1.简介
Fiddler充当第三者,主要是通过AutoResponder标签在客户端和服务端之间,Fiddler抓包,然后改包,最后发送。AutoResponder这个功能可以算的上是Fiddler最实用的功能,可以让我们修改服务器端返回的数据,例如:让返回都是HTTP404或者读取本地文件作为返回内容。宏哥将在实例中介绍利用AutoResponse功能。
2.应用场景
简单介绍几个应用场景:
场景一:生产环境的请求重定向到本地文件,验证结果。这个在实际工作中经常会遇到。
例如:某网站或者系统、APP修改了问题,但尚未更新到生产环境,而且有些客户停机停服务的申请特别的啰嗦麻烦(如:国企各种流程审批)还有些客户惹不起都不敢轻易停机停服务,停机发一次版本是相当不容易的,。此时我们就可以重定向到本地修改后的文件进行验证,这样能够避免更新到生产环境后才发现问题。
场景二:修改响应结果,模拟接口测试。也可以绕过前端页面的JS验证,测试接口是否存在问题。
例如:当我们进行登录操作的时候,如果手机号输入地不规范,前端的校验就进行拦截了。
场景三:连接某些不安全的wifi时,钓鱼者可能会利用篡改某些访问的JS文件弹出窗口或链接,重定向到不安全的网站。温馨提醒:尽量不要使用不安全的wifi上网。
如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
3.实战应用
3.1实战-本地调试文件
本地调试的文件很多,例如:html文件、css文件、js文件、图片文件等各种类型的文件,其处理和操作步骤一致,宏哥这里就以js文件为例讲解和分享一下供大家参考。
1.启动Fiddler,访问简书首页,任意选中一个js文件会话,然后点击“AutoResponder”,然后点击“Add Rule”添加一个新规则。如下图所示:

2.修改新增规则的拦截地址(编辑规则,让该请求访问本地的test.js文件)。如下图所示:

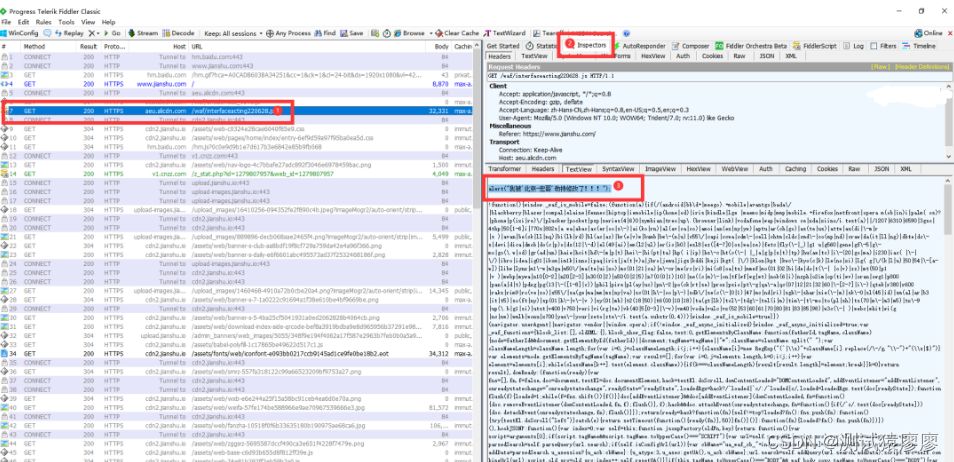
3.把选中会话的js文件,点击“Inspectors”,然后点击“解码”,复制到本地的test.js文件中。如下图所示:

4.在最前边(顶部)加上一行“alert("我被'北京-宏哥'劫持修改了!!!");”。如下图所示:

5.再次进行简书首页访问,查看结果。结果页面弹出了alert窗口,说明请求最终访问了本地的test.js文件。如下图所示:

6.选中那条js会话请求,点击“Inspectors”查看js文件,结果开头看到宏哥加的哪一行代码“alert("我被'北京-宏哥'劫持修改了!!!");”。如下图所示:

3.2实战-修改返回的图片(图片重定向)
以 https://www.baidu.com 主页面为例,将主页百度logo图片重定向到宏哥博客园中公众号二维码图片。
宏哥这里以度娘为例按照前边基础理论知识的操作步骤实践一下。如当我们请求百度页面的时候, 会抓取到其中一个百度logo图片会话,最后把这个图片会话响应给替换成其他资源图片。
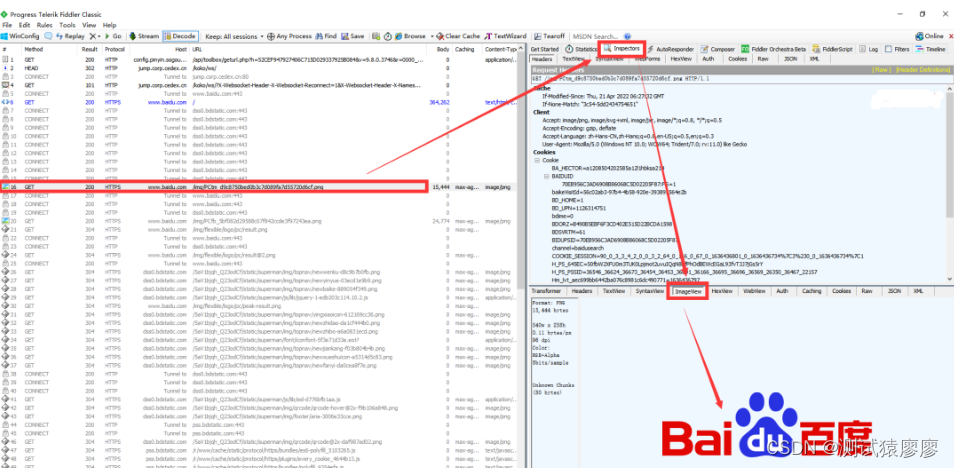
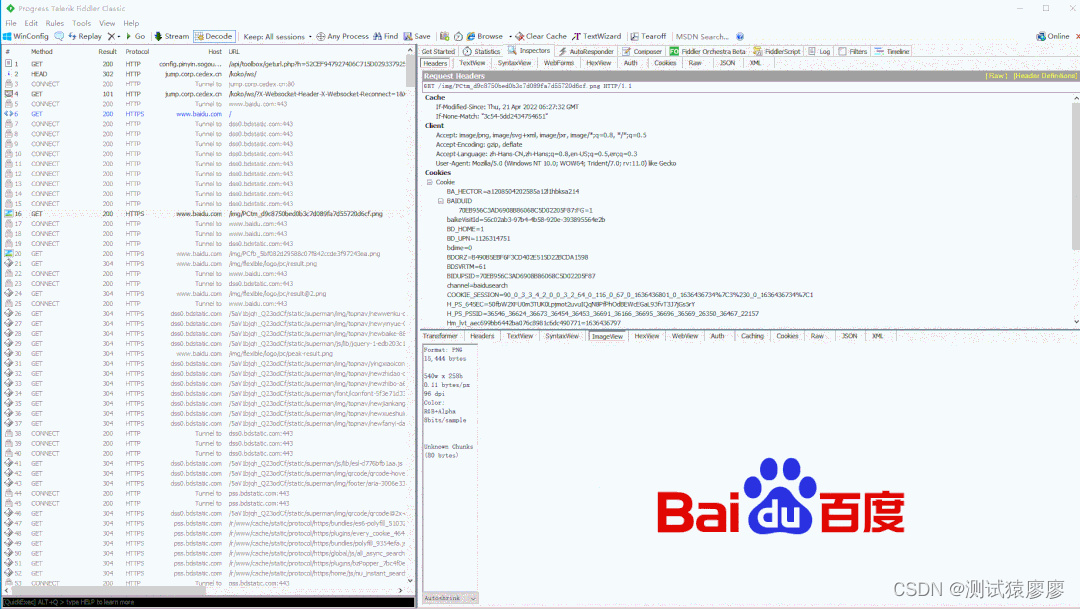
1.宏哥首先在Fiddler中的Inspectors结合会话列表找到百度logo这个图片的连接资源URL地址: 可能有多个。如下图所示:

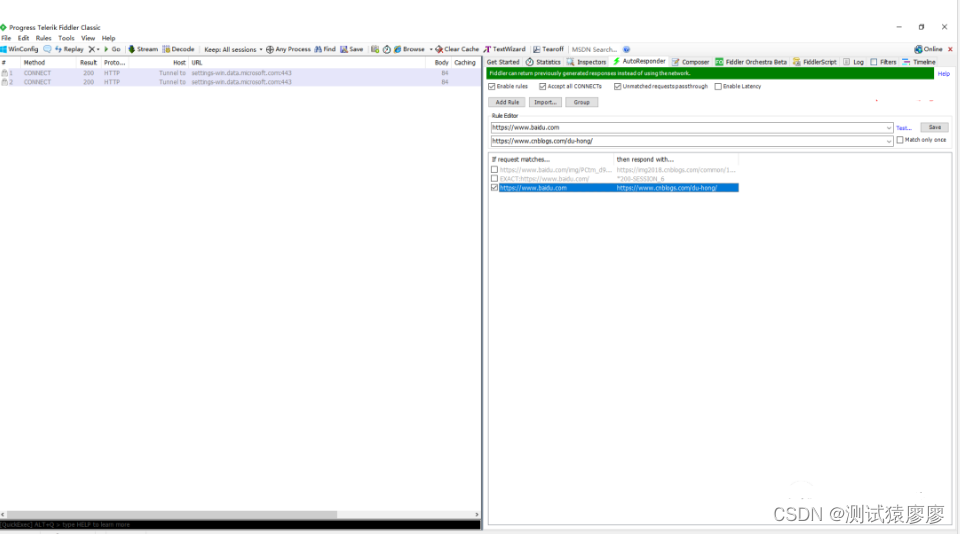
2.切换到AutoResponder选项卡, 在Rule Editor规则编辑中填入要请求的资源地址(度娘logo的图片地址)和替换成的响应地址(宏哥二维码的地址,这个地址可以是网上的,也可以是本地图片的绝对路径),最后点击save保存一下, 就可以了。宏哥这里将其替换成宏哥公众号的二维码。如下图所示:

3.保存以后,刷新浏览器,再次重新访问度娘后,查看到logo被替换成了宏哥的公众号二维码,这是因为你再次请求百度页面的时候,如果再次遇见到这个百度logo图片的资源地址,那么请求就会被中间层的Fiddler所劫持并篡改成为我们设置的某个响应资源,并返回给客户端, 明白了吧, 这个响应不是从服务器回来的,而是宏哥人为篡改的。若发现没有替换,可能是浏览器缓存问题,可以去缓存刷新或者清空缓存后再次访问即可。如下图所示:

3.3实战-修改访问的URL(URL重定向)
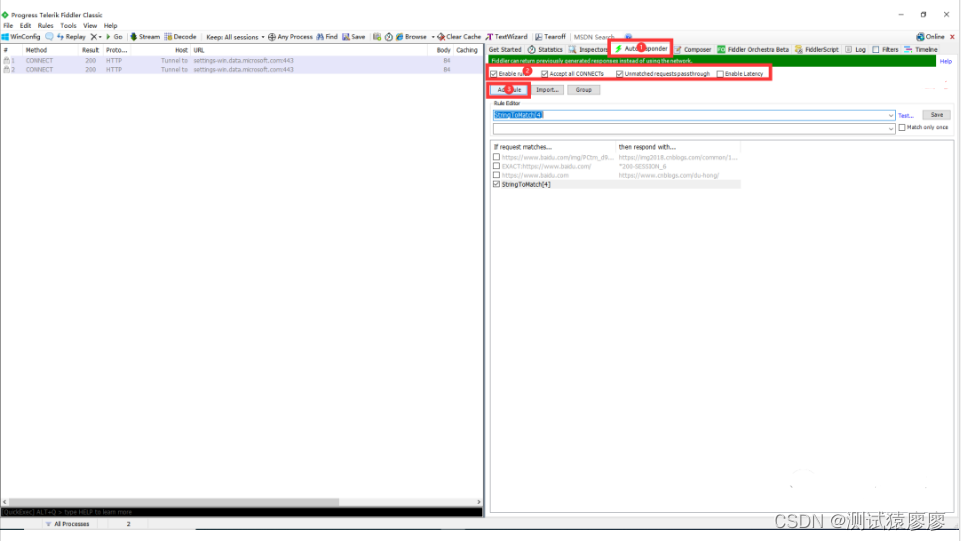
1.启动Fiddler,然后点击“AutoResponder”,然后点击“Add Rule”添加一个新规则。如下图所示:

2.修改新增规则的拦截地址和重定向地址。如下图所示:

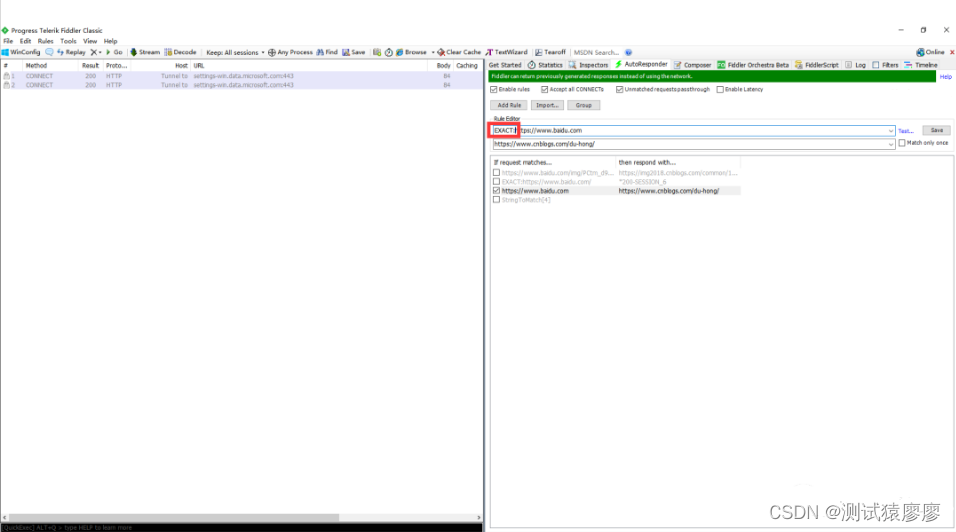
3.添加EXACT:后,完全匹配的请求地址才会触发重定向。记得要点击后边的“Save”按钮,如下图所示:

4.访问百度首页链接,进行了地址的重定向。输入的是百度首页地址,返回来的是宏哥博客的首页。如下图所示:

3.4实战-修改返回的背景色(模拟Mock)
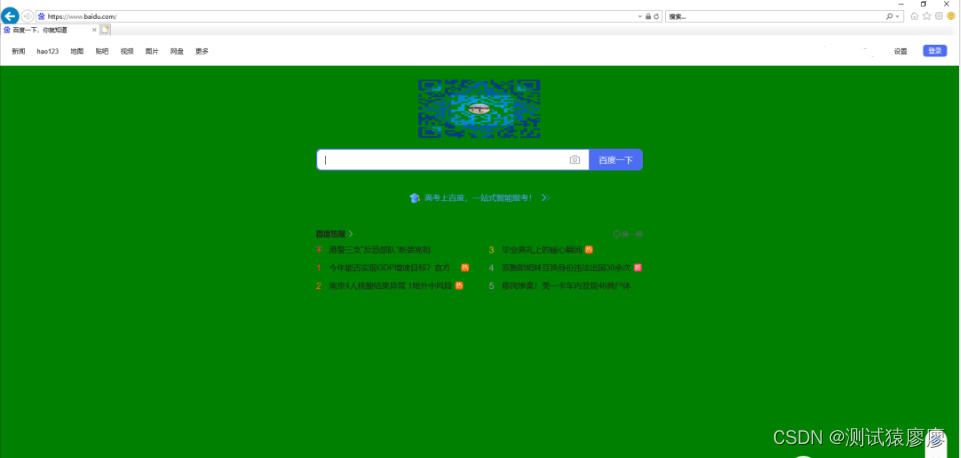
Edit Response也就是自定义编辑响应。我们可以直接编辑服务器返回响应信息的详细内容,然后再返回给客户端。可能小伙伴或者童鞋们在宏哥之前的文章或者截图中,看到宏哥百度的背景色是绿色的,就是因为宏哥在这里修改了的原因。具体步骤如下:
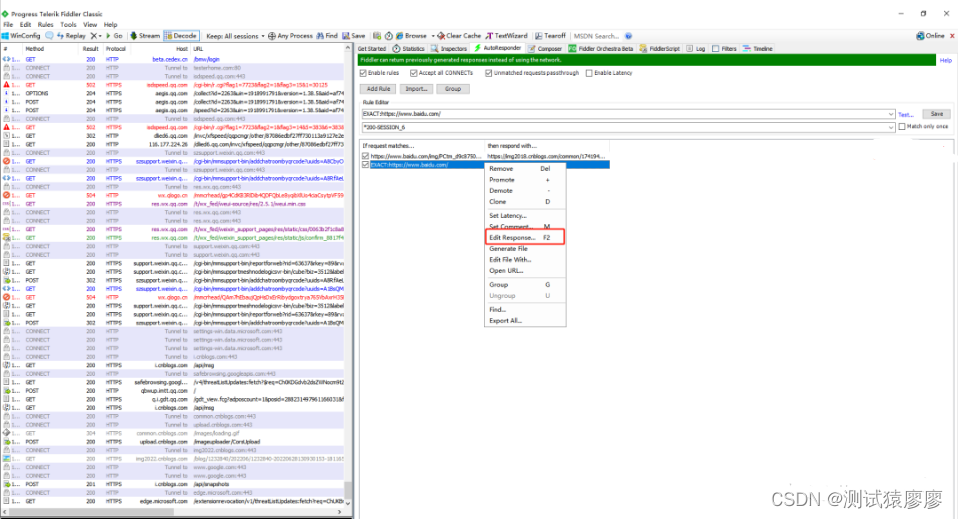
1.将服务器的响应直接拖拽到AutoResponder-自动响应器的规则列表中,如下图所示:

2.选中响应,右键选择编辑响应信息,如下图所示:

3.自定义响应内容,将响应的背景色修改成绿色后,点击“保存”,如下图所示:

4.刷新浏览器,再次重新访问度娘后,可以看到度娘页面的背景色变成绿色了,如下图所示:

4.小结
Fiddler强大之处就是:响应都可以随便篡改。通过这种中间截获的手段并篡改响应资源的手法就可以实现很多资源响应的修改,如:html、css、js等资源都是可以的。
关于Fiddler的AutoResponder重定向功能,主要是进行会话的拦截,然后替换原始资源的功能。它与手动修改Reponse是一样的,只是更加方便了,可以创建相应的rules,适合批处理的重定向功能。