文章目录
- Vue
- 快速入门
- Vue指令
- 生命周期
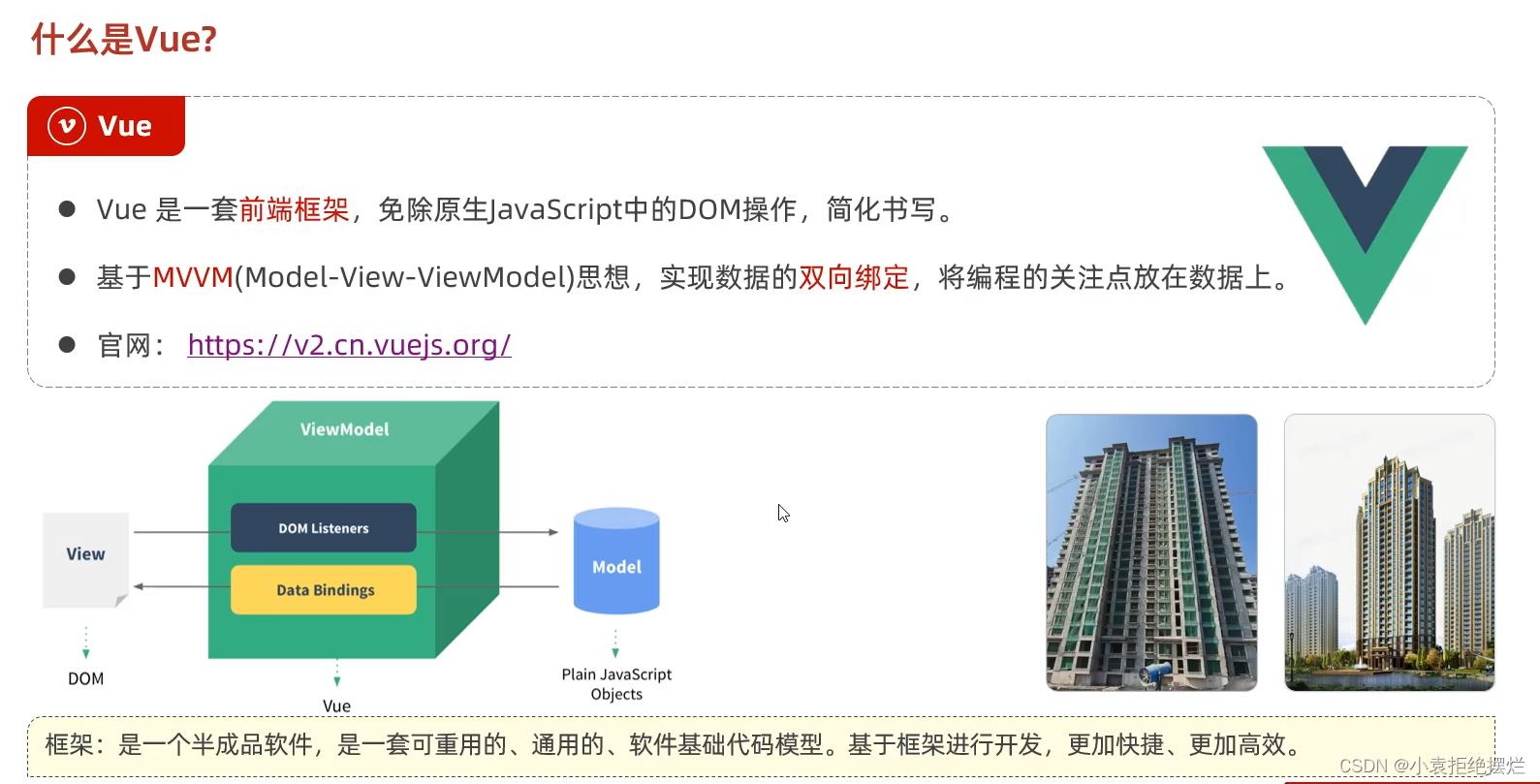
Vue
经过一小段时间学习
我认为vue就是在原js上进行的一个加强
简化JS中的DOM操作

vue是分两个层的
一个叫做视图层(View),你可以理解为展现出来的前端页面
一个叫数据模型层(Model),包含数据和一些数据的处理方法
MVVM就是实现这两层之间的数据的双向绑定
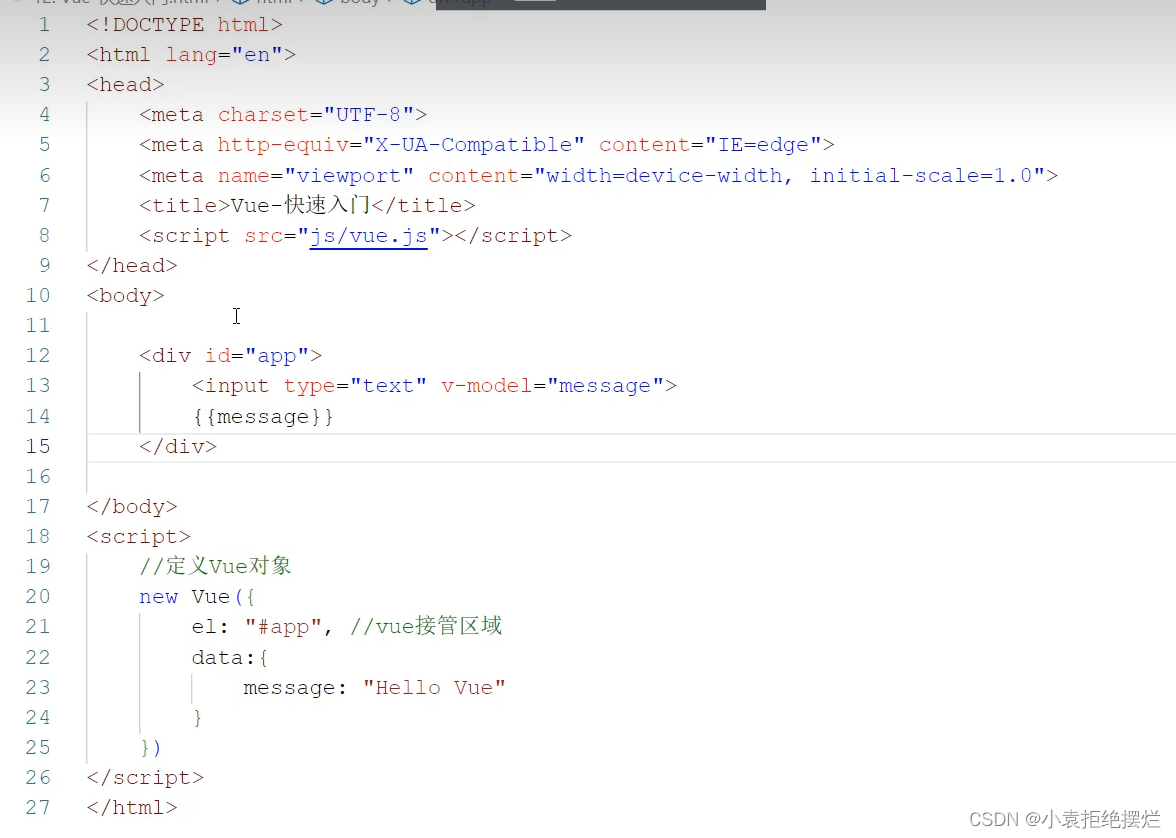
快速入门
{{}}是我们的插值表达式,用来展现我们的数据,里面是可以进行算数运算的

简而言之
对应el相当于一个id选择器,然后我们里面定义data是我们的数据模型
v-model是为表单元素进行数据绑定的指令
这是我们的程序

这里我们编写的视图,我们把message数据模型展示
我们可以通过input修改
这样的话,后面的数据也是会进行对应的修改,相当于你更改了message数据模型
展示数据是和数据模型层绑定的,所以会一起变

Vue指令
vue中带v-xxx就是vue中的指令

使用这些指令前提:JS标签中创建Vue对象,再定义数据层模型
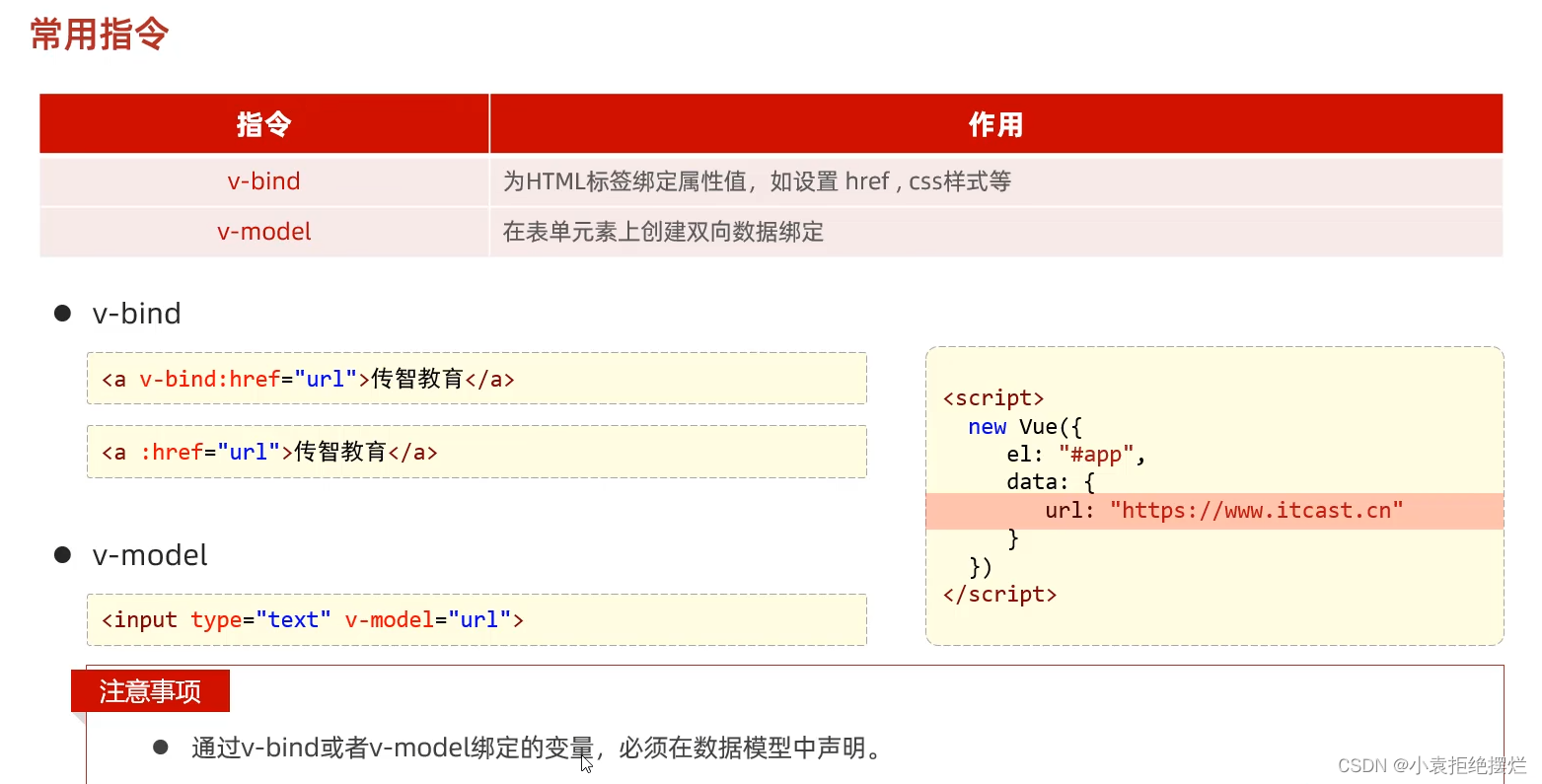
v-bind为标签指定href,css样式等等,也是动态的绑定vue的数据层(单向绑定)
而v-model之前也演示过,主要是进行一个数据双向绑定的操作

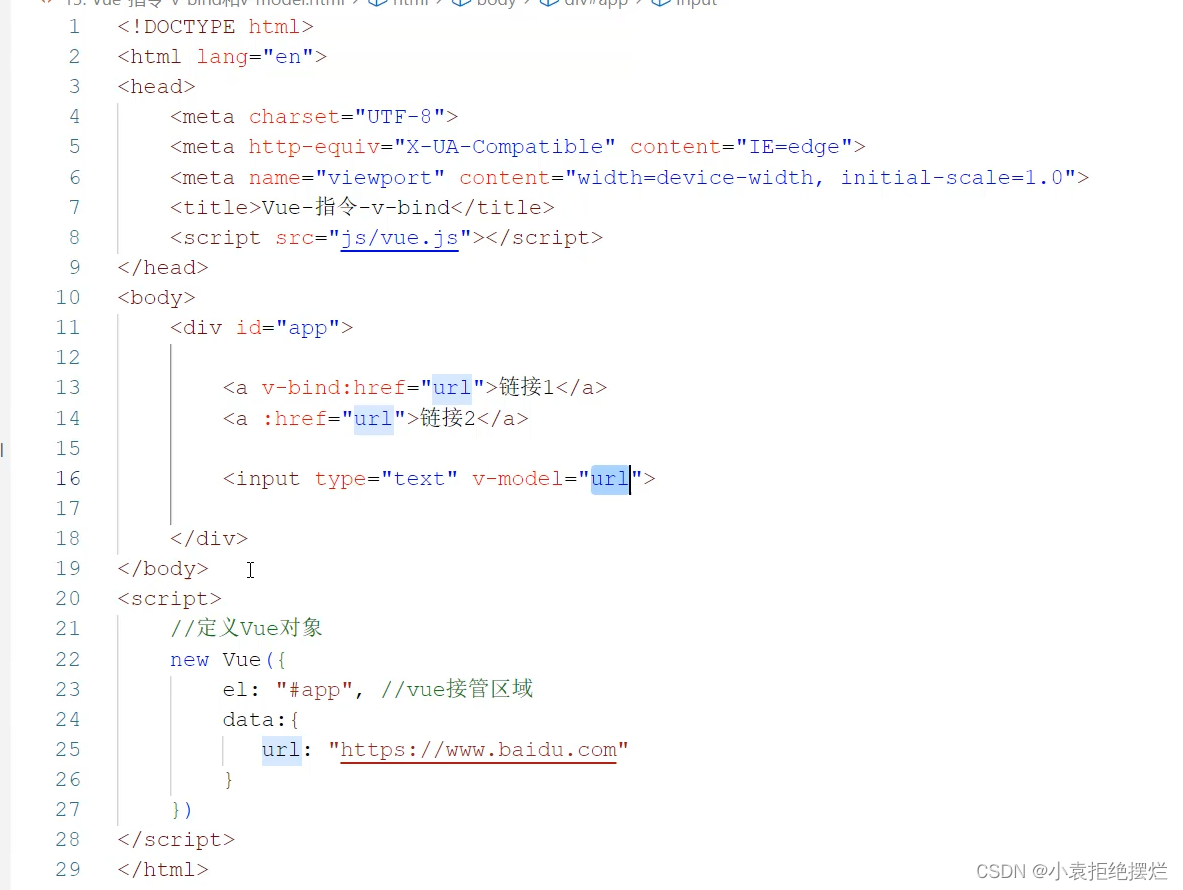
这样写代码

这个跳转链接会根据你输入栏里的网址
刚刚跳转网址(因为都是一个数据)

v-bind与v-model的区别
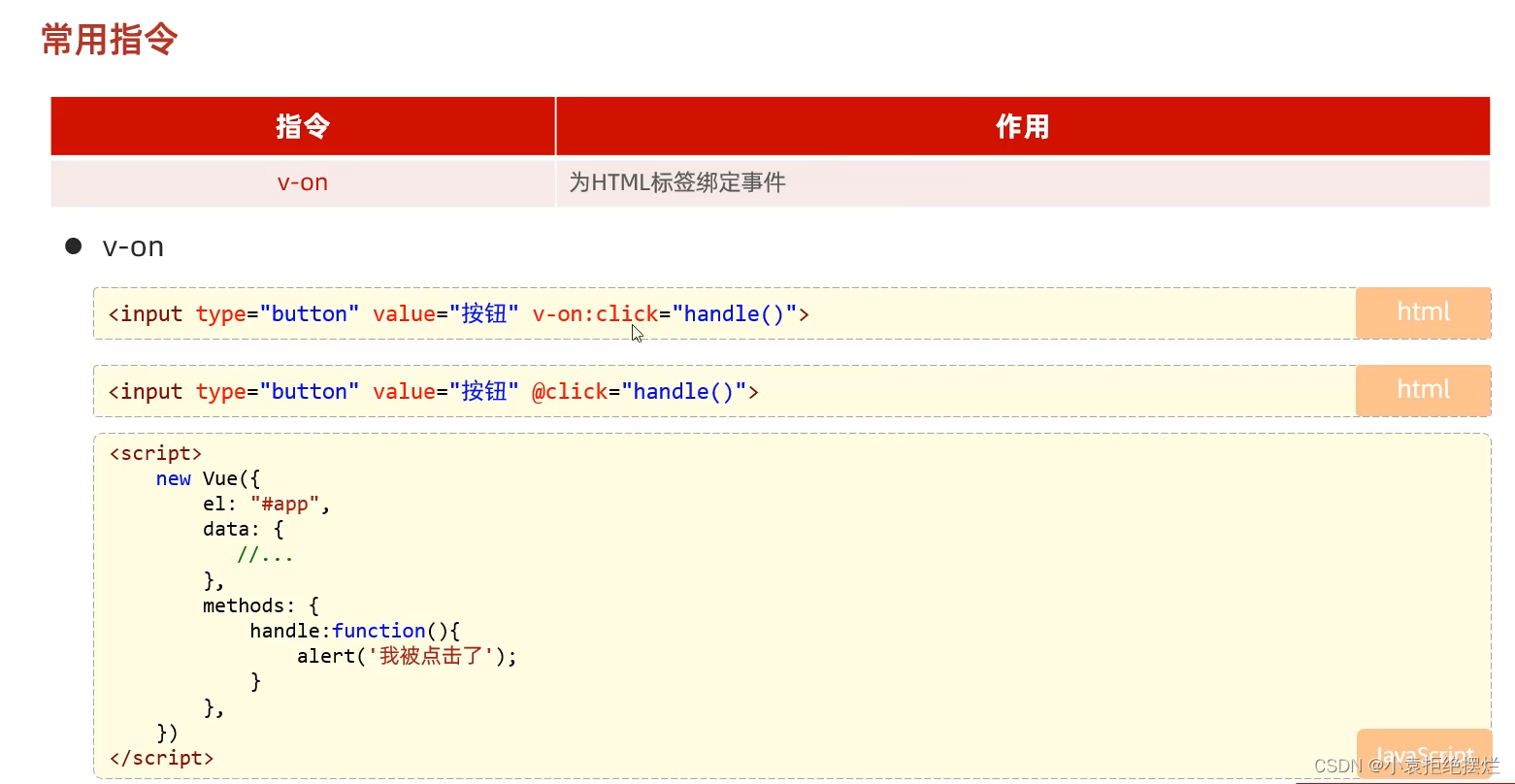
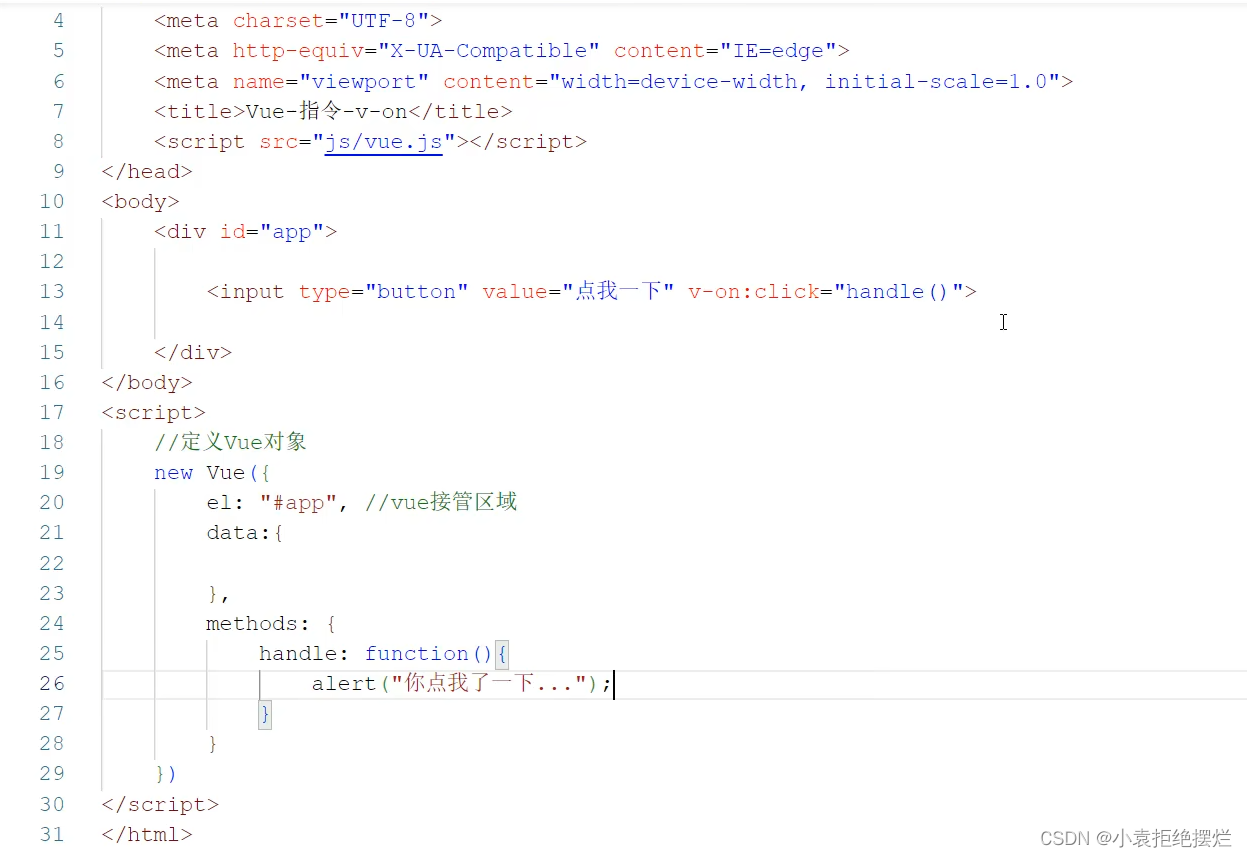
v-on绑定事件指令
绑定一般都是method而不是data了
然后点击就会执行对应的函数


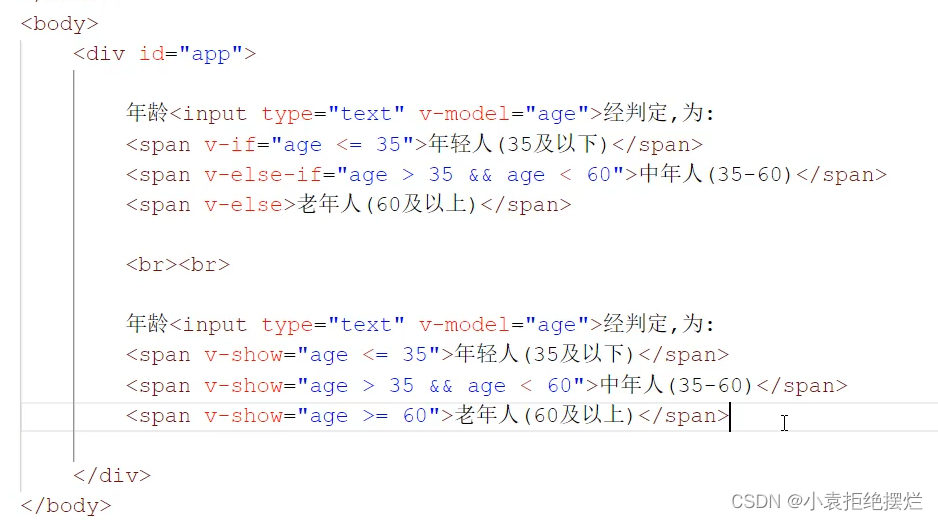
v-if、v-else-if、v-else以及v-show

两种都是根据条件进行渲染
v-if三件套是符合条件才渲染
而v-show是全都渲染,然后判断条件,将不符合的diaplay属性(css样式修改)更改为none(即不显示)
对应使用方法

v-for就是适用于列表元素的遍历的一个指令
<v-for="(内部元素名,...) in 遍历数组(数据结构)名 ">
元素名自己定义随便写
数据结构对应技术我们data里面的 数组


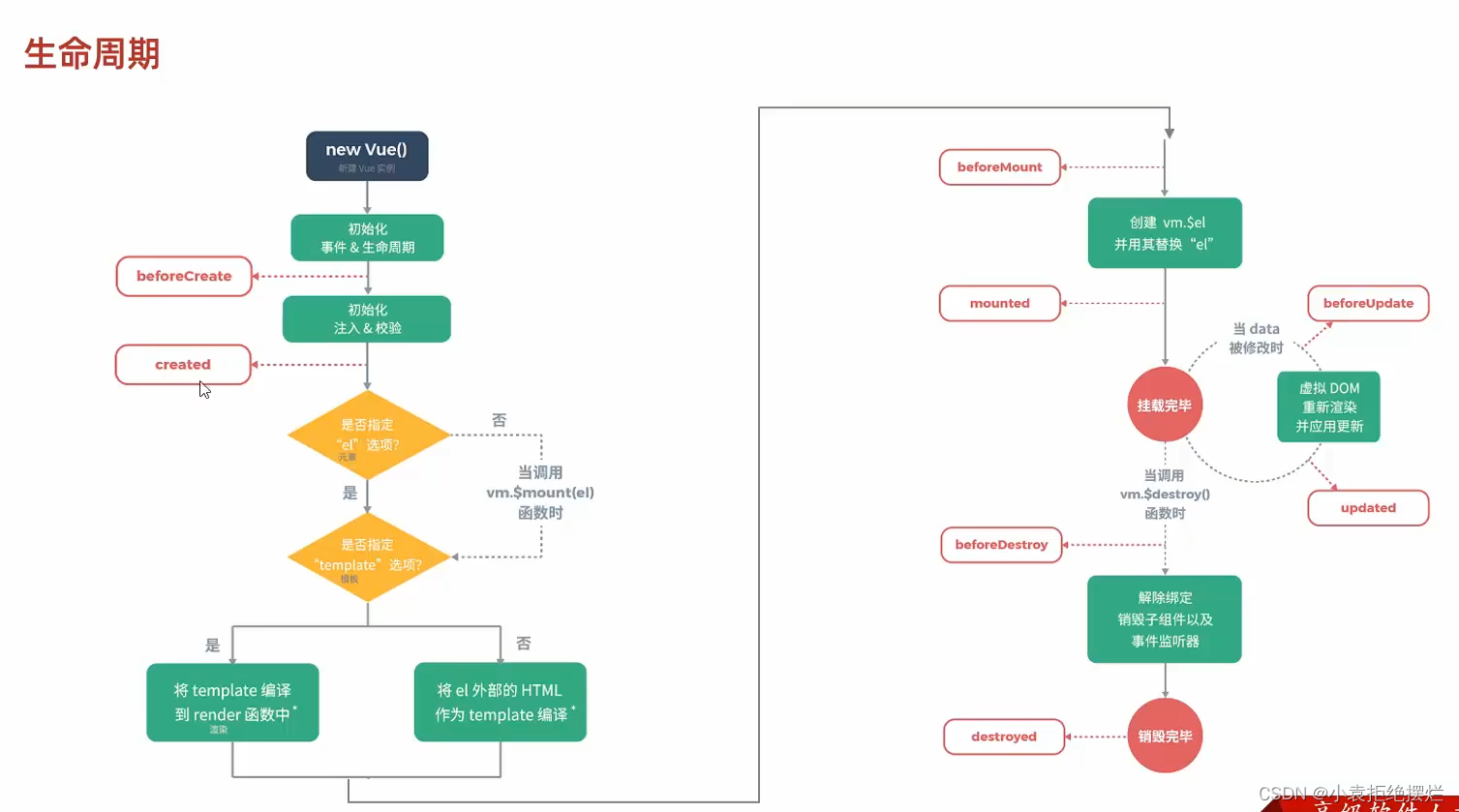
生命周期
概述

流程图

在不同生命周期,会执行对应的方法,我们可以定义对应的方法
来起到一个通知的作用