112. Tailwind CSS:简洁高效的工具,提升前端开发体验

1. 什么是Tailwind CSS?
Tailwind CSS是由Adam Wathan、Jonathan Reinink、David Hemphill和Steve Schoger等人共同创建的一种现代CSS框架。与传统的CSS框架不同,Tailwind CSS并没有预定义的组件或样式,而是提供了一系列简洁的CSS工具类,允许开发者通过将这些工具类应用于HTML标记中,来快速构建页面和应用程序的UI。这种方式被称为"Utility-First"的CSS开发模式。
Tailwind CSS的设计理念是"自定义优先",它鼓励开发者根据项目需求来构建自定义的组件和样式,而不是简单地选择现成的预定义组件。这种方式能够减少不必要的冗余代码,使得网页加载更快,并提供更高的灵活性。
2. 如何使用Tailwind CSS?
2.1 安装和设置
使用Tailwind CSS之前,我们首先需要安装它。可以通过npm或yarn来安装Tailwind CSS。
npm install tailwindcss
安装完成后,我们需要创建一个配置文件来配置Tailwind CSS。可以使用npx tailwindcss init命令来生成默认配置文件。
npx tailwindcss init
在生成的 tailwind.config.js 配置文件中添加所有模板文件的路径。
/** @type {import('tailwindcss').Config} */
module.exports = {content: ["./*.{html, js}"],//添加所有模板文件的路径theme: {extend: {},},plugins: [],
}
2.2 将加载 Tailwind 的指令添加到你的 CSS 文件中
创建一个css文件,文件结构./src/input.css,在 CSS 文件中通过 @tailwind 指令添加每一个 Tailwind 功能模块。
@tailwind base;
@tailwind components;
@tailwind utilities;
2.3 开启 Tailwind CLI 构建流程
运行命令行(CLI)工具扫描模板文件中的所有出现的 CSS 类(class)并编译 CSS 代码。
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
2.4 引入Tailwind CSS
编译完成后,我们需要将Tailwind CSS引入到项目中,引入打包后的output.css文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="/dist/output.css" rel="stylesheet"><title>My Website</title>
</head>
<body><!-- 页面内容 -->
</body>
</html>
2.5 使用Tailwind CSS工具类
一旦Tailwind CSS被引入到项目中,你就可以在HTML标记中使用它提供的工具类了。Tailwind CSS的工具类命名采用一种直观的方式,如font-bold表示文本加粗,text-rose-600表示字体颜色为玫瑰色的600级等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link href="./dist/output.css" rel="stylesheet">
</head>
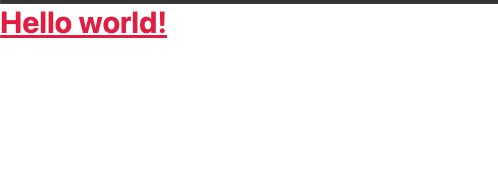
<body><h1 class="text-3xl font-bold underline text-rose-600">Hello world!</h1>
</body>
</html>

在上面的示例中,我们使用了text-3xl、font-bold、text-rose-600等工具类来设置页面布局和样式。这些工具类会自动应用相应的CSS样式,使得我们无需手动编写大量的CSS代码。
3. Tailwind CSS的优势
Tailwind CSS相较于传统的CSS框架,具有以下几个显著的优势:
3.1 简洁高效
Tailwind CSS提供了一组简洁高效的工具类,让开发者可以直接在HTML标记中应用样式,避免了繁琐的CSS选择器和类名嵌套。这种直接应用样式的方式让代码更加简洁,易于阅读和维护。
3.2 灵活定制
Tailwind CSS的配置文件允许开发者根据项目需求来灵活定制样式。通过修改配置文件中的值,或者添加自定义的工具类,可以轻松地定制整个网站或应用程序的样式。
3.3 减少冗余代码
由于Tailwind CSS鼓励开发者根据需要构建自定义的组件和样式,避免了使用预定义组件时可能产生的冗余代码。这使得网页加载更快,并提供更好的性能。
3.4 易于维护
由于Tailwind CSS的工具类命名直观清晰,代码易于阅读和理解。这使得多人合作开发时更容易沟通和维护代码。
3.5 生态丰富
虽然Tailwind CSS本身只提供了基本的样式工具类,但它有一个庞大的生态系统,有许多第三方插件和扩展,可以
增强其功能。这些插件可以为开发者提供更多样式的选择。
4. 小结
Tailwind CSS是一种先进的CSS框架,它以"Utility-First"的CSS开发模式为特点,提供了一组简洁高效的工具类,使得前端开发更快速、更灵活。与传统的CSS框架不同,Tailwind CSS鼓励开发者根据项目需求来构建自定义的组件和样式,避免了不必要的冗余代码,提供了更高的性能和更好的可维护性。通过灵活的配置和丰富的生态系统,Tailwind CSS可以满足各种前端开发的需求。让我们深入学习和使用Tailwind CSS,提升前端开发的效率和体验。



![[openCV]基于拟合中线的智能车巡线方案V1](https://img-blog.csdnimg.cn/b04919a83b5e4a5a9cd456d7a79af459.png)