dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。甘特图仍然是项目管理应用程序中最需要的工具之一,DHTMLX Gantt组件提供了能提升研发甘特图功能所需的重要工具。
在这篇文章中,您将学习如何添加一个基本的JavaScript甘特图到一个Web应用中,并使用纯JS/HTML/CSS和配置一些常见的功能来管理项目。
在上文中(点击这里回顾>>),我们为大家讲解了如何下载和安装DHTMLX Gantt、Gantt初始化、添加甘特图数据等,本文将继续介绍通用甘特图的配置等,请持续关注哦~
DHTMLX Gantt正式版下载
配置通用甘特图功能
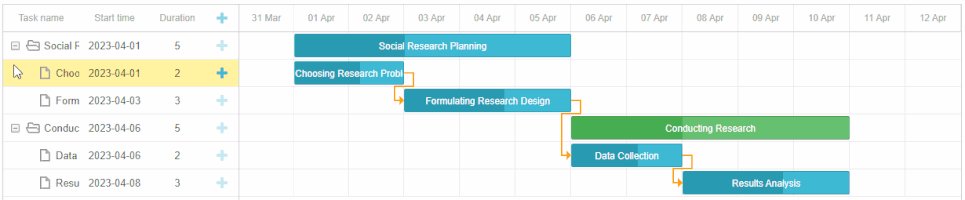
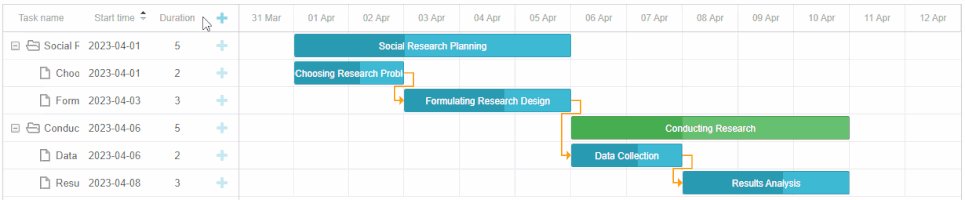
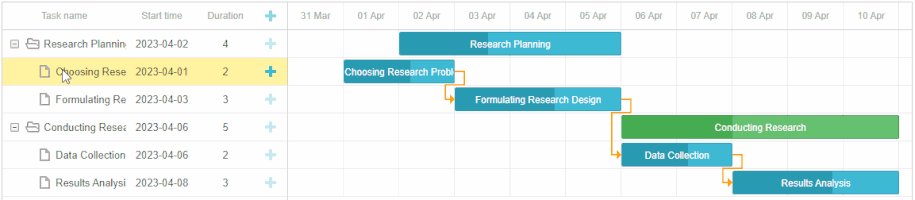
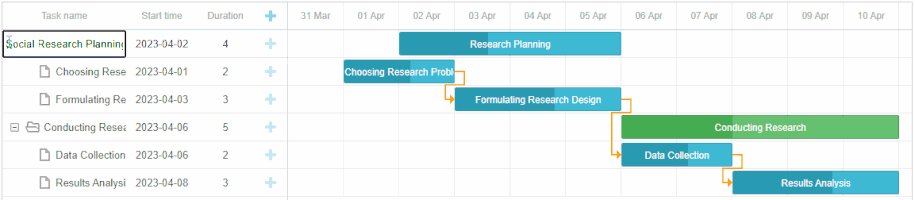
现在是时候向您展示如何配置JavaScript甘特图库中提供的一些核心功能了,本节您将了解如何启用任务的排序和重新排序、内联编辑和自定义任务颜色,下面是你最后应该得到的一个例子:
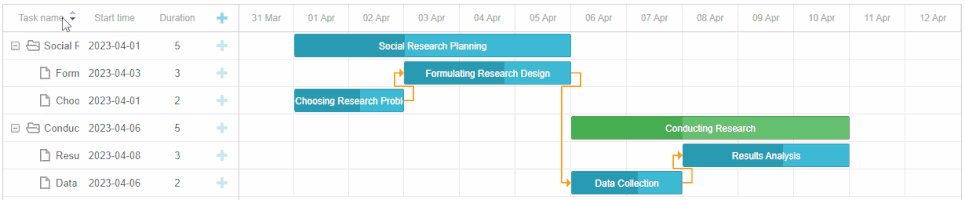
排序的列
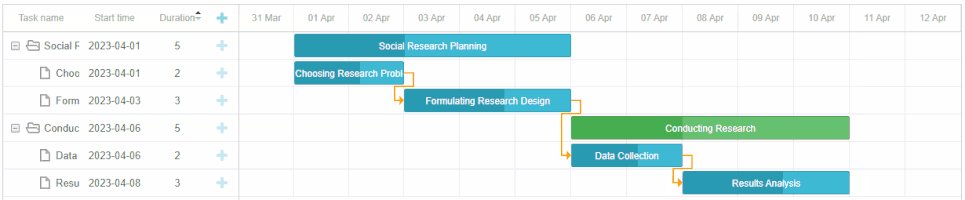
从对甘特图网格中的排序列进行排序开始,这个功能是通过在甘特图配置中将sort属性的值设置为true来实现的。
gantt.config.sort = true;
gantt.init("gantt_here");
最终用户能够按所需的顺序将特定列对网格数据进行排序,只需要单击其标题即可。
或者,这个功能也可以通过sort()方法的API调用来实现。
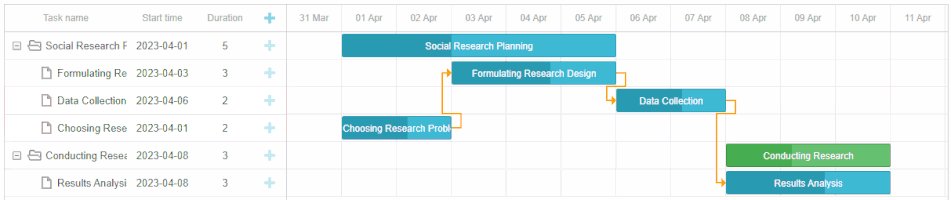
任务重新排序
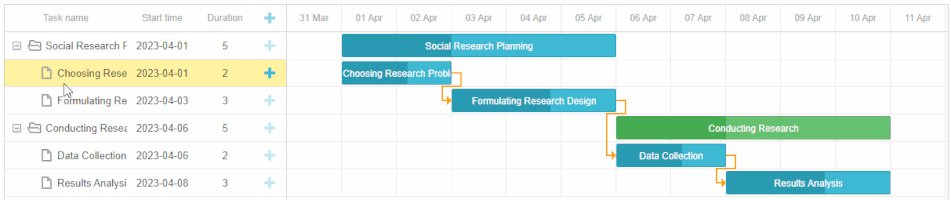
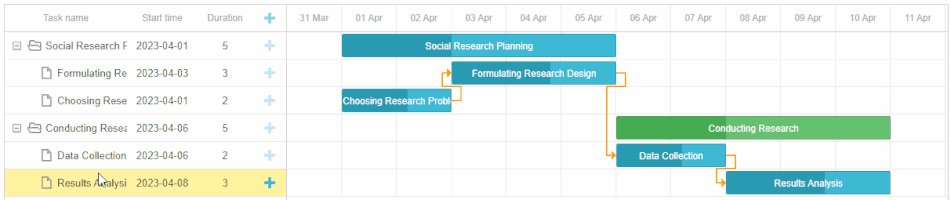
当处理大量的项目任务时,使用拖放功能垂直重新排序任务是很方便的。
在我们的甘特图中,有一个特殊的分支重新排序模式负责这个功能,它通过将order_branch属性的值设置为true来启用。
gantt.config.order_branch = true;
gantt.init("gantt_here");请注意,它只允许在同一嵌套级别内重新排序任务,即子任务不能移动到父任务的位置。为了消除这个限制,并允许最终用户在任何树级别放置任务,你可以应用order_branch_free选项:
gantt.config.order_branch_free = true;
当在具有大量任务的甘特图中启用分支模式时,可能会导致性能下降。在这种情况下,您可以使用旨在加快速度的标记模式。
gantt.config.order_branch = "marker";您也可以使用onBeforeTaskMove事件禁止在其他子分支中放置任务:
gantt.attachEvent("onBeforeTaskMove", function(id, parent, tindex){
const task = gantt.getTask(id);
if(task.parent != parent)
return false;
return true;
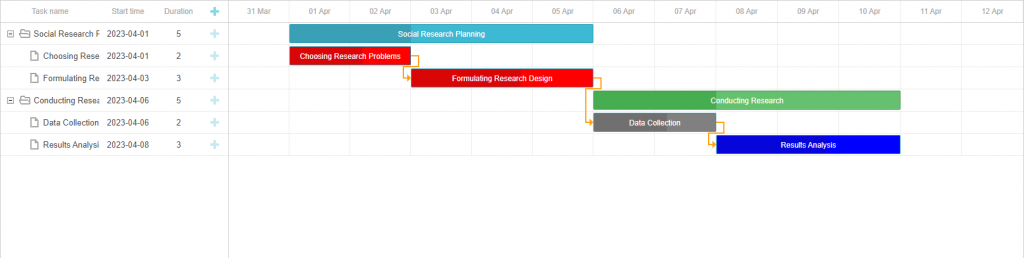
});任务着色
着色任务是一种简单但有效的方法,可以将用户的注意力集中在特定的任务上,例如您可以对甘特图时间轴中的任务使用不同的颜色来强调他们的优先级。对于我们的甘特图组件,你可以通过应用task_class模板来完成。它返回任务的自定义类名,然后将此名称用作CSS中的选择器,用于添加自定义样式。
<style>
body,
html {
width: 100%;
height: 100%;
margin: unset;
}.red_color {
background: red;
}.blue_color {
background: blue;
}.gray_color {
background: gray;}.gantt_task_progress {
background-color: rgba(33, 33, 33, 0.17);
}
</style>gantt.templates.task_class = function (start, end, task) {
switch (task.priority) {
case "high":
return 'red_color'
case "medium":
return 'blue_color'
case "low":
return 'gray_color'
}
}
在本示例中,我们用三种自定义颜色显示任务,它们对应于特定的优先级级别——高、中、低。
内联编辑
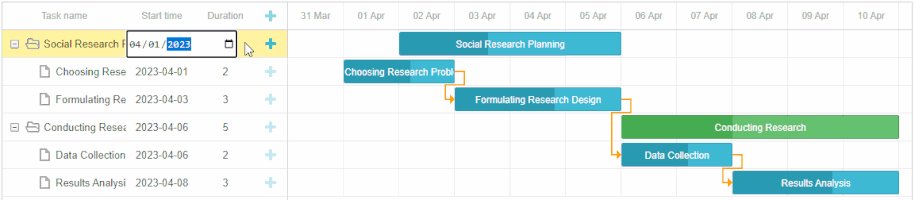
内联编辑是一项基本功能,它使最终用户能够动态地在网格区域中引入各种更改。DHTMLX JavaScript甘特库附带了几个内置编辑器,允许更改不同类型的数据,如文本、日期、数字等。
通过编程方式,您必须在列配置中使用editor属性定义所需的编辑器类型。
gantt.config.columns = [
{name: "text", tree: true, width: '*', resize: true, editor: textEditor},
{name: "start_date", align: "center", resize: true, editor: dateEditor},
{name: "duration", align: "center", editor: durationEditor},
{name: "add", width: 44}
];编辑器对象必须包括type属性(匹配所需的编辑器类型)和map_to属性(指定任务对象的属性,编辑器将在任务对象中存储值),这就是如何为包含文本、日期和任务持续时间的列配置编辑器:
const textEditor = { type: "text", map_to: "text" };
const dateEditor = {
type: "date", map_to: "start_date", min: new Date(2023, 0, 1),
max: new Date(2024, 0, 1)
};
const durationEditor = { type: "number", map_to: "duration", min: 0, max: 100 };
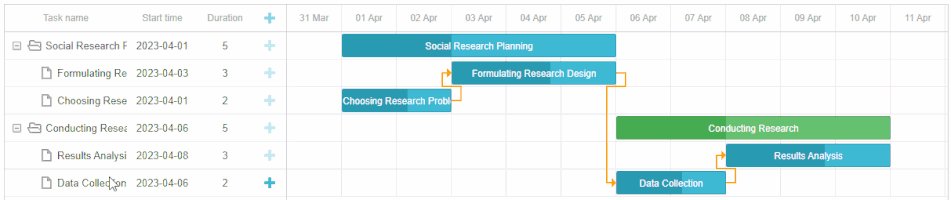
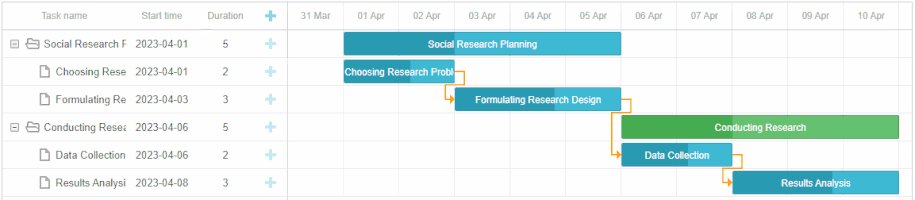
自动调度
接下来与您分享如何用自动调度等高级功能来补充您的甘特图,应该通过gantt启用auto_scheduling扩展,插件方法:
gantt.plugins({
auto_scheduling: true
});此外,还需要将auto_scheduling属性设置为true:
gantt.config.auto_scheduling = true;因此,JavaScript甘特图中的所有项目任务都将根据它们之间的关系自动调度,就像这个例子中一样。
结论
正如您所看到的,使用DHTMLX构建JavaScript甘特图的整个过程非常简单,广泛且文档完备的Gantt API使添加生产性项目管理所需的必要功能变得更加容易。DHTMLX Gantt与流行的JavaScript框架兼容,甚至包括一个特殊的Node.js模块,用于在后端管理Gantt。此外,您可以轻松地将甘特组件与其他DHTMLX产品(如Scheduler、看板和To Do List)组合成一个全面的项目管理应用程序。