需求 :
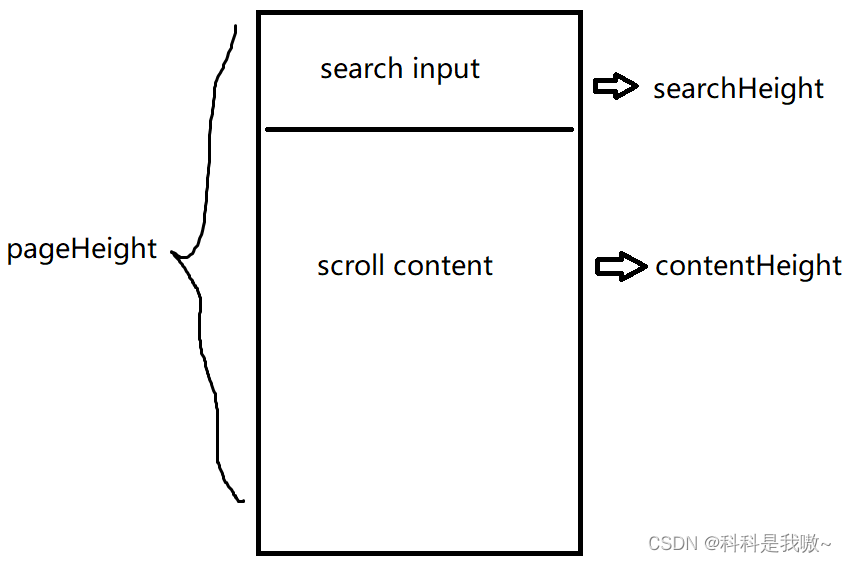
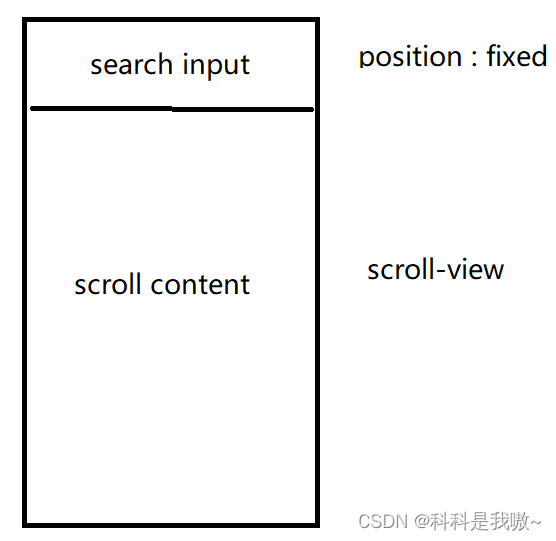
实现一个简单的需求,上方是搜索框并且固定顶部,下方是滚动的内容list

问题 :
若如图上方使用固定定位, 下方用scroll-view, 在安卓上是没有问题的, 但是发现ios上会出现兼容问题 :
问题1: 当content list滚动到中间时再去搜索, 展现出来的搜索内容会顶到顶部上去, 而不是在搜索框下面, 并且再次点击搜索框无反应
原因 : 因为此时content list已滚动到中间, 而完成搜索后, content list的位置从原来滚动的位置开始计算, 因此搜索出来的内容展现出来不是在搜索框下面
问题2: 当content list滚动到最底部时再去搜索, 页面出现空白(实际有数据返回), 并且再次点击搜索框及其他元素无反应
原因不详~
解决方案 :
使用js计算出来中间高度 contentHeight = pageHeight - searchHeight
sroll content 给到scroll-y : auto
完美解决~