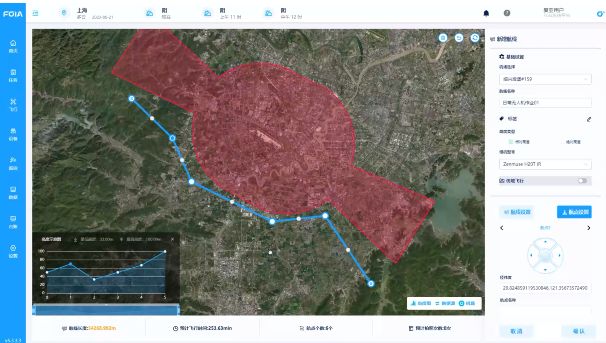
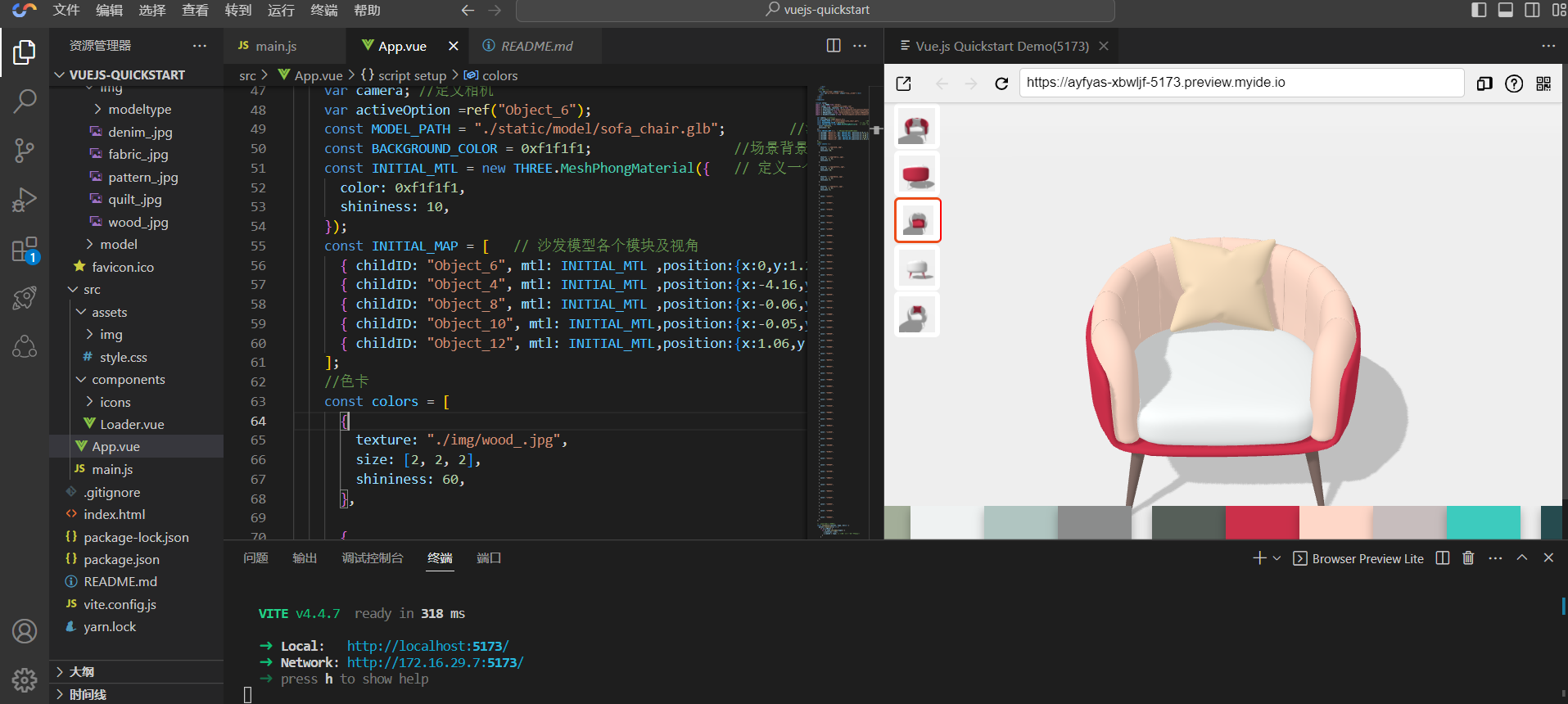
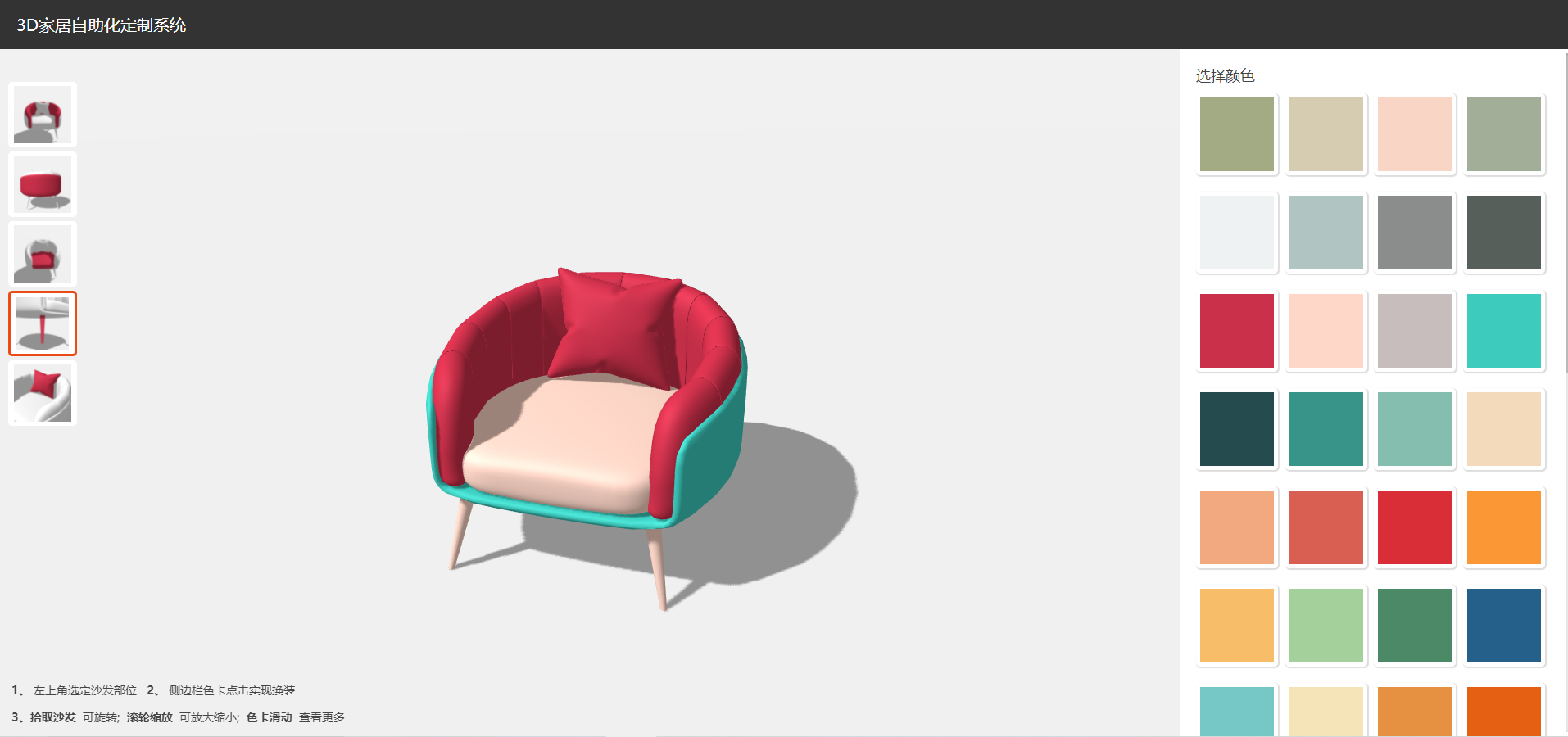
最近空余时间在做三维方面的一些技术调研和知识储备,在查看官方文档的同时,也会编写一些脚本来查看实际效果,所以家中电脑环境和公司环境都会留有一些我开发的各种脚本demo,用版本控制工具+来回切换总会觉得有一些不便捷。所以这次在开发应用的时候,博主这次放弃使用传统编辑器,尝试使用【腾讯云Cloud Studio云编辑器】做开发,打开浏览器就能写代码,和原生 IDE 一样的云端开发体验,使得博主可以跨空间来实现开发,工作效率自然提升很多,这里也给大家先看看博主使用云编辑器开发的作品成果:


那么这次应用开发的亲身体验下来,腾讯云编辑器Cloud Studio与传统编辑器相比而言,有何优势和便捷之处,以及我是如何使用Cloud Studio来进行3D家具个性化定制应用开发的呢,且听博主接下来为你娓娓道来~~~
一、腾讯云 Cloud Studio介绍:
Cloud Studio是一个基于云端的开发环境,项目体验地址:Cloud Studio官网。它可以让程序员在云端进行编写和运行程序。相比传统的本地IDE,Cloud Studio具有以下优势。首先,由于Cloud Studio是基于云端的,只要保证网络连接正常,即使使用配置较低的电脑也可以编写和运行各种吃内存的程序,因为它使用的是云端的资源,与本地电脑的性能无关。其次,Cloud Studio提供了在线预览功能,可以方便地查看代码的效果和运行结果,无需频繁地切换窗口或启动本地服务器;集成AI助手,直接在 Cloud Studio 里唤起 AI代码助手,让你拥有专业的研发伙伴,与您一起更高质量的完成编码工作,事半功倍。Cloud Studio提供了便捷的云端开发环境,可以解决一些传统IDE所面临的痛点,并且具有一些独特的优势:
1、接近本地 IDE 的开发体验
它打开浏览器就能写代码,无需下载安装,随时随地打开浏览器就能写代码,支持代码高亮、自动补全、全功能终端、实时保存等功能。拥有和本地 IDE 一样流畅的编辑体验。

2、多环境可选,或连接到云主机
内置 Node.js、Java、Python 等常见环境,为您省去复杂的配置工作,直接进入开发状态。或者您也可以将其连接到自己的云主机,来管理云主机中的资源。

3、随时分享预览效果
在 Cloud Studio 中快速生成预览链接,无论是分享给别人来展示项目,还是将其作为调试接口,都极为方便。

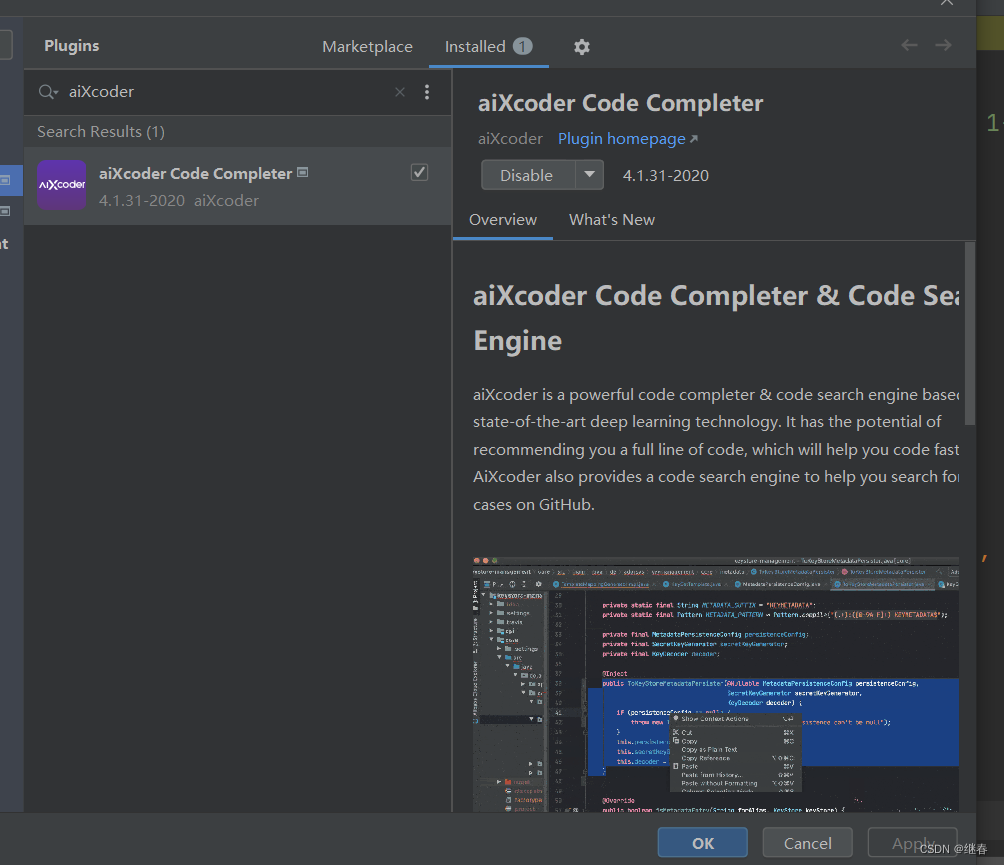
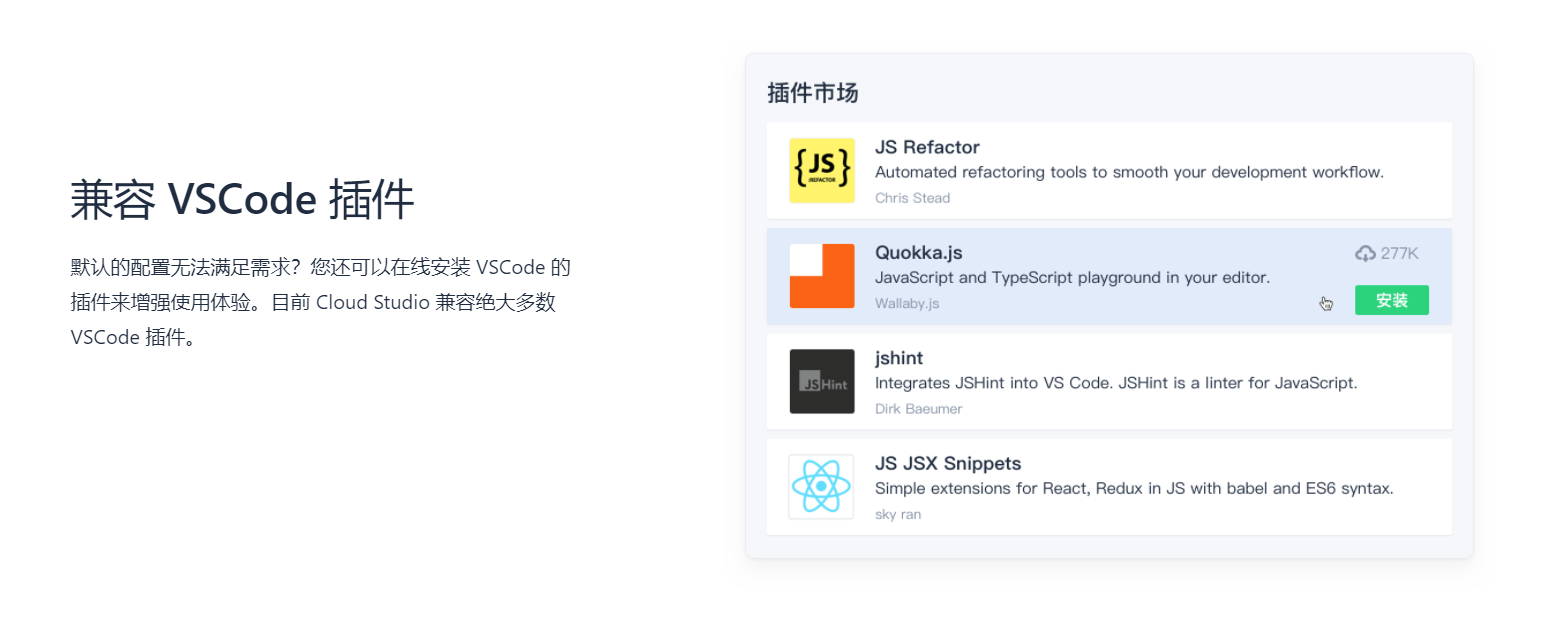
4、兼容 VSCode 插件
默认的配置无法满足需求?您还可以在线安装 VSCode 的插件来增强使用体验。目前 Cloud Studio 兼容绝大多数 VSCode 插件。

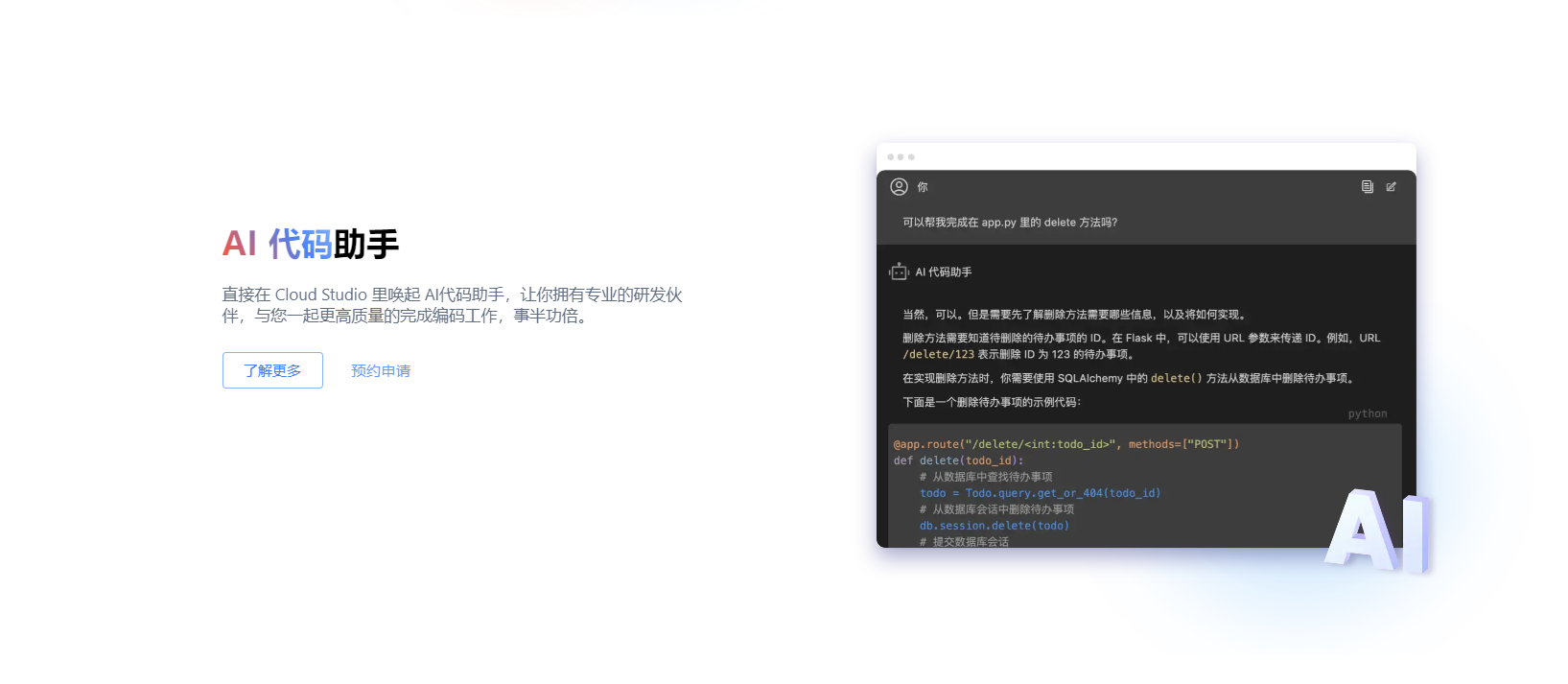
5、 AI代码助手
直接在 Cloud Studio 里唤起 AI代码助手,让你拥有专业的研发伙伴,与您一起更高质量的完成编码工作,事半功倍。

Cloud Studio功能如此强大,不需要装各种环境,简单易用,开箱即可上手,那么我们如何使用从 0 到 1 体验云 IDE 给我们带来的优势, 接着博主将以一个【3D家具个性化定制应用】的实际开发案例来带大家共同体验~~
二、腾讯云Cloud Studio项目实践(3D家具个性化定制应用)
1、注册并登录 Cloud Studio
注册与登录步骤较为简单,Cloud Studio 在线编程平台支持 Coding 账号、GitHub 账号及微信授权三种方式登录。这里博主使用的是微信扫码授权登录,登录成功即注册成功;

2、进入Vue预置开发环境
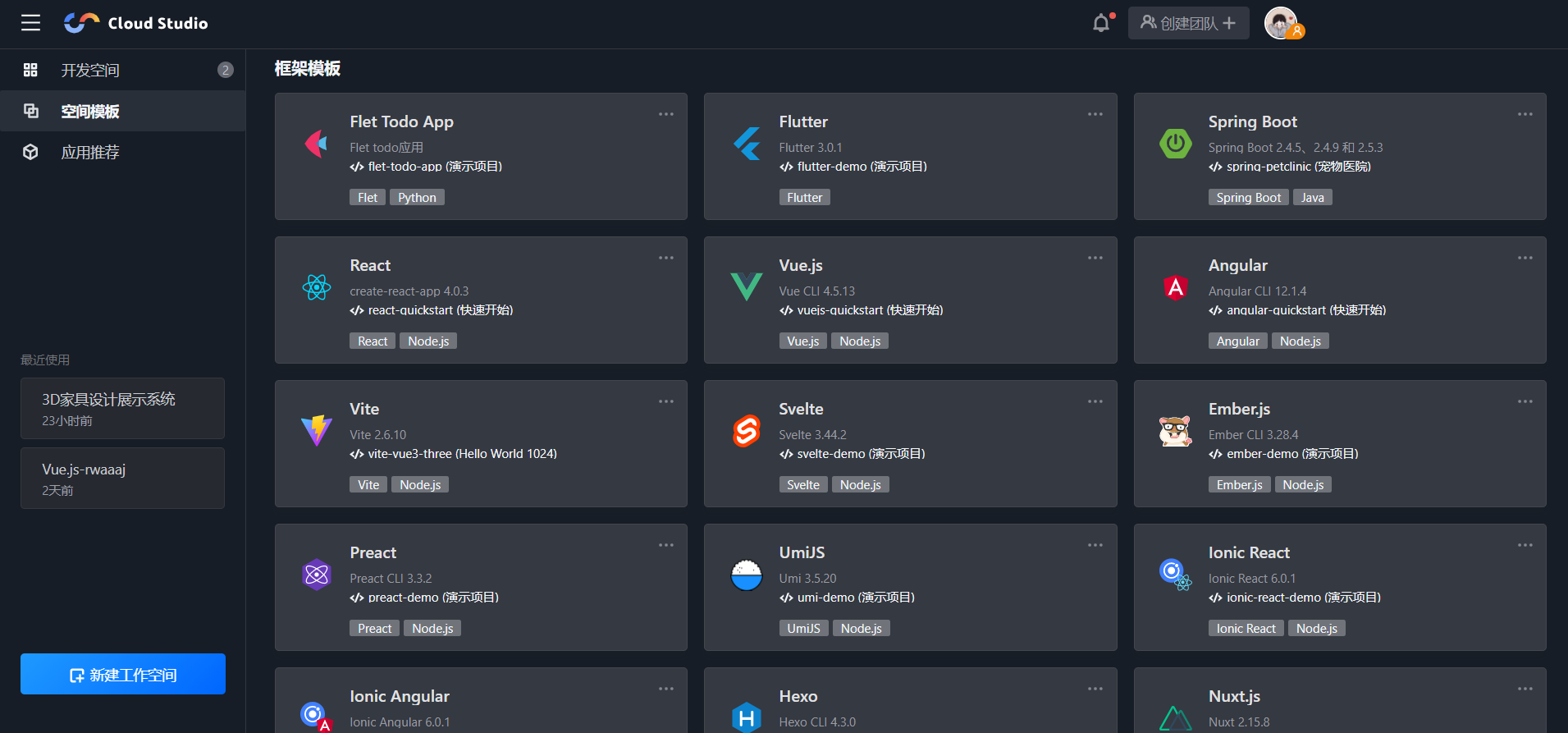
2.1 登录成功进入 Cloud Studio 主页面
如下空间模板开箱即用,可以快速搭建环境进行代码开发,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。

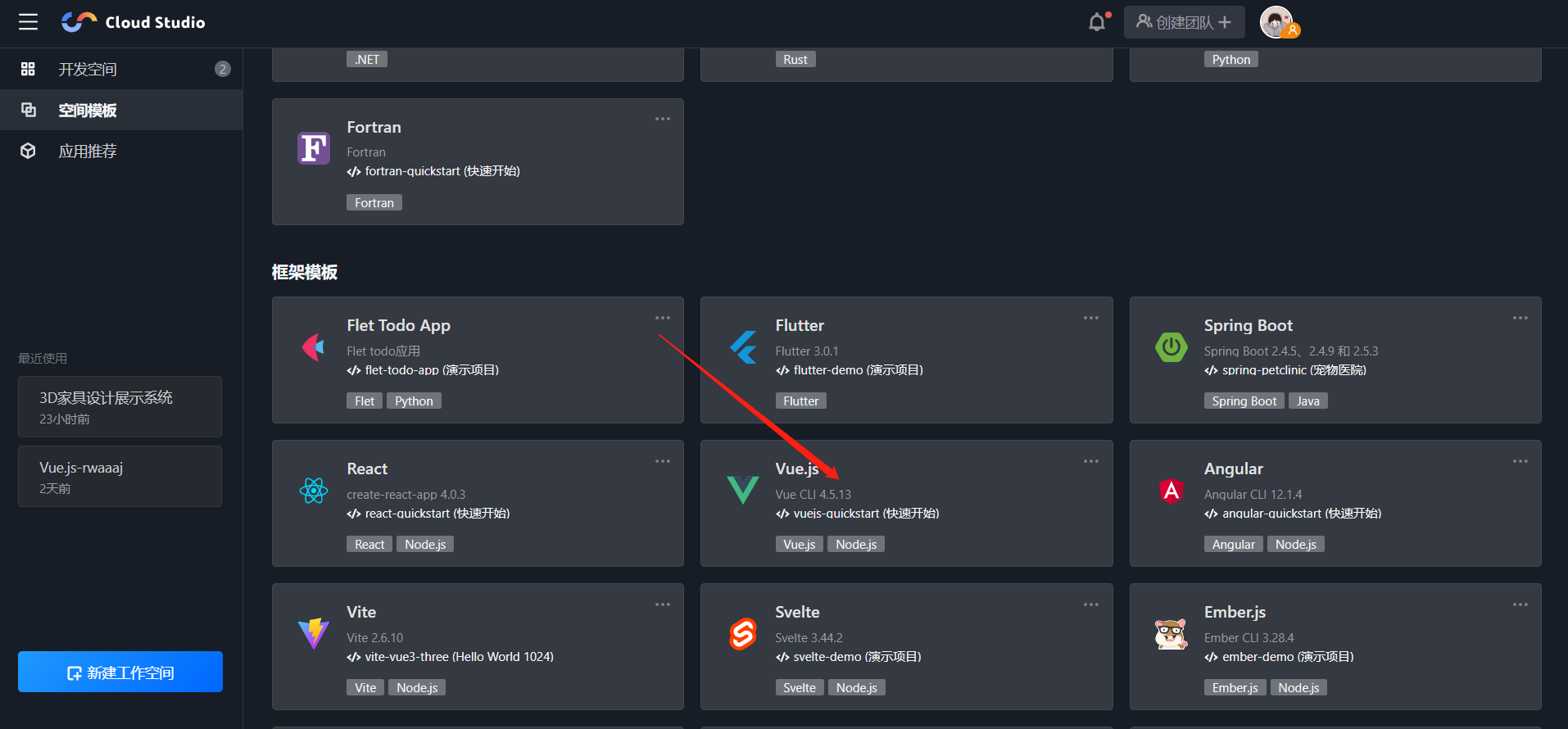
2.2、点击 Vue.js 模板卡片,即可快速的自动生成一个vue3.0项目

2.3 等待不到 30s 左右(与带宽网速差异有区别),开发环境就初始化配好了

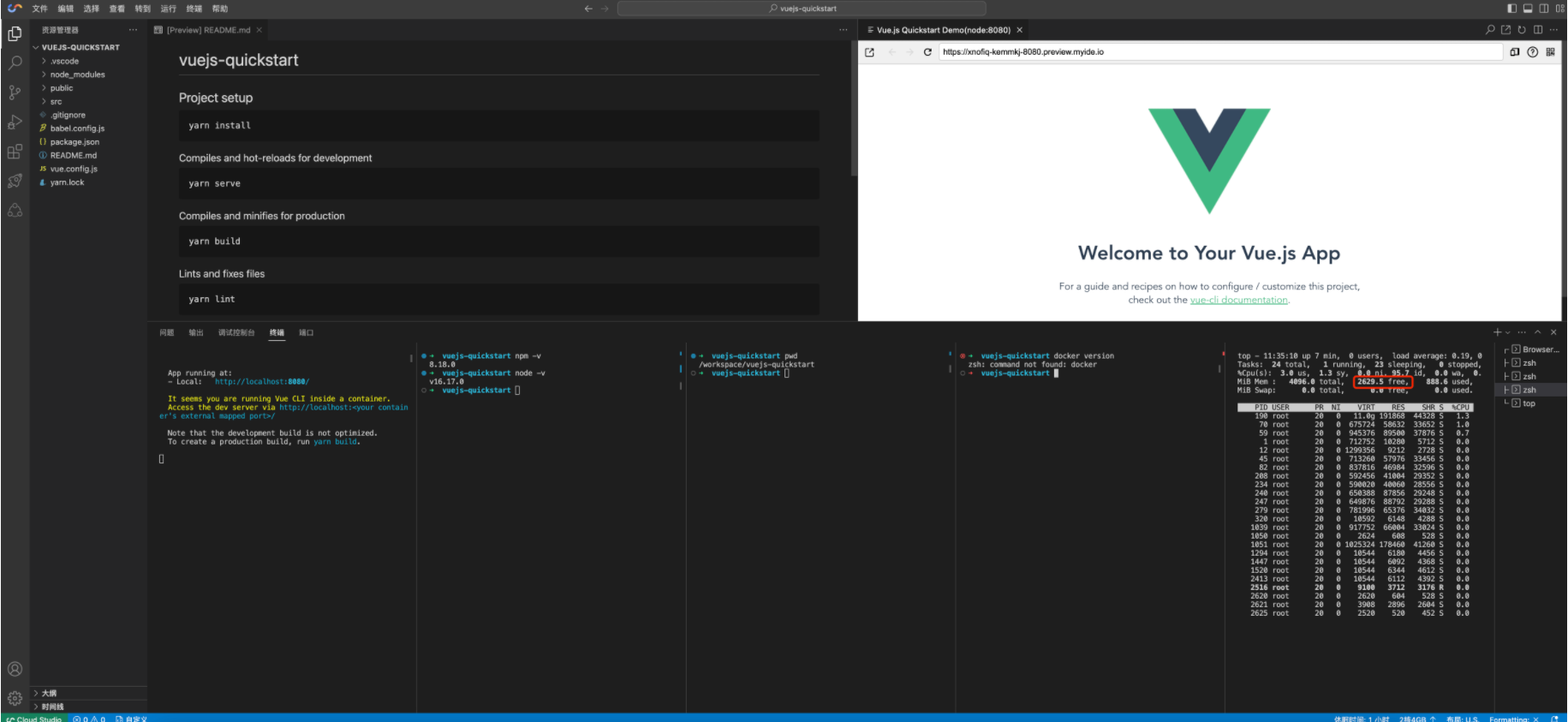
2.4 Cloud Studio 帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo

2.5 到这一步,基础的vue项目已经搭建完毕
而且Cloud Studio 云编辑器的操作界面基本跟我们平时使用的 VS Code 非常类似,接下来我们就开始着手准备应用开发。
3、项目开发
3.1 项目功能点简介
Three.js 是一款运行在浏览器中的3D 引擎,集成好后,我们就可以使用它提供的强大的webgl图形学功能来构建【3D家具个性化定制应用】。包含以下功能:三维场景创建,沙发模型导入,沙发模型3D展示,场景中光影效果构建, 沙发零部件实现切换材质颜色,视角切换动画等等。
3.2 安装依赖
开发web3d我们常常用的是three.js,这里我们使用npm将它集成进项目,在控制台中执行如下命令:
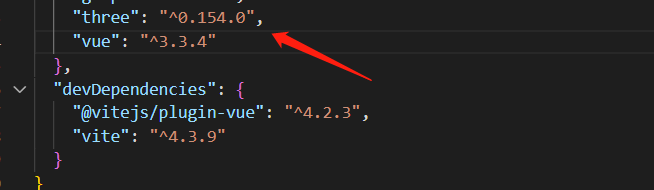
npm i three -S安装完成之后,我们看看package.json当中是否存在three,存在即表示安装好了

3.3 三维场景创建
先在html中构建一个canvas元素, 整个3D体验都将渲染到此元素中
<!-- 三维场景 -->
<canvas id="canvasDom" class="canvas-container" ref="canvasDom"> </canvas>创建一个场景及背景色,远处添加一些相同颜色的雾,这将有助于在添加后隐藏地板的边缘
const BACKGROUND_COLOR = 0xf1f1f1;// Init the scene
const scene = new THREE.Scene();// Set background
scene.background = new THREE.Color(BACKGROUND_COLOR );
scene.fog = new THREE.Fog(BACKGROUND_COLOR, 20, 100);创建一个渲染器,并传入我们的canvas元素,设置抗锯齿,这将在3D模型周围创建更平滑的边缘。
// 初始化 rendererconst canvas = document.querySelector("#canvasDom");const renderer = new THREE.WebGLRenderer({ canvas, antialias: true });renderer.shadowMap.enabled = true;renderer.setPixelRatio(window.devicePixelRatio);接下来需要做的是一个更新循环,这个函数默认每秒执行60次,这样我们就可以实时看到我们的三维场景及更新, 这个更新函数是animate()
function animate() {renderer.render(scene, camera);requestAnimationFrame(animate);
}animate();我们需要在空间中加入一个摄像机,这样我们就看到场景了
// Add a camera
var camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 0.1, 1000);
3.4 加载模型
这里我们使用的是glft格式的模型,GLB是GLTF模型的二进制文件格式表示,这种格式的模型好处是已经包含了模型结构、mesh、材质、动画等全部信息。
var theModel; //定义模型const MODEL_PATH = "./model/sofa_chair.glb"; //沙发模型地址使用GLTFLoader来导入模型,转换成浏览器能显示的数据格式
方法的第一个参数是模型的文件路径,第二个参数是在加载资源后运行的函数,第三个参数目前尚未定义,但可用于第二个在资源加载时运行的函数,最后一个参数用于处理错误
// 初始化GLTF模型loader
var loader = new THREE.GLTFLoader();;
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath("./draco/gltf/");
loader.setDRACOLoader(dracoLoader);loader.load(MODEL_PATH, function(gltf) {theModel = gltf.scene;// 设置模型缩放大小 theModel.scale.set(2,2,2);// 把模型加到场景中scene.add(theModel);}, undefined, function(error) {console.error(error)
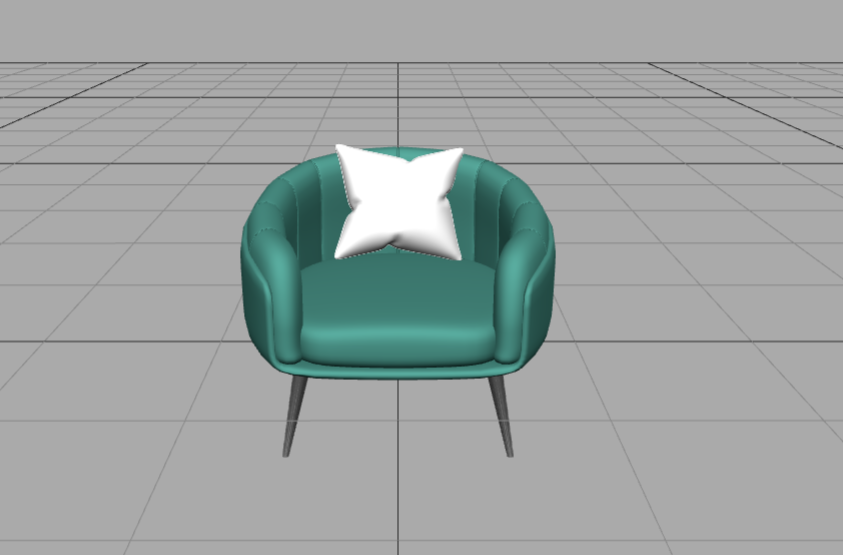
});此时,你应该可以看到在场景中已经加入了一张黑色的沙发。

3.5 设置光影效果
这边在场景中加入半球灯和定向灯。 并设置空间位置和强度。
// 设置场景灯光var hemiLight = new THREE.HemisphereLight(0xffffff, 0xffffff, 0.61);hemiLight.position.set(0, 50, 0);scene.add(hemiLight);var dirLight = new THREE.DirectionalLight(0xffffff, 0.54);dirLight.position.set(-8, 12, 8);dirLight.castShadow = true;dirLight.shadow.mapSize = new THREE.Vector2(1024, 1024);scene.add(dirLight);这里场景中就明亮了许多,你也可以看到沙发的原本颜色和材质。

3.6 添加地板
为了使得场景中效果更好一些,给场景加了一个地板
// 给场景加个地板var floorGeometry = new THREE.PlaneGeometry(5000, 5000, 1, 1);var floorMaterial = new THREE.MeshPhongMaterial({color: 0xeeeeee,shininess: 0,});var floor = new THREE.Mesh(floorGeometry, floorMaterial);floor.rotation.x = -0.5 * Math.PI;floor.receiveShadow = true;floor.position.y = -1;scene.add(floor);
3.7 取得沙发模型零部件
使用loader加载完模型后,使用traverse函数,可以遍历出模型的各个子节点,这里我们就可以得到各个模型子节点的名称,并将其作为唯一标识
theModel.traverse((o) => { //此函数可以遍历出模型包含的各个子节点console.log(o.name,'节点名称');if (o.isMesh) {o.castShadow = true;o.receiveShadow = true;}});// 给模型各部位赋材质const initColor=(parent, type, mtl)=> {parent.traverse((o) => {if (o.isMesh) {if (o.name.includes(type)) {o.material = mtl;o.nameID = type; // 设置一个属性来标识此对象}}});}3.8 给模型替换材质或切换颜色
模型是什么颜色,是金属的还是木材的、是崭新的还是破旧的、这些模型的外观表现都是由贴图和颜色决定的。
通过上一步,我们可以定义出模型的子节点及其标识,为这一步的切换颜色做铺垫,这里我们先定义好模型子节点对象,并定义好切换颜色方法:
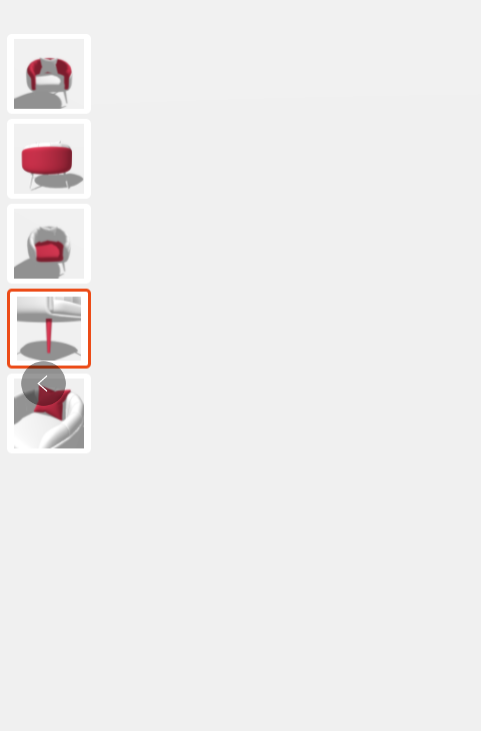
const INITIAL_MAP = [ // 沙发模型各个模块及视角{ childID: "Object_6", mtl: INITIAL_MTL ,position:{x:0,y:1.2,z:4},imgurl:'/img/modeltype/front.png'},{ childID: "Object_4", mtl: INITIAL_MTL ,position:{x:-4.16,y:0.17,z:0.167},imgurl:'/img/modeltype/back.png'},{ childID: "Object_8", mtl: INITIAL_MTL ,position:{x:-0.06,y:1.88,z:3.26},imgurl:'/img/modeltype/down.png'},{ childID: "Object_10", mtl: INITIAL_MTL,position:{x:-2.78,y:2.83,z:3.70},imgurl:'/img/modeltype/leg.png'},{ childID: "Object_12", mtl: INITIAL_MTL,position:{x:0.6,y:0.6,z:1.52},imgurl:'/img/modeltype/pillow.png'},]; // 点击色卡给选中的子模型切换贴图或颜色
const selectColor=(item)=>{let color = itemlet new_mtl;if (color.texture) {let txt = new THREE.TextureLoader().load(color.texture);txt.repeat.set(color.size[0], color.size[1], color.size[2]);txt.wrapS = THREE.RepeatWrapping;txt.wrapT = THREE.RepeatWrapping;new_mtl = new THREE.MeshPhongMaterial({map: txt,shininess: color.shininess ? color.shininess : 10,});} else {new_mtl = new THREE.MeshPhongMaterial({color: parseInt("0x" + color.color),shininess: color.shininess ? color.shininess : 10,});}theModel.traverse((o) => {if (o.isMesh && o.nameID != null) {if (o.nameID == activeOption.value) {o.material = new_mtl;}}});
}
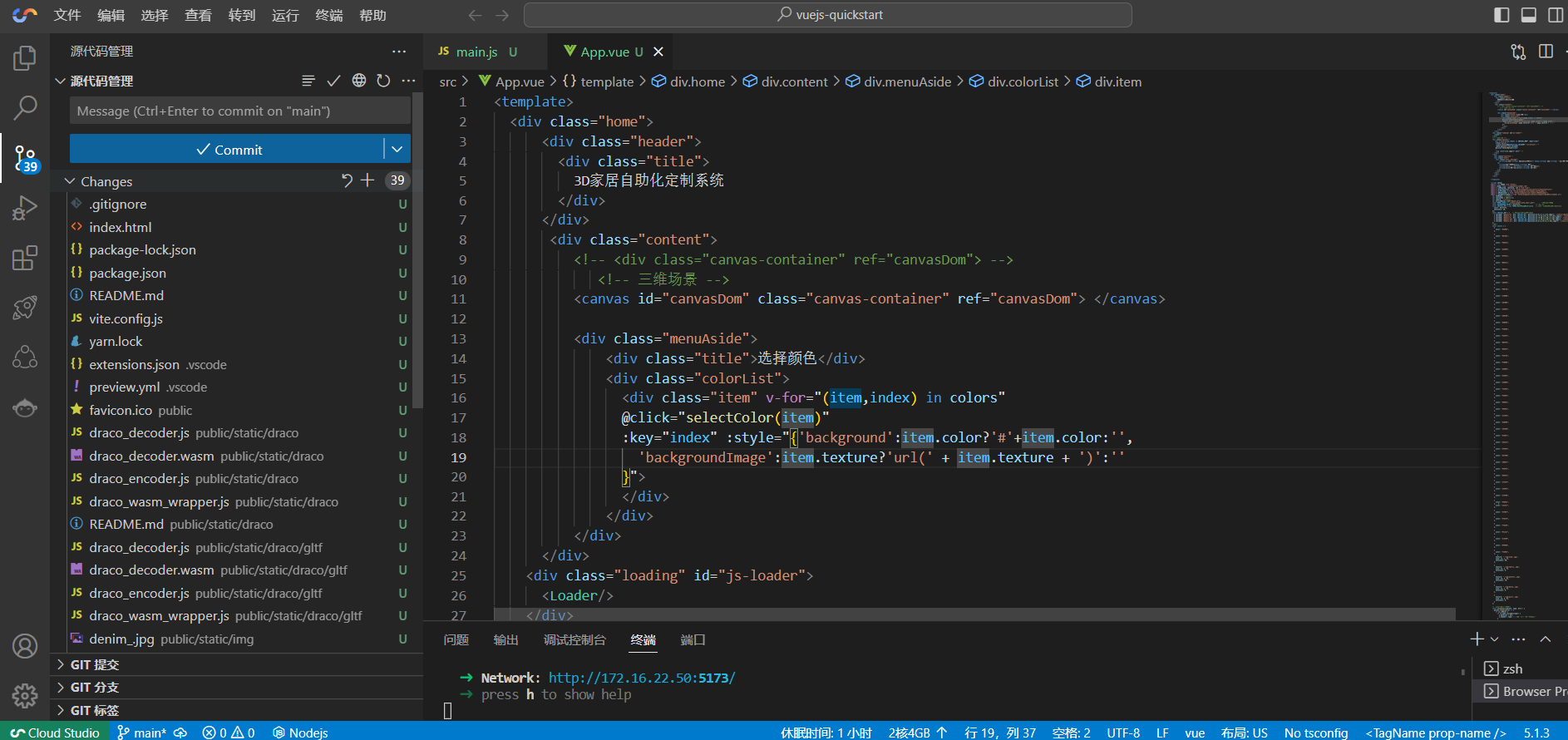
3.9、生成色卡菜单
<div class="menuAside"><div class="title">选择颜色</div><div class="colorList"><div class="item" v-for="(item,index) in colors" @click="selectColor(item)":key="index" :style="{'background':item.color?'#'+item.color:'','backgroundImage':item.texture?'url(' + item.texture + ')':''}"></div></div></div>
3.10 视角切换动画
为了使得切换沙发不同部位时候更加灵动,这里使用Tween.js库实现视角切换动画
//设置相机视角+动画
const setCameraPosition=(newPosition,cameraPosition)=> {return new TWEEN.Tween(cameraPosition).to(newPosition, 1000).easing(TWEEN.Easing.Cubic.Out).start();}3.11 增加模型加载loading效果
这里开发一个小的loding组件,因为模型的加载受网络环境的影响,可能会有一定慢,这里等待数据用加载动画的方式给到用户一个良好的体验

3.12 保存代码后就可以在内置的浏览器中看到实时修改后的效果:
到这里我们的3D家具个性化定制应用基本完成

4、初始化仓库
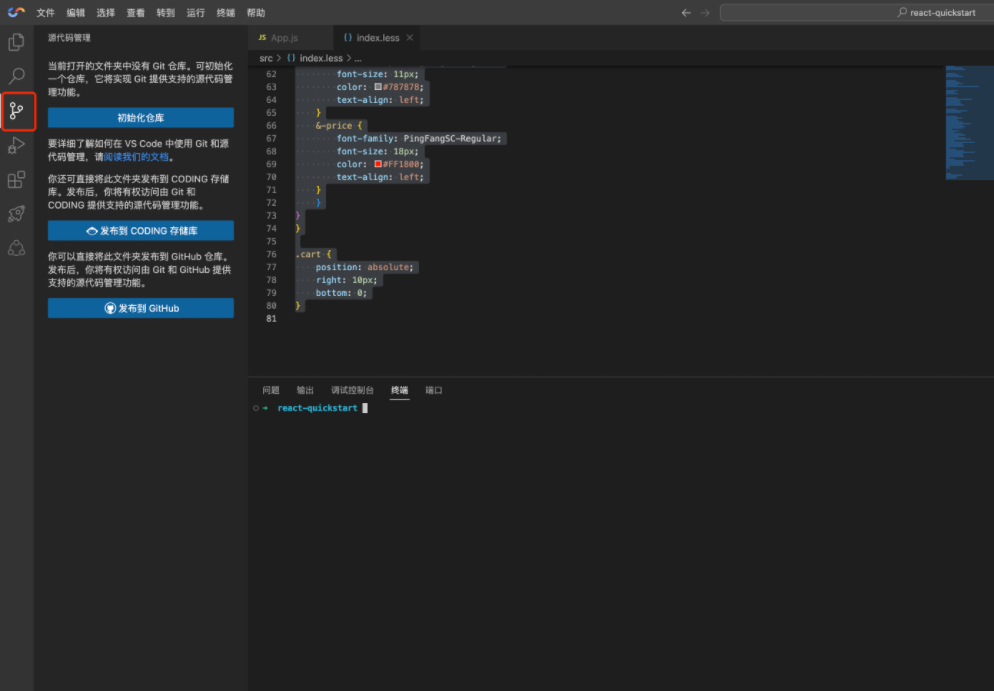
4.1左边功能菜单区找到“源代码管理”。

4.2将输入需要提交的message信息,再点击"Commit"进行仓库提交。

4.3可以选择代码现在托管到 Coding 上,这里演示如何发布到 Coding 仓库中,点击"Publish Branch" -> 选择"Publish to CODING"


4.4 输入Coding 团队域名前缀,后面发布代码就会发布到这个团队项目下

4.5 选择对应的账号和选择推送的项目,如果没有会创建一个新项目。

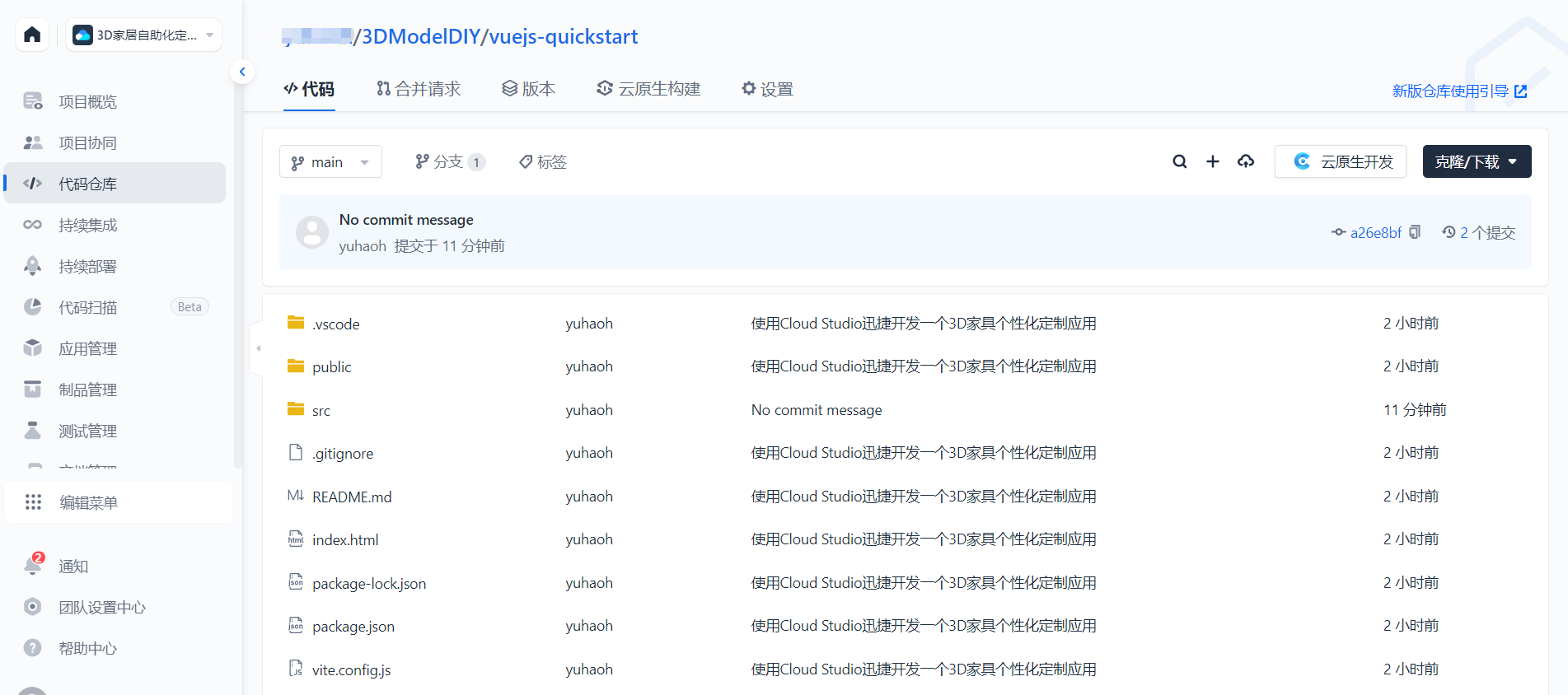
4.7 提交成功后就可以登陆到 Coding 平台进行查看仓库代码。
Coding 一站式研发管理平台

5、开发空间
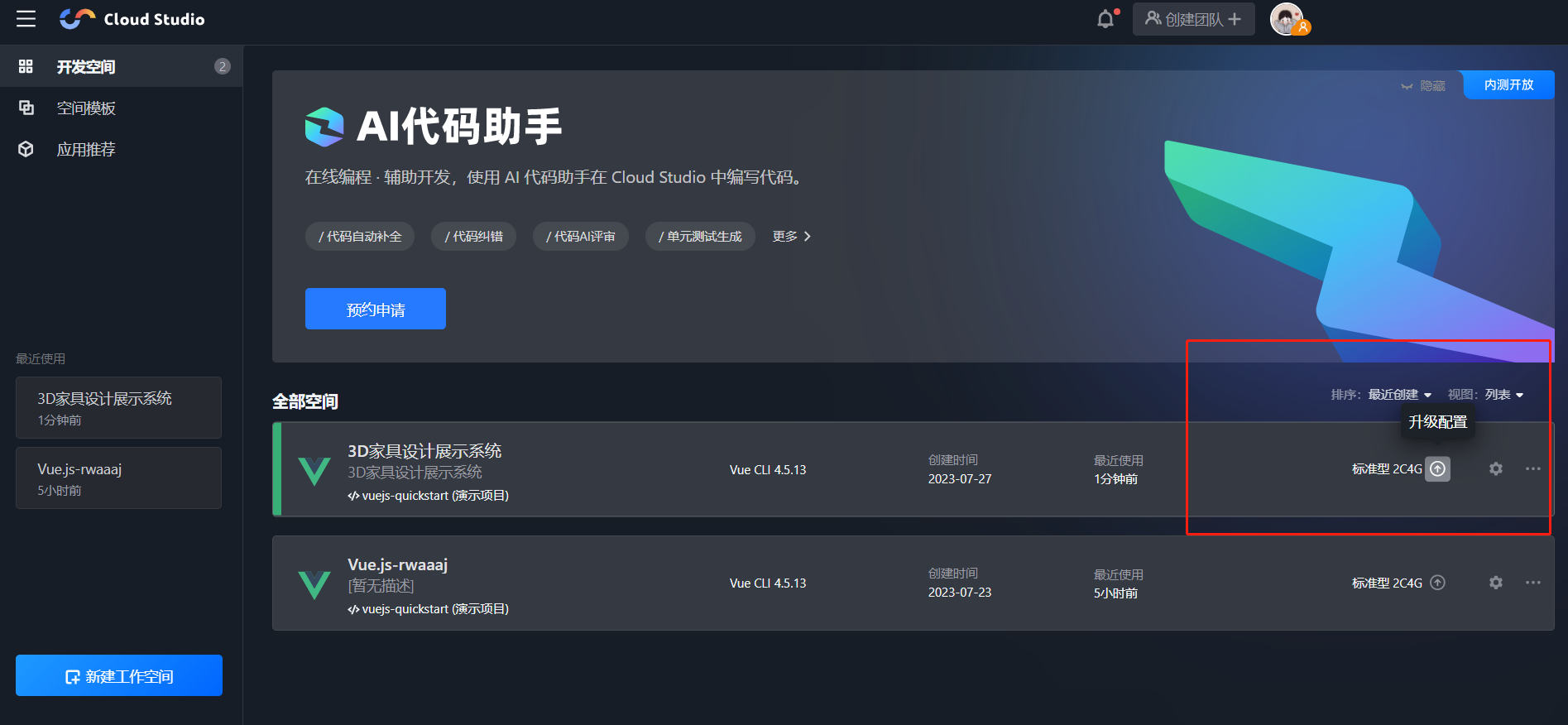
5.1 查看正在使用的开发空间
可以看到我们使用的模板是基于 vue-js创建的模板,还可以在“近期删除”的空间,进行回滚。

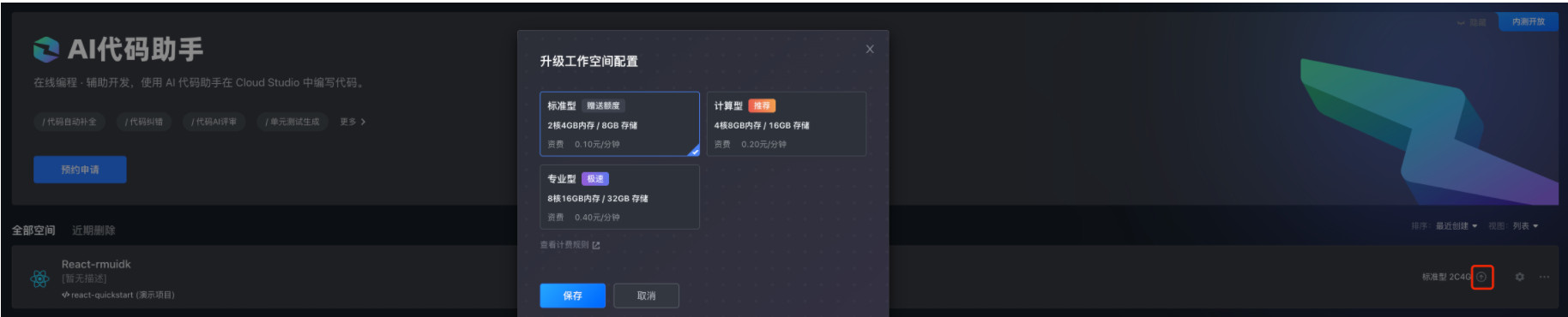
5.2 配置升级
如果觉得“标准版本”不符合要求,还可以进行,不过,修改需要下次重启后才能生效。


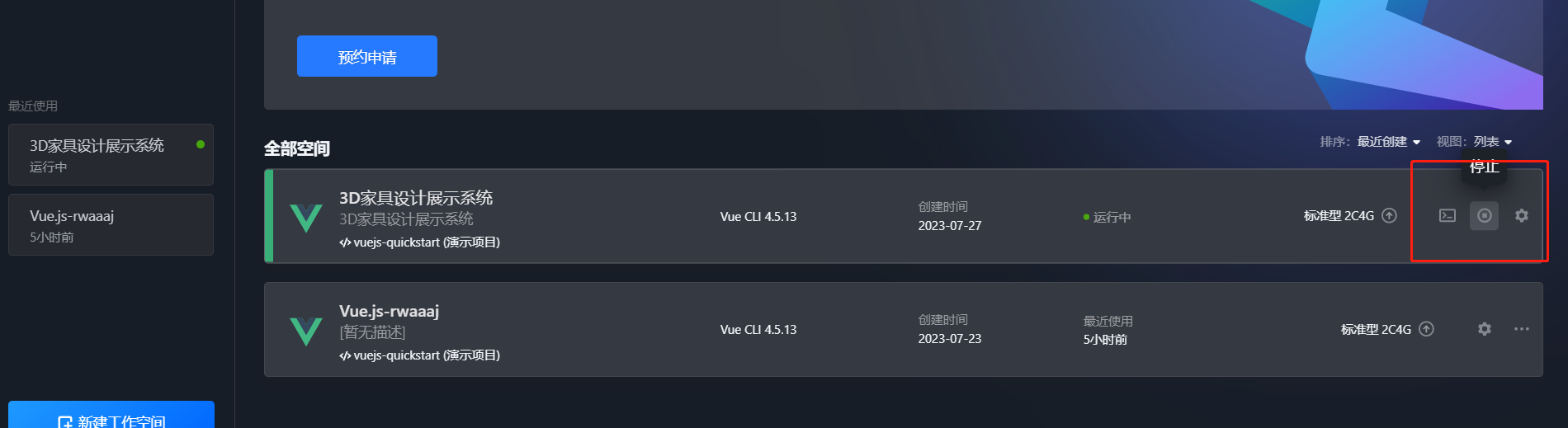
5.3 停止项目

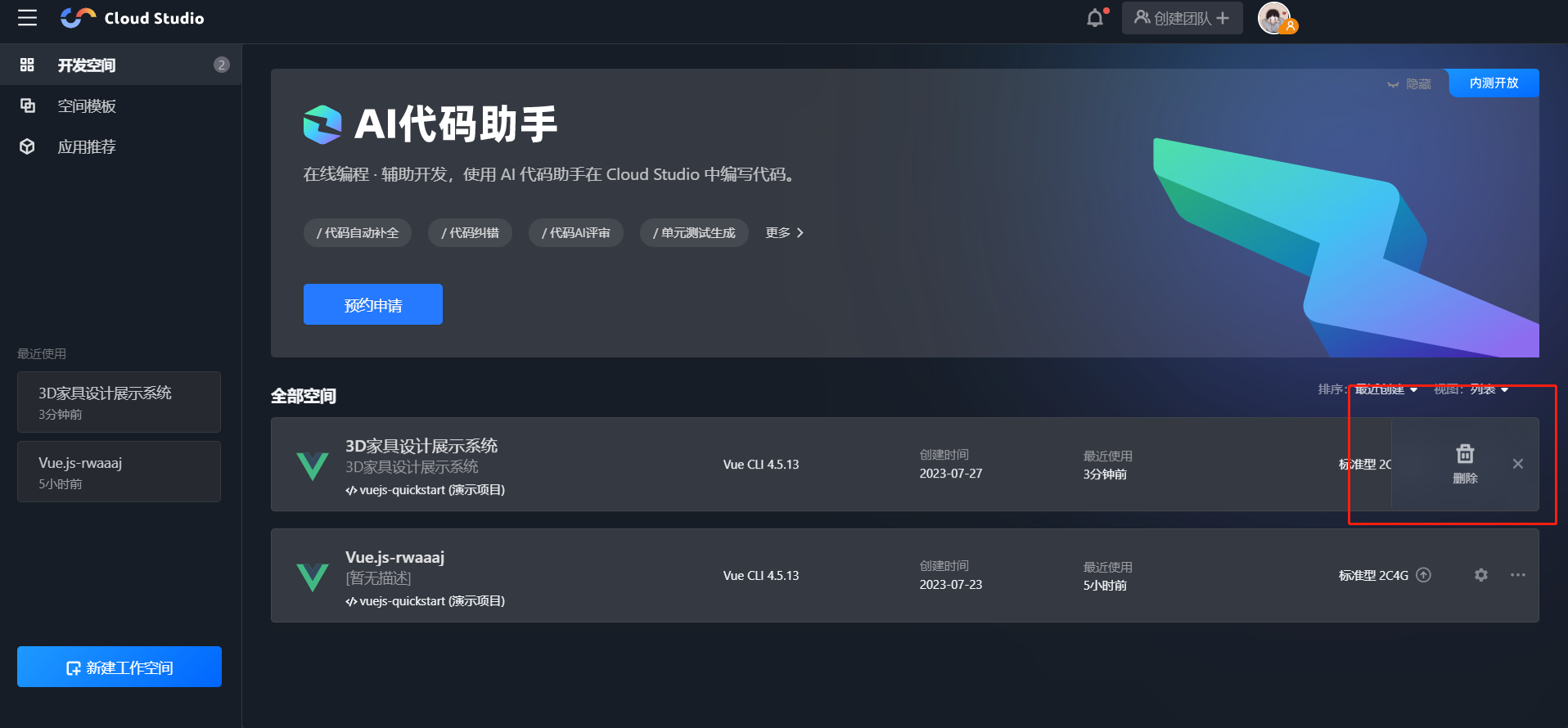
5.4 删除项目,即可销毁这个工作空间

三、常见问题
1、有时候无法打开工作空间?
检查是否已有其它工作空间打开,因为同时只支持开启运行一个工作空间。
2、有时候关闭内置浏览器之后不知道如何再打开?
使用如下命令,可以开启
cd ./ && set port=5173 && export PORT=5173 && yarn && yarn run dev --host 0.0.0.0 --port=5173四、总结
通过这次使用腾讯云 Cloud Studio 进行3D家具个性化定制应用的开发,我深刻感受到了Cloud Studio 云开发环境对开发工作带来的高效便捷,概括来说有以下几点:
1、在浏览器中就可以开发代码或者查看项目代码,无需下载编辑器,就像写文章一样方便便捷,而且还有拥有媲美本地 IDE 的流畅编码体验。
2、不需要在电脑中安装各种开发环境,众所周知,开发JAVA需要搭建java环境,开发python需要安装对应的python环境,开发前端需要安装node环境。而且Cloud Studio内置 Node.js、Java、Python 等常见环境,直接就免去安装环境的烦恼。
3、支持在线预览快速生成预览链接,方便分享他人展示项目或在线调试
4、未来还会集成AI开发助手,借助AI的功能,开发起来更是快的飞起。
总而言之,腾讯云 Cloud Studio这次给我的开发体验非常良好,后续会考虑探索 Cloud Studio 更多的功能,为工作中进行赋能!