1、概述
-
Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层(也就是可以理解为HTML+CSS+JS),不仅易于上手,还便于与第三方库(如:vue-routert:跳转,vue-resource:通信,vuex:管理)或既有项目整合。
-
官网:https://cn.vuejs.org/v2/guide/
2、前端知识体系
2.1、前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
2.2、结构层(HTML)
2.3、表现层(CSS)
- CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
- 这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为**【CSS预处理器】**的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。
什么是CSS预处理器
- CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS 增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是**“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。**
- 常用的CSS预处理器有哪些
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用LESS。
2.4、行为层(JavaScript)
-
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
-
Native 原生JS开发
-
原生JS开发,也就是让我们按照**【ECMAScript】**标准的开发方式,简称是ES,特点是所有浏览器都支持。截止到当前时间,ES标准已发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用:当前主流版本:webpack打包成为ES5支持)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性。
-
TypeScript微软的标准
-
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父;.NET创立者)主导。
-
该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行。
JavaScript框架
- jQuery:大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
- Angular:Google 收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代——>2代,除了名字,基本就是两个东西;截止已推出了 Angular6)
- React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
- Axios:前端通信框架;因为 vue的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
UI框架
-
Ant-Design:阿里巴巴出品,基于React 的UI框架
-
ElementUl、iview、ice:饿了么出品,基于Vue 的Ul框架
-
Bootstrap:Twitter推出的一个用于前端开发的开源工具包
-
AmazeUl:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载
2.5、三端统一
- 混合开发(Hybrid App)
- 主要目的是实现一套代码三端统—(PC、Android: .apk 、 iOS:.ipa )并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild - > HBuildx,DCloud出品;APl Cloud
- 本地打包:Cordova(前身是PhoneGap)
- 微信小程序
- 详见微信官网,这里就是介绍一个方便微信小程序U开发的框架:WeUl
2.6、后端技术
- 前端人员为了方便开发也需要掌握一定的后端技术,但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
- NodeJS的作者已经声称放弃NodeJS(说是架构做的不好再加上笨重的node_modules,可能让作者不爽了吧),开始开发全新架构的 Deno
- 既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS框架及项目管理工具如下:
- Express:NodeJS框架
- Koa:Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
2.7、主流前端框架
Vue.js
iView
-
iview是一个强大的基于Vue 的UI库,有很多实用的基础组件比 elementui的组件更丰富,主要服务于PC界面的中后台产品。使用单文件的Vue组件化开发模式基于npm + webpack + babel开发,支持ES2015高质量、功能丰富友好的API,自由灵活地使用空间。
- 官网地址:https://www.iviewui.com/
备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
ElementUI
-
Element是饿了么前端开源维护的Vue UI组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发PC端的页面,是一个质量比较高的Vue Ul组件库。
-
官网地址:https://element.eleme.cn/#/zh-CN
-
vue-element-admin:https://panjiachen.github.io/vue-element-admin-site/zh/
-
备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
ICE
- 飞冰是阿里巴巴团队基于React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
备注:主要组件还是以React为主,对Vue 的支持还不太完善,目前尚处于观望阶段
AtUI
- at-ui是一款基于Vue 2.x的前端UI组件库,主要用于快速开发PC网站产品。它提供了一套npm + webpack + babel前端开发工作流程,CSS样式独立,即使采用不同的框架实现都能保持统一的UI风格。
CubeUI
cube-ui是滴滴团队开发的基于Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
3、第一个Vue程序
3.1、MVVM模式的实现者
-
Model:模型层,在这里表示JavaScript对象
-
View:视图层,在这里表示DOM(HTML操作的元素)
-
ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许 数据 和 视图 直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了—个Observer观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
3.2、为什么要使用Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化)和React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
- …
3.3、第一个Vue程序
- 【说明】IDEA可以安装Vue的插件(在IDEA的插件库中搜索Vue)
- 开发工具举例:Vscode、Hubilder、Sublime、WebStrom
- 注意:Vue 不支持 IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript 5特性。但它支持所有兼容ECMAScript 5 的浏览器。
3.4、下载地址
- 开发版本
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip:https://vuejs.org/js/vue.min.js
- CDN
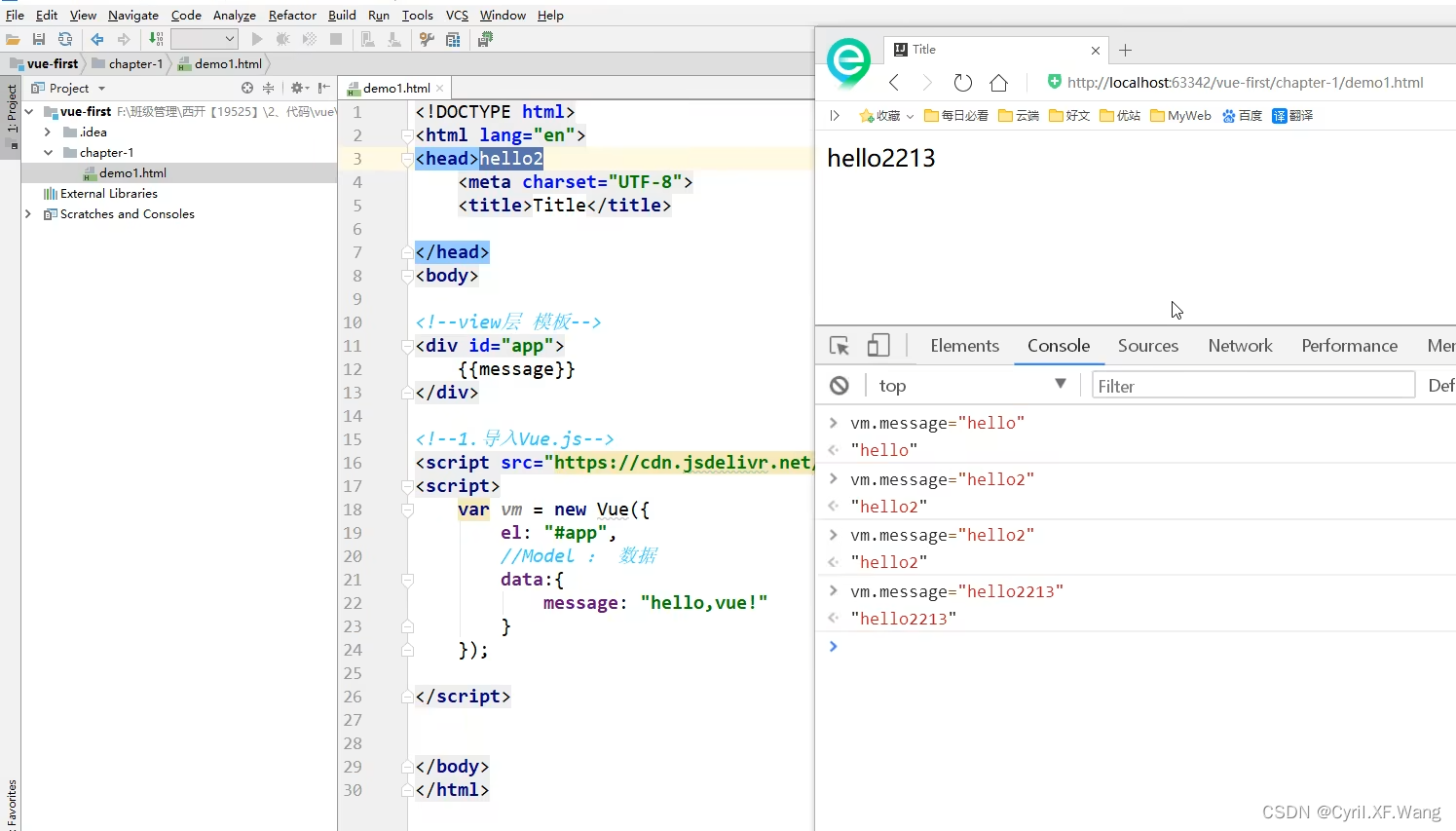
3.5、代码编写

什么是MVVM模式
- MVVM (Model-View-viewModel)是一种软件架构设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的 WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Silverlight 的架构师)于2005年在他的博客上发表。
- MVVM源自于经典的MVC (Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

- MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的 MVVM框架有vue.js , AngularJs等。
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于 Model变化和修改,一个ViewModel可以绑定到不同的View 上,当View 变化的时候 Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM的组成部分

view
View是视图层,也就是用户界面。前端主要由 HTML 和css 来构建,为了更方便地展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf 等等,各大 MVVM框架如Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统—的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是 Model层的数据,而是ViewNodel 的数据,由ViewModel负责与 Model层交互,这就完全解耦了View层和Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
4、Vue基本语法
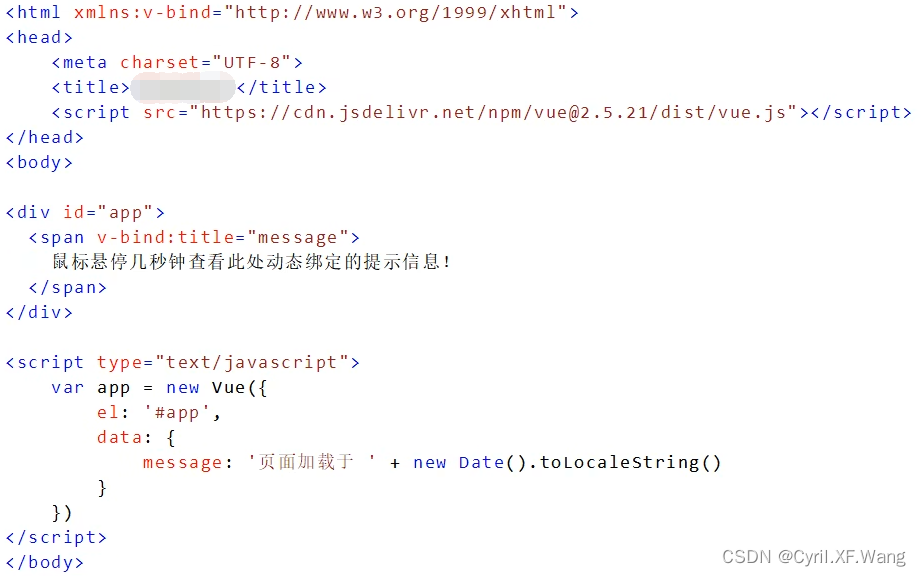
*注:使用v-属性绑定数据是不需要双花括号包裹的
v-bind(简写方式":")
我们已经成功创建了第一个Vue应用。看起来这跟渲染一个字符串模板非常类似,但是Vue在背后做了大量工作。现在数据和DOM已经被建立了关联,所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新。
我们还可以使用v-bind来绑定元素特性

- 你看到的v-bind 等被称为指令。指令带有前缀 v-,以表示它们是Vue提供的特殊特性。可能你已经猜到了,它们会在渲染的DOM上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
- 如果你再次打开浏览器的JavaScript控制台,输入app.message = ‘新消息’,就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
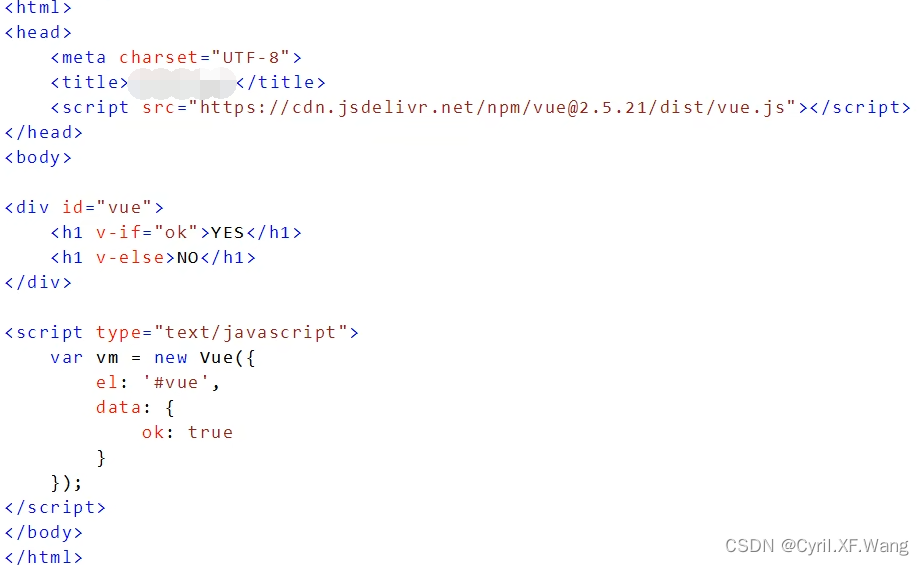
v-if,v-else,v-else-if
注:===三个等号在JS中表示绝对等于(就是数据与类型都要相等)


v-for
注:items是数组,item是数组元素迭代的别名。
for循环(item in items)-(类似Java的增强for循环:变量 in 对象)

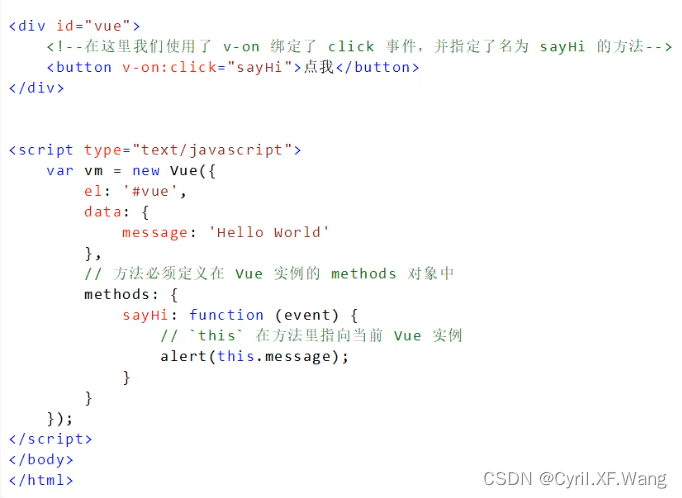
5、Vue绑定事件
v-on(v-on: click 简写方式"@click")
- v-on监听事件
- 事件有Vue的事件、和前端页面本身的一些事件。我们这里的 click 是vue的事件,可以绑定到Vue中的methods中的方法事件。


6、Vue双向绑定
什么是双向数据绑定
- Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
- 值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
- 在Vue.js中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.,js 的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
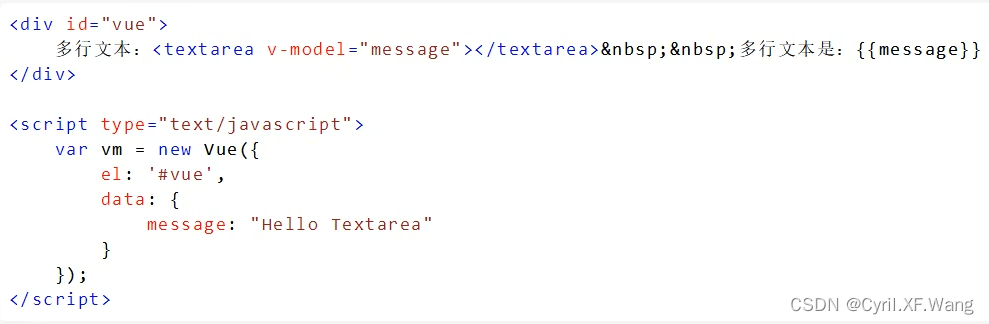
在表单中使用双向数据绑定
- 你可以用v-model 指令在表单、及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
- 注意:v-model 会忽略所有表单元素的value、checked,selected特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值
单行文本


多行文本

单复选框

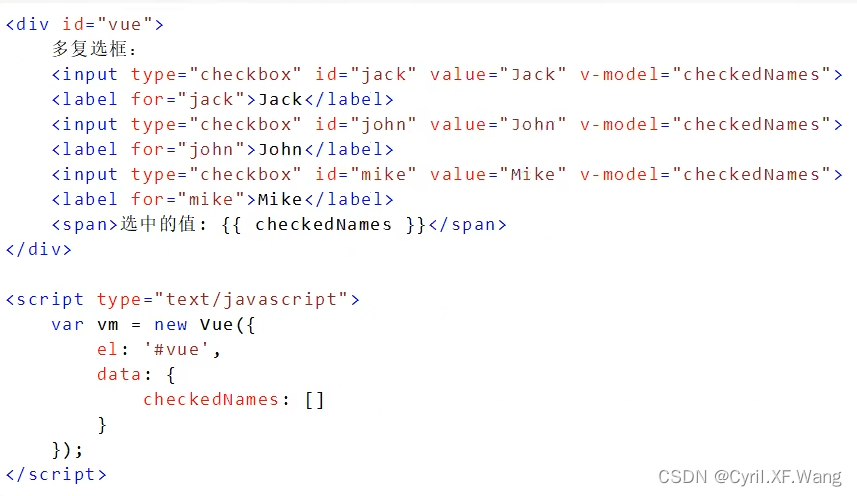
多复选框

单选按钮

下拉框

7、Vue组件讲解
什么是组件
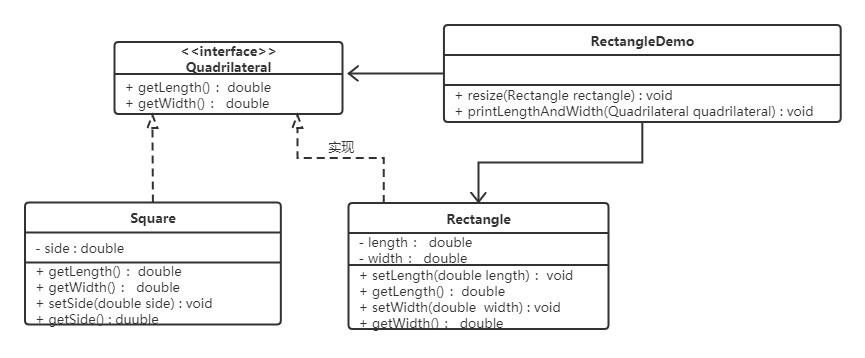
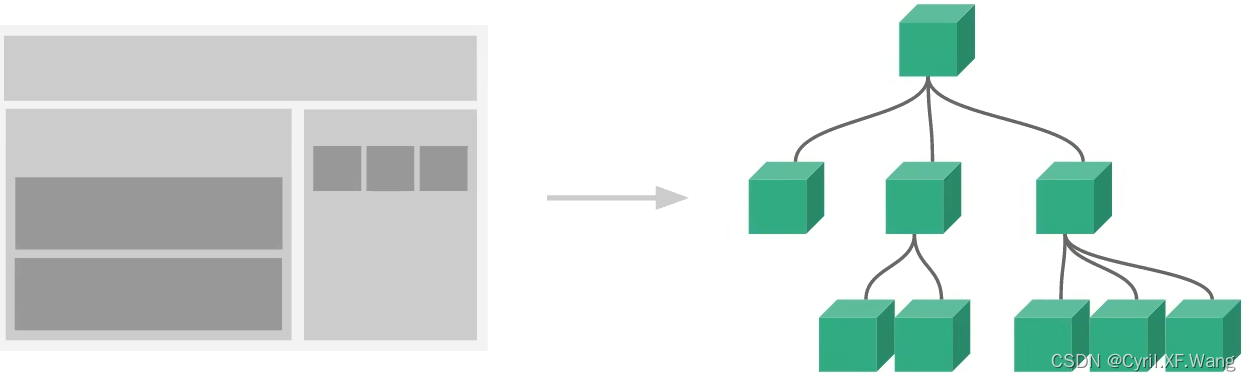
组件是可复用的vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf 的 th: fragment等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:

(“左边”整个页面对应“右边”最上层,“左边”分为三块对应“右边”第二层的三个方块,“左边”那两个阴影部分对应“右边”第三次的二个方块,“左边”那三个阴影部分对应“右边”第三层的三个方块)
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
第一个Vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
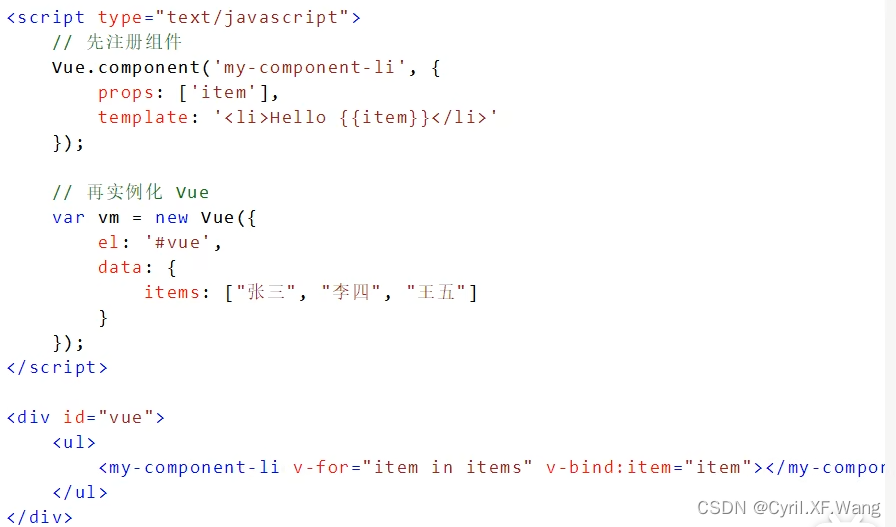
使用Vue.component()方法注册组件,格式如下:

说明:
- vue.component():注册组件
- my-component-li:自定义组件的名字
- template:组件的模板
使用props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了
注意:默认规则下props属性里的值不能为大写

说明:
- v-for=“item in items” :遍历Vue实例中定义的名为 items 的数组,并创建同等数量的组件
- v-bind:item=“item”:将遍历的 item项绑定到组件中props定义的名为item属性上;=号左边的item为 props定义的属性名,右边的为item in items中遍历的item项的值

8、Axios异步通信
什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJs的异步通信框架,她的主要作用就是实现 AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js 创建http请求
- 支持 Promise API【JS中链式编程】
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),所以Vue.js 并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁。
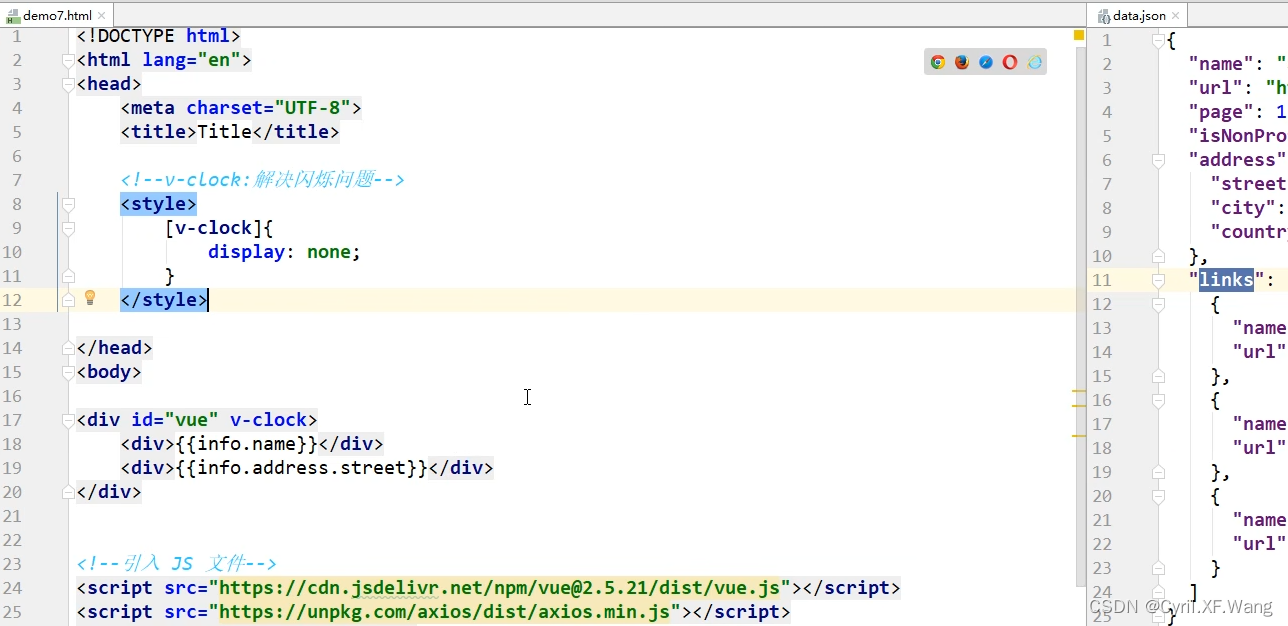
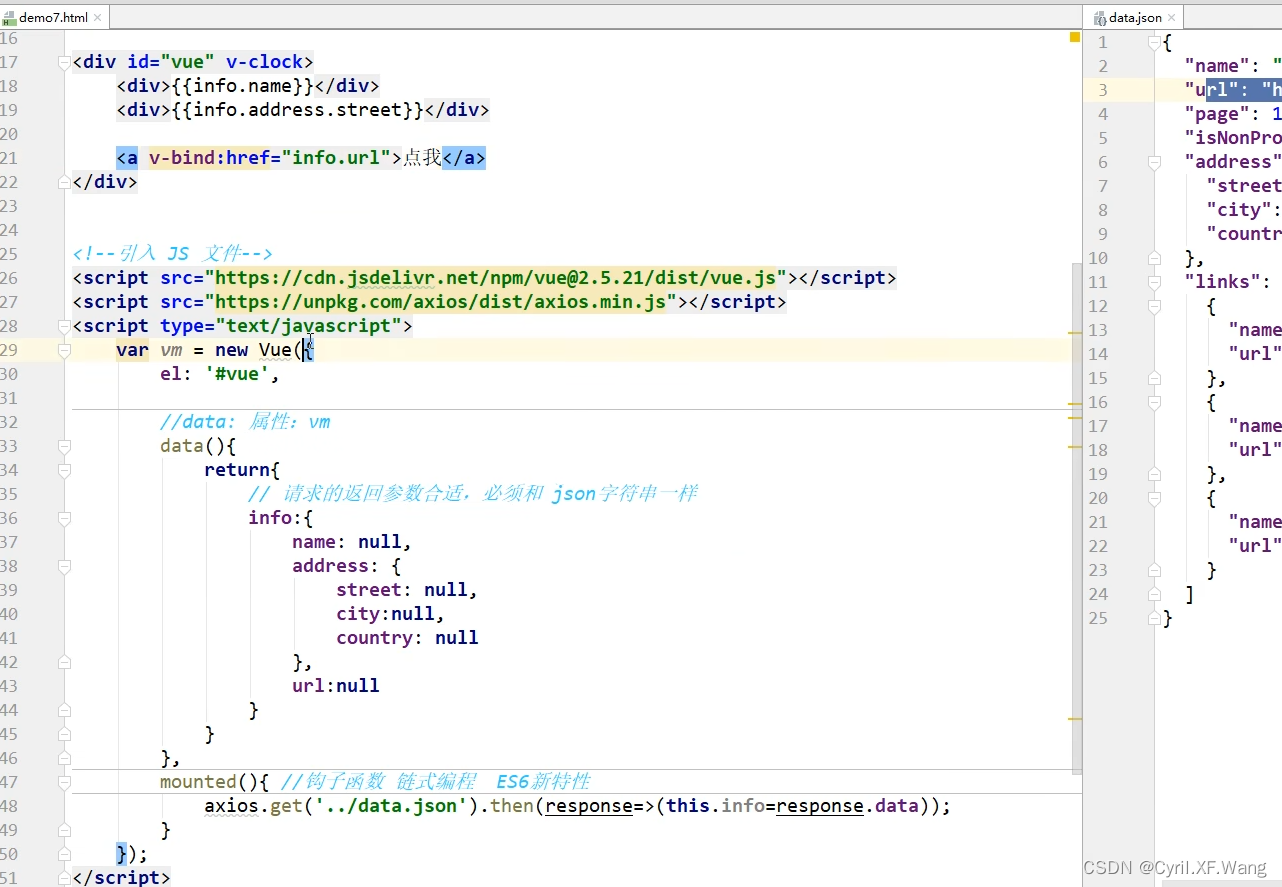
第一个Axios应用程序
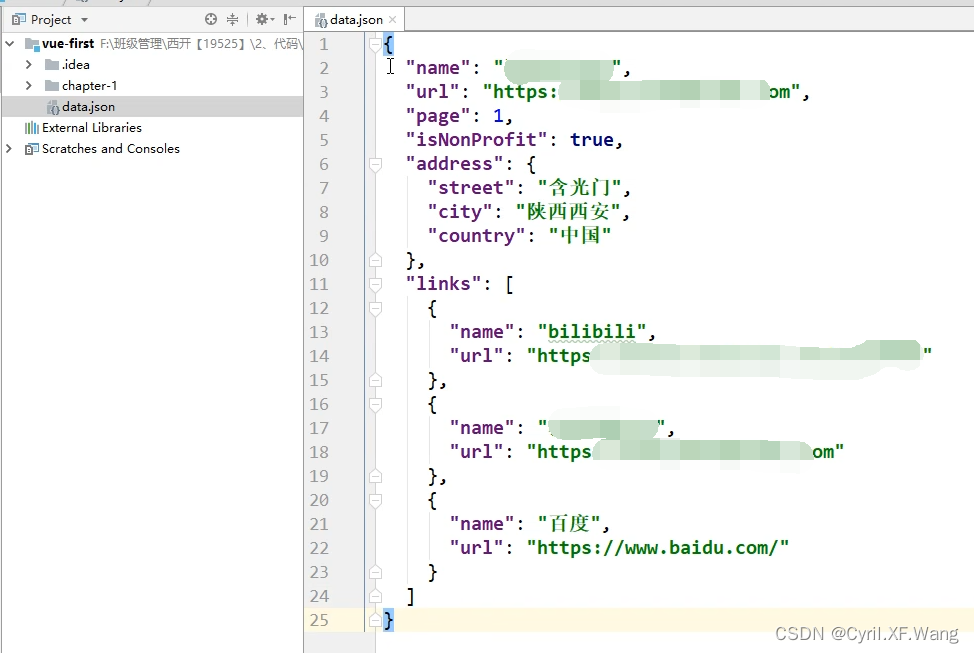
咱们开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下

如图:放入项目目录中

测试代码:


说明:
1.在这里使用了 v-bind 将 a:href 的属性值与Vue 实例中的数据进行绑定
2.使用axios框架的 get方法请求AJAX并自动将数据封装进了Vue 实例的数据对象中
3.我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配
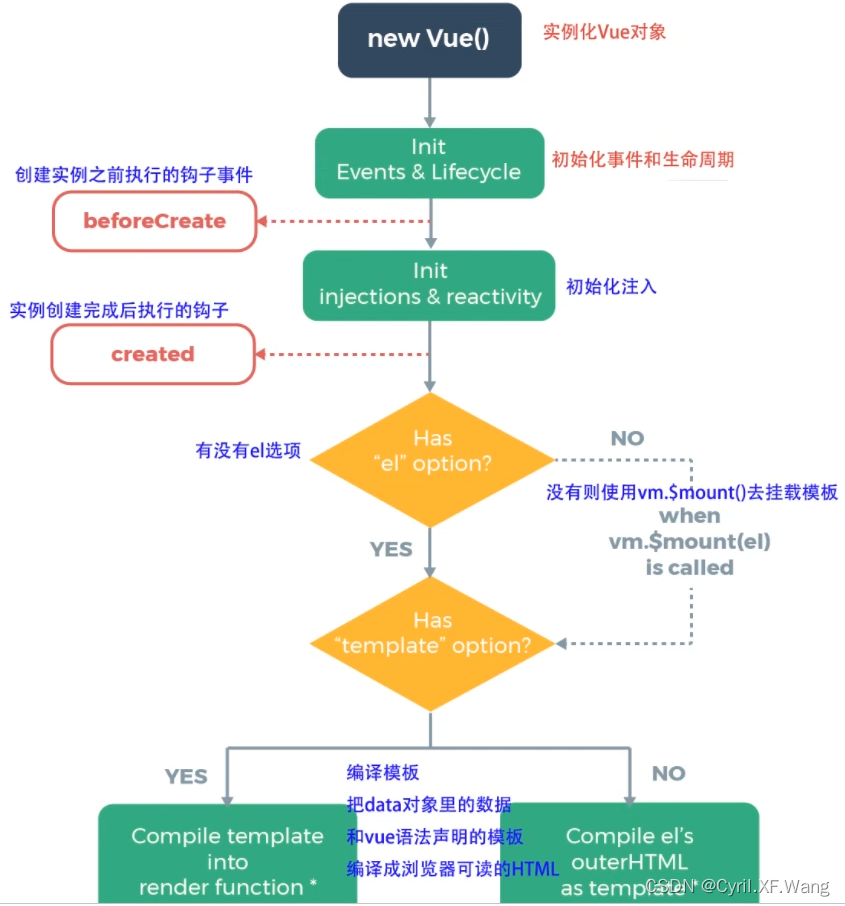
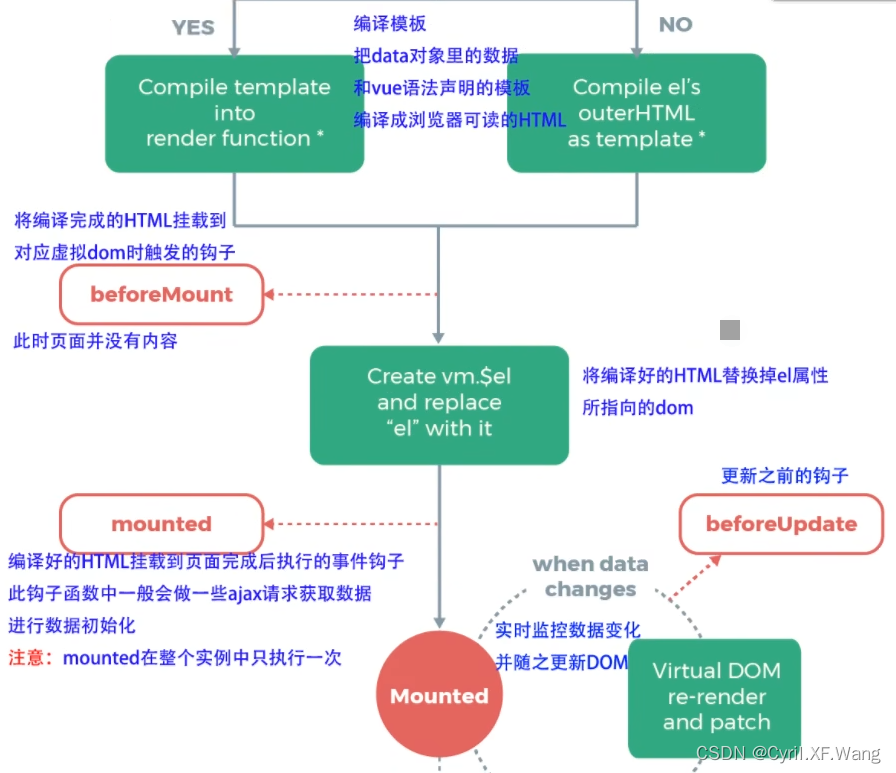
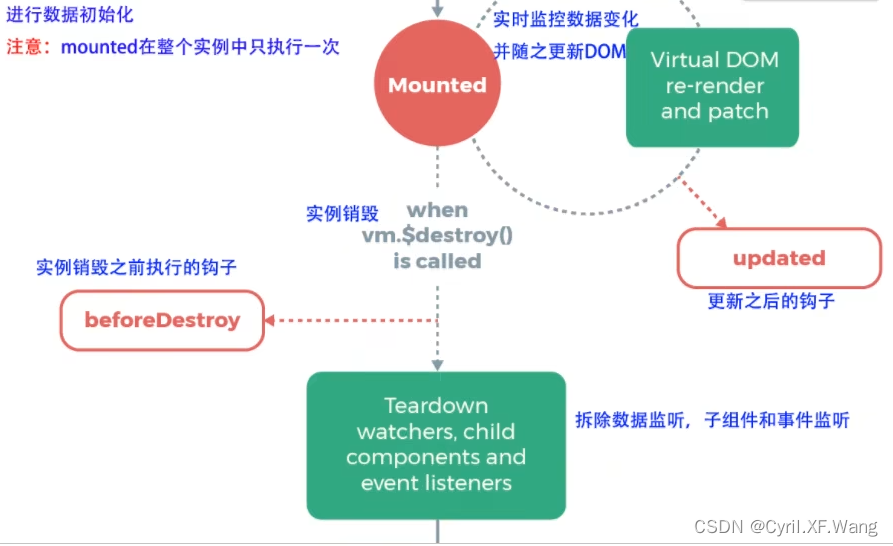
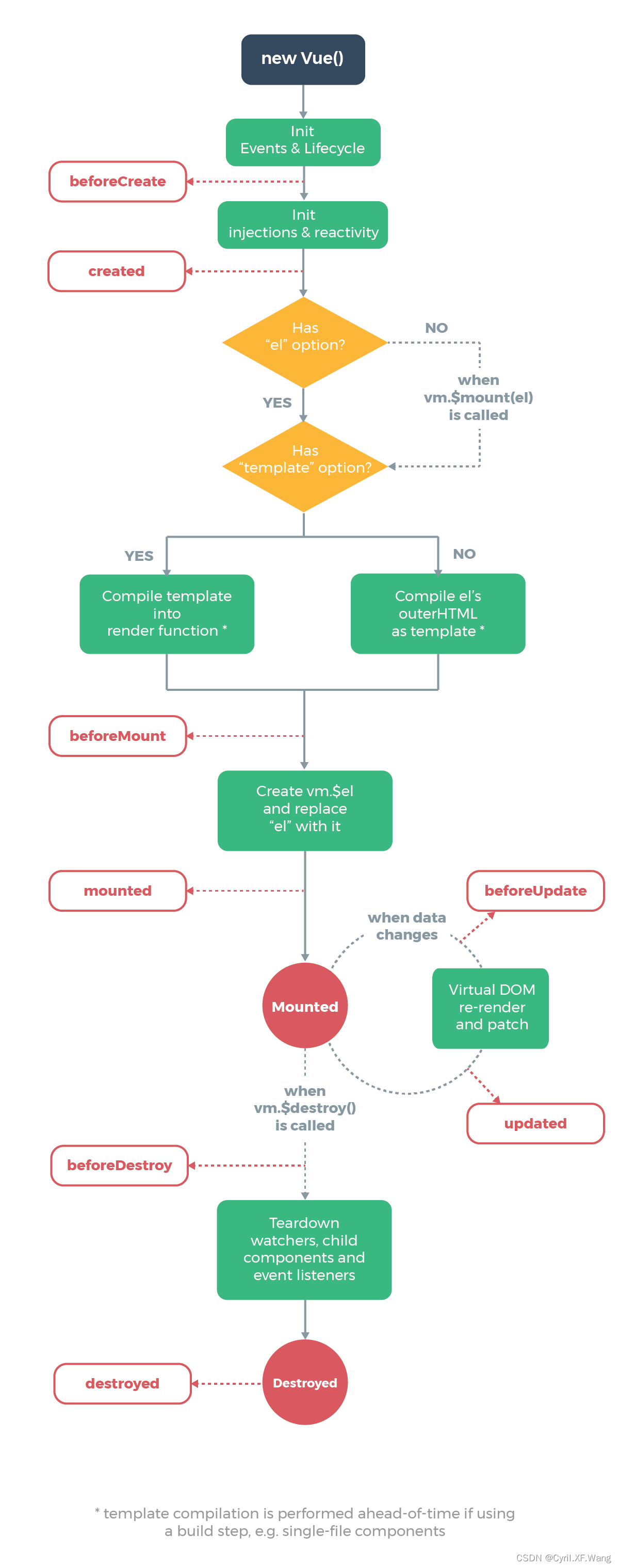
Vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue 的实例。




官网图如下:

9、计算属性
什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存。
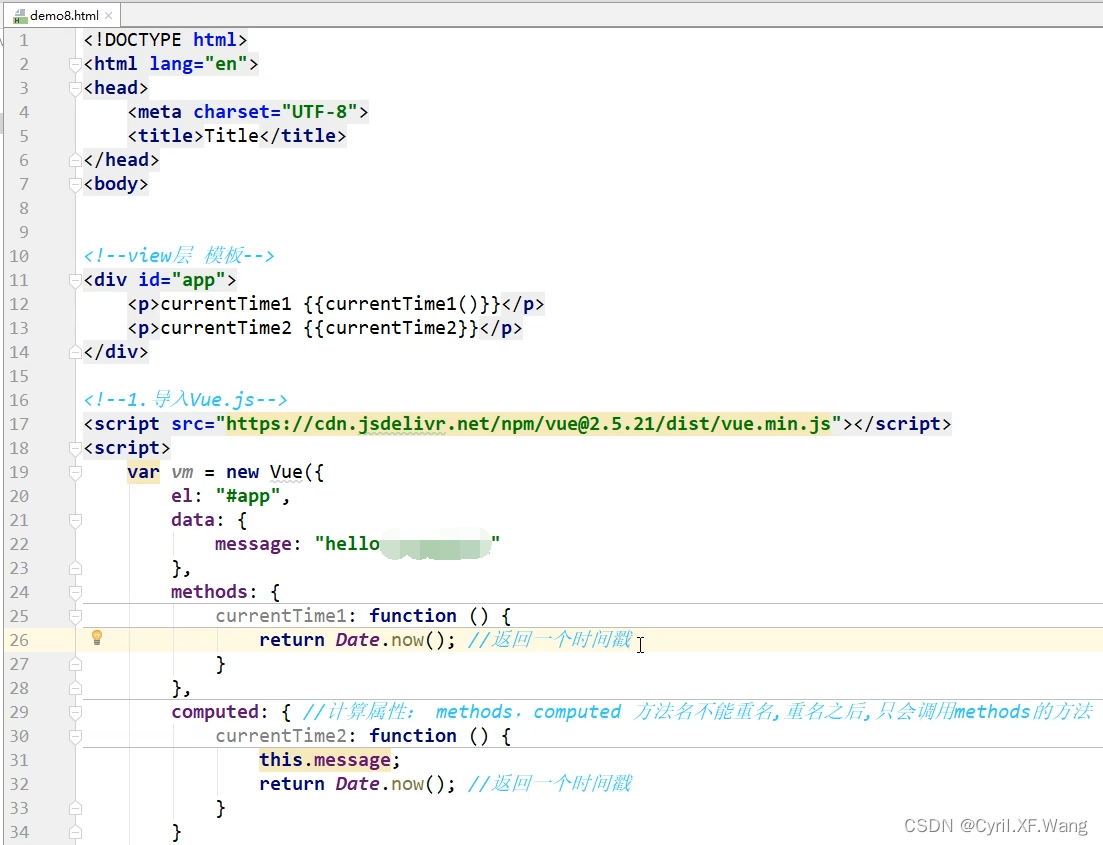
测试代码:

注意:methods 和computed 里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让 currentTime2 观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新。可以在控制台使用 vm.me ssage=“xxx” ,改变下数据的值,再次测试观察效果。
结论:
- 调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
10、插槽slot
内容分发
在Vue.js 中我们使用元素作为承载分发内容的出口,作者称其为 插槽 ,可以应用在组合组件的场景中
测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
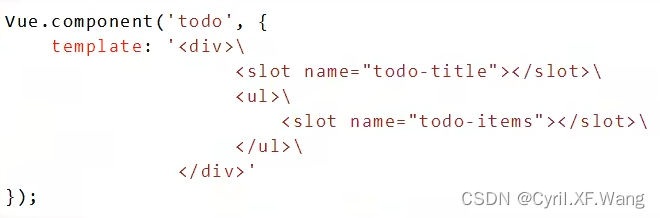
第一步:定义一个待办事项的组件

第二步:我们需要让,待办事项的标题和值实现动态绑定,怎么做呢?我们可以留出一个插槽
- 将上面的代码留出一个插槽,即slot

- 定义一个名为 todo-title 的待办标题组件 和 todo-items 的待办内容组件

- 实例化 Vue 并初始化数据

- 将这些值,通过插槽插入

说明:我们的 todo-title 和 todo-items组件分别被分发到了 todo 组件的 todo-title 和 todo-items 插槽中
测试代码:


11、自定义事件内容分发
自定义事件
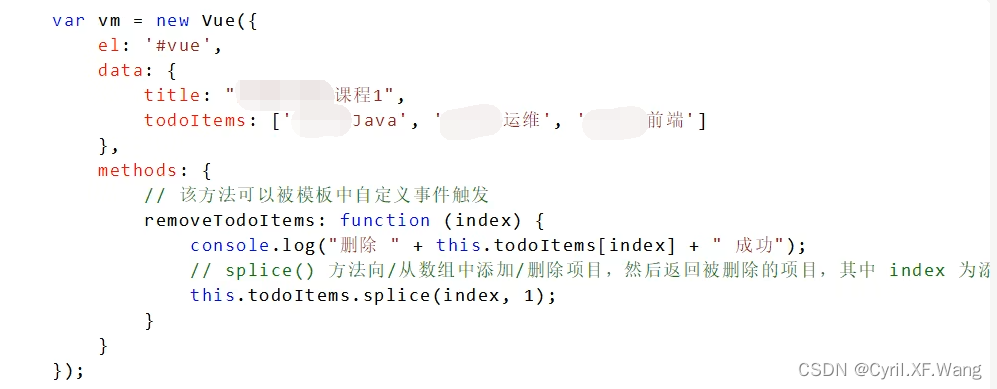
- 通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(‘自定义事件名’,参数),操作过程如下:
1、在vue的实例中,增加了methods对象并定义了一个名为 removeTodoltems 的方法

2、修改 todo-items 待办内容组件的代码,增加一个删除按钮,并且绑定事件

3、修改 todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫 remove,可以和组件的方法绑定,然后绑定到vue的方法中

测试代码:


12、 Vue入门小结
- 核心:数据驱动,组件化
- 优点:借鉴了 AngulaJS 的模块化开发和 React 的虚拟 Dom,虚拟Dom就是把Dom操作放到内存中执行
- 常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 绑定事件,简写 @
- v-model 数据双向绑定
- v-bind 给组件绑定参数,简写 :
- 组件化:
- 组合组件 slot 插槽
- 组件内部绑定事件需要使用到 this.$emit(“事件名”,参数);
- 计算属性的特色,缓存计算数据
- 遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios 框架做异步通信
- 说明:
- Vue的开发都是要基于NodeJS,实际开发采用 vue-cli 脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目
- 官网:
- https://element.eleme.cn/# /zh-CN
- https://ice.work/
13、第一个Vue-cli程序
什么是vue-cli
- Vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
- 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
- 主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
-
Node.js:http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下 -
Git:https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd下输入 node -v 查看是否能够正确打印出版本号即可
- cmd 下输入npm-v 查看是否能够正确打印出版本号即可
这个npm,就是一个软件包管理工具,就和 linux 下的apt 软件安装差不多
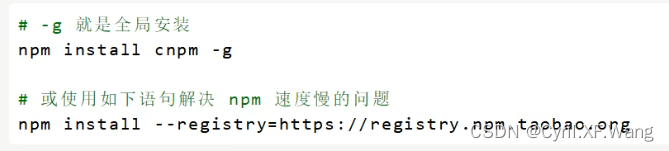
**安装Node.js 淘宝镜像加速器(cnpm)**为了让我们的nodejs更快,可以选择安装加速器。
这样子的话,下载会快很多

安装过程可能有点慢,耐心等待。虽然安装了cnpm,但是尽量少用。
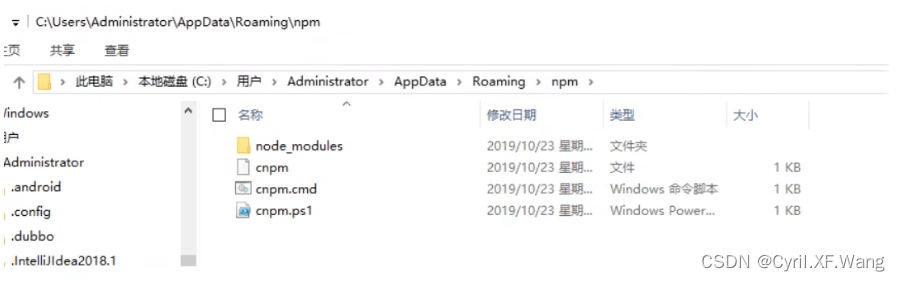
安装的位置:C:\Users\Administrator\AppData\Roaming\npm

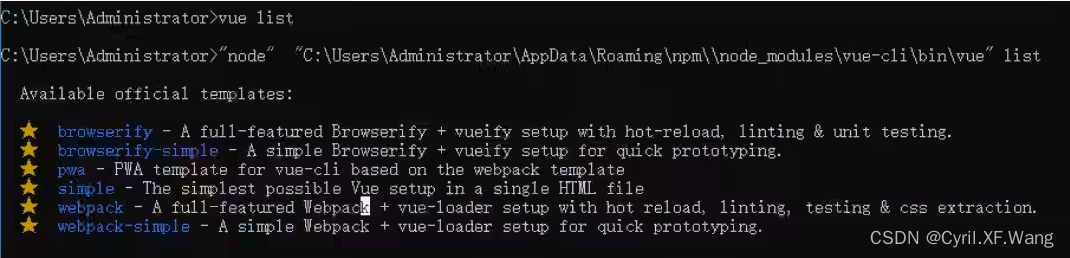
安装 vue-cli


第一个 vue-cli 应用程序
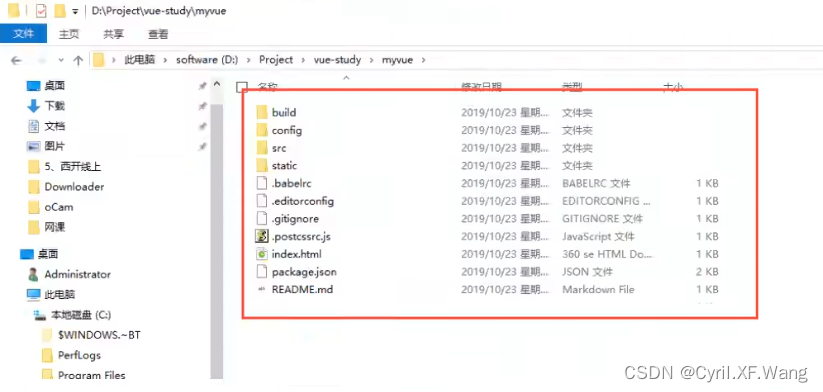
1、创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\Project\vue-study
2、创建一个基于 webpack 模板的 vue 应用程序(在dos窗口中cd进入对应的目录,然后输入下面这段命令即可)

在dos命令弹出的初始化选项时候,可以都选择no选项
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装 vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择n,我们手动执行,运行结果。

初始化并运行
cd myvue(首先进入文件夹)
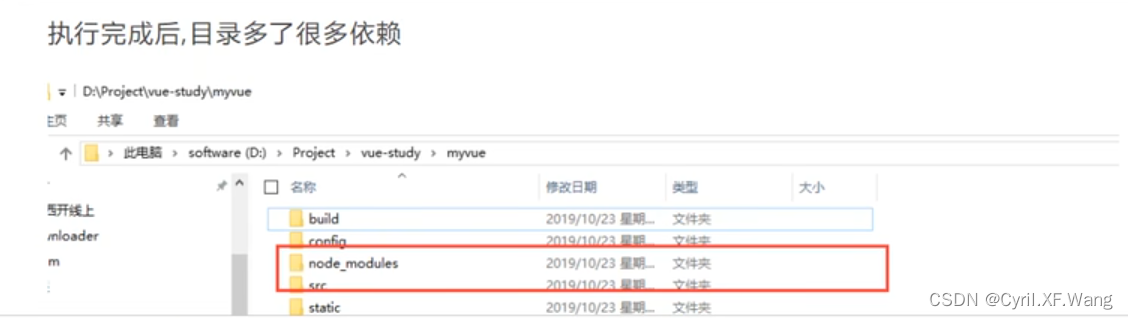
npm install(安装项目的依赖环境,安装是根据目录中的package.json文件中定义的规范)
“如果需要修复,则按照提示进行修复即可”
npm run dev(启动运行)

安装完成后,可以使用IDEA打开文件夹myvue,查看目录结构。
14、webpack学习使用
什么是Webpack
- 本质上,webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundle)当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle
- Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、css、JSON、CoffeeScript、LESS等
- 伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了 WebApp 模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求;WebApp 通常是一个SPA(单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
- 前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
模块化的演进
Script标签

- 这是最原始的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window对象中,不同模块的调用都是一个作用域。
- 这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照
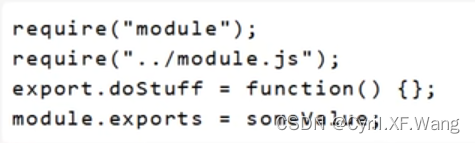
CommonsJS
- 服务器端的NodeJS 遵循CommonsJS规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其它模块,然后通过exports 或 module.exports来导出需要暴露的接口。

-
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
-
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
-
实现:
- 服务端的NodeJS
- Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,但是编译打包后的文件体积较大
- modules-webmake,类似Browserify,但不如Browserify灵活
- wreq,Browserify 的前身
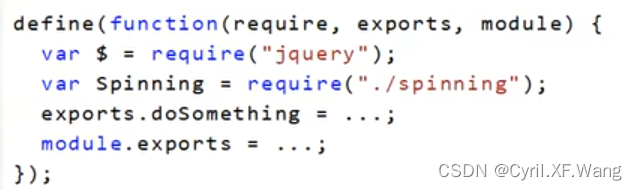
AMD
- Asynchronous Module Definition 规范其实主要一个主要接口 define(id?,dependencies?, factory); 它要在声明模块的时候指定所有的依赖 dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。

- 优点
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
- 缺点:
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
- 实现:
- RequireJS
- curl
CMD
- Commons Module Definition 规范和AMD 很相似,尽量保持简单,并与 CommonsJS 和 NodeJS 的Modules规范保持了很大的兼容性。

- 优点:
- 依赖就近,延迟执行
- 可以很容易在 NodeJS 中运行
- 缺点:
- 依赖SPM打包,模块的加载逻辑偏重
- 实现:
- Sea.js
- coolie
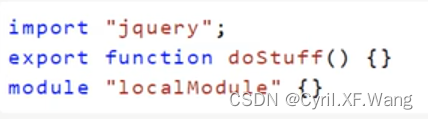
ES6 模块
- EcmaScript6标准增加了JavaScript语言层面的模块体系定义。ES6模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS 和 AMD 模块,都只能在运行时确定这些东西。

- 优点:
- 容易进行静态分析
- 面向未来的EcmaScript标准
- 缺点:
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的NodeJS才支持
- 实现:
- Babel
大家期望的模块系统
可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是JavaScript模块化,还有cSs、图片、字体等资源也需要模块化。
安装Webpack
WebPack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
(作用是把ES6规范的代码打包编译成ES5规范适合所有浏览器运行)
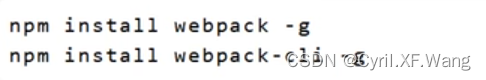
安装:

测试安装成功:
- webpack -v
- webpack - cli -v

配置
创建 webpak.config.js 配置文件
- entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包

直接运行 webpack 命令打包
使用webpack
1、创建项目(在想要的目录中,创建一个文件夹。例如:webpage-study)
2、创建一个名为modules 的目录,用于放置JS模块等资源文件
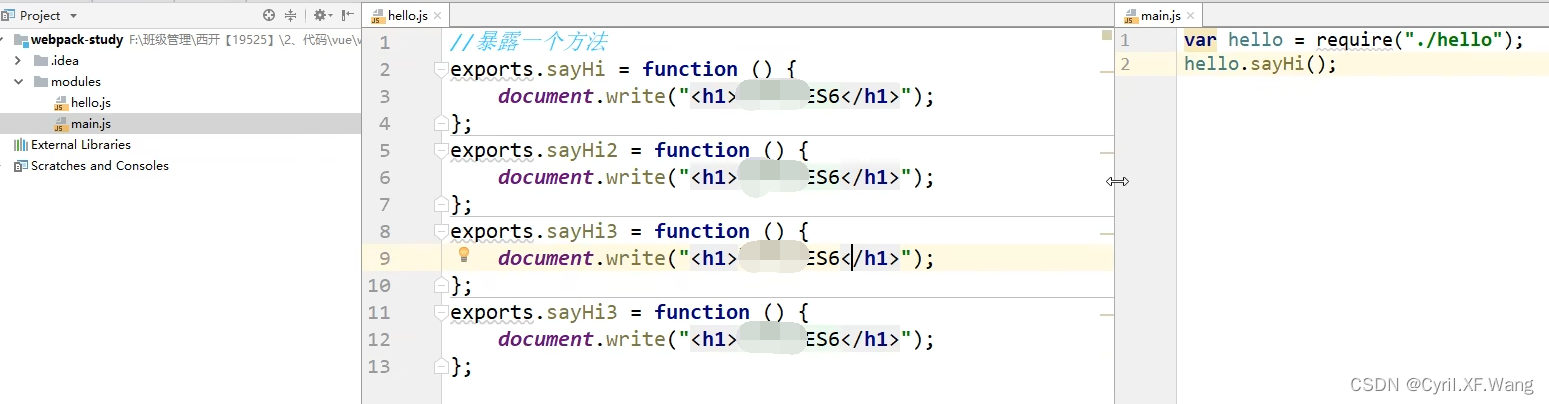
3、 在modules下创建模块文件,如hello.js,用于编写JS模块相关代码

4、在modules下创建一个名为main.js 的入口文件,用于打包时设置entry 属性(程序的主入口)

测试代码:

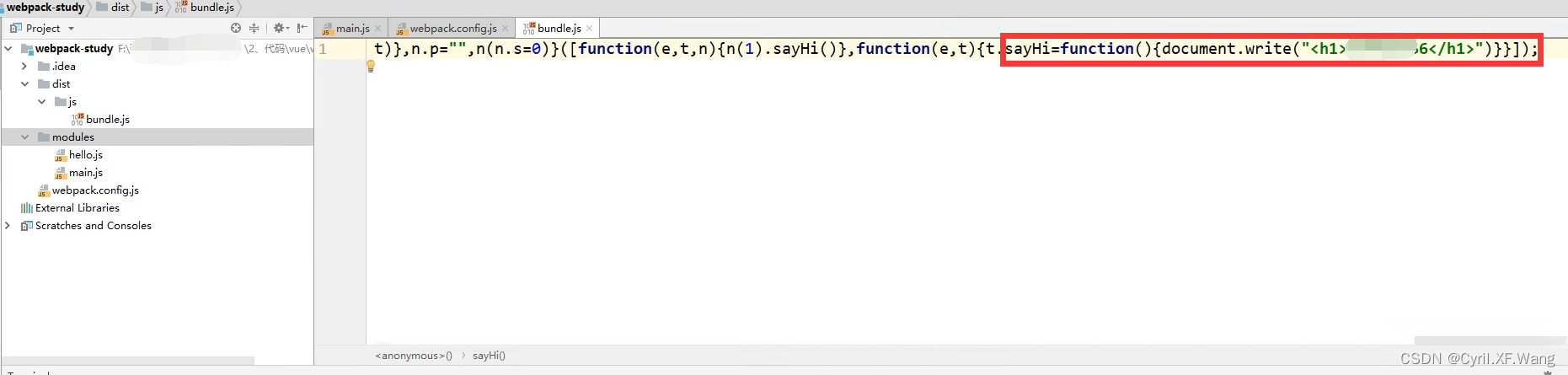
5、在项目目录下创建 webpack.config.js 配置文件,使用webpack命令打包

测试代码:
在webpack.config.js 中指定程序的入口为(modules文件夹下面的main.js)
导出的目录为(文件夹js下的bundle.js文件,为了规范命名建议选择bundle)
然后在命令窗口执行命令:webpack

执行完命令,可以看到生成了一个新的dist的文件夹,在这其中有我们所导出命名的bundle.js文件,在这个文件中进行打包封装,把js代码变成一行,但是在压缩文件的结尾,还是能看到了把我们前面所写的方法,打包进去了。

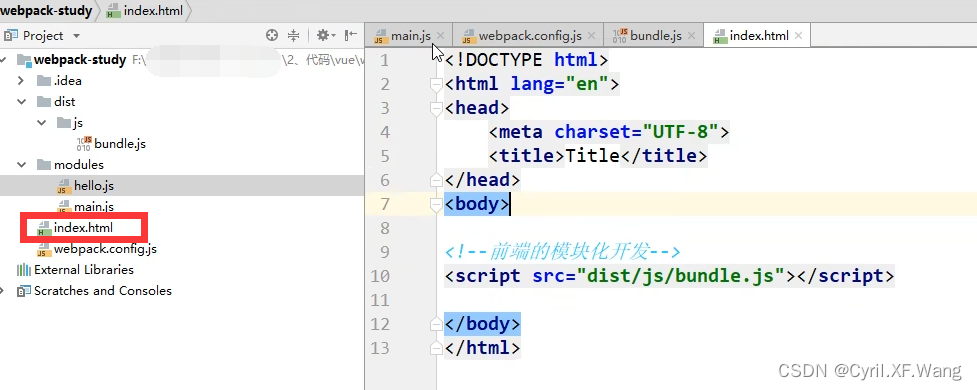
6、在项目目录下创建HTML页面,如index.html,导入 WebPack打包后的JS文件

测试代码:
在index页面引入刚刚打包的js文件。不用引入modules文件夹下的文件,引入打包的文件即可。

7、在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可
8、运行HTML看效果
说明:
webpack --watch(#参数–watch用于监听变化)

ctrl + c 停止打包监听操作(热部署操作,开发的东西能够里面发生变化。)
15、Vue-router路由
说明
- 学习的时候,尽量的打开官方的文档
- Vue Router 是 Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
安装
基于第一个 vue-cli 进行测试学习;先查看node_modules中是否存在vue-route
vue-router 是一个插件包,所以我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。

如果在一个模块化工程中使用它,必须要通过Vue.use() 明确地安装路由功能:

代码测试:
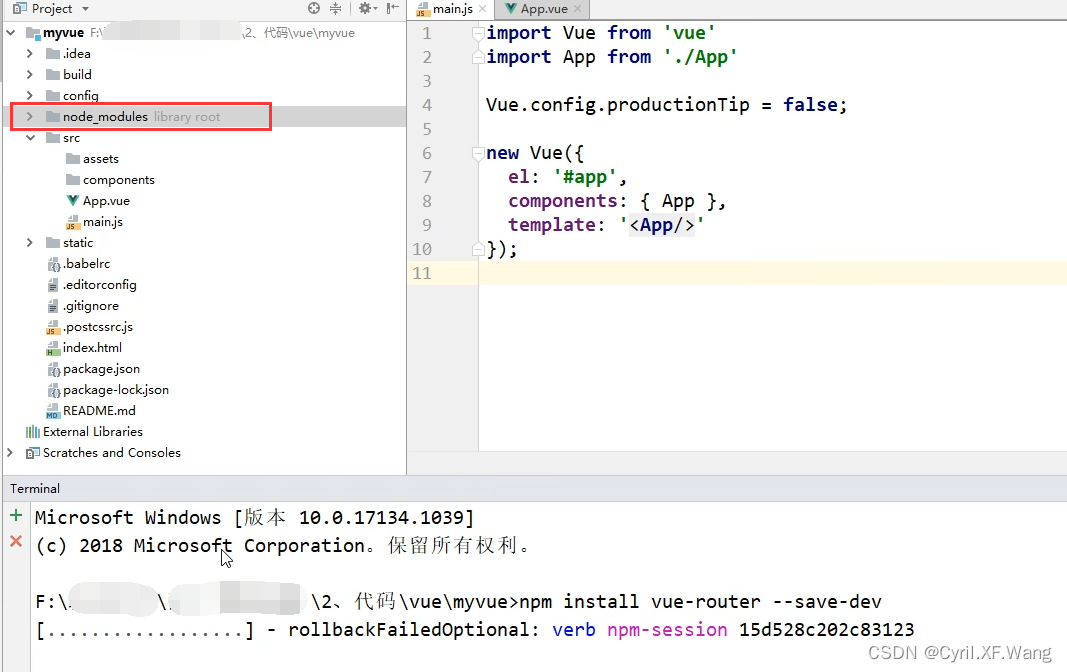
在控制台执行命令后,把vur-router"jar"包下载到node_modules目录中,其实就类似于下载我们的java中jar放入lib目录

在未执行vue-router命令时,在node_modules文件夹中并不能搜索到"vue-router"相关字眼,在执行完成后,就把相对于文件下载到了文件夹中

测试
-
先删除没有用的东西
-
components目录下存放我们自己编写的组件
-
定义一个Content.vue 的组件

-
安装路由,在src目录下,新建一个文件夹:router ,专门存放路由


-
在main.js中配置路由

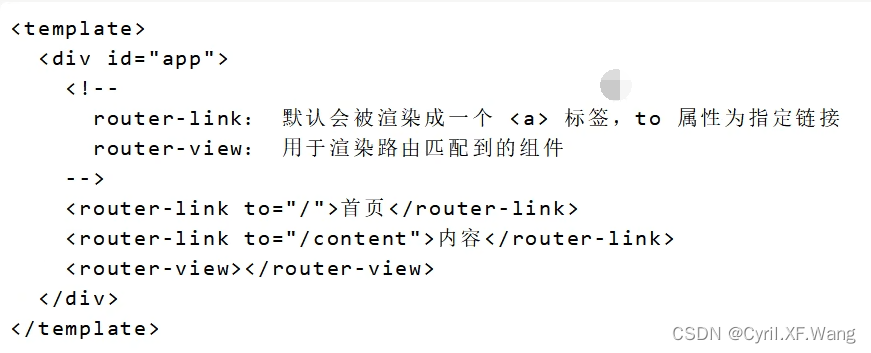
-
在App.vue中使用路由


16、vue + elementUI
结合 ElementuI 组件库,将所需知识点应用到实际中,快速掌握Vue的使用
创建工程
注意:命令行都要使用管理员模式运行
-
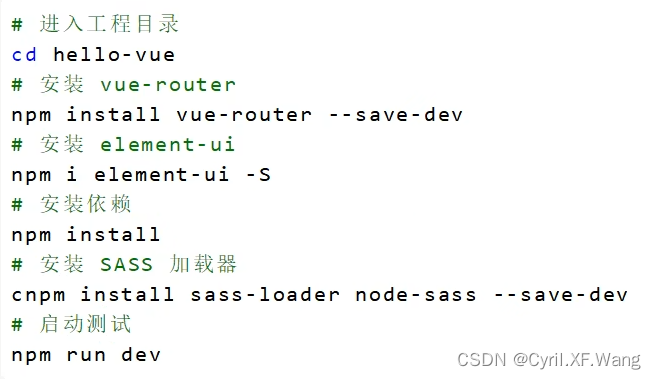
创建一个名为 hello-vue 的工程 vue init webpack hello-vue
-
安装依赖,我们需要安装vue-router、element-ui、sass-loader 和 node-sass 四个插件

-
Npm命令解释:
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
- npm install -save moduleName:–save 的意思是将模块安装到项目目录下,并在package 文件的dependencies节点写入依赖,-S为该命令的缩写(-save)
- npm install -save-dev moduleName:–save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D为该命令的缩写(-dev)
创建登录页面
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue 视图组件
- router:用于存放 vue-router 配置


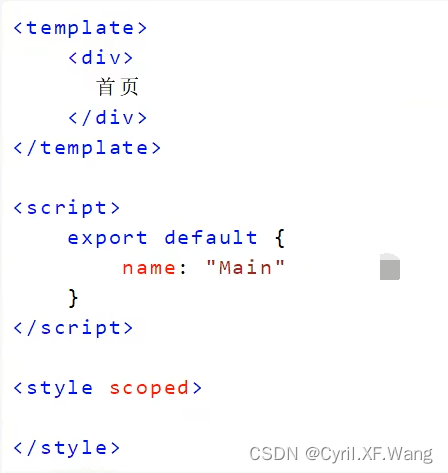
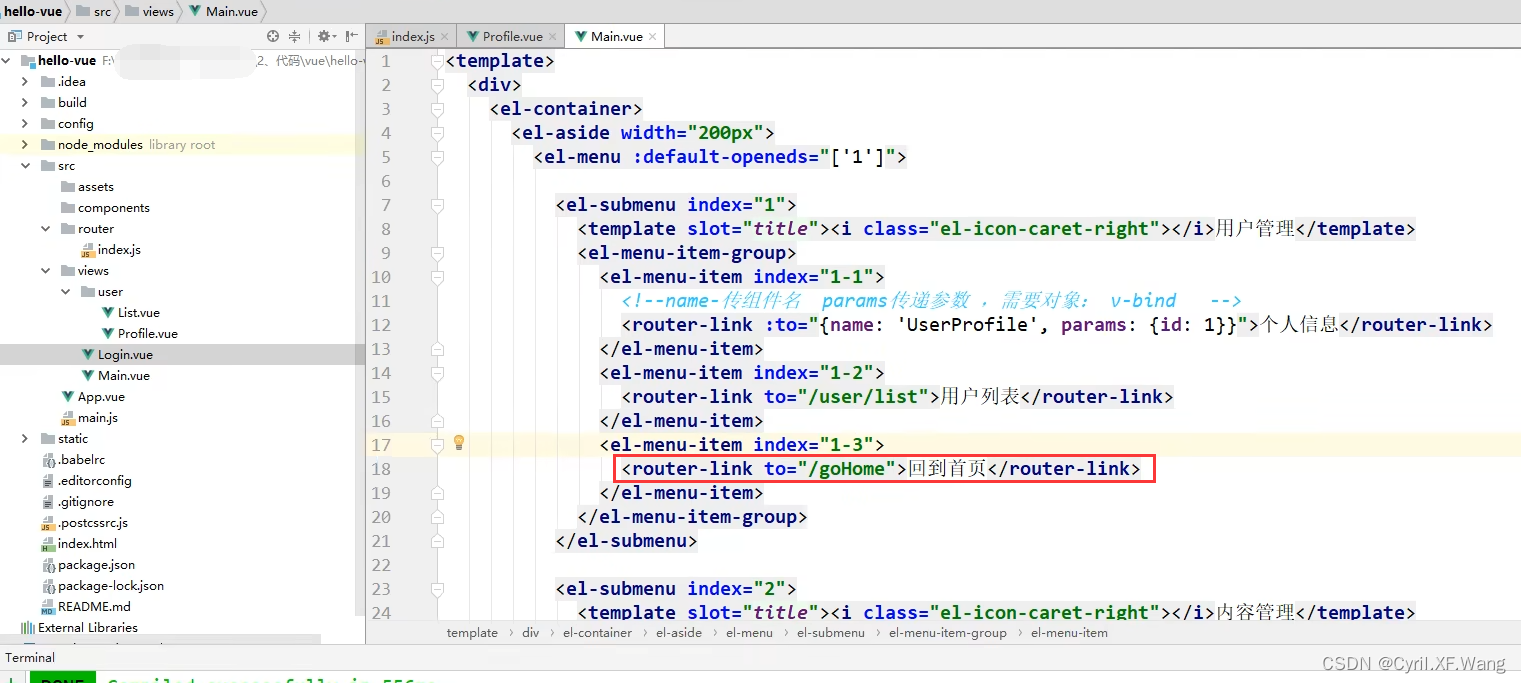
创建首页视图,views目录下创建一个名为 Main.vue 的视图组件

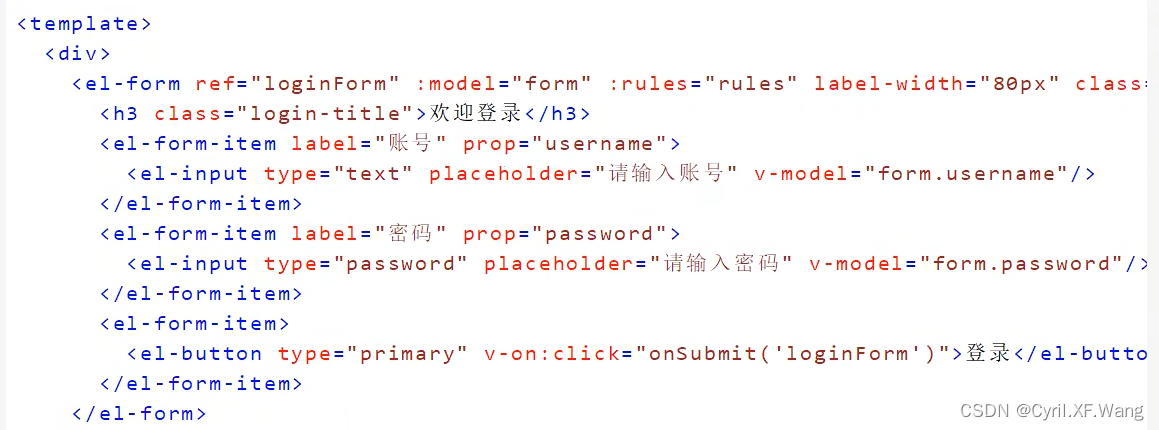
创建登录页视图在views目录下创建一个名为Login.vue 的视图组件,其中el-*的元素为ElementUI组件;
(在ElementUI官网去拷贝即可)

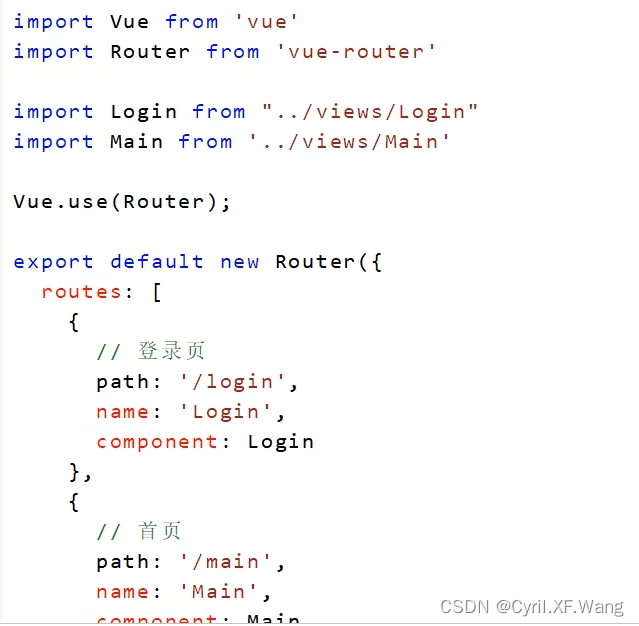
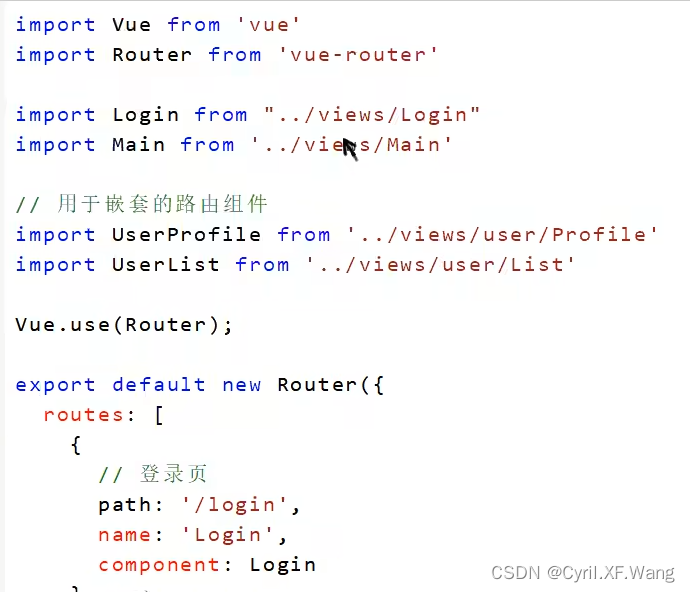
创建路由,在router目录下创建一个名为index.js 的vue-router路由配置文件


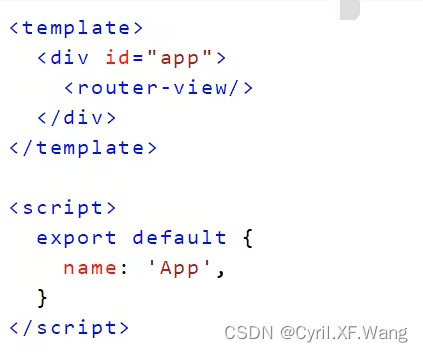
修改 App.vue组件代码

- 测试:在浏览器打开 http: //localhost:8080/#/login
- 如果出现错误:可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
- 去package.json文件里面的"sass-loader"的版本更换成7.3.1,然后重新cnpm install就可以了
17、路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:

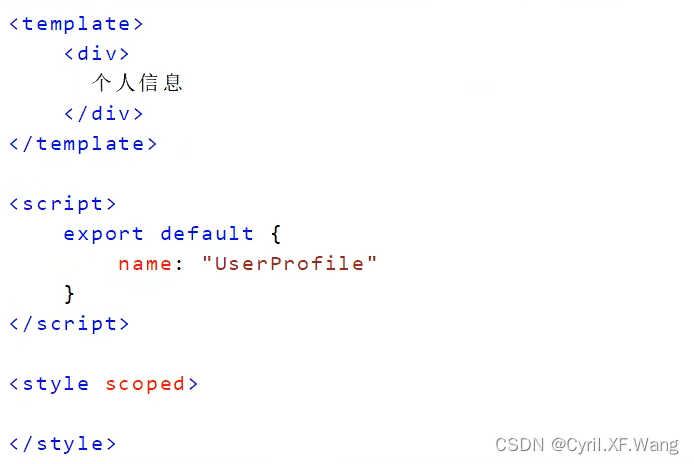
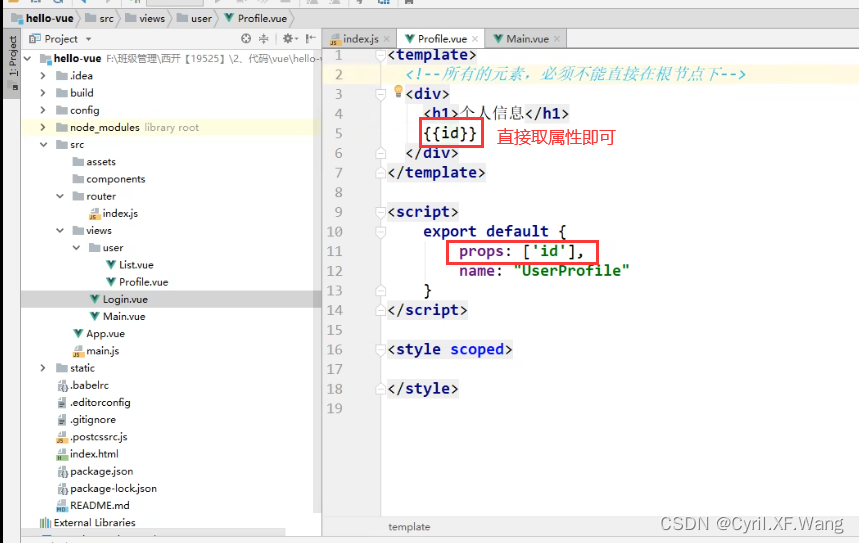
1、用户信息组件,在views/user目录下创建一个名为 Profile.vue的视图组件

2、用户列表组件在 views/user 目录下创建一个名为List.vue的视图组件

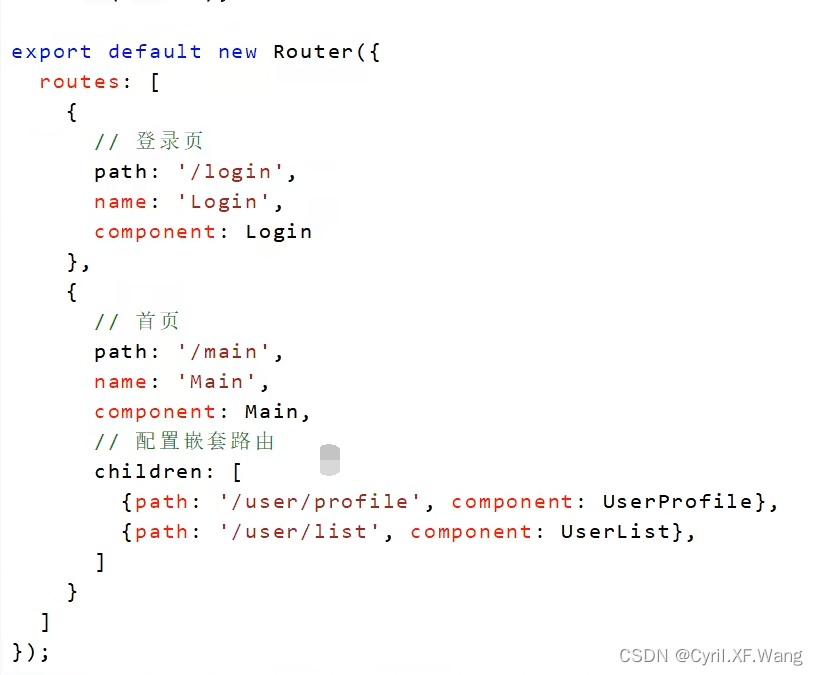
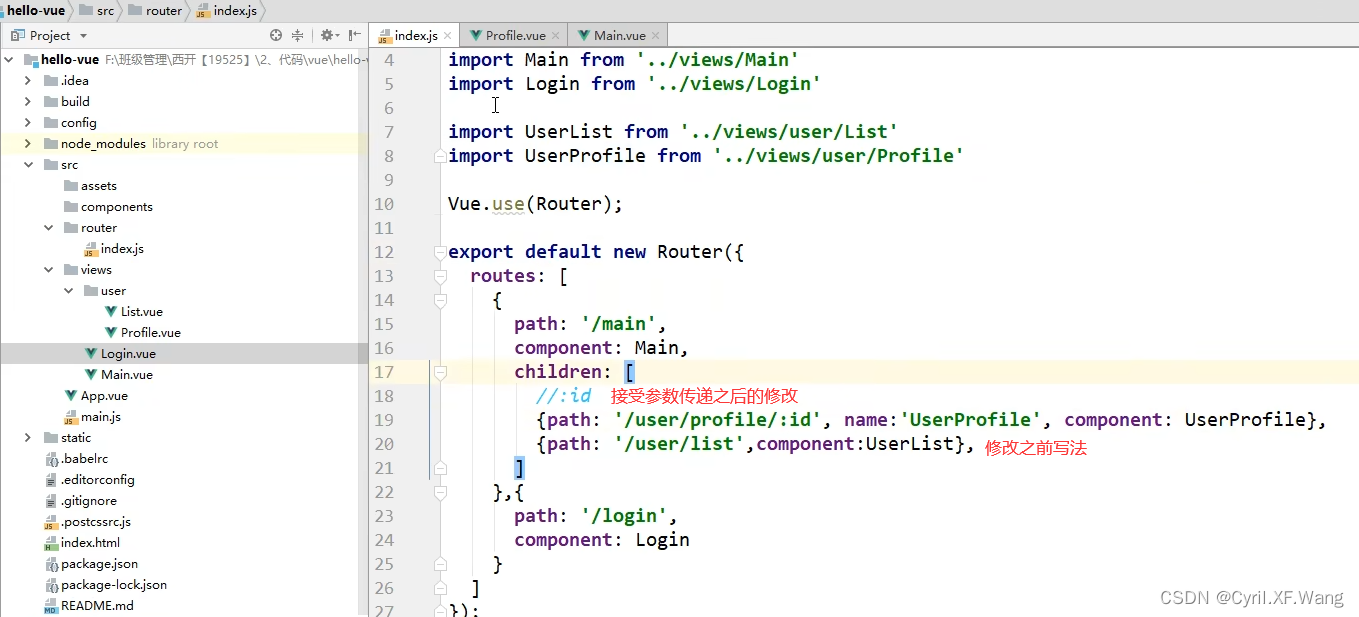
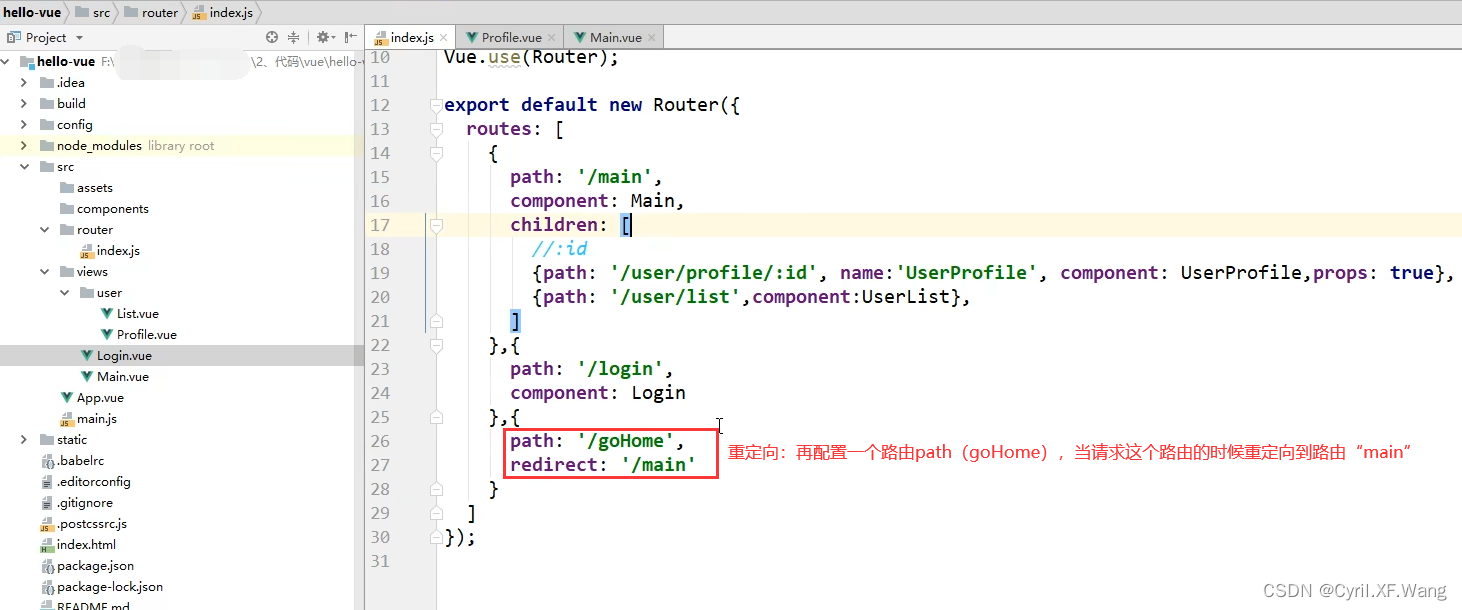
3、配置嵌套路由修改 router 目录下的index.js路由配置文件



说明:主要在路由配置中增加了children数组配置,用于在该组件下设置嵌套路由
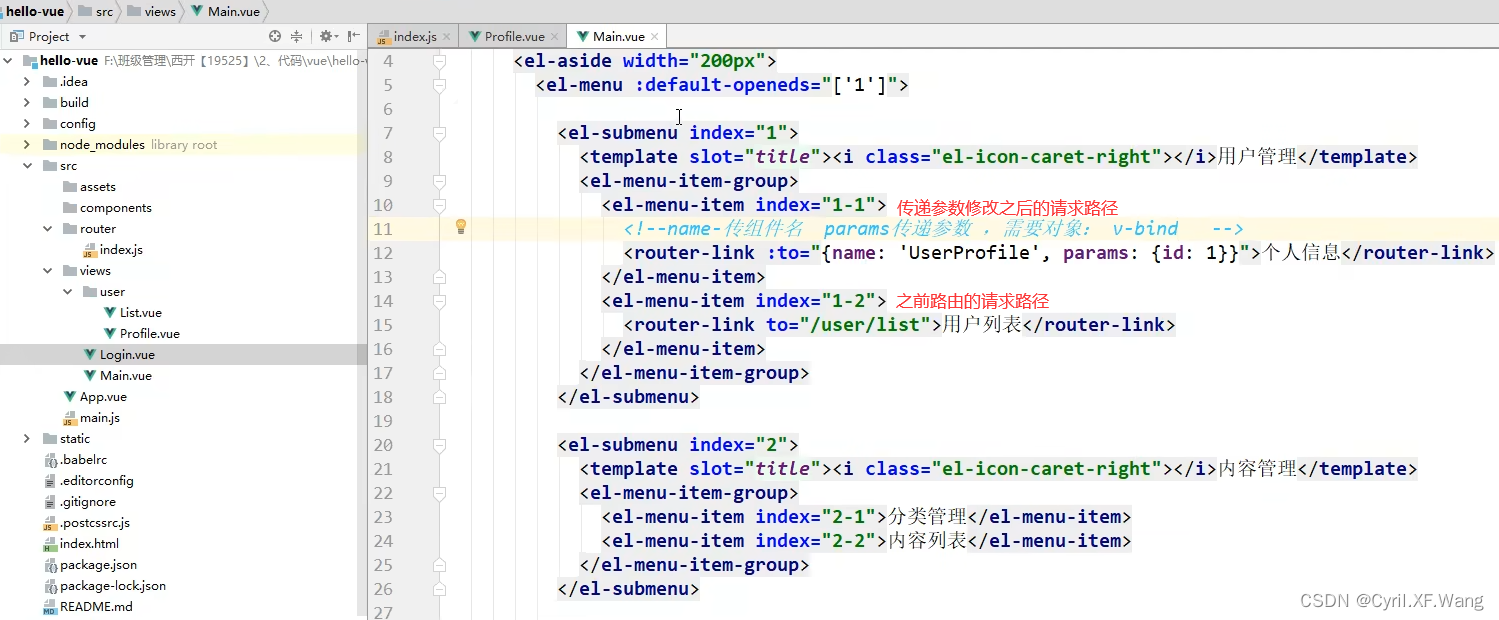
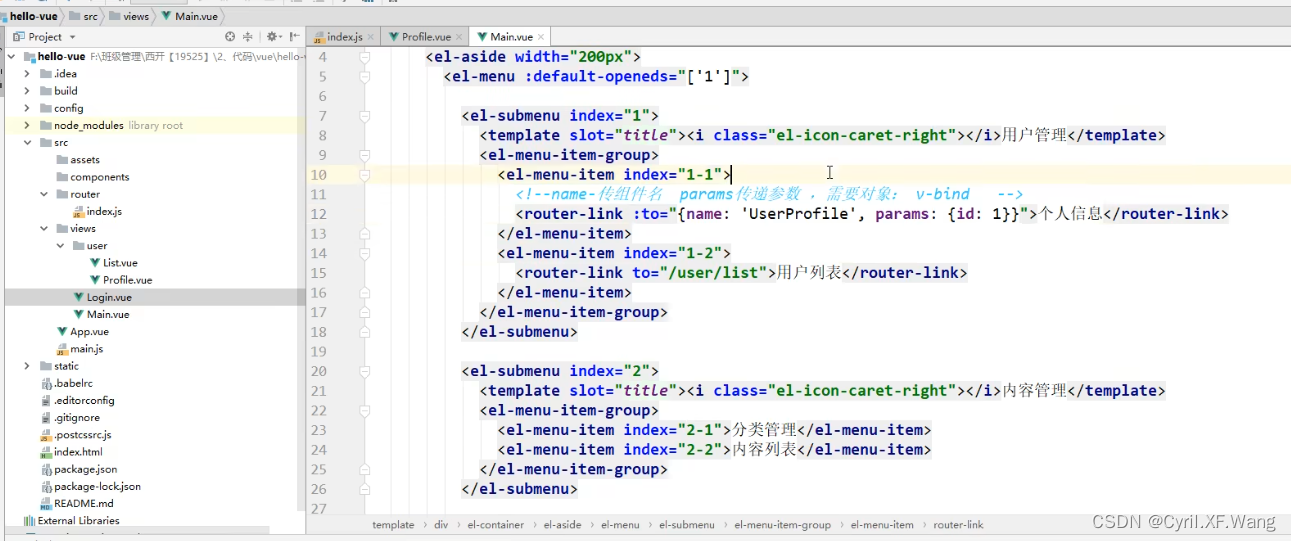
18、参数传递及重定向
每个用户点击路由应该展示不同的信息。可以理解为:http://localhost:8080/#user/profile?username=xxxxx



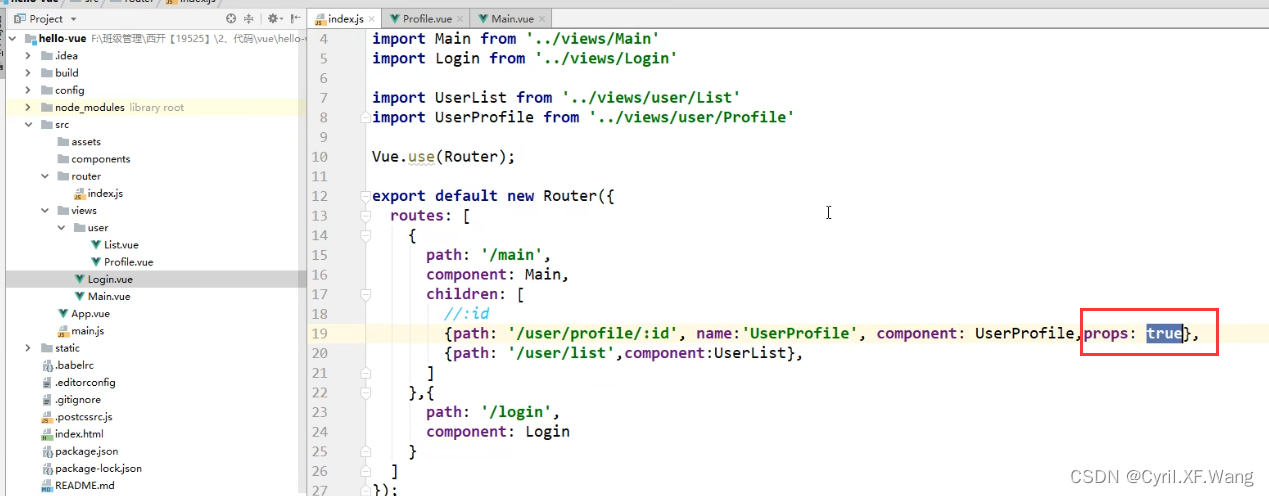
通过props解耦操作:
官网地址:https://router.vuejs.org/zh/guide/essentials/passing-props.html
测试代码:

这个模块不需要变化:


重定向:


说明:这里定义了两个路径,一个是 /main,一个是 /goHome,其中 /goHome 重定向到了 /main路径,由此可以看出重定向不需要定义组件
使用的话,只需要设置对应路径即可

19、404 和 路由钩子
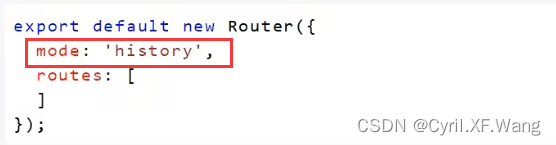
路由模式有两种
- hash:路径带 # 符号,如:http://localhost/#/login
- history:路径不带# 符号,如:http://localhost/login
修改路由器配置,代码如下:

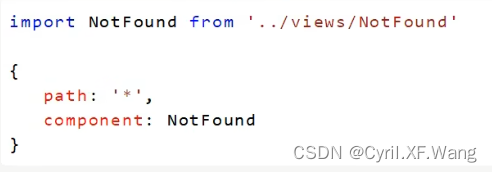
处理404创建一个名为 NotFound.vue 的视图组件,代码如下:

修改路由配置,代码如下:

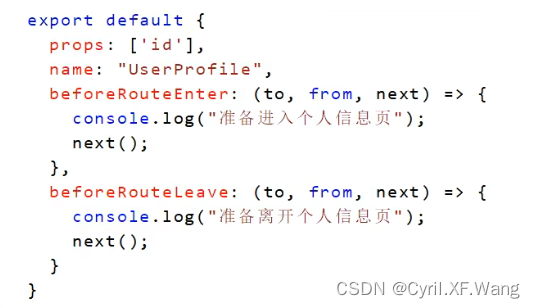
路由钩子与异步请求
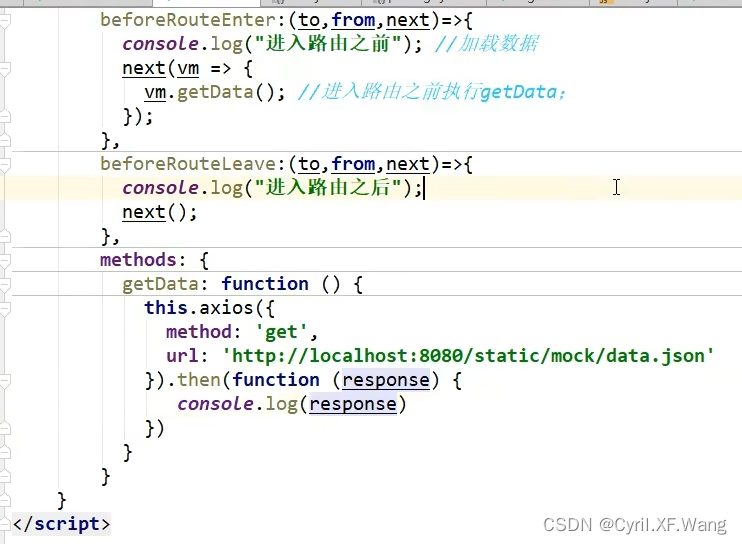
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
测试代码:

参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next()跳入下一个页面
- next(‘/path’) 改变路由的跳转方向,使其跳到另一个路由
- next(false) 返回原来的页面
- next((vm)=>) 仅在beforeRouteEnter 中可用,vm是组件实例
在钩子函数中使用异步请求
1、安装 Axios cnpm install axios -s
2、main.js 引用 Axios

3、准备数据:只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。

4、在 beforeRouteEnter 中进行异步请求